WordPress. Theme Customize API. Часть 3
06.04.2019
Теги: API • CMS • Web-разработка • WordPress • Настройка
Выборочная перезагрузка элементов
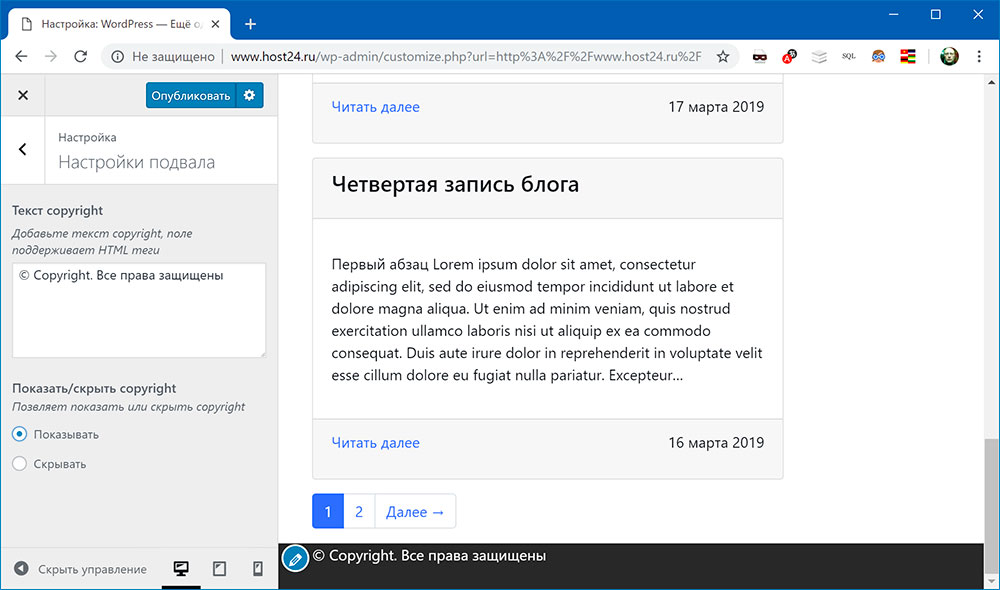
В версии WordPress 4.5 появилась возможность выборочной перезагрузки элементов без написания js-кода. Давайте посмотрим, как это можно реализовать. Добавим еще одну настройку «Показать/скрыть copyright» в секцию «Настройки подвала». Как нетрудно догадаться, она позволяет скрыть или показать copyright.
/* * Добавляем секцию, настройку и элемент управления */ add_action( 'customize_register', function($customizer) { // $customizer — объект класса WP_Customize_Manager // Добавляем секцию «Настройки подвала» $customizer->add_section(/*...*/); // Добавляем настройку «Текст copyright» $customizer->add_setting(/*...*/); // Добавляем элемент управления «Текст copyright» $customizer->add_control(/*...*/); // Добавляем настройку «Показать/скрыть copyright» $customizer->add_setting( 'setting_footer_copyright_display', // идентификатор настройки [ 'default' => 'show', // значение по умолчанию 'type' => 'theme_mod', // настройка только для темы 'transport' => 'postMessage', // как обновлять окно просмотра ] ); // Добавляем элемент управления «Показать/скрыть copyright» $customizer->add_control( 'control_footer_copyright_display', // идентификатор элемента управления [ // label элемента формы 'label' => 'Показать/скрыть copyright', // описание элемента формы 'description' => 'Позвляет показать или скрыть copyright', // идентификатор секции 'section' => 'section_footer', // идентификатор настройки 'settings' => 'setting_footer_copyright_display', // порядок сортировки 'priority' => 20, // тип элемента формы 'type' => 'radio', // значения radio-кнопок 'choices' => [ 'show' => 'Показывать', 'hide' => 'Скрывать', ], ] ); /* * Когда параметр transport имеет значение postMessage, здесь * можно указать функцию, которая будет заменять часть страницы. * Таким образом можно не писать JS-код обновления элемента * страницы, как мы делали это раньше. */ $customizer->selective_refresh->add_partial( 'setting_footer_copyright_display', [ // CSS-селектор контейнера, который будет обновляться 'selector' => '#copyright', // функция генерирует контент для контейнера #copyright 'render_callback' => function() { $display = get_theme_mod( 'setting_footer_copyright_display', 'show' ); $copyright = get_theme_mod( 'setting_footer_copyright_text', '' ); if ('show' == $display) { echo '<div style="display: block;">'; } else { echo '<div style="display: none;">'; } echo $copyright; echo '</div>'; } ] ); /* * Изменяем способ обновления настроек из коробки «Название сайта» * и «Краткое описание» */ $customizer->get_setting('blogname')->transport = 'postMessage'; $customizer->get_setting('blogdescription')->transport = 'postMessage'; } ); /* * Подключаем JS-файл скрипта, который обеспечивает предварительный * просмотр изменений настроек темы без перезагрузки окна просмотра */ add_action( 'customize_preview_init', function() { wp_enqueue_script(/*...*/); } );
Внутрь div#copyright мы добавляем еще один <div>, чтобы при предварительном просмотре менять для него css-свойство display. Соответственно, надо обновить селектор в js-коде, чтобы текст copyright-а вставлялся внуть этого элемента. Независимо от того, скрыт он в текущий момент времени или нет:
(function($) { // изменяем текст copyright-а в подвале wp.customize('setting_footer_copyright_text', function(value) { value.bind(function(to) { $('#copyright > div').html(to); }); }); // изменяем текст «Название сайта» wp.customize('blogname', function(value) { value.bind(function(to) { $('#blogname').html(to); }); }); // изменяем текст «Краткое описание» wp.customize('blogdescription', function(value) { value.bind(function(to) { $('#blogdescription').html(to); }); }); })(jQuery);
А код шаблона будет без этого дополнительного <div>, здесь в нем нет необходимости:
<footer> <div class="container"> <div id="copyright"> <?php $display = get_theme_mod( 'setting_footer_copyright_display', 'show' ); // текст копирайта показываем, только если это разрешено в настройках if ('show' == $display) { $copyright = get_theme_mod( 'setting_footer_copyright_text', '' ); echo $copyright; } ?> </div> </div> </footer> <?php wp_footer(); ?> </body> </html>
