WordPress. Что такое сайдбар
29.03.2019
Теги: CMS • Web-разработка • WordPress • Виджет • Навигация
Сайдбар — это область сайта слева или справа от основного контента, другми словами — боковая колонка. В WordPress сайдбаром называется любая область на сайте, в которой выводятся виджеты. Назначение сайдбара — навигация по сайту, ссылки на социальные сети, виджеты каких-либо сторонних сервисов.
Давайте создадим два сайдбара — один в боковой колонке и один в подвале сайта. Поместим в них виджеты и посмотрим, как можно вывести сайдбары в шаблоне темы.
Регистрация сайдбара
Функция register_sidebar() позволяет зарегистрировать место для сайдбара. После регистрации в панели управления появится место, куда можно помещать виджеты. Функцию нужно подключать к событию widgets_init.
/* * Регистрируем два сайдбара для виджетов */ add_action( 'widgets_init', function() { // Первый сайдбар — в боковой колонке register_sidebar( array( 'id' => 'sidebar_right', // уникальный идентификатор 'name' => 'Боковая колонка', // название сайдбара 'description' => 'Перетащите сюда виджеты, чтобы добавить их в сайдбар', 'before_widget' => '<div id="%1$s" class="widget">', 'after_widget' => '</div>', 'before_title' => '<h3 class="title">', 'after_title' => '</h3>', 'class' => 'something', ) ); // Второй сайдбар — в подвале сайта register_sidebar( array( 'id' => 'sidebar_footer', // уникальный идентификатор 'name' => 'Подвал сайта', // название сайдбара 'description' => 'Перетащите сюда виджеты, чтобы добавить их в подвал', 'before_widget' => '<div class="widget">', 'after_widget' => '</div>', 'before_title' => '<h3 class="title">', 'after_title' => '</h3>' ) ); } );
Для поддержки виджетов необходимо активировать эту возможность с помощью функции
add_theme_support('widgets');
Функция register_sidebar() активирует поддержку виджетов автоматически.
Функция register_sidebar()
register_sidebar([ 'name' => sprintf(__('Sidebar %d'), $i ), 'id' => "sidebar-$i", 'description' => '', 'class' => '', 'before_widget' => '<li id="%1$s" class="widget %2$s">', 'after_widget' => "</li>\n", 'before_title' => '<h2 class="widgettitle">', 'after_title' => "</h2>\n", ]);
name(строка). Название панели виджетов. Название будет видно в админ-панели WordPress. Значение не должно быть пустым. По умолчанию:sprintf(__('Sidebar %d'), $i).id(строка). Идентификатор виджета. Строка, в которой не должно быть заглавных букв и пробелов. Значение не должно быть пустым. По умолчанию:"sidebar-$i".description(строка). Текст, описывающий где будет выводиться панель виджетов. Показывается в панели управления виджетами. По умолчанию пустая строка.before_widget(строка). HTML код, который будет расположен перед каждым виджетом в панели. Конструкции %1$s и %2$s будут заменены наidиclassвиджета. По умолчанию:'<li id="%1$s" class="widget %2$s">'.after_widget(строка). HTML код, который будет расположен после каждого виджета в панели. По умолчанию:"</li>\n".before_title(строка). HTML код перед заголовком виджета. По умолчанию:'<h2 class="widgettitle">'.after_title(строка). HTML код после заголовка виджета. По умолчанию:"</h2>\n".
