Магазин на Laravel 7, часть 23. Главная страница сайта, новинки, лидеры продаж и распродажа
09.11.2020
Теги: Laravel • MySQL • PHP • Web-разработка • БазаДанных • ИнтернетМагазин • КаталогТоваров • Практика • Фреймворк • ШаблонСайта
На главной странице сайта будем показывать новинки, лидеров продаж и товары распродажи. Для этого нам надо добавить в таблицу базы данных products три новых поля — new, hit и sale. Тогда для главной страницы сможем отобрать и показать три коллекции. Потребуется добавить на форму для редактирования товара в панели управления три checkbox-а.
Три новых поля
Добавляем три новых поля в таблицу products базы данных:
> php artisan make:migration alter_products_table --table=products
use Illuminate\Database\Migrations\Migration; use Illuminate\Database\Schema\Blueprint; use Illuminate\Support\Facades\Schema; class AlterProductsTable extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::table('products', function (Blueprint $table) { $table->boolean('new')->after('price')->default(false); $table->boolean('hit')->after('price')->default(false); $table->boolean('sale')->after('price')->default(false); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::table('products', function (Blueprint $table) { $table->dropColumn('new'); $table->dropColumn('hit'); $table->dropColumn('sale'); }); } }
> php artisan migrate
Изменяем форму
Изменяем шаблон создания-редактирования товара. У меня почему-то не оказалось поля price на форме, так что сразу его добавим.
@csrf <div class="form-group"> <input type="text" class="form-control" name="name" placeholder="Наименование" required maxlength="100" value="{{ old('name') ?? $product->name ?? '' }}"> </div> <div class="form-group"> <input type="text" class="form-control" name="slug" placeholder="ЧПУ (на англ.)" required maxlength="100" value="{{ old('slug') ?? $product->slug ?? '' }}"> </div> <div class="form-group"> <!-- цена (руб) --> <input type="text" class="form-control w-25 d-inline mr-4" placeholder="Цена (руб.)" name="price" required value="{{ old('price') ?? $product->price ?? '' }}"> <!-- новинка --> <div class="form-check form-check-inline"> @php $checked = false; // создание нового товара if (isset($product)) $checked = $product->new; // редактирование товара if (old('new')) $checked = true; // были ошибки при заполнении формы @endphp <input type="checkbox" name="new" class="form-check-input" id="new-product" @if($checked) checked @endif value="1"> <label class="form-check-label" for="new-product">Новинка</label> </div> <!-- лидер продаж --> <div class="form-check form-check-inline"> @php $checked = false; // создание нового товара if (isset($product)) $checked = $product->hit; // редактирование товара if (old('hit')) $checked = true; // были ошибки при заполнении формы @endphp <input type="checkbox" name="hit" class="form-check-input" id="hit-product" @if($checked) checked @endif value="1"> <label class="form-check-label" for="hit-product">Лидер продаж</label> </div> <!-- распродажа --> <div class="form-check form-check-inline "> @php $checked = false; // создание нового товара if (isset($product)) $checked = $product->sale; // редактирование товара if (old('sale')) $checked = true; // были ошибки при заполнении формы @endphp <input type="checkbox" name="sale" class="form-check-input" id="sale-product" @if($checked) checked @endif value="1"> <label class="form-check-label" for="sale-product">Распродажа</label> </div> </div> <div class="form-group"> @php $category_id = old('category_id') ?? $product->category_id ?? 