Модуль Selenium, управление браузером
10.03.2018
Теги: Python • Web-разработка • Модуль
Selenium — это инструмент для автоматизированного управления браузерами. Наиболее популярной областью применения Selenium является автоматизация тестирования веб-приложений. Однако можно автоматизировать любые другие рутинные действия, выполняемые через браузер.
Устанавливаем Selenium:
> pip install selenium

Для браузера Firefox загружаем драйвер geckodriver для своей версии ОС и прописываем путь к нему в переменной окружения PATH.
Пробуем управлять браузером удаленно:
>>> from selenium import webdriver >>> browser = webdriver.Firefox() >>> type(browser) <class 'selenium.webdriver.firefox.webdriver.WebDriver'> >>> browser.get('http://yandex.ru/')

Объект WebDriver имеет большое количество методов, предназначенных для поиска элементов на странице. Эти методы можно поделить на две группы: find_element_*() и find_elements_*(). Методы первой группы возвращают одиночный объект WebElement, который представляет первый из найденных на странице элементов. Методы второй группы возвращают список объектов WebElement, соответствующих запросу.
find_element_by_id()— элемент с указаннымidfind_element_by_name()— элемент с указанным значением атрибутаnamefind_element_by_tag_name()— элемент с указанным именем тегаfind_element_by_class_name()— элемент с указанным CSS-классомfind_element_by_css_selector()— элемент с указанным CSS-селекторомfind_element_by_link_text()— элемент<a>с указанным текстомfind_element_by_partial_link_text()— элемент<a>, содержащий указанный текст
find_elements_by_name()— элементы с указанным значением атрибутаnamefind_elements_by_tag_name()— элементы с указанным именем тегаfind_elements_by_class_name()— элементы с указанным CSS-классомfind_elements_by_css_selector()— элементы с указанным CSS-селекторомfind_elements_by_link_text()— элементы<a>с указанным текстомfind_elements_by_partial_link_text()— элементы<a>, содержащие указанный текст
Пример использования:
<html> <body> <form id="loginForm"> <input name="username" type="text" /> <input name="password" type="password" /> <input name="continue" type="submit" value="Login" /> </form> </body> <html>
Находим поля «Имя пользователя» и «Пароль»:
username = browser.find_element_by_name('username') password = browser.find_element_by_name('password')
Свойства и методы объекта WebElement:
tag_name— имя тегаget_attribute()— значение атрибута с указанным именемtext— текст, содержащийся в элементеclear()— удаляет текст, введенный в текстовое полеis_displayed()— возвращаетTrue, если элемент видимый иFalseв противном случаеis_enabled()— возвращаетTrueдля элемента ввода, если элемент активизирован иFalseв противном случаеis_selected()— возвращаетTrueдляcheckbox, если элемент выбран иFalseв противном случаеlocation— словарь с ключамиxиyпозиции элемента на странице