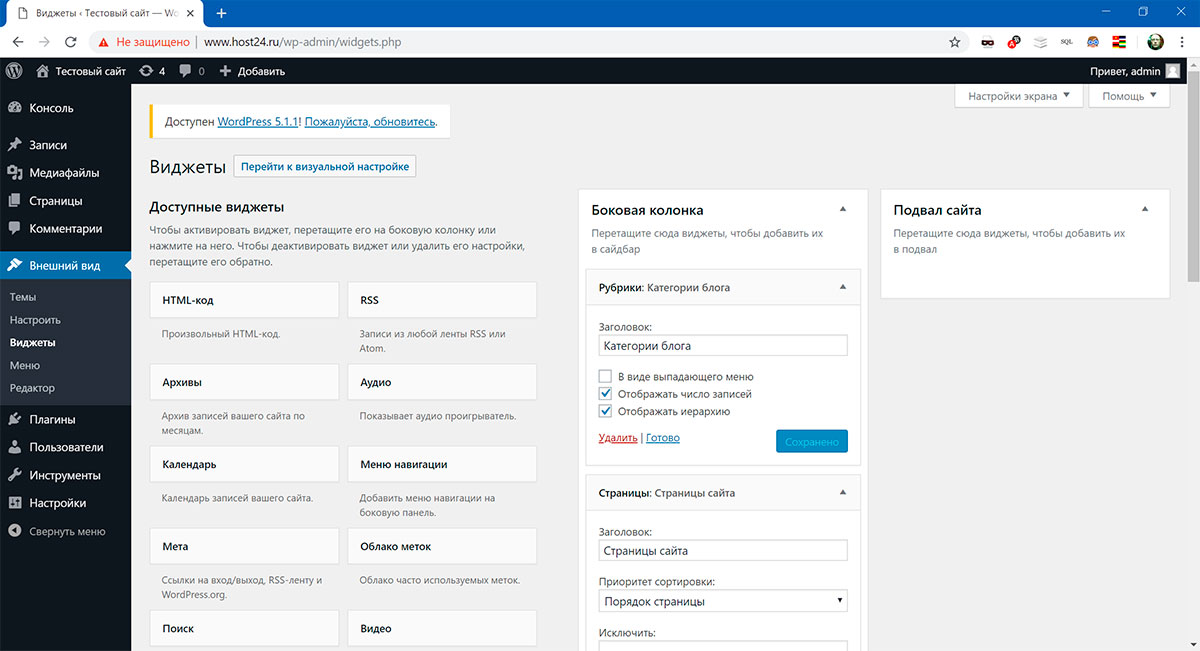
Настройка виджетов
Теперь в панели управления «Внешний вид • Виджеты» можно добавлять и настраивать виджеты в сайдбарах:
Как вывести сайдбары в шаблоне
Для этого предназначены функции is_active_sidebar() и dynamic_sidebar():
- функция
is_active_sidebar()— проверяет, есть ли в сайдбаре виджеты; - функция
dynamic_sidebar()— собственно, выводит сайдбар.
Выводим сайдбар в правой колонке:
<aside class="col-md-3"> <?php if (is_active_sidebar('sidebar_right')): ?> <div id="sidebar_right" class="sidebar"> <?php dynamic_sidebar('sidebar_right'); ?> </div> <?php endif; ?> </aside>
<aside class="col-md-3"> <div id="sidebar_right" class="sidebar"> <div class="widget"> <!-- Первый виджет, категории блога --> <h3 class="widget-title">Категории блога</h3> <ul> <li class="cat-item cat-item-1"> <a href="http://www.server.com/category/without-category/">Без рубрики</a> (1) </li> <li class="cat-item cat-item-197"> <a href="http://www.server.com/category/second-category/">Вторая категория</a> (3) </li> <li class="cat-item cat-item-196"> <a href="http://www.server.com/category/first-category/">Первая категория</a> (3) </li> <li class="cat-item cat-item-198"> <a href="http://www.server.com/category/third-category/">Третья категория</a> (2) </li> </ul> </div> <div class="widget"> <!-- Второй виджет, страницы сайта --> <h3 class="widget-title">Страницы сайта</h3> <ul> <li class="page_item page-item-2"> <a href="http://www.server.com/about-author/">Об авторе блога</a> </li> <li class="page_item page-item-1905"> <a href="http://www.server.com/feedback/">Обратная связь</a> </li> <li class="page_item page-item-1909"> <a href="http://www.server.com/test-page/">Тестовая страница</a> </li> </ul> </div> </div> </aside>
Аналогично, выводим сайдбар в подвале сайта:
<footer> <?php if (is_active_sidebar('sidebar_footer')): ?> <div id="sidebar_footer" class="sidebar"> <?php dynamic_sidebar('sidebar_footer'); ?> </div> <?php endif; ?> </footer> <?php wp_footer(); ?> </body> </html>
Поиск: CMS • Web-разработка • WordPress • Навигация • Виджет • Widget • Сайдбар • Sidebar • register_sidebar • widgets_init • is_active_sidebar • dynamic_sidebar