0; @endphp <select name="category_id" class="form-control" title="Категория"> <option value="0">Выберите</option> @if(count($items)) @include('admin.product.part.branch', ['level' => -1, 'parent' => 0]) @endif </select> </div> <div class="form-group"> @php $brand_id = old('brand_id') ?? $product->brand_id ?? 0; @endphp <select name="brand_id" class="form-control" title="Бренд" required> <option value="0">Выберите</option> @foreach($brands as $brand) <option value="{{ $brand->id }}" @if($brand->id == $brand_id) selected @endif> {{ $brand->name }} </option> @endforeach </select> </div> <div class="form-group"> <textarea class="form-control" name="content" placeholder="Описание" rows="4">{{ old('content') ?? $product->content ?? '' }}</textarea> </div> <div class="form-group"> <input type="file" class="form-control-file" name="image" accept="image/png, image/jpeg"> </div> @isset($product->image) <div class="form-group form-check"> <input type="checkbox" class="form-check-input" name="remove" id="remove"> <label class="form-check-label" for="remove"> Удалить загруженное изображение </label> </div> @endisset <div class="form-group"> <button type="submit" class="btn btn-primary">Сохранить</button> </div>
Правила валидации
Добавляем правила валидации для поля price:
namespace App\Http\Requests; class ProductCatalogRequest extends CatalogRequest { /** * С какой сущностью сейчас работаем (товар каталога) * @var array */ protected $entity = [ 'name' => 'product', 'table' => 'products' ]; /** * Determine if the user is authorized to make this request. * * @return bool */ public function authorize() { return parent::authorize(); } /** * Get the validation rules that apply to the request. * * @return array */ public function rules() { return parent::rules(); } /** * Объединяет дефолтные правила и правила, специфичные для товара * для проверки данных при добавлении нового товара */ protected function createItem() { $rules = [ 'category_id' => [ 'required', 'integer', 'min:1' ], 'brand_id' => [ 'required', 'integer', 'min:1' ], 'price' => [ 'required', 'numeric', 'min:1' ], ]; return array_merge(parent::createItem(), $rules); } /** * Объединяет дефолтные правила и правила, специфичные для товара * для проверки данных при обновлении существующего товара */ protected function updateItem() { $rules = [ 'category_id' => [ 'required', 'integer', 'min:1' ], 'brand_id' => [ 'required', 'integer', 'min:1' ], 'price' => [ 'required', 'numeric', 'min:1' ], ]; return array_merge(parent::updateItem(), $rules); } }
Задаем сообщения об ошибках в файле lang/ru/validation.php:
return [ 'custom' => [ /* ... */ 'category_id' => [ 'required' => 'Поле «:attribute» обязательно для заполнения', 'integer' => 'Поле «:attribute» должно быть целым положительным числом', 'min' => 'Поле «:attribute» обязательно для заполнения', ], 'brand_id' => [ 'required' => 'Поле «:attribute» обязательно для заполнения', 'integer' => 'Поле «:attribute» должно быть целым положительным числом', 'min' => 'Поле «:attribute» обязательно для заполнения', ], 'price' => [ 'required' => 'Поле «:attribute» обязательно для заполнения', 'numeric' => 'Поле «:attribute» должно быть положительным числом', 'min' => 'Поле «:attribute» не может быть меньше :min', ], ], 'attributes' => [ 'name' => 'Имя, Фамилия', 'slug' => 'ЧПУ (англ)', 'email' => 'Адрес почты', 'password' => 'Пароль', 'password_confirmation' => 'Подтверждение пароля', 'address' => 'Адрес доставки', 'phone' => 'Номер телефона', /* ... */ 'parent_id' => 'Родитель', 'category_id' => 'Категория', 'brand_id' => 'Бренд', 'price' => 'Цена', ], ]
