React.js. Начало работы. Часть 6 из 12
19.10.2019
Теги: JavaScript • React.js • Web-разработка • Компонент • Фреймворк
До сих пор мы собирали приложения React с помощью трех js-файлов, которые подключали к HTML-странице. Эти файлы загружали библиотеки React и компилятор Babel, позволяющий браузеру обрабатывать JSX-код. Недостаток такого подхода — низкая производительность. Преобразование JSX-кода в JS-код — крайне трудоемкий процесс.
Настройка среды разработки
Нам нужно сделать так, чтобы преобразование JSX-кода в JS-код была составной частью процесса создания приложения. Прежде чем продолжить, необходимо проверить, что на компьютере установлена последняя версия Node.js. После этого запускаем терминал и устанавливаем глобально пакетcreate-react-app:
> npm install -g create-react-app
Пакет установлен, переходим в директорию, где нужно создать приложение и выполняем команду:
> create-react-app helloworld
Чтобы проверить работу приложения, переходим в директорию helloworld и выполняем команду:
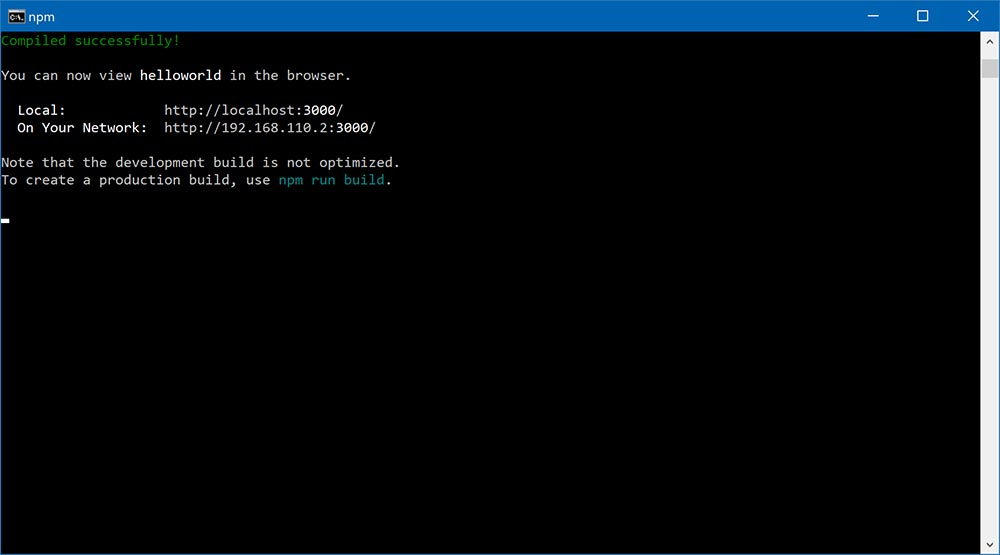
> npm start
Проект будет собран, запущен локальный сервер, и в браузере будет показана страница проекта:
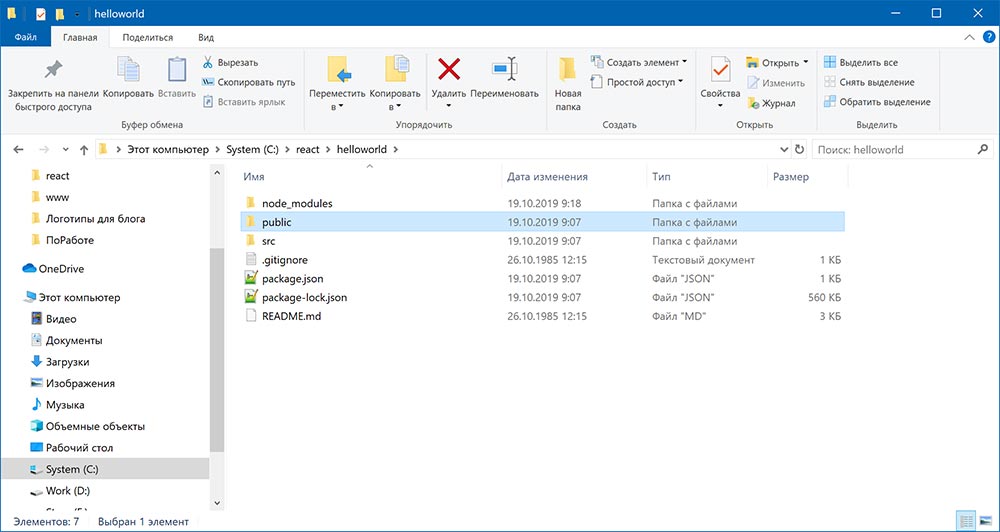
Содержимое директории helloworld выглядит так:
В браузере мы видим содержимое файла index.html из директории public:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content="Web site created using create-react-app" /> <link rel="apple-touch-icon" href="logo192.png" /> <!-- manifest.json provides metadata used when your web app is installed on a user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/ --> <link rel="manifest" href="%PUBLIC_URL%/manifest.json" /> <!-- Notice the use of %PUBLIC_URL% in the tags above. It will be replaced with the URL of the `public` folder during the build. Only files inside the `public` folder can be referenced from the HTML. Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will work correctly both with client-side routing and a non-root public URL. Learn how to configure a non-root public URL by running `npm run build`. --> <title>React App</title> </head> <body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> <!-- This HTML file is a template. If you open it directly in the browser, you will see an empty page. You can add webfonts, meta tags, or analytics to this file. The build step will place the bundled scripts into the <body> tag. To begin the development, run `npm start` or `yarn start`. To create a production bundle, use `npm run build` or `yarn build`. --> </body> </html>
Содержимое приложения будет показано внутри элемента div с идентификатором root. Содержимое приложения со всем JSX-кодом хранится в директории src. Начальный файл приложения носит имя index.js:
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; import * as serviceWorker from './serviceWorker'; ReactDOM.render(<App />, document.getElementById('root')); // If you want your app to work offline and load faster, you can change // unregister() to register() below. Note this comes with some pitfalls. // Learn more about service workers: https://bit.ly/CRA-PWA serviceWorker.unregister();
Инструкции import являются частью JS-кода, называемого модулями. Цель модулей — разделить функциональность приложения на более мелкие части. Мы импортируем библиотеки React и React-DOM, файл CSS, служебный скрипт и компонент App:
import React from 'react'; import logo from './logo.svg'; import './App.css'; function App() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer"> Learn React </a> </header> </div> ); } export default App;
