Битрикс. Хлебные крошки
15.10.2018
Теги: CMS • Web-разработка • Битрикс • Иерархия • Навигация • ОтложенныеФункции • РазделСайта • СтраницаСайта • ХлебныеКрошки • ШаблонСайта
Цепочка навигации — последовательный список ссылок на разделы и страницы сайта, который показывает уровень «погружения» текущей страницы в структуру сайта. Значения, подставляемые в навигационную цепочку, могут быть заданы как для каждого раздела, так и для отдельного документа.
По умолчанию в Битрикс используется механизм управления названиями пунктов навигационной цепочки через свойства разделов. Заголовок раздела сайта задается в служебном файле .section.php, который находится в соответствующем разделе. В данном файле могут быть использованы следующие переменные:
$sSectionName— заголовок раздела;$sChainTemplate— абсолютный путь к шаблону навигационной цепочки (данная переменная используется крайне редко)
<?php $sSectionName = "Торговый Дом Аврора"; $arDirProperties = array( "keywords" => "поставка и монтаж холодильного оборудования, холодильные камеры, камеры шоковой заморозки", "description" => "Поставка и монтаж холодильного оборудования, холодильные камеры для магазинов и супермаркетов.", "title" => "Поставка и монтаж холодильного оборудования супермаркетов", "robots" => "index, follow" ); $sChainTemplate = $_SERVER['DOCUMENT_ROOT'].'/some/path/chain_template.php';
Для того, чтобы ссылка на какой-либо раздел не выводилась в навигационной цепочке сайта, нужно удалить название раздела из поля «Заголовок» в визуальном редакторе или отредактировать файл .section.php:
<?php $sSectionName = ""; $arDirProperties = array(/*...*/);
Управление навигационной цепочкой
С помощью метода AddChainItem() в цепочку навигации могут быть добавлены дополнительные пункты. Первым параметром задается название, которое будет показано в навигационной цепочке, вторым параметром задается ссылка для перехода:
$APPLICATION->AddChainItem('Форум «Отзывы»', '/forum/list.php?FID=3');
Некоторые пункты навигационной цепочки могут не содержать ссылки на какой-либо раздел или документ сайта, т.е. могут быть представлены в виде обычного текста (например, название текущей страницы). Такие пункты создаются путем добавления в шаблон показа навигационной цепочки следующего кода:
if (strlen($LINK) > 0) { $sChainBody = '<a href="'.$LINK.'">'.htmlspecialchars($TITLE).'</a> / '; } else { $sChainBody = '<span>'.htmlspecialchars($TITLE).'</span>'; }
Чтобы выводить в навигационную цепочку название текущей страницы, необходимо вставить вызов метода AddChainItem() в файле footer.php, т.е. после вывода содержимого рабочей области.
$APPLICATION->AddChainItem($APPLICATION->GetTitle());
bitrix:news последовательно добавляет в навигационную цепочку названия разделов инфоблока по мере погружения вглубь по уровням, если это установлено в его настройках. Из-за этого хлебные крошки могут дублироваться. Надо либо отредактировать файл .section.php, либо изменить настройки компонента.
Показ навигационной цепочки
Показ навигационной цепочки выполняется с помощью метода ShowNavChain() в шаблоне сайта, в коде страницы или в коде отдельных компонентов. Метод использует технологию отложенных функций, позволяющую добавлять пункты в навигационную цепочку уже после того, как был выведен пролог сайта.
$APPLICATION->ShowNavChain();
Отложенные функции — технология, позволяющая задавать заголовок страницы, пункты навигационной цепочки, CSS стили, дополнительные кнопки в панель управления, мета-теги и т.п. с помощью функций, используемых непосредственно в теле страницы. Соответствующие результаты работы этих функций выводятся в прологе, то есть выше по коду, чем они были заданы.
Технология была создана в первую очередь для использования в компонентах, которые, как правило, выводятся в теле страницы, но при этом внутри них могут быть заданы заголовок страницы, добавлен пункт в навигационную цепочку, добавлена кнопка в панель управления и так далее. Отложенные функции нельзя использовать в файлах шаблона компонента template.php и result_modifier.php (так как результаты их выполнения кешируются).
