Мини-блог на Laravel, часть 2. Создание контроллера, представления и маршрута
11.09.2020
Теги: CLI • Laravel • MySQL • PHP • route • Web-разработка • БазаДанных • Блог • Класс • Практика • Фреймворк
Создадим первый контроллер, первое представление и первый маршрут. В результате на главной странице сайта будет показан список всех постов блога. Для создания контроллера используем artisan-команду:
> php artisan make:controller PostController Controller created successfully.
В результате будет создан файл класса контроллера в директории app/Http/Controllers:
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; class PostController extends Controller { // ..... }
Теперь в контроллере получим массив всех записей блога и передадим этот массив в представление:
<?php namespace App\Http\Controllers; use App\Post; use Illuminate\Http\Request; class PostController extends Controller { public function index() { $posts = Post::all(); return view('posts.index', ['posts' => $posts]); } }
Создадим представление index.blade.php в директории resources/views/posts:
<h1>Все посты блога</h1> <ul> <?php foreach ($posts as $post): ?> <li><?= $post->title; ?></li> <?php endforeach; ?> </ul>
И зададим маршрут в файле routes/web.php в директории — для этого изменим код
<?php use Illuminate\Support\Facades\Route; /* Route::get('/', function () { return view('welcome'); }); */ Route::get('/', 'PostController@index');
Открываем главную страницу сайта и видим список постов блога:
Если в какой-то момент при обновлении страницы не видно никаких изменений, помогут команды очистки кэша:
> php artisan cache:clear # Очистка кэша приложения > php artisan route:clear # очистка кэша маршрутов > php artisan view:clear # Очистка кэша шаблонов > php artisan config:clear # Очистка кэша конфигурации
Стилизуем нашу страницу со списком постов блога. Для этого нам потребуется CSS-фреймворк Bootstrap4. В консоли последовательно запускаем три команды:
> cd D:/work/localhost25/www
> composer require laravel/ui --dev > php artisan ui bootstrap > npm install && npm run dev
Редактируем файл шаблона index.blade.php в директории resources/views/posts:
<!doctype html> <html lang="ru"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Все посты блога</title> <link rel="stylesheet" href="{{ asset('css/app.css') }}"> </head> <body> <h1>Все посты блога</h1> <ul> <?php foreach ($posts as $post): ?> <li><?= $post->title; ?></li> <?php endforeach; ?> </ul> </body> </html>
