Yii2. Создание формы
05.03.2019
Теги: ActiveForm • HTML • PHP • Web-разработка • Yii2 • Теория • Форма • ШаблонСайта
Для добавления формы на страницу предназначен класс yii\widgets\ActiveForm. Кроме того, имеются дополнительные методы в yii\helpers\Html. Форма в большинстве случаев связана с моделью, которая проверяет данные формы на сервере. Модель наследует класс yii\db\ActiveRecord или класс yii\base\Model.
Создаем модель для формы обратной связи
<?php /* * Файл models/FeedbackForm.php */ namespace app\models; use Yii; use yii\base\Model; /** * Модель для формы обратной связи */ class FeedbackForm extends Model { public $name; public $email; public $body; }
Создаем action для страницы, где будет форма обратной связи
<?php /* * Файл controllers/PageController */ namespace app\controllers; use yii\web\Controller; use app\models\FeedbackForm; class PageController extends Controller { public function actionIndex() { return $this->render('index'); } public function actionFeedback() { $model = new FeedbackForm(); return $this->render('feedback', ['model' => $model]); } }
Создаем шаблон страницы формы обратной связи
<?php /* @var $this yii\web\View */ use yii\widgets\ActiveForm; // стилизованная версия под bootstrap 3 // use yii\bootstrap\ActiveForm use yii\helpers\Html; $this->title = 'Обратная связь'; ?> <div class="site-feedback"> <h1><?= Html::encode($this->title) ?></h1> <?php $form = ActiveForm::begin(); ?> <?= $form->field($model, 'name')->textInput()->label('Имя, Фамилия'); ?> <?= $form->field($model, 'email')->input('email')->label('Адрес почты'); ?> <?= $form->field($model, 'body')->textarea(['rows' => 5])->label('Ваше сообщение'); ?> <?= Html::submitButton('Отправить', ['class' => 'btn btn-primary']); ?> <?php ActiveForm::end(); ?> </div>
В результате получим такой html-код:
<form id="w0" action="/web/index.php?r=page%2Ffeedback" method="post"> <input type="hidden" name="_csrf" value="....."> <div class="form-group field-feedbackform-name required"> <label class="control-label" for="feedbackform-name">Имя, Фамилия</label> <input type="text" id="feedbackform-name" class="form-control" name="FeedbackForm[name]" aria-required="true"> <div class="help-block"></div> </div> <div class="form-group field-feedbackform-email required"> <label class="control-label" for="feedbackform-email">Адрес почты</label> <input type="email" id="feedbackform-email" class="form-control" name="FeedbackForm[email]" aria-required="true"> <div class="help-block"></div> </div> <div class="form-group field-feedbackform-body required"> <label class="control-label" for="feedbackform-body">Ваше сообщение</label> <textarea id="feedbackform-body" class="form-control" name="FeedbackForm[body]" rows="10" aria-required="true"></textarea> <div class="help-block"></div> </div> <button type="submit" class="btn btn-primary">Отправить</button> </form>
