WordPress. Theme Customize API. Часть 8
15.04.2019
Теги: API • CMS • Web-разработка • WordPress • Настройка
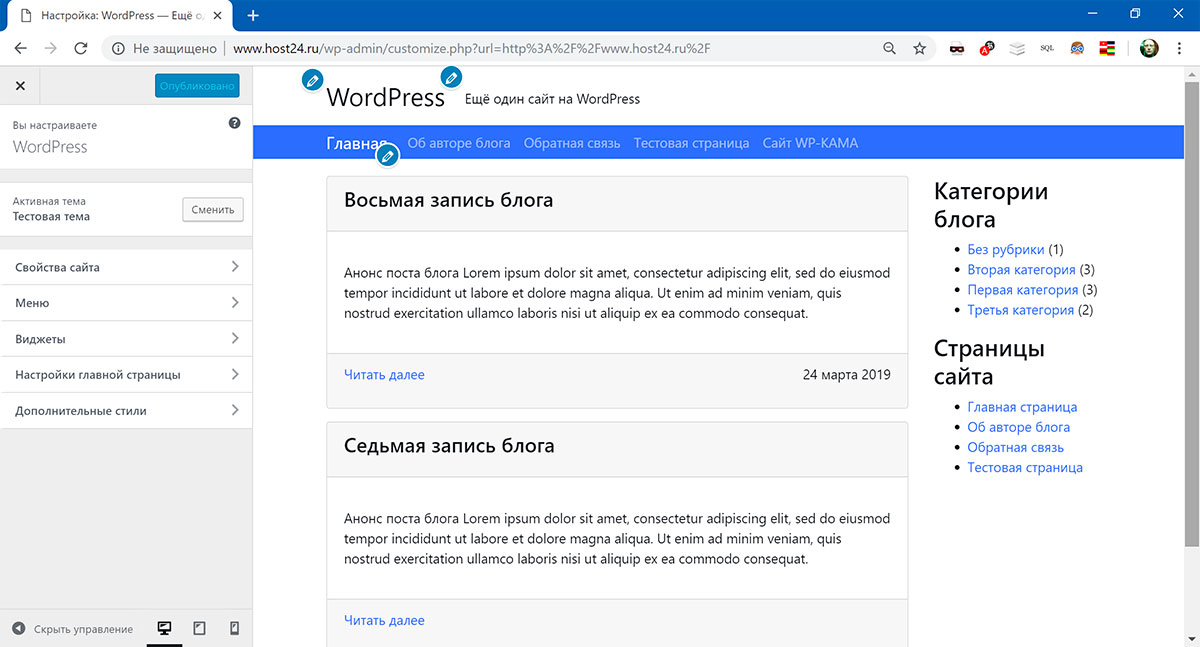
В окно предварительного просмотра можно добавить иконки, показывающие, какие элементы сайта доступны для редактирования в настройщике темы. При клике по такой иконке происходит переход к настройке, которая отвечает за изменение. Давайте посмотрим, как реализовать такую возможность.