Показ навигационной цепочки может быть отключен на определенных страницах или в определенном разделе сайта. Управление отображением навигационной цепочки также осуществляется с помощью свойств страницы (раздела). Для этого необходимо:
- На странице настроек модуля «Управление структурой», секция «Настройки для сайтов», создать свойство для страниц «Не показывать навигационную цепочку» с кодом
not_show_nav_chain - Если навигационная цепочка не должна отображаться на определенной странице или страницах какого-либо раздела, то для этой страницы или раздела нужно установить значение данного свойства равным
Y
Кроме того, значение свойства «Не показывать навигационную цепочку» может быть задано непосредственно в коде страницы с помощью метода SetPageProperty():
<?php require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php"); $APPLICATION->SetTitle("....."); $APPLICATION->SetPageProperty("description", "....."); $APPLICATION->SetPageProperty("keywords", "....."); // не показывать навигационную цепочку $APPLICATION->SetPageProperty("NOT_SHOW_NAV_CHAIN", "Y");
Управление шаблоном навигационной цепочки
Алгоритм построения цепочки навигации и формирования ее внешнего вида:
-
Сбор пунктов навигационной цепочки ведется начиная от корня сайта и заканчивая текущим разделом. Для каждого очередного раздела подключается файл
.section.php. Если в данном файле будет инициализирована переменная$sChainTemplate, то ее значение будет использовано в качестве пути к шаблону навигационной цепочки. В процессе перебора разделов, каждое последующее значение этой переменной перетирает предыдущее. -
Если после сбора пунктов навигационной цепочки путь к шаблону не определён, то проверяется существование файла
/local/templates/текущий_шаблон/chain_template.php
Если такой файл существует, то путь к нему и принимается за путь к шаблону навигационной цепочки, в противном случае используется значение по умолчанию/local/templates/.default/chain_template.php
Шаблон навигационной цепочки при ее выводе будет подключаться каждый раз на очередном пункте цепочки. Поэтому основная его задача — обеспечить внешний вид только одного пункта цепочки.
Основными переменными, используемыми в шаблоне, являются:
$sChainProlog— HTML код выводимый перед навигационной цепочкой$sChainBody— HTML код определяющий внешний вид одного пункта навигационной цепочки$sChainEpilog— HTML код выводимый после навигационной цепочки$strChain— HTML код всей навигационной цепочки собранный к моменту подключения шаблона
Вышепредставленные переменные будут хранить в себе HTML-код, который определит внешний вид навигационной цепочки. Также в шаблоне будут доступны следующие дополнительные переменные:
$TITLE— заголовок очередного пункта навигационной цепочки$LINK— ссылка на очередной пункт навигационной цепочки$arCHAIN— копия массива элементов навигационной цепочки$arCHAIN_LINK— ссылка на массив элементов навигационной цепочки$ITEM_COUNT— количество элементов массива навигационной цепочки$ITEM_INDEX— порядковый номер очередного пункта навигационной цепочки
Пример файла шаблона навигационной цепочки chain_template.php:
<?php if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die(); $sChainProlog = '<nav class="breadcrumbs">'; if (strlen($LINK) > 0 && $arChain[count($arCHAIN)-1]['LINK'] != $LINK) { // если указана ссылка, то выводим ссылку $sChainBody = '<a href="'.$LINK.'">'.htmlspecialchars($TITLE).'</a> / '; } else { // если ссылка пустая, то выводим текст $sChainBody = '<span>'.htmlspecialchars($TITLE).'</span>'; } $sChainEpilog = '</nav>';
Компонент «Навигационная цепочка»
Пример вызова компонента:
$APPLICATION->IncludeComponent( "bitrix:breadcrumb", "", Array( "PATH" => "", "SITE_ID" => "s1", "START_FROM" => "0" ) );
Создадим свой шаблон с именем chain в папке общего шаблона сайта .default:
local/templates/.default/components/bitrix/breadcrumb/chain/template.phplocal/templates/.default/components/bitrix/breadcrumb/chain/style.css
Распечатаем массив $arResult:
Array
(
[0] => Array
(
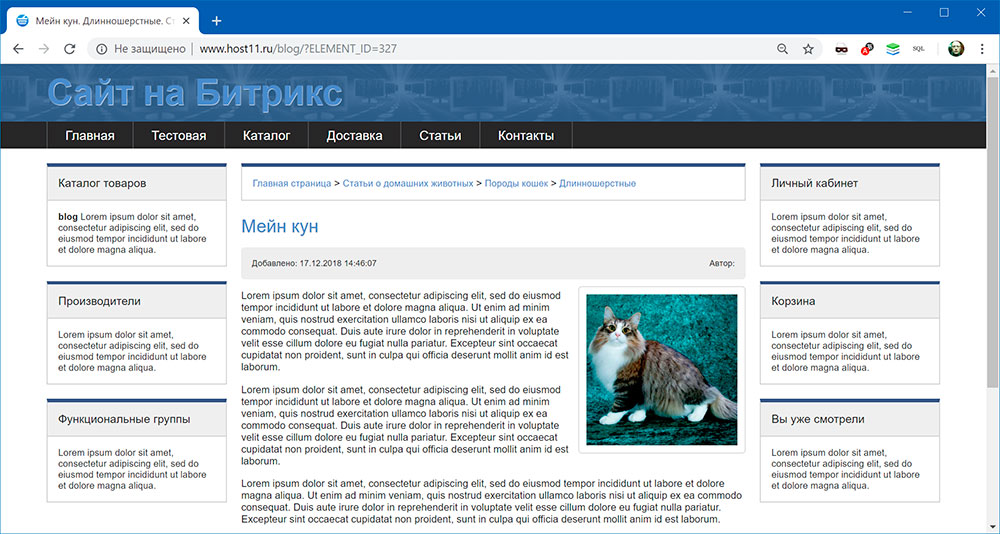
[TITLE] => Главная страница
[LINK] => /
)
[1] => Array
(
[TITLE] => Статьи о домашних животных
[LINK] => /blog/
)
[2] => Array
(
[TITLE] => Породы кошек
[LINK] => /blog/?SECTION_ID=16
)
[3] => Array
(
[TITLE] => Длинношерстные
[LINK] => /blog/?SECTION_ID=17
)
)
<?php /* * Файл local/templates/.default/components/bitrix/breadcrumb/chain/template.php */ if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die(); if(empty($arResult)) { return ''; } $items = array(); foreach ($arResult as $item) { if (!empty($item['LINK'])) { $items[] = '<a href="'.$item['LINK'].'">'.htmlspecialchars($item['TITLE']).'</a>'; } else { $items[] = '<span>'.htmlspecialchars($item['TITLE']).'</span>'; } } $result = '<div id="breadcrumbs">' . implode(' > ', $items) . '</div>'; return $result;
/*
* Файл local/templates/.default/components/bitrix/breadcrumb/chain/style.css
*/
#breadcrumbs {
border: 1px solid #d1d1d1;
border-top: 5px solid #395985;
padding: 15px;
margin-bottom: 20px;
}
#breadcrumbs a, #breadcrumbs span {
font-size: smaller;
}Теперь можно использовать этот шаблон:
$APPLICATION->IncludeComponent( "bitrix:breadcrumb", "chain", /* используем шаблон chain */ array( /* параметры компонента */ ) );
Поиск: CMS • Web-разработка • Битрикс • Иерархия • Навигация • Раздел сайта • Страница сайта • Хлебные крошки • Шаблон сайта • chain_template.php • $sChainTemplate • AddChainItem • ShowNavChain • GetNavChain • NOT_SHOW_NAV_CHAIN • $sChainProlog • $sChainBody • $sChainEpilog • $strChain • Навигационная цепочка • Отложенные функции