WordPress. Theme Customize API. Часть 4
07.04.2019
Теги: API • CMS • Web-разработка • WordPress • Изображение • Настройка
Элементы управления (controls) могут быть: text (простое поле ввода), textarea (поле для ввода большого текста), checkbox (переключатель), radio (группа переключателей), select (выпадающий список), color (поле для выбора цвета), upload (загрузка файла), media (загрузка media-файла), image (загрузка изображения), background-image (загрузка фона для body), dropdown-pages (выпадающий список страниц) и т.д.
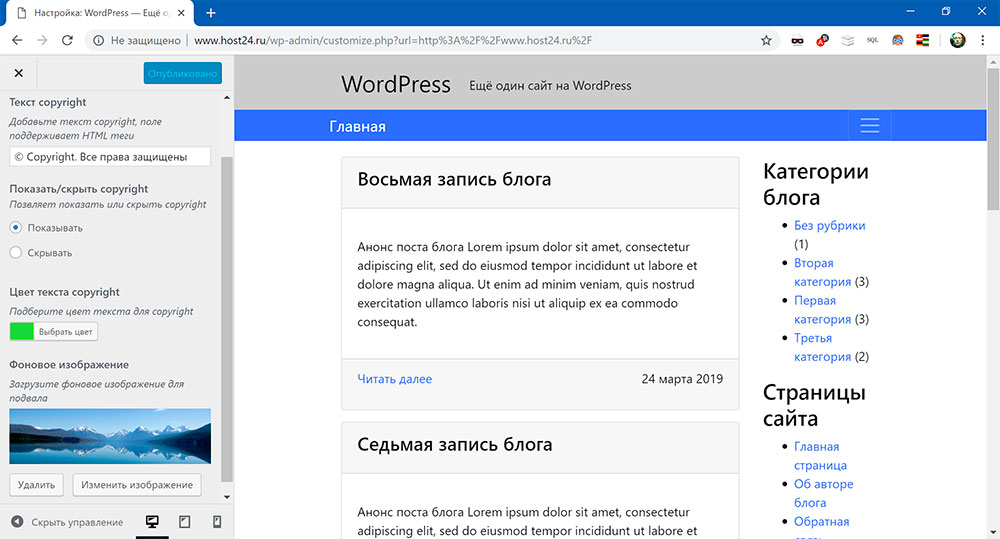
Элемент управления «Загрузка изображения»
Добавим еще одну настройку в секцию «Настройки подвала», которая позволит загружать фоновое изображение для подвала сайта:
/* * Добавляем секцию, настройку и элемент управления */ add_action( 'customize_register', function($customizer) { // $customizer — объект класса WP_Customize_Manager // Добавляем секцию «Настройки подвала» $customizer->add_section(/*...*/); // Добавляем настройку «Текст copyright» $customizer->add_setting(/*...*/); // Добавляем элемент управления «Текст copyright» $customizer->add_control(/*...*/); // Добавляем настройку «Показать/скрыть copyright» $customizer->add_setting(/*...*/); // Добавляем элемент управления «Показать/скрыть copyright» $customizer->add_control(/*...*/); /* * Когда параметр transport имеет значение postMessage, здесь * можно указать функцию, которая будет заменять часть страницы. */ $customizer->selective_refresh->add_partial(/*...*/); // Добавляем настройку «Цвет текста copyright» $customizer->add_setting(/*...*/); // Добавляем элемент управления «Цвет текста copyright» $customizer->add_control(/*...*/); // Добавляем настройку «Фоновое изображение» $customizer->add_setting( 'setting_footer_background_image', [ // значение по умолчанию 'default' => get_template_directory_uri() . '/assets/img/bg-footer.jpg', // настройка только для темы 'type' => 'theme_mod', // как обновлять окно просмотра 'transport' => 'postMessage', ] ); // Добавляем элемент управления «Фоновое изображение» $customizer->add_control( new WP_Customize_Image_Control( $customizer, 'control_footer_background_image', // идентификатор элемента управления [ // label элемента формы 'label' => 'Фоновое изображение', // описание элемента формы 'description' => 'Загрузите фоновое изображение для подвала', // идентифиткатор секции 