Битрикс. Форма обратной связи
13.07.2018
Теги: CMS • Web-разработка • Битрикс • Компонент • Форма • ШаблонКомпонента
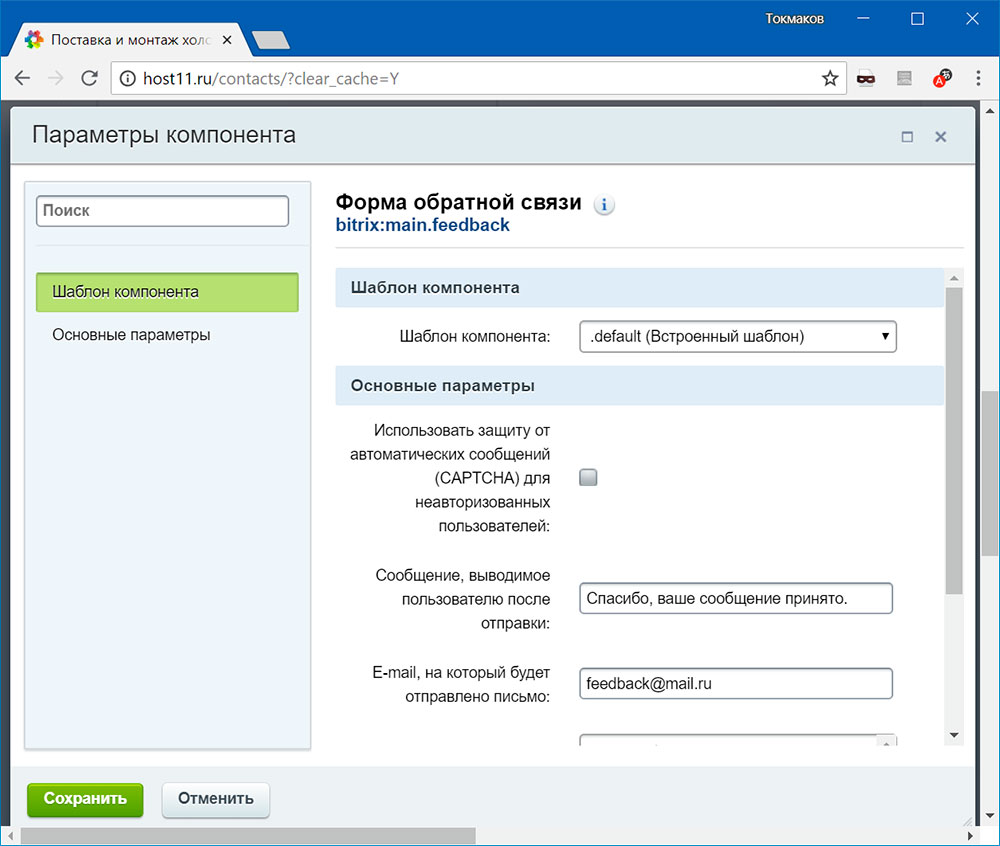
Задача: создать форму обратной связи для страницы «Контакты». Эта страница содержит Google-карту, адрес и форму обратной связи. Чтобы получить код вызова компонента, открываем тестовую страницу в визуальном редакторе, справа выбираем компонент «Служебные • Форма обратной связи». В настройках компонента убираем CAPTCHA, задаем e-mail, на который будут приходить сообщения и отмечаем обязательные для заполнения поля. Сохраняем в буфер обмена код вызова компонента и выходим из редактора без сохранения.