Элемент управления «Выбор цвета»
Добавим еще одну настройку в секцию «Настройки подвала», которая позволит задавать цвет текста для copyright-а:
<?php /* * Добавляем секцию, настройку и элемент управления */ add_action( 'customize_register', function($customizer) { // $customizer — объект класса WP_Customize_Manager // Добавляем секцию «Настройки подвала» $customizer->add_section(/*...*/); // Добавляем настройку «Текст copyright» $customizer->add_setting(/*...*/); // Добавляем элемент управления «Текст copyright» $customizer->add_control(/*...*/); // Добавляем настройку «Показать/скрыть copyright» $customizer->add_setting(/*...*/); // Добавляем элемент управления «Показать/скрыть copyright» $customizer->add_control(/*...*/); /* * Когда параметр transport имеет значение postMessage, здесь * можно указать функцию, которая будет заменять часть страницы. */ $customizer->selective_refresh->add_partial(/*...*/); // Добавляем настройку «Цвет текста copyright» $customizer->add_setting( 'setting_footer_copyright_color', array( 'default' => '#FFFFFF', // значение по умолчанию 'type' => 'theme_mod', // настройка только для темы 'transport' => 'postMessage', // как обновлять окно просмотра ) ); // Добавляем элемент управления «Цвет текста copyright» $customizer->add_control( new WP_Customize_Color_Control( $customizer, 'control_footer_copyright_color', // идентификатор элемента управления [ // label элемента формы 'label' => 'Цвет текста copyright', // описание элемента формы 'description' => 'Подберите цвет текста для copyright', // идентифиткатор секции 'section' => 'section_footer', // идентифкатор настройки 'settings' => 'setting_footer_copyright_color', // порядок сортировки 'priority' => 30, ] ) ); /* * Изменяем способ обновления настроек из коробки «Название сайта» * и «Краткое описание» */ $customizer->get_setting('blogname')->transport = 'postMessage'; $customizer->get_setting('blogdescription')->transport = 'postMessage'; } ); /* * Подключаем JS-файл скрипта, который обеспечивает предварительный * просмотр изменений настроек темы без перезагрузки окна просмотра */ add_action( 'customize_preview_init', function() { wp_enqueue_script(/*...*/); } );
(function($) { // изменяем текст copyright-а в подвале wp.customize('setting_footer_copyright_text', function(value) { value.bind(function(to) { $('#copyright > div').html(to); }); }); // изменяем цвет copyright-а в подвале wp.customize('setting_footer_copyright_color', function(value) { value.bind(function(to) { $('#copyright').css('color', to); }); }); // изменяем текст «Название сайта» wp.customize('blogname', function(value) { value.bind(function(to) { $('#blogname').html(to); }); }); // изменяем текст «Краткое описание» wp.customize('blogdescription', function(value) { value.bind(function(to) { $('#blogdescription').html(to); }); }); })(jQuery);
<footer> <div class="container"> <?php // цвет текста для copyright $color = get_theme_mod( 'setting_footer_copyright_color', '#FFFFFF' ); ?> <div id="copyright" style="color: <?= $color; ?>"> <?php $display = get_theme_mod( 'setting_footer_copyright_display', 'show' ); if ('show' == $display) { $copyright = get_theme_mod( 'setting_footer_copyright_text', '' ); echo $copyright; } ?> </div> </div> </footer> <?php wp_footer(); ?> </body> </html>
Дополнительно
- The WordPress Customizer – A Developers Guide (Part 1)
- The WordPress Customizer – A Developers Guide (Part 2)
- Using the WordPress Theme Customizer Media Controls
- WordPress customizer sanitization examples
- WordPress. API настроек (опций). Часть 4 из 4
- WordPress. API настроек (опций). Часть 3 из 4
- WordPress. API настроек (опций). Часть 2 из 4
- WordPress. API настроек (опций). Часть 1 из 4
- WordPress. Theme Customize API. Часть 12
- WordPress. Theme Customize API. Часть 11
- WordPress. Theme Customize API. Часть 9
Поиск: API • CMS • Web-разработка • WordPress • Настройка • Элемент управления • Секция • Control • Section • Setting • Theme Customize