LocalStorage и SessionStorage
30.08.2018
Теги: Cookie • JavaScript • JSON • localStorage • sessionStorage • Web-разработка
LocalStorage представляет собой хранилище, которое позволяет браузерам сохранять данные на компьютере пользователя, подобно файлам cookie. В отличие от cookie, информация не отправляется на сервер при каждом запросе и можно хранить гораздо больший объем данных.
Если говорить языком JavaScript, то localStorage это свойство глобального объекта браузера (window). К нему можно обращаться как window.localStorage или просто localStorage.
LocalStorage имеет достаточно простой API. Достаточно знать четыре его метода:
// сохранение значения localStorage.setItem("Ключ", "Значение")
// получение значения localStorage.getItem("Ключ")
// удаление значения localStorage.removeItem("Ключ")
// очистка всего хранилища localStorage.clear()
К сожалению, localStorage поддерживает сохранение только строковых данных, но не объектов JavaScript. Тем не менее, объекты можно сериализовать и сохранить в виде строк.
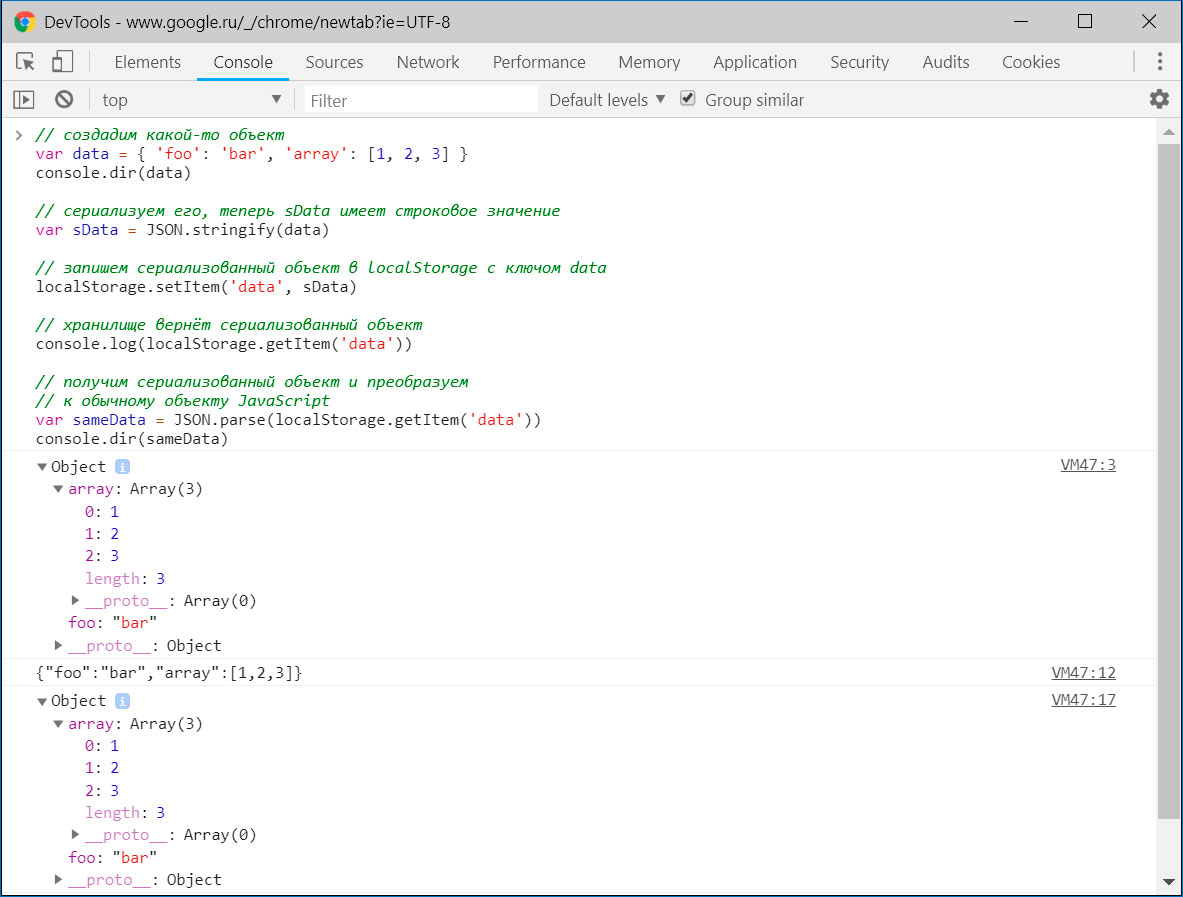
// создадим какой-то объект var data = { 'foo': 'bar', 'array': [1, 2, 3] } console.dir(data) // сериализуем его, теперь sData имеет строковое значение var sData = JSON.stringify(data) // запишем сериализованный объект в localStorage с ключом data localStorage.setItem('data', sData) // хранилище вернёт сериализованный объект console.log(localStorage.getItem('data')) // получим сериализованный объект и преобразуем // к обычному объекту JavaScript var sameData = JSON.parse(localStorage.getItem('data')) console.dir(sameData)
Браузеры выделяют 5 Мб под localStorage и в случае превышения — получите исключение QUOTA_EXCEEDED_ERR. Кстати, c его помощью можно проверять есть ли в вашем хранилище еще место.
try { localStorage.setItem('Ключ', 'Значение'); } catch (e) { if (e == QUOTA_EXCEEDED_ERR) { alert('Превышен лимит'); } }
Кроме localStorage, доступен еще объект sessionStorage, который имеет те же методы. SessionStorage отличается от localStorage только тем, что хранит информацию лишь в течение одного сеанса, пока пользователь не закрыл страницу в браузере. В то время как localStorage хранит информацию постоянно, пока она не будет удалена либо пользователем, либо с помощью JavaScript — каких-либо явных ограничений по времени нет.
- HTTP cookie
- Магазин на Laravel 7, часть 19. Панель управления, добавляем редактор для страниц сайта
- Передача данных между вкладками браузера
- Сервис DaData: подсказки и стандартизация
- TypeScript. Начало работы, часть 7 из 7
- TypeScript. Начало работы, часть 6 из 7
- TypeScript. Начало работы, часть 5 из 7
Поиск: Cookie • JSON • JavaScript • Web-разработка • localStorage • sessionStorage