Иконки редактирования для настроек темы из коробки
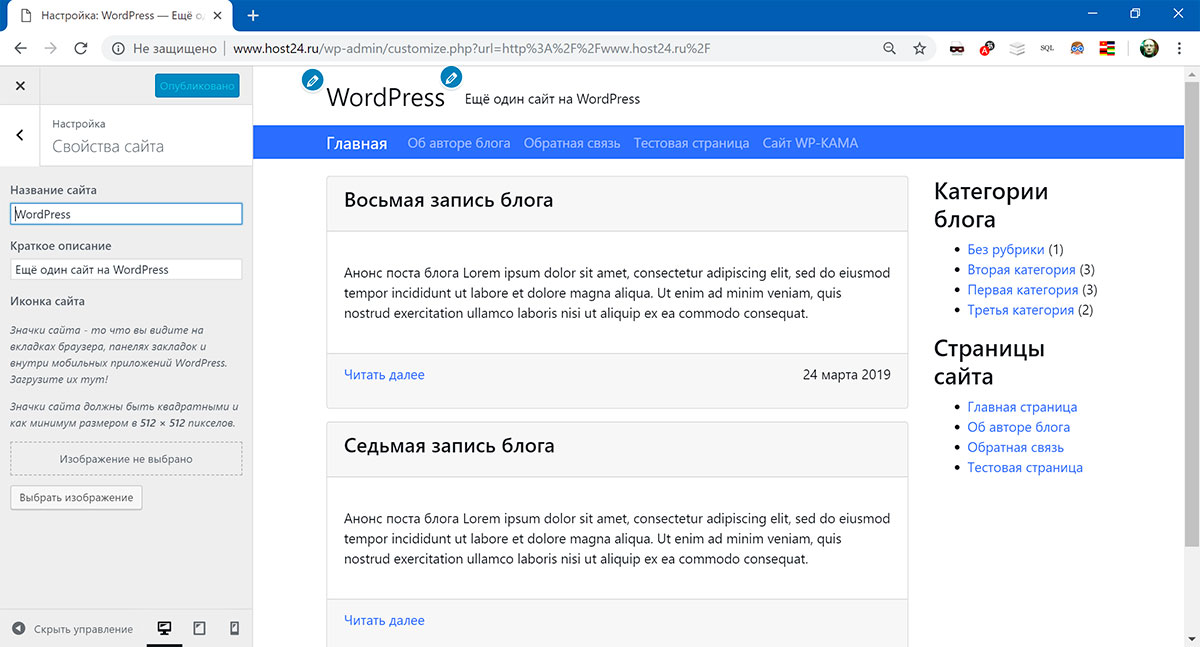
Начнем с двух настроек — «Название сайта» и «Краткое описание». Для начала удалим весь код из файлов customize.php и customize.js в директории customize. После чего добавляем в customize.php следующий код:
<?php add_action( 'customize_register', function($customizer) { // $customizer — объект класса WP_Customize_Manager /* * Изменяем способ обновления настроек из коробки «Название сайта» * и «Краткое описание» */ $customizer->get_setting('blogname')->transport = 'postMessage'; $customizer->get_setting('blogdescription')->transport = 'postMessage'; /* * Для настроек, у которых параметр transport имеет значение postMessage, * можно задать php-функцию, которая будет изменять часть страницы. При * этом, javascript-код для обновления окна просмотра писать не нужно. */ $customizer->selective_refresh->add_partial( 'blogname', // идентификатор настройки [ // CSS-селектор контейнера, который будет обновляться 'selector' => '#blogname', // функция генерирует контент для контейнера #blogname 'render_callback' => function() { bloginfo('name'); } ] ); $customizer->selective_refresh->add_partial( 'blogdescription', // идентификатор настройки [ // CSS-селектор контейнера, который будет обновляться 'selector' => '#blogdescription', // функция генерирует контент для контейнера #blogdescription 'render_callback' => function() { bloginfo('description'); } ] ); } );
При удалении кода из файла customize.php надо иметь ввиду, что настройки темы останутся в базе данных. Чтобы удалить все лишние настройки темы, можно единоразово использовать код:
<?php add_action( 'customize_register', function($customizer) { // $customizer — объект класса WP_Customize_Manager $mods = get_theme_mods(); // удаляются все настройки темы, кроме меню и виджетов foreach ($mods as $key => $value) { if (in_array($key, ['nav_menu_locations', 'sidebars_widgets'])) { continue; } remove_theme_mod($key); } } );
Файл шаблона header.php, где выводятся название сайта и краткое описание:
<header> <div> <div class="container"> <div> <span id="blogname"> <?php bloginfo('name'); ?> </span> <span id="blogdescription"> <?php bloginfo('description'); ?> </span> </div> </div> </div> <nav class="navbar navbar-expand-lg navbar-dark bg-primary"> <!-- .......... --> </nav> </header>
И вот что получилось в итоге:
Иконки редактирования для пользовательских настроек темы
Главное условие, чтобы иконки появились в окне предварительного просмотра — использование выборочного обновления (selective refresh). Надо отказаться от обновления окна просмотра с помощью js-кода:
(function($, api) { api('copyright', function(setting) { setting.bind(function(value) { $('#copyright').text(value); }); }); })(jQuery, wp.customize);
А вместо этого использовать php-функцию обратного вызова.