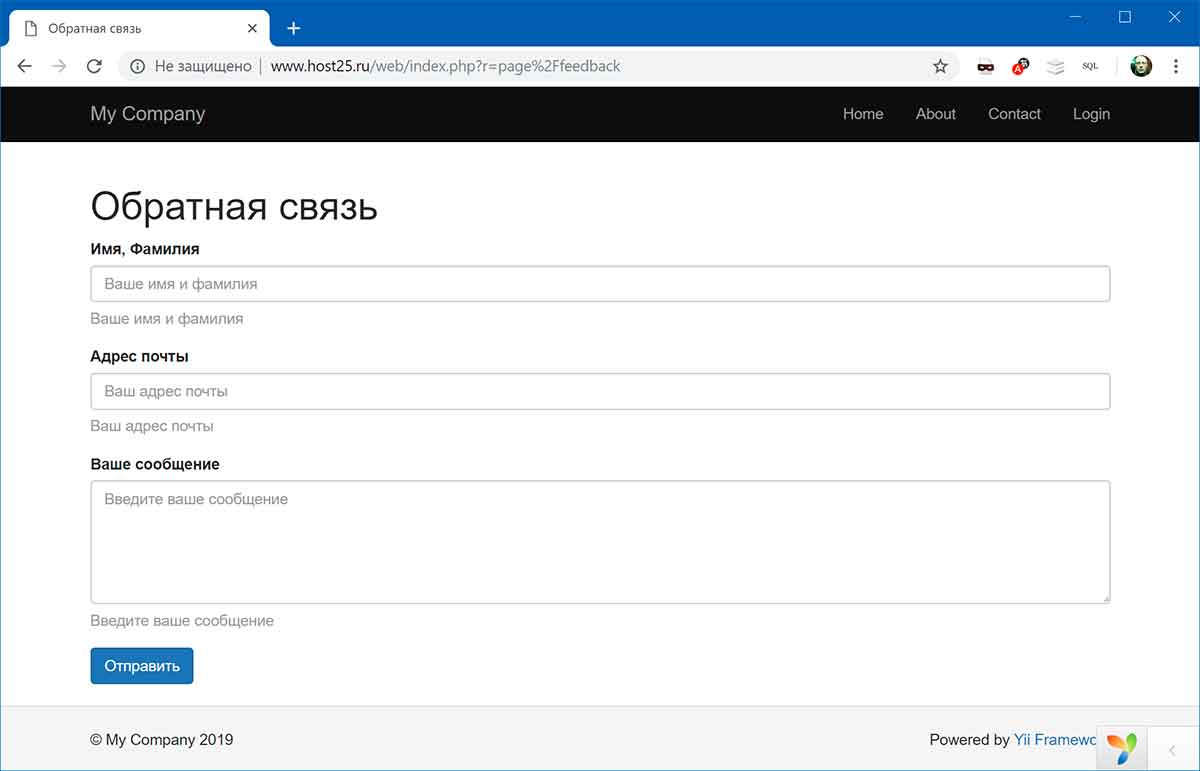
Можно добавить для формы идентификатор и класс, а для полей формы — подсказки и placeholder-ы:
<div class="page-feedback"> <h1><?= Html::encode($this->title) ?></h1> <?php $form = ActiveForm::begin([ 'options' => ['id' => 'feedback-form', 'class' => 'form-horizontal'] ]); ?> <?= $form->field($model, 'name') ->textInput(['placeholder' => 'Ваше имя и фамилия']) ->hint('Ваше имя и фамилия') ->label('Имя, Фамилия'); ?> <?= $form->field($model, 'email') ->input('email', ['placeholder' => 'Ваш адрес почты']) ->hint('Ваш адрес почты') ->label('Адрес почты'); ?> <?= $form->field($model, 'body') ->textarea(['rows' => 5, 'placeholder' => 'Введите ваше сообщение']) ->hint('Введите ваше сообщение') ->label('Ваше сообщение'); ?> <?= Html::submitButton('Отправить', ['class' => 'btn btn-primary']); ?> <?php ActiveForm::end(); ?> </div>
<form id="feedback-form" class="form-horizontal" action="/web/index.php?r=page%2Ffeedback" method="post"> <input type="hidden" name="_csrf" value="....."> <div class="form-group field-feedbackform-name required"> <label class="control-label" for="feedbackform-name">Имя, Фамилия</label> <input type="text" id="feedbackform-name" class="form-control" name="FeedbackForm[name]" placeholder="Ваше имя и фамилия" aria-required="true"> <div class="hint-block">Ваше имя и фамилия</div> <div class="help-block"></div> </div> <div class="form-group field-feedbackform-email required"> <label class="control-label" for="feedbackform-email">Адрес почты</label> <input type="email" id="feedbackform-email" class="form-control" name="FeedbackForm[email]" placeholder="Ваш адрес почты" aria-required="true"> <div class="hint-block">Ваш адрес почты</div> <div class="help-block"></div> </div> <div class="form-group field-feedbackform-body required"> <label class="control-label" for="feedbackform-body">Ваше сообщение</label> <textarea id="feedbackform-body" class="form-control" name="FeedbackForm[body]" rows="5" placeholder="Введите ваше сообщение" aria-required="true"></textarea> <div class="hint-block">Введите ваше сообщение</div> <div class="help-block"></div> </div> <button type="submit" class="btn btn-primary">Отправить</button> </form>
Дополнительно
- Виджет ActiveForm в Yii 2.x. Поля и формы
- Шпаргалка по формам ActiveForm для Yii2
- Yii2: Поля ActiveForm
- ActiveForm: часть 1, часть 2, часть 3, часть 4, часть 5
- Документация: создание форм
Поиск: HTML • PHP • Web-разработка • Yii2 • Форма • Шаблон сайта • Form • ActiveForm • ActiveField • Модель • Model