Контроллер в админке
Изменяем методы store() и update() контроллера ProductController:
class ProductController extends Controller { /** * Сохраняет новый товар в базу данных * * @param \Illuminate\Http\Request $request * @return \Illuminate\Http\Response */ public function store(ProductCatalogRequest $request) { $request->merge([ 'new' => $request->has('new'), 'hit' => $request->has('hit'), 'sale' => $request->has('sale'), ]); $data = $request->all(); $data['image'] = $this->imageSaver->upload($request, null, 'product'); $product = Product::create($data); return redirect() ->route('admin.product.show', ['product' => $product->id]) ->with('success', 'Новый товар успешно создан'); } /** * Обновляет товар каталога * * @param \Illuminate\Http\Request $request * @param \App\Models\Product $product * @return \Illuminate\Http\Response */ public function update(ProductCatalogRequest $request, Product $product) { $request->merge([ 'new' => $request->has('new'), 'hit' => $request->has('hit'), 'sale' => $request->has('sale'), ]); $data = $request->all(); $data['image'] = $this->imageSaver->upload($request, $product, 'product'); $product->update($data); return redirect() ->route('admin.product.show', ['product' => $product->id]) ->with('success', 'Товар был успешно обновлен'); } }
Разрешаем «mass assigment» для модели Product:
class Product extends Model { protected $fillable = [ 'category_id', 'brand_id', 'name', 'slug', 'content', 'image', 'price', 'new', 'hit', 'sale', ]; /* ... */ }
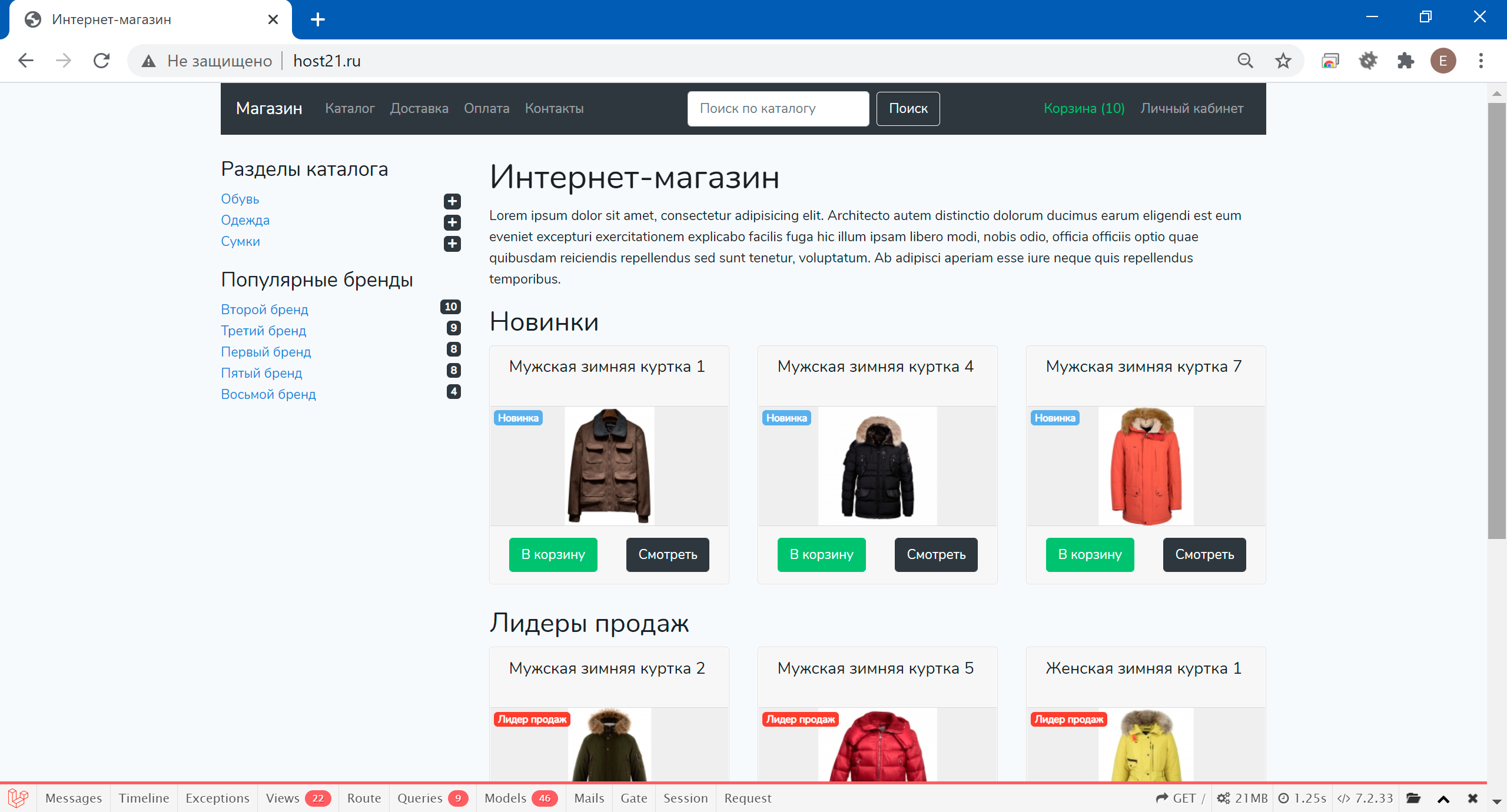
Главная страница
Теперь на главной странице сайта можем показать новинки, лидеров продаж и товары распродажи:
namespace App\Http\Controllers; use App\Models\Product; use Illuminate\Http\Request; class IndexController extends Controller { public function __invoke(Request $request) { $new = Product::whereNew(true)->latest()->limit(3)->get(); $hit = Product::whereHit(true)->latest()->limit(3)->get(); $sale = Product::whereSale(true)->latest()->limit(3)->get(); return view('index', compact('new', 'hit', 'sale')); } }
@extends('layout.site') @section('content') <h1>Интернет-магазин</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto autem distinctio dolorum ducimus earum eligendi est eum eveniet excepturi exercitationem explicabo facilis fuga hic illum ipsam libero modi, nobis odio, officia officiis optio quae quibusdam reiciendis repellendus sed sunt tenetur, voluptatum. Ab adipisci aperiam esse iure neque quis repellendus temporibus. </p> @if($new->count()) <h2>Новинки</h2> <div class="row"> @foreach($new as $item) @include('catalog.part.product', ['product' => $item]) @endforeach </div> @endif @if($hit->count()) <h2>Лидеры продаж</h2> <div class="row"> @foreach($hit as $item) @include('catalog.part.product', ['product' => $item]) @endforeach </div> @endif @if($sale->count()) <h2>Распродажа</h2> <div class="row"> @foreach($sale as $item) @include('catalog.part.product', ['product' => $item]) @endforeach </div> @endif @endsection
