React.js. Начало работы. Часть 9 из 12
26.10.2019
Теги: JavaScript • React.js • Web-разработка • Компонент • Меню • Навигация • Событие • Фреймворк
Создание приложения: выдвижное меню
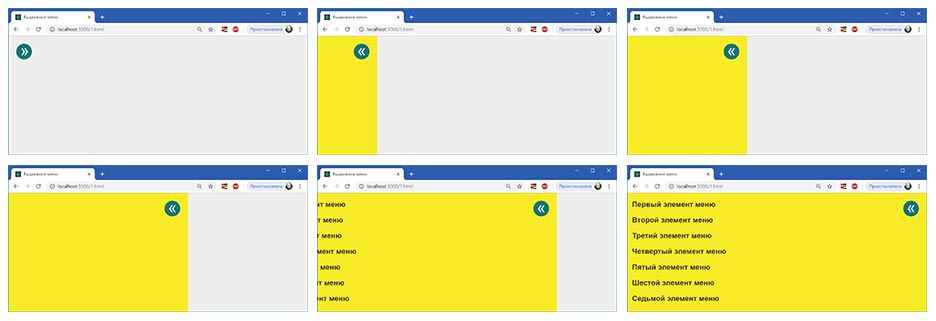
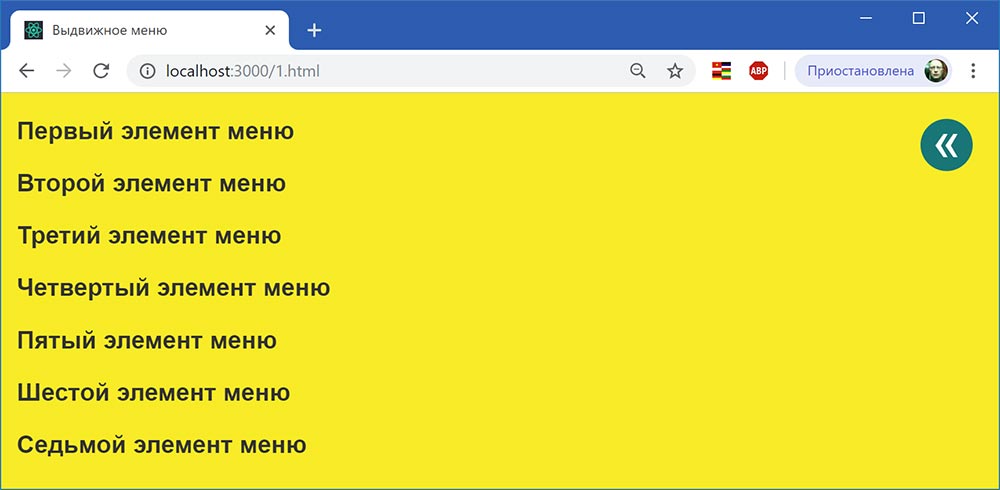
Выдвижное меню сегодня — весьма распространенный элемент пользовательского интерфейса, особенно, если учитывать мобильные устройства. Наше меню расположено за пределами окна браузера, а при клике мышкой по кнопке — выдвигается слева направо, занимая всю ширину окна браузера.
