Битрикс. Галерея для элемента инфоблока
14.07.2018
Теги: CMS • Web-разработка • Битрикс • Галерея • Изображение • Инфоблок • Коллекция • ЭлементИнфоблока
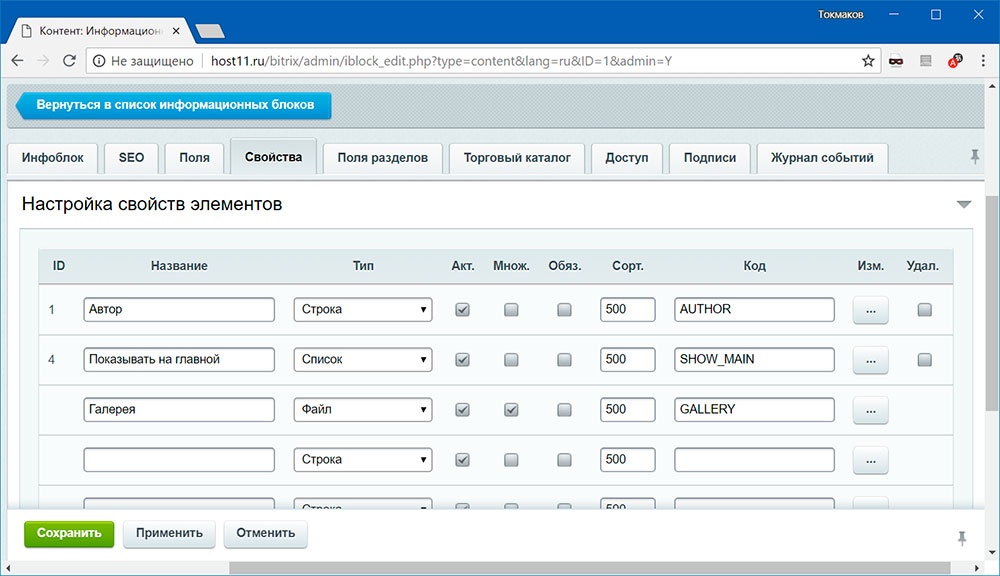
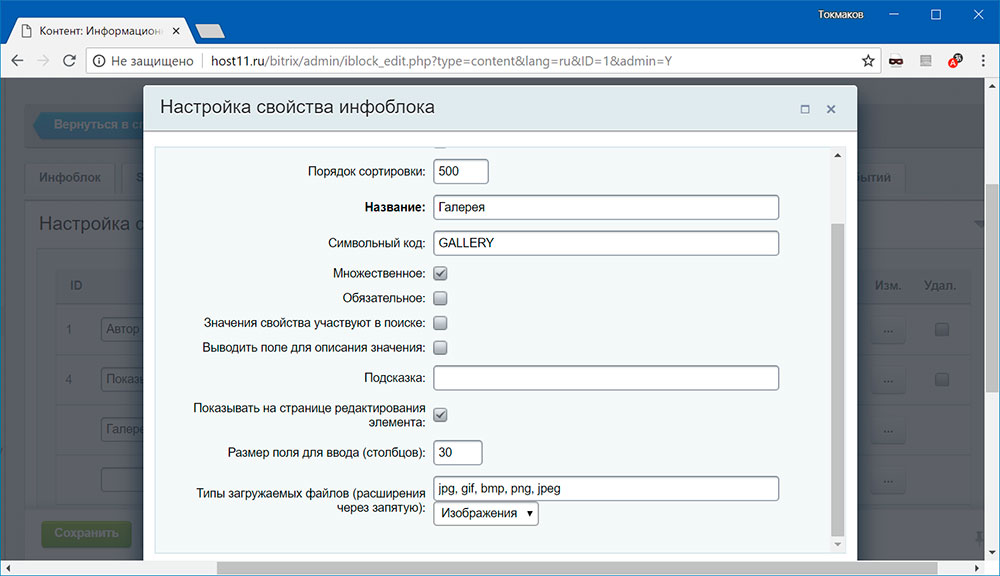
Задача: добавить возможность прикреплять несколько изображений для каждой статьи блога. Добавим новое пользовательское свойство для инфоблока «Блог». Тип свойства — «Файл», множественное (можно добавить несколько файлов), код — GALLERY, в настройках свойства указываем тип загружаемых файлов — «Изображения».