Добавим еще бейдж на фото товара, чтобы было видно, что это новинка, лидер продаж или товар распродажи. Во-первых, для списка товаров, это шаблон views/catalog/part/product.blade.php:
<div class="col-md-4 mb-4"> <div class="card list-item"> <div class="card-header"> <h3 class="mb-0">{{ $product->name }}</h3> </div> <div class="card-body p-0 position-relative"> <div class="position-absolute"> @if($product->new) <span class="badge badge-info text-white ml-1">Новинка</span> @endif @if($product->hit) <span class="badge badge-danger ml-1">Лидер продаж</span> @endif @if($product->sale) <span class="badge badge-success ml-1">Распродажа</span> @endif </div> @if($product->image) @php $url = url('storage/catalog/product/thumb/' . $product->image) @endphp <img src="{{ $url }}" class="img-fluid" alt=""> @else <img src="https://via.placeholder.com/300x150" class="img-fluid" alt=""> @endif </div> <div class="card-footer"> <!-- Форма для добавления товара в корзину --> <form action="{{ route('basket.add', ['id' => $product->id]) }}" method="post" class="d-inline add-to-basket"> @csrf <button type="submit" class="btn btn-success">В корзину</button> </form> <a href="{{ route('catalog.product', ['product' => $product->slug]) }}" class="btn btn-dark float-right">Смотреть</a> </div> </div> </div>
Во-вторых, на карточке товара, это шаблон views/catalog/product.blade.php:
@extends('layout.site') @section('content') <div class="row"> <div class="col-12"> <div class="card"> <div class="card-header"> <h1>{{ $product->name }}</h1> </div> <div class="card-body"> <div class="row"> <div class="col-md-6 position-relative"> <div class="position-absolute"> @if($product->new) <span class="badge badge-info text-white ml-1">Новинка</span> @endif @if($product->hit) <span class="badge badge-danger ml-1">Лидер продаж</span> @endif @if($product->sale) <span class="badge badge-success ml-1">Распродажа</span> @endif </div> @if($product->image) @php $url = url('storage/catalog/product/image/' . $product->image) @endphp <img src="{{ $url }}" alt="" class="img-fluid"> @else <img src="https://via.placeholder.com/600x300" alt="" class="img-fluid"> @endif </div> <div class="col-md-6"> <p>Цена: {{ number_format($product->price, 2, '.', '') }}</p> <!-- Форма для добавления товара в корзину --> <form action="{{ route('basket.add', ['id' => $product->id]) }}" method="post" class="form-inline add-to-basket"> @csrf <label for="input-quantity">Количество</label> <input type="text" name="quantity" id="input-quantity" value="1" class="form-control mx-2 w-25"> <button type="submit" class="btn btn-success"> Добавить в корзину </button> </form> </div> </div> <div class="row"> <div class="col-12"> <p class="mt-4 mb-0">{{ $product->content }}</p> </div> </div> </div> <div class="card-footer"> <div class="row"> <div class="col-md-6"> @isset($product->category) Категория: <a href="{{ route('catalog.category', ['category' => $product->category->slug]) }}"> {{ $product->category->name }} </a> @endisset </div> <div class="col-md-6 text-right"> @isset($product->brand) Бренд: <a href="{{ route('catalog.brand', ['brand' => $product->brand->slug]) }}"> {{ $product->brand->name }} </a> @endisset </div> </div> </div> </div> </div> </div> @endsection
Заказы пользователя
Хотелось бы еще предоставить пользователям возможность просмотра истории заказов в личном кабинете. Создадим контроллер OrderController, добавим два новых маршрута и создадим два новых шаблона.