'section' => 'section_footer', // идентифкатор настройки 'settings' => 'setting_footer_background_image', // порядок сортировки 'priority' => 40, ] ) ); /* * Изменяем способ обновления настроек из коробки «Название сайта» * и «Краткое описание» */ $customizer->get_setting('blogname')->transport = 'postMessage'; $customizer->get_setting('blogdescription')->transport = 'postMessage'; } ); /* * Подключаем JS-файл скрипта, который обеспечивает предварительный * просмотр изменений настроек темы без перезагрузки окна просмотра */ add_action( 'customize_preview_init', function() { wp_enqueue_script(/*...*/); } );
(function($) { // изменяем текст copyright-а в подвале wp.customize('setting_footer_copyright_text', function(value) { value.bind(function(to) { $('#copyright > div').html(to); }); }); // изменяем цвет copyright-а в подвале wp.customize('setting_footer_copyright_color', function(value) { value.bind(function(to) { $('#copyright').css('color', to); }); }); // изменяем фоновое изображение для подвала wp.customize('setting_footer_background_image', function(value) { value.bind(function(to) { $('footer').css('background-image', 'url(' + to + ')'); }); }); // изменяем текст «Название сайта» wp.customize('blogname', function(value) { value.bind(function(to) { $('#blogname').html(to); }); }); // изменяем текст «Краткое описание» wp.customize('blogdescription', function(value) { value.bind(function(to) { $('#blogdescription').html(to); }); }); })(jQuery);
<?php // фоновое изображение для подвала $background = get_theme_mod( 'setting_footer_background_image', '' ); ?> <footer<?= !empty($background) ? ' style="background-image: url('.$background.')"' : ''; ?>> <div class="container"> <?php $color = get_theme_mod( 'setting_footer_copyright_color', '#FFFFFF' ); ?> <div id="copyright" style="color: <?= $color; ?>"> <?php $display = get_theme_mod( 'setting_footer_copyright_display', 'show' ); if ('show' == $display) { $copyright = get_theme_mod( 'setting_footer_copyright_text', '' ); echo $copyright; } ?> </div> </div> </footer> <?php wp_footer(); ?> </body> </html>
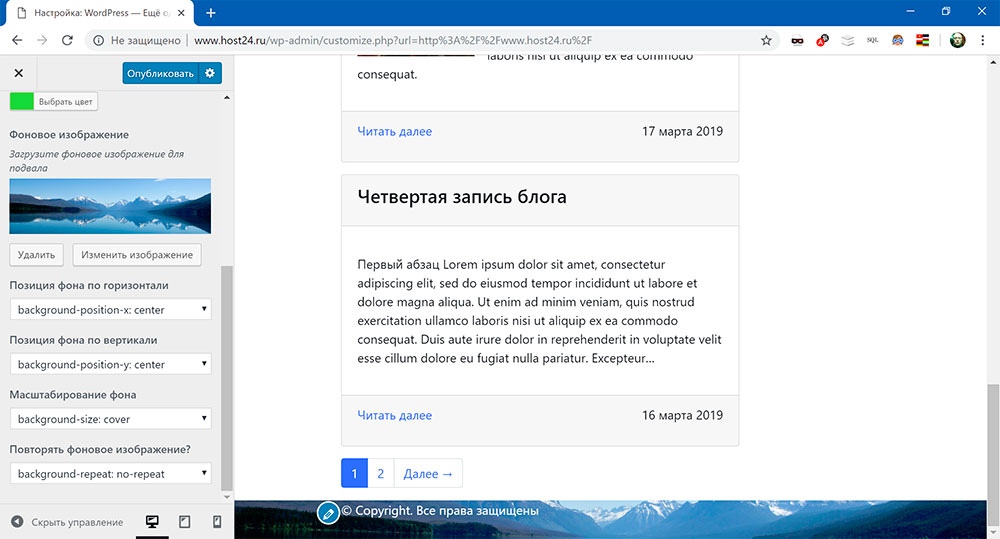
Изображение для фона загрузить можно, но надо его еще позиционировать, т.е. задать CSS-стили. Конечно, можно просто добавить стили для footer в файл style.css темы, но хотелось бы иметь возможность управлять этим из настроек темы. Давайте сделаем это.