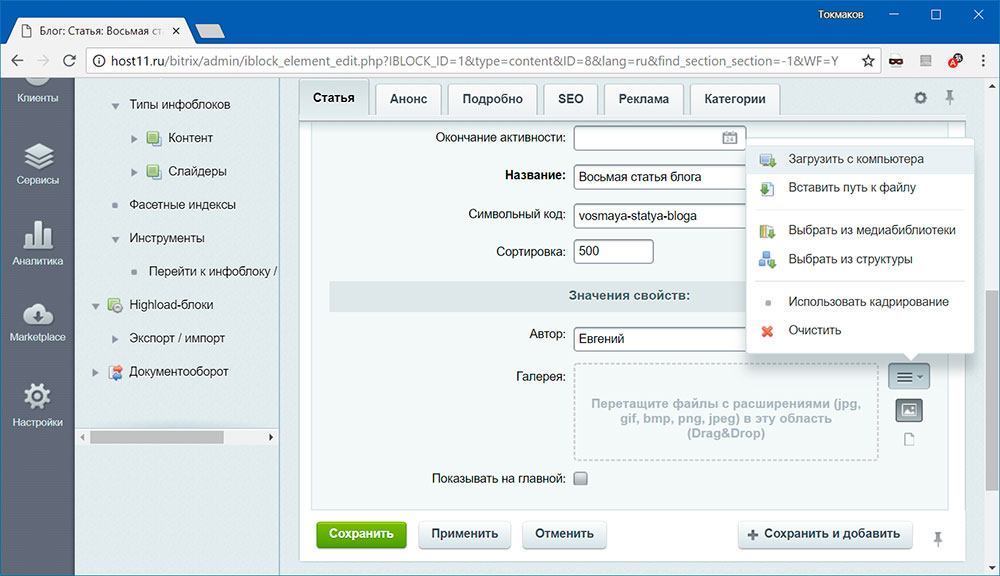
Теперь добавим для какой-нибудь статьи блога несколько изображений:
За показ статей блога отвечает комплексный компонент «Новости». Распечатаем массив $arResult, чтобы увидеть доступные переменные:
<?php /* * Файл local/templates/voguis_blog/components/bitrix/news/blog/bitrix/news.detail/.default/template.php */ if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die(); $this->setFrameMode(true); // массив доступных переменных debug($arResult); ?> <img src="<?=$arResult['DETAIL_PICTURE']['SRC'];?>" class="img-responsive" alt="<?=$arResult['DETAIL_PICTURE']['ALT'];?>"> <?= $arResult['DETAIL_TEXT']; /* текст статьи */ ?> <div class="artical-links"> <ul> <li><small> </small><span><?= $arResult['DISPLAY_ACTIVE_FROM']; ?></span></li> <li><a href="#"><small class="admin"> </small><span><?= $arResult['PROPERTIES']['AUTHOR']['VALUE']; ?></span></a></li> <li><a href="#"><small class="no"> </small><span>Нет комментариев</span></a></li> <li><a href="#"><small class="posts"> </small><span>Количество просмотров: <?=$arResult['SHOW_COUNTER'] ? $arResult['SHOW_COUNTER'] : 0;?></span></a></li> <li><a href="<?= $arResult['DETAIL_PAGE_URL']; ?>"><small class="link"> </small><span>Постоянная ссылка</span></a></li> </ul> </div>
array
(
[SHOW_COUNTER] => 5
[ID] => 8
[NAME] => Восьмая статья блога
[IBLOCK_ID] => 1
[IBLOCK_SECTION_ID] => 4
.....
[PROPERTIES] => array
(
[AUTHOR] => array(.....)
