WordPress. Перевод темы
24.04.2019
Теги: CMS • WordPress • Файл • ШаблонСайта
Итак, у нас есть тема на русском языке и мы хотим перевести ее на английский. Первое, что нужно сделать — создать директорию languages в папке темы. Потом добавить в комментарий к файлу стилей темы style.css строку «Text domain: some_domain». Далее, вешаем вызов функции load_theme_textdomain() на событие after_setup_theme:
[wp-content]
[themes]
[test_theme]
[assets]
[languages]
style.css
index.php
header.php
footer.php
Комментарий в файле стилей:
/*
Theme Name: Тестовая тема
Text domain: test_theme
*/
Вызов функции load_theme_textdomain():
add_action( 'after_setup_theme', function() { /* * Загружаем файл перевода темы в память */ load_theme_textdomain( // domain — идентификатор, чтобы потом обращаться к нашему переводу; // чаще всего в качестве идентификатора используется имя папки темы 'test_theme', // директория, где расположены файлы перевода темы get_template_directory() . '/languages' ); } );
Следующий шаг, если это не было сделано сразу, — заменить везде в шаблонах вывод на русском языке вызовами функций:
__()— Переводит строку, используя файл перевода и возвращает для обработки._e()— Переводит строку, используя файл перевода и выводит на экран.esc_html__()— Переводит строку, заменяет в ней спецсимволы на HTML-сущности и возвращет для обработки.esc_html_e()— Переводит строку, заменяет в ней спецсимволы на HTML-сущности и выводит на экран.esc_attr__()— Переводит строку, заменяет в ней спецсимволы на HTML-сущности и возвращет для обработки.esc_attr_e()— Переводит строку, заменяет в ней спецсимволы на HTML-сущности и выводит на экран.
Например:
<a href="<?php the_permalink(); ?>" class="read-more"> Читать далее </a>
<a href="<?php the_permalink(); ?>" class="read-more"> <?php _e('Читать далее', 'test_theme'); ?> </a>
Далее, устанавливаем и активируем плагин Loco Translate. Это плагин-переводчик для WordPress, позволяющий делать перевод темы и плагинов прямо в административной панели сайта.
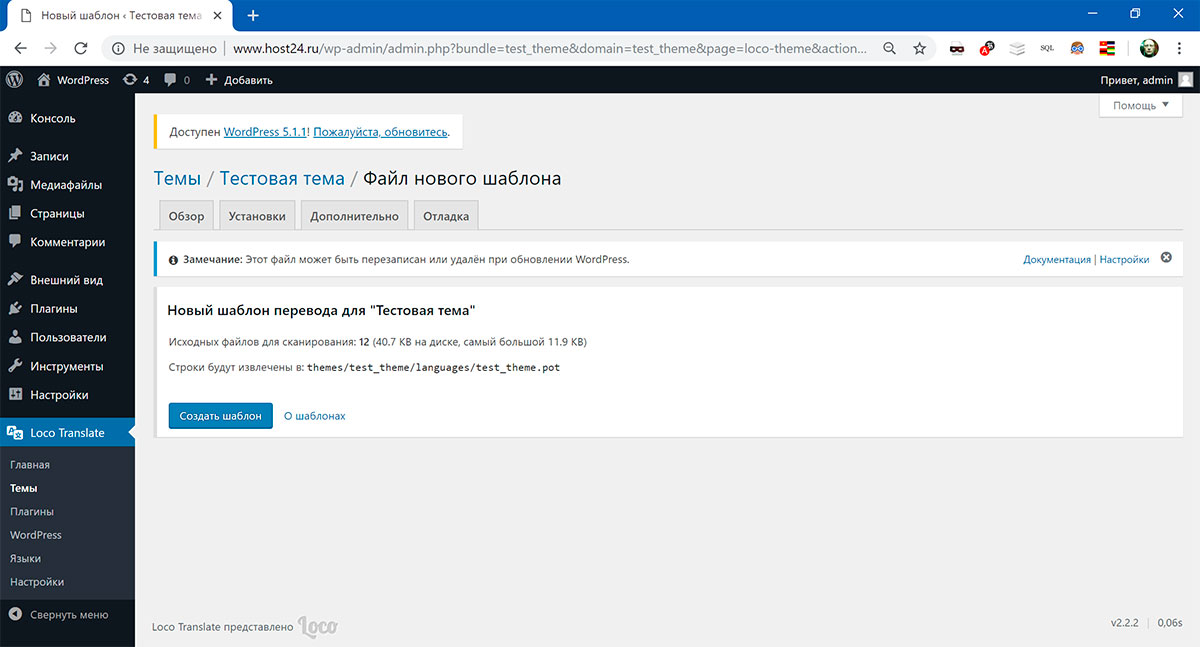
Первым делом нужно создать шаблон, т.е. файл some_domain.pot. Этот файл должен содержать все фразы, которые нужно перевести. Плагин Loco Translate умеет анализировать исходные коды темы и находить в них вызовы функций __(), _e() и т.п. И на основе этого анализа создает POT-файл.