/* * Добавляем секцию, настройку и элемент управления */ add_action( 'customize_register', function($customizer) { // $customizer — объект класса WP_Customize_Manager // Добавляем секцию «Настройки подвала» $customizer->add_section(/*...*/); // Добавляем настройку «Текст copyright» $customizer->add_setting(/*...*/); // Добавляем элемент управления «Текст copyright» $customizer->add_control(/*...*/); // Добавляем настройку «Показать/скрыть copyright» $customizer->add_setting(/*...*/); // Добавляем элемент управления «Показать/скрыть copyright» $customizer->add_control(/*...*/); /* * Когда параметр transport имеет значение postMessage, здесь * можно указать функцию, которая будет заменять часть страницы. */ $customizer->selective_refresh->add_partial(/*...*/); // Добавляем настройку «Цвет текста copyright» $customizer->add_setting(/*...*/); // Добавляем элемент управления «Цвет текста copyright» $customizer->add_control(/*...*/); // Добавляем настройку «Фоновое изображение» $customizer->add_setting(/*...*/); // Добавляем элемент управления «Фоновое изображение» $customizer->add_control(/*...*/); // Добавляем настройку «Позиция фона по горизонтали» $customizer->add_setting( 'setting_footer_background_position_x', [ // значение по умолчанию 'default' => 'center', // настройка только для темы 'type' => 'theme_mod', // как обновлять окно просмотра 'transport' => 'postMessage', ] ); // Добавляем элемент управления «Позиция фона по горизонтали» $customizer->add_control( 'control_footer_background_position_x', // идентификатор элемента управления [ // label элемента формы 'label' => 'Позиция фона по горизонтали', // идентификатор секции 'section' => 'section_footer', // идентификатор настройки 'settings' => 'setting_footer_background_position_x', // порядок сортировки 'priority' => 50, // тип элемента формы 'type' => 'select', // возможные варианты 'choices' => [ 'left' => 'background-position-x: left', 'center' => 'background-position-x: center', 'right' => 'background-position-x: right', ], ] ); // Добавляем настройку «Позиция фона по вертикали» $customizer->add_setting( 'setting_footer_background_position_y', [ // значение по умолчанию 'default' => 'center', // настройка только для темы 'type' => 'theme_mod', // как обновлять окно просмотра 'transport' => 'postMessage', ] ); // Добавляем элемент управления «Позиция фона по вертикали» $customizer->add_control( 'control_footer_background_position_y', // идентификатор элемента управления [ // label элемента формы 'label' => 'Позиция фона по вертикали', // идентификатор секции 'section' => 'section_footer', // идентификатор настройки 'settings' => 'setting_footer_background_position_y', // порядок сортировки 'priority' => 60, // тип элемента формы 'type' => 'select', // возможные варианты 'choices' => [ 'top' => 'background-position-y: top', 'center' => 'background-position-y: center', 'bottom' => 'background-position-y: bottom', ], ] ); // Добавляем настройку «Масштабирование фона» $customizer->add_setting( 'setting_footer_background_size', [ // значение по умолчанию 'default' => 'auto', // настройка только для темы 'type' => 'theme_mod', // как обновлять окно просмотра 'transport' => 'postMessage', ] ); // Добавляем элемент управления «Масштабирование фона» $customizer->add_control( 'control_footer_background_size', // идентификатор элемента управления [ // label элемента формы 'label' => 'Масштабирование фона', // идентификатор секции 'section' => 'section_footer', // идентификатор настройки 'settings' => 'setting_footer_background_size', // порядок сортировки 'priority' => 70, // тип элемента формы 'type' => 'select', // возможные варианты 'choices' => [ 'auto' => 'background-size: auto', 'cover' => 'background-size: cover', 'contain' => 'background-size: contain', ], ] ); // Добавляем настройку «Повторять фоновое изображение?» $customizer->add_setting( 'setting_footer_background_repeat', [ // значение по умолчанию 'default' => 'no-repeat', // настройка только для темы 'type' => 'theme_mod', // как обновлять окно просмотра 'transport' => 'postMessage', ] ); // Добавляем элемент управления «Повторять фоновое изображение?» $customizer->add_control( 'control_footer_background_repeat', // идентификатор элемента управления [ // label