import sys from selenium import webdriver browser = webdriver.Firefox() browser.get('http://www.tinko.info/') try: elements = browser.find_elements_by_class_name('news-heading') print('Найдены элементы с заданным именем класса') except: print('Не найдены элементы с заданным именем класса') sys.exit(1) for element in elements: print(element.text)
Клик на элементе страницы
Объект WebElement имеет метод click(), имитирующий клик мышкой на элементе. Этот метод можно использовать для перехода по ссылке, для отправки данных формы или инициирования любого другого действия, которое может быть запущено кликом на элементе.
from selenium import webdriver browser = webdriver.Firefox() browser.get('http://www.tinko.info/') element = browser.find_element_by_link_text('Контакты') # Перейти на страницу «Контакты» element.click()
Заполнение и отправка формы
Для отправки данных формы:
- находим нужные поля
<input> - заполняем их, используя метод
send_keys() - вызываем метод
submit()для любого элемента формы или методclick()для кнопкиSubmit
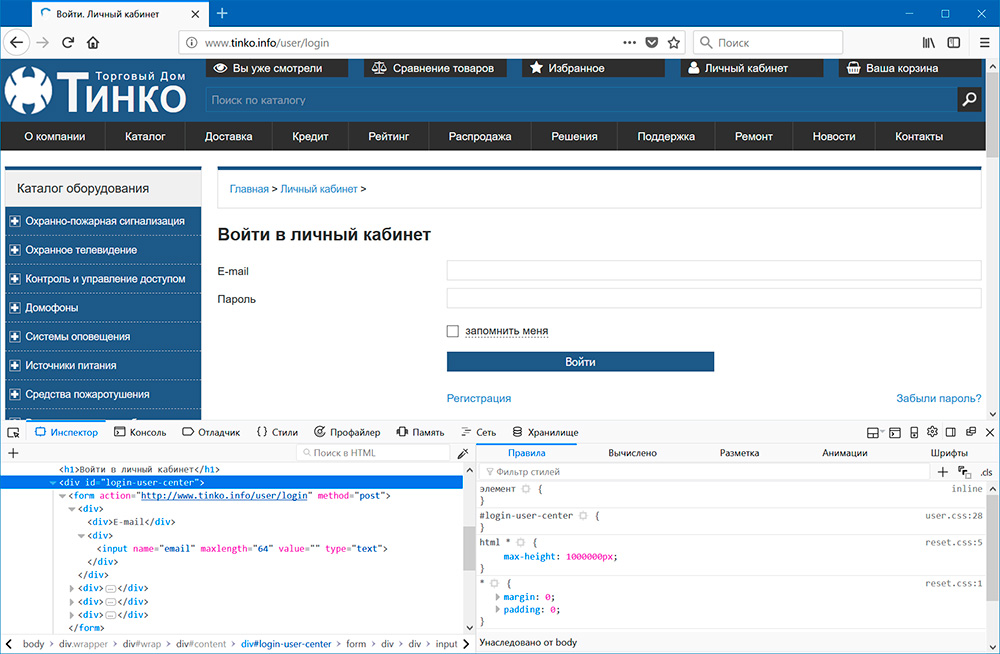
from selenium import webdriver browser = webdriver.Firefox() browser.get('http://www.tinko.info/') # переходим на страницу входа в личный кабинет link = browser.find_element_by_partial_link_text('Личный кабинет') link.click() # находим на странице элементы формы и заполняем их email = browser.find_element_by_css_selector('#login-user-center input[name="email"]') email.send_keys('pupkin@mail.ru') password = browser.find_element_by_css_selector('#login-user-center input[name="password"]') password.send_keys('qwerty') # находим на странице кнопку отправки формы submit = browser.find_element_by_css_selector('#login-user-center input[type="submit"]') # отправляем данные формы на сервер submit.click()

Отправка кодов специальных клавиш
Selenium включает модуль для отправки в браузер нажатий специальных клавиш: Up, Down, Left, Right, Enter, Return, Home, PageUp, PageDown, End, Escape, BackSpace, Delete, F1…F12, Tab.
from selenium import webdriver from selenium.webdriver.common.keys import Keys browser = webdriver.Firefox() browser.get('http://www.tinko.info/repair') html = browser.find_element_by_tag_name('html') html.send_keys(Keys.END) # прокрутка в конец html.send_keys(Keys.HOME) # прокрутка в начало
Щелчки на кнопках браузера
Модуль Selenium также может имитировать щелчки на кнопках браузера:
browser.back()— щелчок на кнопке «Назад»browser.forward()— щелчок на кнопке «Вперед»browser.refresh()— щелчок на кнопке «Обновить»browser.quit()— щелчок на кнопке «Закрыть»
Дополнительно
- Что такое Selenium?
- Установка драйвера geckodriver для Firefox Selenium
- Установка драйвера chromedriver для Chrome Selenium
- Selenium для Python. Поиск элементов
Поиск: Python • Web-разработка • Модуль