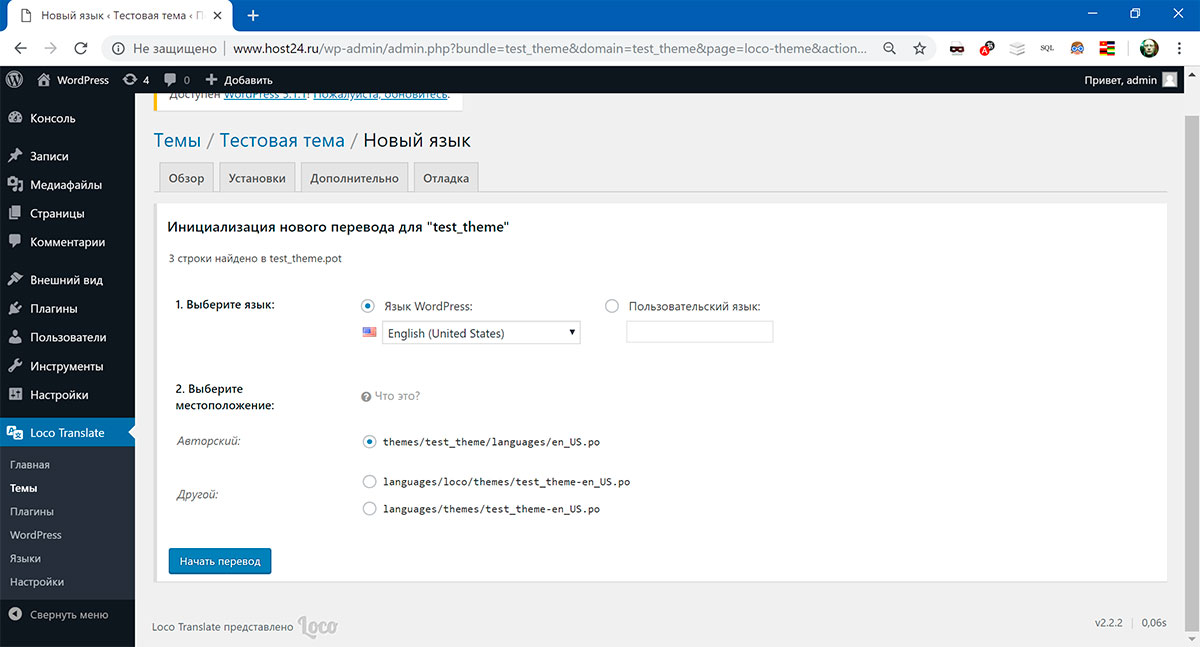
en_US.po и en_US.mo.
- PO-файл (Portable Object) — содержит оригинальные строки перевода и сам перевод этих строк. Его можно изменять в любом текстовом редакторе. Из
.poфайла автоматически создается.moфайл. - MO-файл (Machine Object) — скомпилированный вариант PO-файла. Cодержит бинарные данные, которые парсит WordPress и создает из них данные для перевода отдельных строк.
Поиск: CMS • WordPress • Шаблон сайта • Перевод • Translate • load_theme_textdomain • POT • PO • MO • Файл