WordPress. Theme Customize API. Часть 7
14.04.2019
Теги: API • CMS • Web-разработка • WordPress • Настройка
В кастомайзере есть множество элементов управления от текста до загрузчика изображений, но бывают случаи, когда этого недостаточно. К счастью, Customizer API позволяет создавать свои элементы ввода, расширяя класс WP_Customize_Control. Давайте создадим слайдер для выбора значения из диапазона с помощью ползунка.
Создание класса WP_Customize_Range_Control
Создадим файл WP_Customize_Range_Control.php в директории customize и подключим его:
add_action( 'customize_register', function($customizer) { // $customizer — объект класса WP_Customize_Manager require_once __DIR__ . '/WP_Customize_Range_Control.php'; /*..........*/ } );
В файл WP_Customize_Range_Control.php добавляем код класса:
<?php class WP_Customize_Range_Control extends WP_Customize_Control { public $type = 'range'; public function __construct($manager, $id, $args = array()) { parent::__construct($manager, $id, $args); $defaults = array( 'min' => 1, 'max' => 10, 'step' => 1 ); $args = wp_parse_args($args, $defaults); $this->min = $args['min']; $this->max = $args['max']; $this->step = $args['step']; } public function render_content() { $input_id = '_customize-input-' . $this->id; $description_id = '_customize-description-' . $this->id; ?> <?php if (!empty($this->label)) : ?> <label for="<?= esc_attr($input_id); ?>" class="customize-control-title"> <?= esc_html($this->label); ?> </label> <?php endif; ?> <?php if ( ! empty($this->description)) : ?> <span id="<?= esc_attr($description_id); ?>" class="description customize-control-description"> <?php echo $this->description; ?> </span> <?php endif; ?> <input id="<?= esc_attr($input_id); ?>" type="<?= esc_attr($this->type); ?>" <?php $this->input_attrs(); ?> <?php if (!isset($this->input_attrs['value'])) : ?> value="<?= esc_attr($this->value()); ?>" <?php endif; ?> <?php $this->link(); ?> min="<?= $this->min ?>" max="<?= $this->max ?>" step="<?= $this->step ?>" /> <?php } }
В методе render_content() мы выводим html код нашего элемента. Метод value() возвращает текущее значение элемента input. В итоге будет сформирован такой html-код:
<label for="_customize-input-control_posts_per_page" class="customize-control-title"> Кол-во записей на странице </label> <div class="customize-control-notifications-container" style="display: none;"> <ul></ul> </div> <span id="_customize-description-control_posts_per_page" class="description customize-control-description"> Установите количество записей на странице (от 1 до 10) </span> <input id="_customize-input-control_posts_per_page" type="range" value="2" data-customize-setting-link="posts_per_page" min="1" max="10" step="1" />
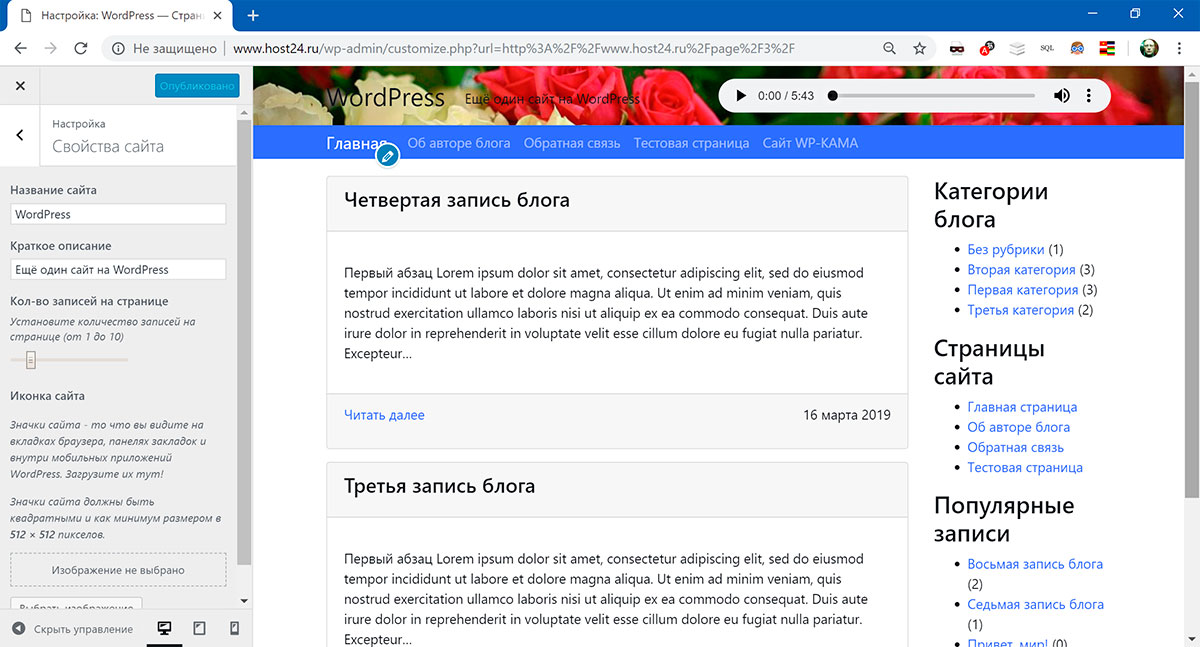
С помощью ползунка будем изменять количество записей на странице. Настройку добавим в стандартную секцию «Свойства сайта». В этой секции можно установить название и краткое описание сайта. А теперь еще можно будет задать кол-во постов:
add_action( 'customize_register', function($customizer) { // $customizer — объект класса WP_Customize_Manager require_once __DIR__ . '/WP_Customize_Range_Control.php'; /*..........*/ // Добавляем настройку «Кол-во записей на странице» $customizer->add_setting( 'posts_per_page', [ // значение по умолчанию 'default' => get_option('posts_per_page'), // тип настроки option, т.е. не зависит от текущей темы 'type' => 'option', // как обновлять окно просмотра 'transport' => 'refresh', ] ); // Добавляем элемент управления «Кол-во записей на странице» $customizer->add_control( new WP_Customize_Range_Control( $customizer, 'control_posts_per_page', array( // label элемента формы 'label' => 'Кол-во записей на странице', // описание элемента формы 'description' => 'Установите количество записей на странице (от 1 до 10)', // размещаем настройку в стандартной секции «Свойства сайта» 'section' => 'title_tagline', // идентификатор настройки 'settings' => 'posts_per_page', // порядок сортировки 'priority' => 40, // дополнительные свойства класса 'min' => 1, 'max' => 10, 'step' => 1, ) ) ); } );
И вот что получилось в итоге:
Создаем секцию настроек главной страницы
Вообще, в WordPress уже есть секция «Настройки главной страницы». В секции можно задать, что показывать на главной странице — статическую страницу или список постов. За это отвечают три настройки, которые можно найти в таблице БД wp_options:
show_on_front— что показывать,postsилиpagepage_on_front— идентификатор страницы, которую показывать на главнойpage_for_posts— идентификатор страницы, на которой показывать посты
Но мы создадим свою секцию «Главная страница», чтобы лучше разобраться, как работает Customizer. Создавать новые настройки и элементы управления не будем, а просто переместим controls из секции «Настройки главной страницы» в секцию «Главная страница». Чтобы получить список всех элементов управления, нужно воспользоваться методом controls() класса WP_Customize_Manager:
add_action( 'customize_register', function($customizer) { // $customizer — объект класса WP_Customize_Manager $controls = $customizer->controls(); foreach ($controls as $key => $value) { echo $key, "\n"; } } );
blogname
blogdescription
header_text
site_icon
custom_logo
..........
show_on_front
page_on_front
page_for_posts
..........
control_header_background_image
control_posts_per_page
control_footer_copyright_text
control_footer_background_image
panels(), sections() и settings().
Хорошо, теперь можем перемещать эти элементы управления в нашу секцию. Только надо сперва эту секцию создать:
add_action( 'customize_register', function($customizer) { // $customizer — объект класса WP_Customize_Manager /*..........*/ // Добавляем секцию «Главная страница» $customizer->add_section( 'section_front_page', // идентификатор секции array( 'title' => 'Главная страница', // заголовок секции 'priority' => 5, // порядок сортировки ) ); // Перемещаем элементы управления в секцию «Главная страница» $controls = ['show_on_front', 'page_on_front', 'page_for_posts']; foreach ($controls as $control) { $customizer->get_control($control)->section = 'section_front_page'; } } );
Дополнительно
- The WordPress Customizer – A Developers Guide (Part 1)
- The WordPress Customizer – A Developers Guide (Part 2)
- Using the WordPress Theme Customizer Media Controls
- WordPress customizer sanitization examples
- WordPress. API настроек (опций). Часть 4 из 4
- WordPress. API настроек (опций). Часть 3 из 4
- WordPress. API настроек (опций). Часть 2 из 4
- WordPress. API настроек (опций). Часть 1 из 4
- WordPress. Theme Customize API. Часть 12
- WordPress. Theme Customize API. Часть 11
- WordPress. Theme Customize API. Часть 9
Поиск: API • CMS • Web-разработка • WordPress • Настройка • Элемент управления • Секция • Control • Section • Setting • Range • Theme Customize