[SHOW_MAIN] => array(.....)
[GALLERY] => array
(
[ID] => 5
[TIMESTAMP_X] => 2018-07-14 11:32:52
[IBLOCK_ID] => 1
[NAME] => Галерея
[ACTIVE] => Y
[SORT] => 500
[CODE] => GALLERY
.....
[VALUE] => array
(
[0] => 30
[1] => 31
[2] => 32
[3] => 33
[4] => 34
[5] => 35
)
.....
)
)
[DISPLAY_PROPERTIES] => array(.....)
[IBLOCK] => array(.....)
[SECTION] => array(.....)
[SECTION_URL] =>
[META_TAGS] => array(.....)
)
У нас есть идентификаторы файлов изображений, нам надо получить пути к файлам с помощью метода CFile::GetPath(). И создать миниатюры изображений с помощью метода CFile::ResizeImageGet():
<?php /* * Файл local/templates/voguis_blog/components/bitrix/news/blog/bitrix/news.detail/.default/template.php */ if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die(); $this->setFrameMode(true); ?> <img src="<?=$arResult['DETAIL_PICTURE']['SRC'];?>" class="img-responsive" alt="<?=$arResult['DETAIL_PICTURE']['ALT'];?>"> <?= $arResult['DETAIL_TEXT']; /* текст статьи */ ?> <?php if (!empty($arResult['PROPERTIES']['GALLERY']['VALUE'])): /* галерея изображений к статье блога */ ?> <div class="gallery"> <?php foreach ($arResult['PROPERTIES']['GALLERY']['VALUE'] as $item): ?> <?php // путь к изображению от корня сайта $image = CFile::GetPath($item); // создаем превьюшку изображения $thumb = CFile::ResizeImageGet( $item, array('width' => 200, 'height' => 100) ); ?> <a href="<?= $image; ?>"><img src="<?= $thumb['src']; ?>" alt="" /></a> <?php endforeach; ?> </div> <?php endif; ?> <div class="artical-links"> <ul> <li><small> </small><span><?= $arResult['DISPLAY_ACTIVE_FROM']; ?></span></li> <li><a href="#"><small class="admin"> </small><span><?= $arResult['PROPERTIES']['AUTHOR']['VALUE']; ?></span></a></li> <li><a href="#"><small class="no"> </small><span>Нет комментариев</span></a></li> <li><a href="#"><small class="posts"> </small><span>Количество просмотров: <?=$arResult['SHOW_COUNTER'] ? $arResult['SHOW_COUNTER'] : 0;?></span></a></li> <li><a href="<?= $arResult['DETAIL_PAGE_URL']; ?>"><small class="link"> </small><span>Постоянная ссылка</span></a></li> </ul> </div>
CFile::GetPath( int file_id )
Метод возвращает путь от корня сайта к зарегистрированному файлу. Возвращает NULL, если файл не зарегистрирован.
array CFile::ResizeImageGet( mixed file, array arSize, const resizeType = BX_RESIZE_IMAGE_PROPORTIONAL, bool bInitSizes = false, array arFilters = false, bool bImmediate = false, bool jpgQuality = false );
Метод возвращает массив вида:
array( 'src', // путь к уменьшенной картинке относительно корня сайта 'width', // если bInitSizes = true ширина уменьшенной картинки, иначе 0 'height', // если bInitSizes = true высота уменьшенной картинки, иначе 0 )
Метод уменьшает картинку и размещает уменьшенную копию в папку /upload/resize_cache/путь. Один раз уменьшив изображение получаем физический файл, который позволяет при последующих обращениях не проводить операции по уменьшению изображения. При следующем вызове метод вернет путь к уменьшенному файлу. Статический метод.