Создаем новое приложение
Итак, создаем новое приложение:
> create-react-app slidemenu
Удаляем все файлы из директорий src и public. И создаем файл index.html в директории public:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Выдвижное меню</title> </head> <body> <div id="container"></div> <body> </html>
В директории src создаем файлы index.css и index.js:
body {
background-color: #EEEEEE;
margin: 0;
padding: 25px;
font-family: Arial, Helvetica, sans-serif;
font-size: 20px;
overflow: auto;
}
#container li {
margin-bottom: 10px;
}import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import MenuContainer from './MenuContainer'; ReactDOM.render( <div> <MenuContainer/> </div>, document.getElementById('container') );
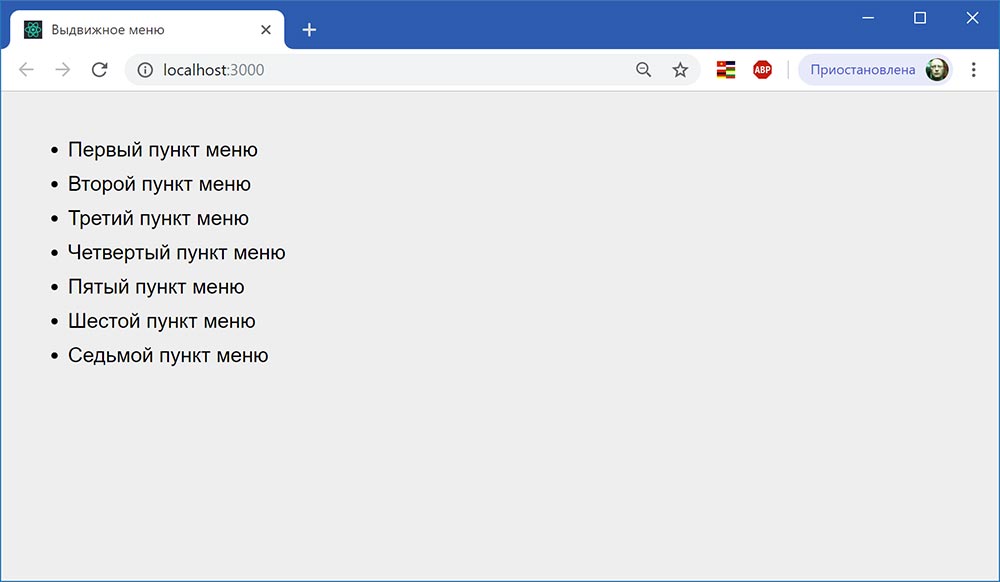
Теперь создаем компонент MenuContainer, который сам будет выводить элементы меню. Но это временно, пока не напишем остальные компоненты нашего приложения.
import React, {Component} from 'react'; class MenuContainer extends Component { render() { return ( <div> <ul> <li>Первый пункт меню</li> <li>Второй пункт меню</li> <li>Третий пункт меню</li> <li>Четвертый пункт меню</li> <li>Пятый пункт меню</li> <li>Шестой пункт меню</li> <li>Седьмой пункт меню</li> </ul> </div> ); } } export default MenuContainer;
Чтобы проверить работу приложения, переходим в директорию slidemenu и выполняем команду:
> npm start
Показ и скрытие меню
При клике мышкой по кнопке открытия — меню выдвигается слева направо. При клике мышкой по кнопке закрытия — меню скрывается справа налево. Нам нужно поддерживать определенное состояние, чтобы отслеживать, скрыто меню в данный момент или нет.
import React, {Component} from 'react'; class MenuContainer extends Component { constructor(props) { super(props); this.state = { visible: false } this.toggleMenu = this.toggleMenu.bind(this); } tiggleMenu() { this.setState({ visible: !this.state.visible }); } render() { return ( <div> <ul> <li>Первый пункт меню</li> <li>Второй пункт меню</li> <li>Третий пункт меню</li> <li>Четвертый пункт меню</li> <li>Пятый пункт меню</li> <li>Шестой пункт меню</li> <li>Седьмой пункт меню</li> </ul> </div> ); } } export default MenuContainer;
Создание кнопок
Создаем файлы ShowButton.js и ShowButton.css в директории src:
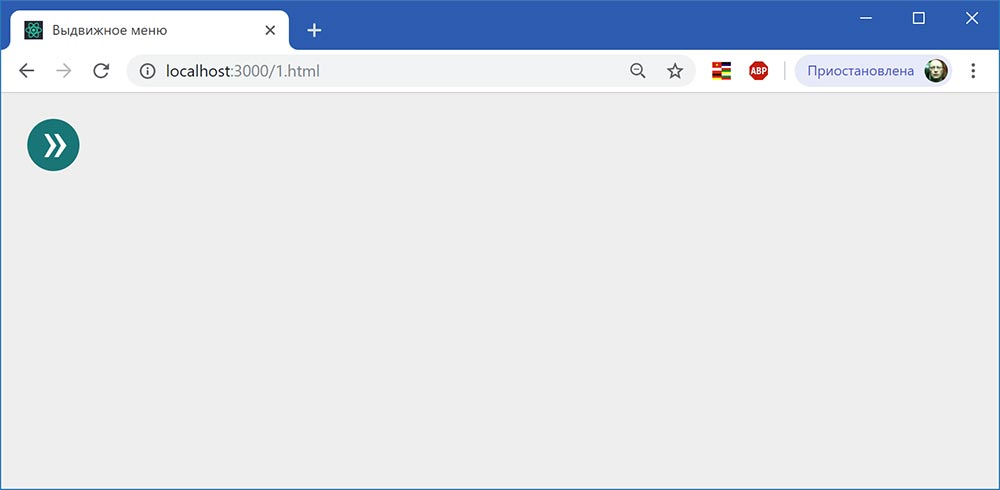
import React, {Component} from 'react'; import './ShowButton.css'; class ShowButton extends Component { render() { return ( <button id="show-button" onClick={this.props.handleClick}><span>»</span></button> ); } } export default ShowButton;
#show-button {
background-color: #007777;
margin-bottom: 20px;
width: 50px;
height: 50px;
border-radius: 50%;
border: none;
outline: none;
transition: all 0.2s;
}
#show-button:hover {
background-color: #009999;
cursor: pointer;
transform: scale(1.1, 1.1);
}
#show-button span {
font-size: 50px;
color: #FFFFFF;
position: relative;
top: -8px;
left: 2px;
}
Создаем файлы HideButton.js и HideButton.css в директории src:
import React, {Component} from 'react'; import './HideButton.css'; class HideButton extends Component { render() { return ( <button id="hide-button" onClick={this.props.handleClick}><span>«</span></button> ); } } export default HideButton;