В шаблоне от верстальщика страница «Контакты» выглядит так:
<div class="main-head-section"> <h3>contact</h3> <div class="contact-map"> <iframe src="https://www.google.com/maps/embed?pb=..." width="100%" height="151px" style="border:0"></iframe> </div> </div> <div class="contact_top"> <div class="col-md-8 contact_left"> <h4>Contact Form</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec tincidunt dolor...</p> <form> <div class="form_details"> <input type="text" class="text" value="Name" placeholder="Name"> <input type="text" class="text" value="Email Address" placeholder="Email Address"> <input type="text" class="text" value="Subject" placeholder="Subject"> <textarea value="Message" placeholder="Message">Message</textarea> <div class="clearfix"> </div> <div class="sub-button"> <input type="submit" value="Send message"> </div> </div> </form> </div> <div class="col-md-4 company-right"> <div class="company_ad"> <h3>Contact Info</h3> <span>Lorem ipsum dolor sit amet, consectetur adipiscing elit velit justo.</span> <address> <p>email:<a href="#">info@display.com</a></p> <p>phone: 1.306.222.4545</p> <p>222 2nd Ave South</p> <p>Saskabush, SK S7M 1T6</p> </address> </div> </div> <div class="clearfix"> </div> </div>
HTML-код формы обратной связи комментируем и на это место вставляем код вызова компонента:
<?php $APPLICATION-$APPLICATION->IncludeComponent( "bitrix:main.feedback", ".default", array( "EMAIL_TO" => "feedback@mail.ru", // куда отправлять сообщения "EVENT_MESSAGE_ID" => array(), "OK_TEXT" => "Спасибо, ваше сообщение принято.", "REQUIRED_FIELDS" => array( // обязательные для заполнения поля 0 => "NAME", 1 => "EMAIL", 2 => "MESSAGE", ), "USE_CAPTCHA" => "N", // не использовать CAPTCHA "COMPONENT_TEMPLATE" => ".default" ), false ); ?>
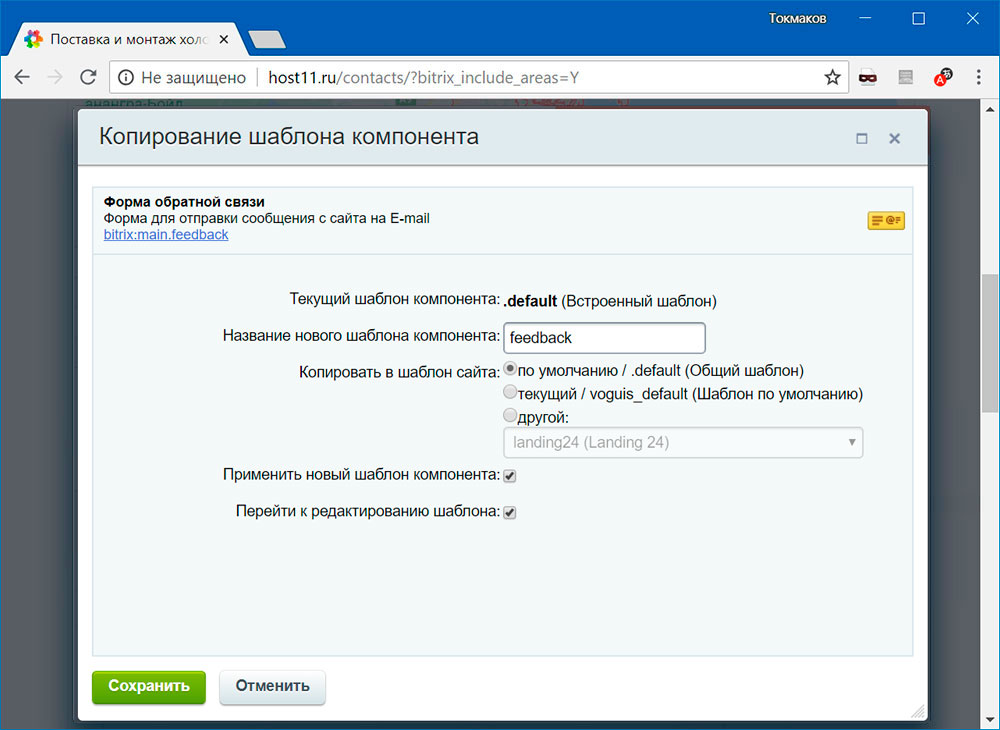
Копируем шаблон компонента, чтобы задать для формы наше оформление. Имя шаблона задаем как feedback, копировать будем в общий шаблон local/templates/.default.