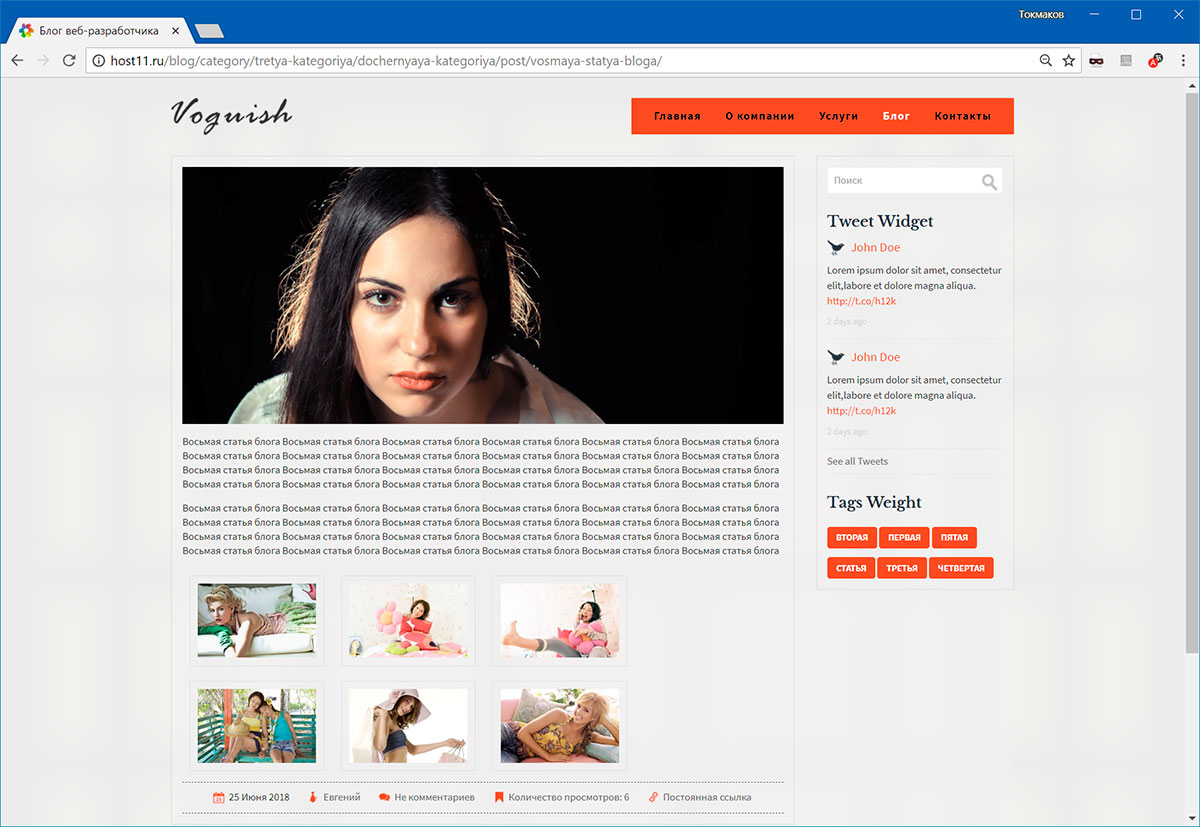
Ну и набросаем стили для галереи изображений:
/*
* Файл local/templates/voguis_blog/components/bitrix/news/blog/bitrix/news.detail/.default/style.css
*/
.gallery {
}
.gallery a img {
border: 1px solid #ddd;
padding: 10px;
margin: 10px;
}
.gallery a img:hover {
box-shadow: 0 0 10px #ddd;
}- Битрикс. Работа с инфоблоками в старом ядре
- Битрикс. Работа с инфоблоками в новом ядре
- Битрикс. Пользовательские свойства элемента инфоблока
- Битрикс. Создание комплексного компонента. Часть 4 из 4
- Битрикс. Создание комплексного компонента. Часть 3 из 4
- Битрикс. Создание комплексного компонента. Часть 2 из 4
- Битрикс. Создание комплексного компонента. Часть 1 из 4
Поиск: CMS • Web-разработка • Битрикс • Галерея • Изображение • Инфоблок • Коллекция • Элемент инфоблока