#hide-button {
background-color: #007777;
margin-bottom: 20px;
width: 50px;
height: 50px;
border-radius: 50%;
border: none;
outline: none;
transition: all 0.2s;
float: right;
margin-right: 25px;
margin-top: 25px;
}
#hide-button:hover {
background-color: #009999;
cursor: pointer;
transform: scale(1.1, 1.1);
}
#hide-button span {
font-size: 50px;
color: #FFFFFF;
position: relative;
top: -8px;
}Создание меню
Теперь все пункты меню разместим в отдельном компоненте SlideMenu. Кроме пунктов меню этот компонент будет показывать кнопку закрытия меню:
import React, {Component} from 'react'; import HideButton from './HideButton'; import './SlideMenu.css'; class SlideMenu extends Component { render() { var visibility = 'hide'; if (this.props.visibility) { visibility = 'show'; } return ( <div id="slide-menu" className={visibility}> <HideButton handleClick={this.props.handleClick} /> <h3><a href="#">Первый элемент меню</a></h3> <h3><a href="#">Второй элемент меню</a></h3> <h3><a href="#">Третий элемент меню</a></h3> <h3><a href="#">Четвертый элемент меню</a></h3> <h3><a href="#">Пятый элемент меню</a></h3> <h3><a href="#">Шестой элемент меню</a></h3> <h3><a href="#">Седьмой элемент меню</a></h3> </div> ); } } export default SlideMenu;
#slide-menu {
width: 100vw;
height: 100vh;
background-color: #FFE600;
position: fixed;
top: 0;
left: 0;
transition: transform 1s cubic-bezier(0, 0.52, 0, 1);
overflow: hidden;
z-index: 100;
}
#slide-menu.hide {
transform: translate3d(-100vw, 0, 0);
}
#slide-menu.show {
transform: translate3d(0, 0, 0);
}
#slide-menu h3 a {
color: #333333;
margin-left: 15px;
text-decoration: none;
}
#slide-menu h2 a:hover {
text-decoration: underline;
}
А компонент MenuContainer больше не будет сам показывать элементы меню, а только вызывать ShowButton и SlideMenu:
import React, {Component} from 'react'; import ShowButton from './ShowButton'; import SlideMenu from './SlideMenu'; class MenuContainer extends Component { constructor(props) { super(props); this.state = { visible: false } this.toggleMenu = this.toggleMenu.bind(this); } toggleMenu() { this.setState({ visible: !this.state.visible }); } render() { return ( <div> <ShowButton handleClick={this.toggleMenu} /> <SlideMenu handleClick={this.toggleMenu} visibility={this.state.visible} /> </div> ); } } export default MenuContainer;
Мы передаем компоненту ShowButton свойство handleClick, значение которого — функция toggleMenu(). А компонент ShowButton назначает эту функцию в качестве обработчика события click.
Аналогично, мы передаем компоненту SlideMenu свойство handleClick, а тот передает его дальше — компоненту HideButton. И уже компонент HideButton назначает эту функцию в качестве обработчика события click. Кроме того, мы передаем состояние меню в текущий момент времени компоненту SlideMenu, чтобы задать css-класс show или hide элементу div с идентификатором slide-menu.
Поиск: JavaScript • React.js • Web-разработка • Меню • Навигация • Событие • Фреймворк • Компонент