Построение диаграмм средствами GD
28.06.2010
Теги: PHP • Web-разработка
Сегодня практически каждый интернет-ресурс строится на динамическом отображении представленной информации. Давайте рассмотрим одну из таких возможностей, а именно — реализацию динамических диаграмм с использованием библиотеки GD.
Построение гистограммы
Пусть значения столбцов задаются в процентах от 0 до 100 в массиве $rows:
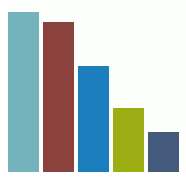
<?php // Значение столбцов от 0 до 100 $rows = array(80, 75, 53, 32, 20); // Ширина изображения $width = 200; // Высота изображения $height = 200; // Ширина одного столбца $rowWidth = 30; // Ширина интервала между столбцами $rowInterval = 5; // Создаем пустое изображение $img = imagecreatetruecolor($width, $height); // Заливаем изображение белым цветом $white = imagecolorallocate($img, 255, 255, 255); imagefill($img, 0, 0, $white); for($i = 0, $y1 = $height, $x1 = 0; $i < count($rows); $i++) { // Формируем случайный цвет для каждого из столбца $color = imagecolorallocate($img, rand(0, 255), rand(0, 255), rand(0, 255)); // Нормирование высоты столбца $y2 = $y1 - $rows[$i]*$height/100; // Определение второй координаты столбца $x2 = $x1 + $rowWidth; // Отрисовываем столбец imagefilledrectangle($img, $x1, $y1, $x2, $y2, $color); // Между столбцами создаем интервал в $row_interval пикселей $x1 = $x2 + $rowInterval; } // Выводим изображение в браузер, в формате GIF header ("Content-type: image/gif"); imagegif($img); ?>
Результат работы скрипта:

Как видите, скрипт использует значения элементов массива $rows как процентные величины для формирования в цикле for гистограммы. На каждой итерации цикла формируется случайный цвет, который используется для отрисовки очередного столбца гистограммы. Столбец формируется при помощи функции imagefilledrectangle(), которая рисует заполненный прямоугольник.
Построение круговой диаграммы
Пусть доли секторов заданы массивом $row из предыдущего скрипта. При построении круговой диаграммы следует помнить, что в круге 360 градусов, и значения массива $rows следует нормировать таким образом, чтобы их сумма равнялась 360 градусам.
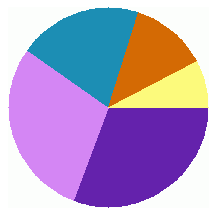
<?php // Значения столбцов от 0 до 100 $rows = array(80, 75, 53, 32, 20); // Нормируем значения массива $rows таким образом, // чтобы их сумма составляла 360 градусов $sum = array_sum($rows); for($i = 0; $i < count($rows); $i++) { $rows[$i] = intval( round($rows[$i]*360/$sum) ); } // Создаем пустое изображение размером 201x201 пикселей $img = imagecreatetruecolor(201, 201); // Определение белого цвет на изображении $white = imagecolorallocate($img, 255, 255, 255); imagefill($img, 0, 0, $white); // Переменные $cx и $cy определяют центр круговой диаграммы $cx = $cy = 100; // Переменные $w и $h определяют ширину и высоту диаграммы $w = $h = 200; $start = 0; foreach ($rows as $value) { // Формируем случайный цвет для каждого сектора $color = imagecolorallocate($img, rand(0, 255), rand(0, 255), rand(0, 255)); // Определяем конечный угол сектора $angle_sector = $start + $value; // Отрисовываем сектор imagefilledarc($img, $cx, $cy, $w, $h, $start, $angle_sector, $color, "IMG_ARC_PIE || IMG_ARC_EDGED"); // Увеличиваем значение начального угла сектора $start += $value; } // Вывод изображения в окно браузера header ("Content-type: image/gif"); imagegif($img);
Результат работы скрипта:

- Блог на Laravel 7, часть 17. Временная зона для пользователей, деплой на хостинг TimeWeb
- Блог на Laravel 7, часть 16. Роль нового пользователя, сообщение админу о новом посте
- Блог на Laravel 7, часть 15. Восстановление постов, slug для категории, поста и страницы
- Блог на Laravel 7, часть 14. Валидация данных и права доступа при загрузке изображений
- Блог на Laravel 7, часть 13. Загрузка и ресайз изображений для категорий и постов блога
- Блог на Laravel 7, часть 12. Доп.страницы сайта в панели управления и в публичной части
- Блог на Laravel 7, часть 11. Панель управления — назначение ролей и прав для пользователей
Поиск: PHP • Web-разработка • Диаграмма • Библиотека • GD