> php artisan make:controller OrderController
namespace App\Http\Controllers; use App\Models\Order; class OrderController extends Controller { public function index() { $orders = Order::whereUserId(auth()->user()->id) ->orderBy('created_at', 'desc') ->paginate(5); $statuses = Order::STATUSES; return view('user.order.index', compact('orders', 'statuses')); } public function show(Order $order) { if (auth()->user()->id !== $order->user_id) { // можно просматривать только свои заказы abort(404); } $statuses = Order::STATUSES; return view('user.order.show', compact('order', 'statuses')); } }
Два новых маршрута для просмотра списка заказов и отдельного заказа:
Route::group([ 'as' => 'user.', // имя маршрута, например user.index 'prefix' => 'user', // префикс маршрута, например user/index 'middleware' => ['auth'] // один или несколько посредников ], function () { // главная страница личного кабинета пользователя Route::get('index', 'UserController@index')->name('index'); // CRUD-операции над профилями пользователя Route::resource('profile', 'ProfileController'); // просмотр списка заказов в личном кабинете Route::get('order', 'OrderController@index')->name('order.index'); // просмотр отдельного заказа в личном кабинете Route::get('order/{order}', 'OrderController@show')->name('order.show'); });
Два новых шаблона user.order.index и user.order.show:
@extends('layout.site', ['title' => 'Ваши заказы']) @section('content') <h1>Ваши заказы</h1> @if($orders->count()) <table class="table table-bordered"> <tr> <th width="2%">№</th> <th width="19%">Дата и время</th> <th width="13%">Статус</th> <th width="19%">Покупатель</th> <th width="24%">Адрес почты</th> <th width="21%">Номер телефона</th> <th width="2%"><i class="fas fa-eye"></i></th> </tr> @foreach($orders as $order) <tr> <td>{{ $order->id }}</td> <td>{{ $order->created_at->format('d.m.Y H:i') }}</td> <td>{{ $statuses[$order->status] }}</td> <td>{{ $order->name }}</td> <td><a href="mailto:{{ $order->email }}">{{ $order->email }}</a></td> <td>{{ $order->phone }}</td> <td> <a href="{{ route('user.order.show', ['order' => $order->id]) }}"> <i class="fas fa-eye"></i> </a> </td> </tr> @endforeach </table> {{ $orders->links() }} @else <p>Заказов пока нет</p> @endif @endsection
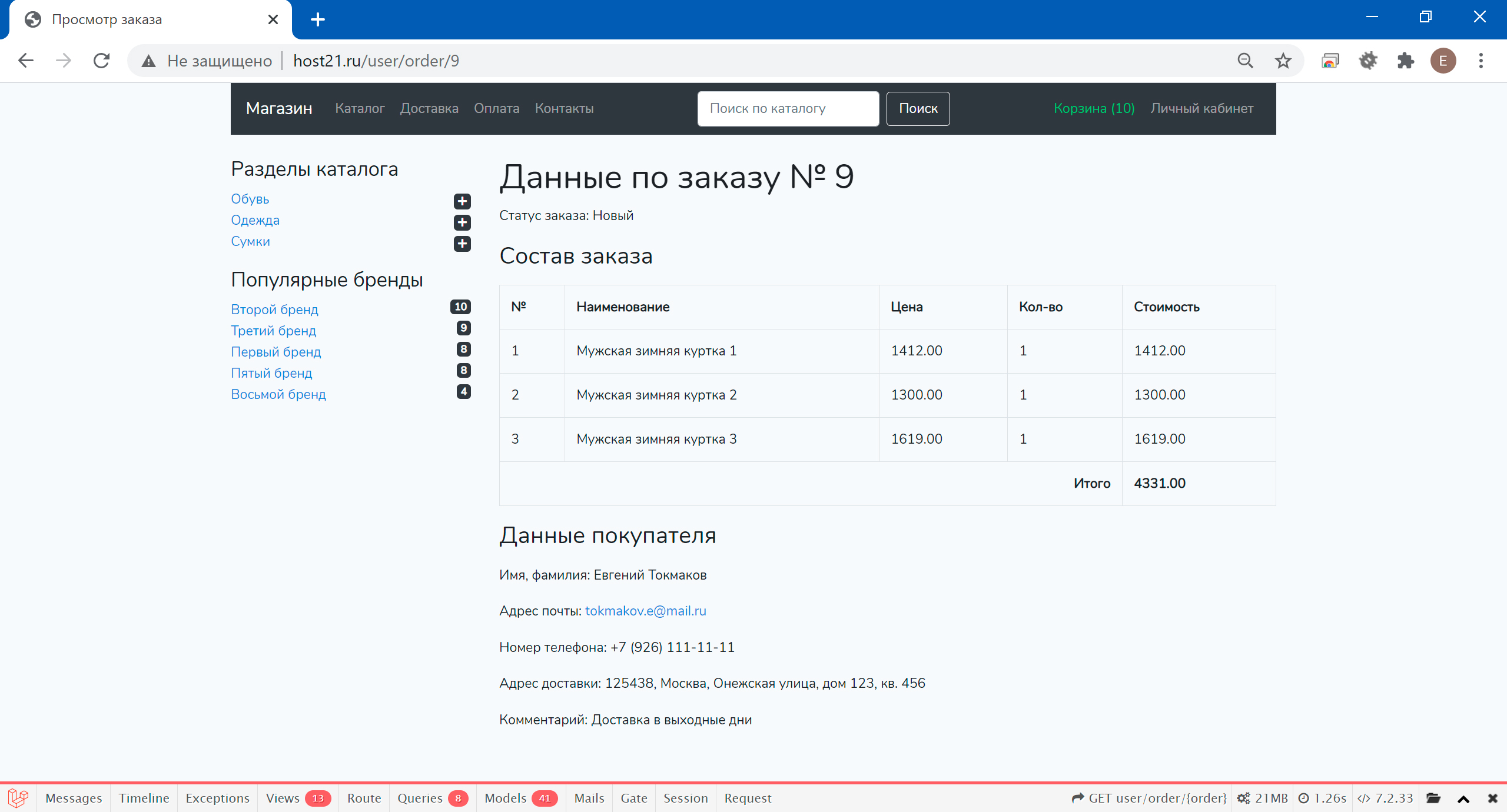