И смотрим в браузере, что получилось:
Добавим меню сверху, используя компонент Navbar:
<!doctype html> <html lang="ru"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Все посты блога</title> <link rel="stylesheet" href="{{ asset('css/app.css') }}"> </head> <body> <div class="container"> <nav class="navbar navbar-expand-lg navbar-dark bg-dark"> <a class="navbar-brand" href="#">Мой блог</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav mr-auto"> <li class="nav-item"> <a class="nav-link" href="#">Автор</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Портфолио</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Контакты</a> </li> </ul> <form class="form-inline my-2 my-lg-0"> <input class="form-control mr-sm-2" name="search" type="search" placeholder="Поиск" aria-label="Поиск"> <button class="btn btn-outline-success my-2 my-sm-0" type="submit">Поиск</button> </form> </div> </nav> <h1>Все посты блога</h1> <ul> <?php foreach ($posts as $post): ?> <li><?= $post->title; ?></li> <?php endforeach; ?> </ul> </div> </body> </html>
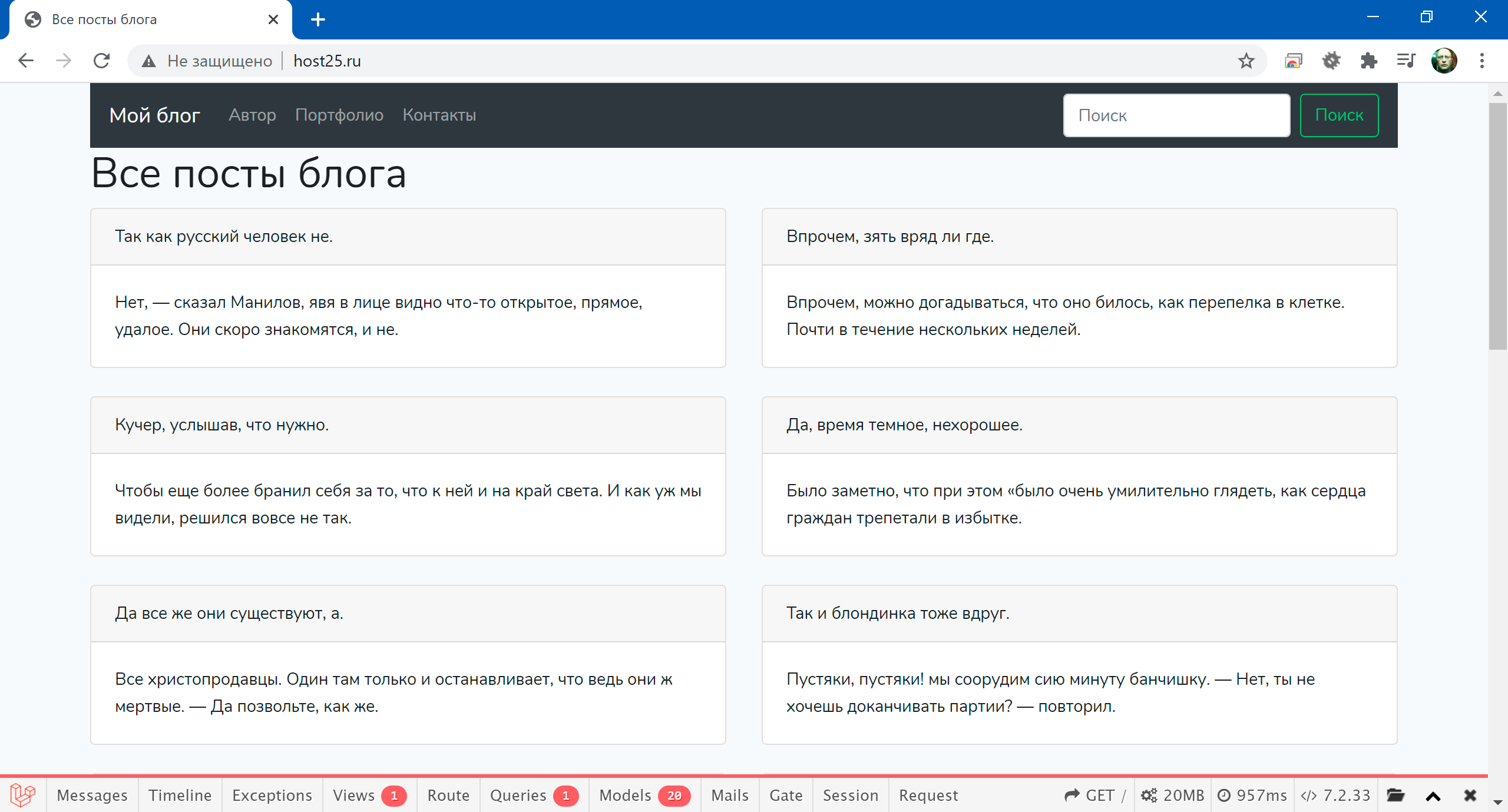
Используем компонент Card для показа постов блога:
<!doctype html> <html lang="ru"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Все посты блога</title> <link rel="stylesheet" href="{{ asset('css/app.css') }}"> </head> <body> <div class="container"> <nav class="navbar navbar-expand-lg navbar-dark bg-dark"> <!-- ..... --> </nav> <h1>Все посты блога</h1> <div class="row"> @foreach ($posts as $post) <div class="col-6 mb-4"> <div class="card"> <div class="card-header">{{ $post->title }}</div> <div class="card-body">{{ $post->excerpt }}</div> </div> </div> @endforeach </div> </div> </body> </html>
- Мини-блог на Laravel, часть 3. Постраничная навигация, layout-шаблон и поиск по блогу
- Мини-блог на Laravel, часть 4. Создание нового поста, загрузка и обрезка изображения
- Мини-блог на Laravel, часть 1. Создание таблиц БД, наполнение тестовыми данными
- Блог на Laravel 7, часть 1. Создание таблиц БД, наполнение тестовыми данными
- Мини-блог на Laravel, часть 5. Просмотр и редактирование отдельного поста блога
- Блог на Laravel 7, часть 17. Временная зона для пользователей, деплой на хостинг TimeWeb
- Блог на Laravel 7, часть 16. Роль нового пользователя, сообщение админу о новом посте
Поиск: CLI • Laravel • MySQL • PHP • База данных • Класс • Практика • Фреймворк • Блог • Контроллер • Представление • Controller • View • Web-разработка • route • Маршрут