Иконки редактирования для меню
При использовании функции wp_nav_menu() иконки будут показаны всегда, за исключением двух случаев:
- используется кастомный Menu Walker
- параметр
echoравенfalse
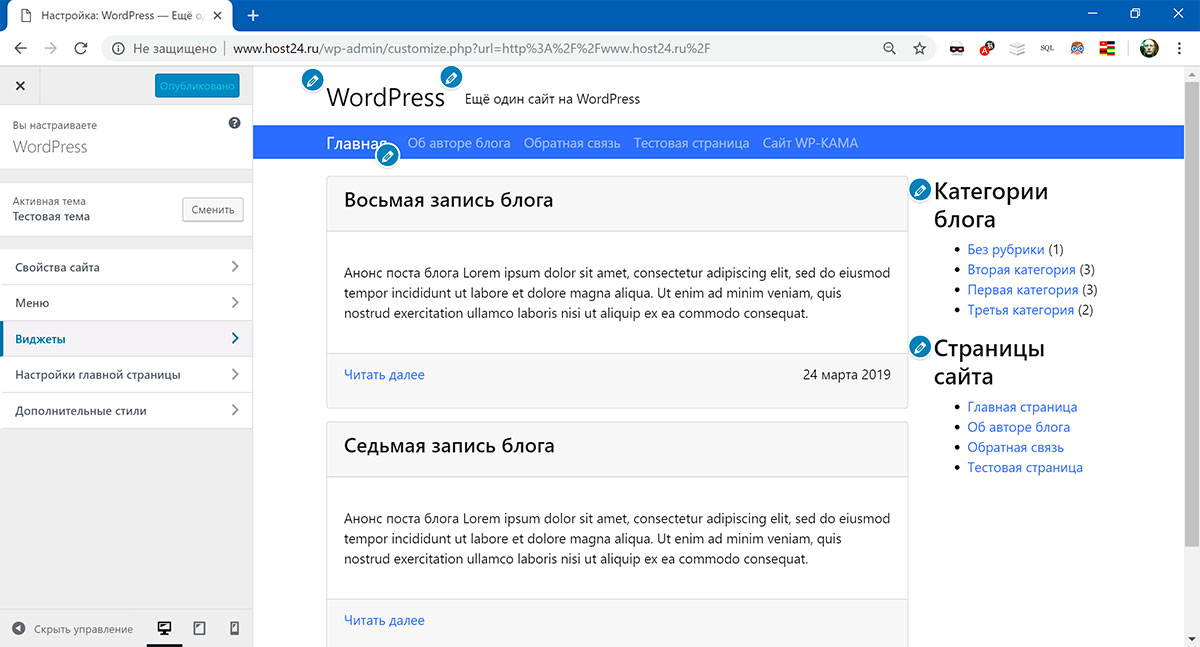
Иконки редактирования для виджетов
Тут все просто — добавляем в customize.php одну строчку кода:
add_action( 'customize_register', function($customizer) { // $customizer — объект класса WP_Customize_Manager /*..........*/ /* * Добавляем поддержку выборочного обновления для виджетов. Для * обновления окна просмотра javascript-код писать не нужно. И * в окно предварительного просмотра будут добавлены иконки. */ add_theme_support('customize-selective-refresh-widgets'); } );
Дополнительно
- The WordPress Customizer – A Developers Guide (Part 1)
- The WordPress Customizer – A Developers Guide (Part 2)
- Using the WordPress Theme Customizer Media Controls
- WordPress customizer sanitization examples
- WordPress. API настроек (опций). Часть 4 из 4
- WordPress. API настроек (опций). Часть 3 из 4
- WordPress. API настроек (опций). Часть 2 из 4
- WordPress. API настроек (опций). Часть 1 из 4
- WordPress. Theme Customize API. Часть 12
- WordPress. Theme Customize API. Часть 11
- WordPress. Theme Customize API. Часть 9
Поиск: API • CMS • Web-разработка • WordPress • Настройка • Элемент управления • Секция • Control • Section • Setting • Theme Customize