@extends('layout.site', ['title' => 'Просмотр заказа']) @section('content') <h1>Данные по заказу № {{ $order->id }}</h1> <p>Статус заказа: {{ $statuses[$order->status] }}</p> <h3 class="mb-3">Состав заказа</h3> <table class="table table-bordered"> <tr> <th>№</th> <th>Наименование</th> <th>Цена</th> <th>Кол-во</th> <th>Стоимость</th> </tr> @foreach($order->items as $item) <tr> <td>{{ $loop->iteration }}</td> <td>{{ $item->name }}</td> <td>{{ number_format($item->price, 2, '.', '') }}</td> <td>{{ $item->quantity }}</td> <td>{{ number_format($item->cost, 2, '.', '') }}</td> </tr> @endforeach <tr> <th colspan="4" class="text-right">Итого</th> <th>{{ number_format($order->amount, 2, '.', '') }}</th> </tr> </table> <h3 class="mb-3">Данные покупателя</h3> <p>Имя, фамилия: {{ $order->name }}</p> <p>Адрес почты: <a href="mailto:{{ $order->email }}">{{ $order->email }}</a></p> <p>Номер телефона: {{ $order->phone }}</p> <p>Адрес доставки: {{ $order->address }}</p> @isset ($order->comment) <p>Комментарий: {{ $order->comment }}</p> @endisset @endsection
В шаблоне главной страницы личного кабинета создадим ссылки для просмотра профилей и заказов:
@extends('layout.site', ['title' => 'Личный кабинет']) @section('content') <h1>Личный кабинет</h1> <p>Добро пожаловать, {{ auth()->user()->name }}!</p> <p>Это личный кабинет постоянного покупателя нашего интернет-магазина.</p> <ul> <li><a href="{{ route('user.profile.index') }}">Ваши профили</a></li> <li><a href="{{ route('user.order.index') }}">Ваши заказы</a></li> </ul> <form action="{{ route('user.logout') }}" method="post"> @csrf <button type="submit" class="btn btn-primary">Выйти</button> </form> @endsection
- Магазин на Laravel 7, часть 24. Фильтр товаров категории по цене, новинкам и лидерам продаж
- Магазин на Laravel 7, часть 21. Добавляем профили и используем их при оформлении заказа
- Магазин на Laravel 7, часть 20. Показ отдельной страницы и верхнее меню всех страниц
- Магазин на Laravel 7, часть 18. Панель управления, пользователи и CRUD страниц сайта
- Магазин на Laravel 7, часть 17. Панель управления, работа с заказами, изменение статуса
- Магазин на Laravel 7, часть 16. Панель управления, CRUD-операции для товаров каталога
- Магазин на Laravel 7, часть 15. Панель управления, добавление и редактирование брендов
Поиск: Laravel • MySQL • PHP • Web-разработка • База данных • Интернет магазин • Каталог товаров • Практика • Фреймворк • Шаблон сайта