Открываем скопированный шаблон local/templates/.default/components/bitrix/main.feedback/feedback/template.php на редактирование. Чтобы было проще разобраться в коде, откроем также языковый файл:
<?php /* * Файл local/templates/.default/components/bitrix/main.feedback/feedback/lang/ru/template.php */ $MESS['MFT_NAME'] = "Ваше имя"; $MESS['MFT_EMAIL'] = "Ваш E-mail"; $MESS['MFT_MESSAGE'] = "Сообщение"; $MESS['MFT_CAPTCHA'] = "Защита от автоматических сообщений"; $MESS['MFT_CAPTCHA_CODE'] = "Введите слово на картинке"; $MESS['MFT_SUBMIT'] = "Отправить";
И будем держать перед глазами шаблон формы обратной связи от верстальщика:
<form> <div class="form_details"> <input type="text" class="text" value="Name" placeholder="Name"> <input type="text" class="text" value="Email Address" placeholder="Email Address"> <input type="text" class="text" value="Subject" placeholder="Subject"> <textarea value="Message" placeholder="Message">Message</textarea> <div class="clearfix"> </div> <div class="sub-button"> <input type="submit" value="Send message"> </div> </div> </form>
После редактирования шаблон компонента получился таким:
<?php /* * Файл local/templates/.default/components/bitrix/main.feedback/feedback/template.php */ if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die(); /** * Bitrix vars * * @var array $arParams * @var array $arResult * @var CBitrixComponentTemplate $this * @global CMain $APPLICATION * @global CUser $USER */ ?> <div class="mfeedback"> <?php /* сообщение об ошибке */ if(!empty($arResult["ERROR_MESSAGE"])) { foreach($arResult["ERROR_MESSAGE"] as $v) { ShowError($v); } } ?> <?php if (strlen($arResult["OK_MESSAGE"]) > 0): /* сообщение об успешной отправке формы */ ?> <div class="mf-ok-text"><?= $arResult["OK_MESSAGE"]; ?></div> <?php endif; ?> <form action="<?= POST_FORM_ACTION_URI; ?>" method="POST"> <div class="form_details"> <?= bitrix_sessid_post(); ?> <div class="mf-name clearfix"> <!-- поле «Ваше имя» --> <div class="mf-text"> <?= GetMessage("MFT_NAME"); ?> <?php if (empty($arParams["REQUIRED_FIELDS"]) || in_array("NAME", $arParams["REQUIRED_FIELDS"])): /* поле обязательно для заполнения? */ ?> <span class="mf-req">*</span> <?php endif; ?> </div> <input type="text" name="user_name" value="<?= $arResult["AUTHOR_NAME"]; ?>" placeholder="<?= GetMessage("MFT_NAME"); ?>"> </div> <div class="mf-email clearfix"> <!-- поле «Ваш e-mail» --> <div class="mf-text"> <?= GetMessage("MFT_EMAIL"); ?> <?php if (empty($arParams["REQUIRED_FIELDS"]) || in_array("EMAIL", $arParams["REQUIRED_FIELDS"])): /* поле обязательно для заполнения? */ ?> <span class="mf-req">*</span> <?php endif; ?> </div> <input type="text" name="user_email" value="<?=$arResult["AUTHOR_EMAIL"]?>" placeholder="<?= GetMessage("MFT_EMAIL"); ?>"> </div> <div class="mf-message clearfix"> <!-- поле «Сообщение» --> <div class="mf-text"> <?= GetMessage("MFT_MESSAGE"); ?> <?php if (empty($arParams["REQUIRED_FIELDS"]) || in_array("MESSAGE", $arParams["REQUIRED_FIELDS"])): /* поле обязательно для заполнения? */ ?> <span class="mf-req">*</span> <?php endif; ?> </div> <textarea name="MESSAGE" placeholder="<?= GetMessage("MFT_MESSAGE"); ?>"><?= $arResult["MESSAGE"]; ?></textarea> </div> <?php if($arParams["USE_CAPTCHA"] == "Y"): ?> <!-- CAPTCHA --> <div class="mf-captcha"> <div class="mf-text"><?= GetMessage("MFT_CAPTCHA"); ?></div> <input type="hidden" name="captcha_sid" value="<?= $arResult["capCode"]; ?>"> <img src="/bitrix/tools/captcha.php?captcha_sid=<?= $arResult["capCode"]; ?>" width="180" height="40" alt="CAPTCHA"> <div class="mf-text"><?= GetMessage("MFT_CAPTCHA_CODE"); ?><span class="mf-req">*</span></div> <input type="text" name="captcha_word" size="30" maxlength="50" value=""> </div> <?php endif; ?> <input type="hidden" name="PARAMS_HASH" value="<?= $arResult["PARAMS_HASH"]; ?>"> <div class="sub-button"> <input type="submit" name="submit" value="<?= GetMessage("MFT_SUBMIT"); ?>"> <!-- кнопка отправки формы --> </div> </div> </form> </div>
Если что-то выглядит не так, можно подправить файл стилей компонента:
/*
* Файл local/templates/.default/components/bitrix/main.feedback/feedback/style.css
*/
div.mfeedback {}
div.mf-name, div.mf-email, div.mf-captcha, div.mf-message {
width: 100%;
padding-bottom: 0.4em;
}
div.mf-name input, div.mf-email input {
width: 60%;
}
div.mf-message textarea {
/* width: 60%; */
}
span.mf-req {
color: red;
}
div.mf-ok-text {
color: green;
font-weight: bold;
padding-bottom: 1em;
}- Битрикс. Регистрация и авторизация. Часть 3 из 3
- Битрикс. Регистрация и авторизация. Часть 2 из 3
- Битрикс. Регистрация и авторизация. Часть 1 из 3
- Битрикс. Поиск на сайте
- Битрикс. Создание комплексного компонента. Часть 4 из 4
- Битрикс. Создание комплексного компонента. Часть 3 из 4
- Битрикс. Создание комплексного компонента. Часть 2 из 4
Поиск: CMS • Web-разработка • Битрикс • Компонент • Форма • Шаблон компонента