элемента формы 'label' => 'Повторять фоновое изображение?', // идентификатор секции 'section' => 'section_footer', // идентификатор настройки 'settings' => 'setting_footer_background_repeat', // порядок сортировки 'priority' => 80, // тип элемента формы 'type' => 'select', // возможные варианты 'choices' => [ 'no-repeat' => 'background-repeat: no-repeat', 'repeat' => 'background-repeat: repeat', 'repeat-x' => 'background-repeat: repeat-x', 'repeat-y' => 'background-repeat: repeat-y' ], ] ); /* * Изменяем способ обновления настроек из коробки «Название сайта» * и «Краткое описание» */ $customizer->get_setting('blogname')->transport = 'postMessage'; $customizer->get_setting('blogdescription')->transport = 'postMessage'; } ); /* * Подключаем JS-файл скрипта, который обеспечивает предварительный * просмотр изменений настроек темы без перезагрузки окна просмотра */ add_action( 'customize_preview_init', function() { wp_enqueue_script(/*...*/); } );
(function($) { // изменяем текст copyright-а в подвале wp.customize('setting_footer_copyright_text', function(value) { value.bind(function(to) { $('#copyright > div').html(to); }); }); // изменяем цвет copyright-а в подвале wp.customize('setting_footer_copyright_color', function(value) { value.bind(function(to) { $('#copyright').css('color', to); }); }); // изменяем фоновое изображение для подвала wp.customize('setting_footer_background_image', function(value) { value.bind(function(to) { $('footer').css('background-image', 'url(' + to + ')'); }); }); // изменяем для фона background-position-x wp.customize('setting_footer_background_position_x', function(value) { value.bind(function(to) { $('footer').css('background-position-x', to); }); }); // изменяем для фона background-position-y wp.customize('setting_footer_background_position_y', function(value) { value.bind(function(to) { $('footer').css('background-position-y', to); }); }); // изменяем для фона background-size wp.customize('setting_footer_background_size', function(value) { value.bind(function(to) { $('footer').css('background-size', to); }); }); // изменяем для фона background-repeat wp.customize('setting_footer_background_repeat', function(value) { value.bind(function(to) { $('footer').css('background-repeat', to); }); }); // изменяем текст «Название сайта» wp.customize('blogname', function(value) { value.bind(function(to) { $('#blogname').html(to); }); }); // изменяем текст «Краткое описание» wp.customize('blogdescription', function(value) { value.bind(function(to) { $('#blogdescription').html(to); }); }); })(jQuery);
Задать стили для footer можно так же, как делали раньше для background-image — в шаблоне footer.php. Но давайте для разнообразия подключим их через элемент <style>. Для этого в файл function.php добавляем код:
/* * Если для темы было загружено фоновое изображение для подвала * через Theme Customizer, добавляем стили для элемента footer */ add_action( 'wp_head', function() { $background = get_theme_mod( 'setting_footer_background_image', '' ); if (!empty($background)) { $position_x = get_theme_mod( 'setting_footer_background_position_x', 'center' ); $position_y = get_theme_mod( 'setting_footer_background_position_y', 'center' ); $size = get_theme_mod( 'setting_footer_background_size', 'auto' ); $repeat = get_theme_mod( 'setting_footer_background_repeat', 'no-repeat' ); $style = <<<STYLE <style type="text/css"> footer { background-position-x: $position_x; background-position-y: $position_y; background-size: $size; background-repeat: $repeat; } </style> STYLE; echo $style; } } );
Дополнительно
- The WordPress Customizer – A Developers Guide (Part 1)
- The WordPress Customizer – A Developers Guide (Part 2)
- Using the WordPress Theme Customizer Media Controls
- WordPress customizer sanitization examples
- WordPress. API настроек (опций). Часть 4 из 4
- WordPress. API настроек (опций). Часть 3 из 4
- WordPress. API настроек (опций). Часть 2 из 4
- WordPress. API настроек (опций). Часть 1 из 4
- WordPress. Theme Customize API. Часть 12
- WordPress. Theme Customize API. Часть 11
- WordPress. Theme Customize API. Часть 9
Поиск: API • CMS • Web-разработка • WordPress • Изображение • Настройка • Элемент управления • Секция • Control • Section • Setting • Theme Customize