Здесь интересна последняя строка, которая содержит команду export и имя, которое наш проект будет использовать, для идентификации экспортируемого модуля. Это имя будет использоваться для импорта модуля App в других частях проекта, например, в файле index.js.
Приложение HelloWorld
Удалим все файлы из директории src и создадим файлы index.js и HelloWorld.js:
import React from 'react'; import ReactDOM from 'react-dom'; import HelloWorld from './HelloWorld'; ReactDOM.render( <HelloWorld/>, document.getElementById('root') );
import React, {Component} from 'react'; class HelloWorld extends Component { render() { return ( <div> <h1>Привет, мир!</h1> </div> ); } } export default HelloWorld;
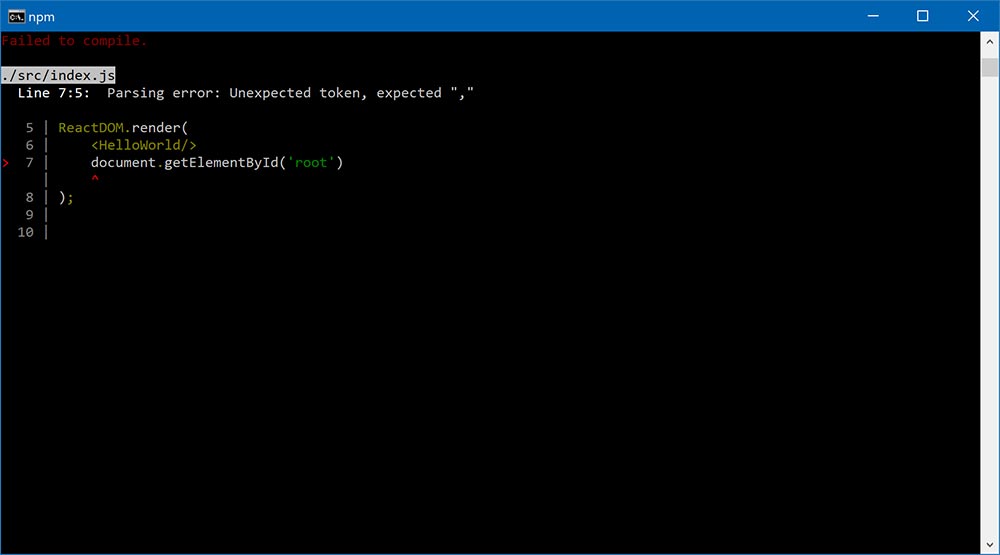
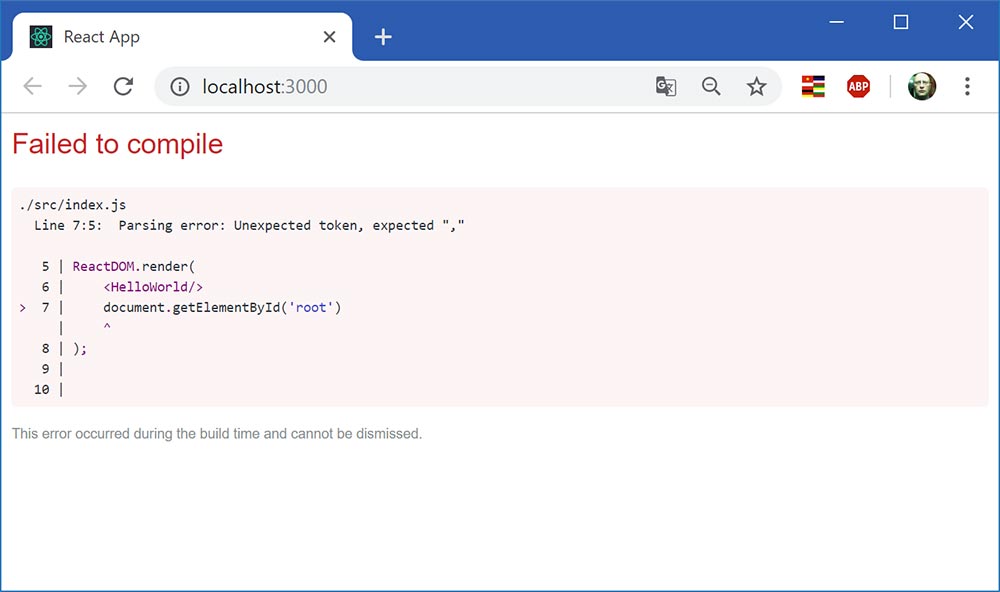
Если в исходном коде была допущена ошибка, мы увидим сообщение об этом (пропущена запятая):
Если ошибок не было, мы увидим в браузере «Привет, мир!»:
Добавим немного стилей, для этого создадим файл index.css:
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
margin: 0;
background: #FFCC99;
font-family: Arial, Helvetica, sans-serif;
}import React from 'react'; import ReactDOM from 'react-dom'; import HelloWorld from './HelloWorld'; import './index.css'; ReactDOM.render( <HelloWorld/>, document.getElementById('root') );
Сборка проекта
Мы создавали приложение HelloWorld в режиме разработчика. В этом режиме код не минимизируется, а некоторые инструкции выполянются медленно, чтобы упростить отладку. Теперь, когда приложение полностью готово, можно собрать его для конечных пользователей:
> npm run build
После выполнения этой команды готовое к развертыванию на сервере приложение находится в директории build. Чтобы протестировать его локально, установим пакет serve:
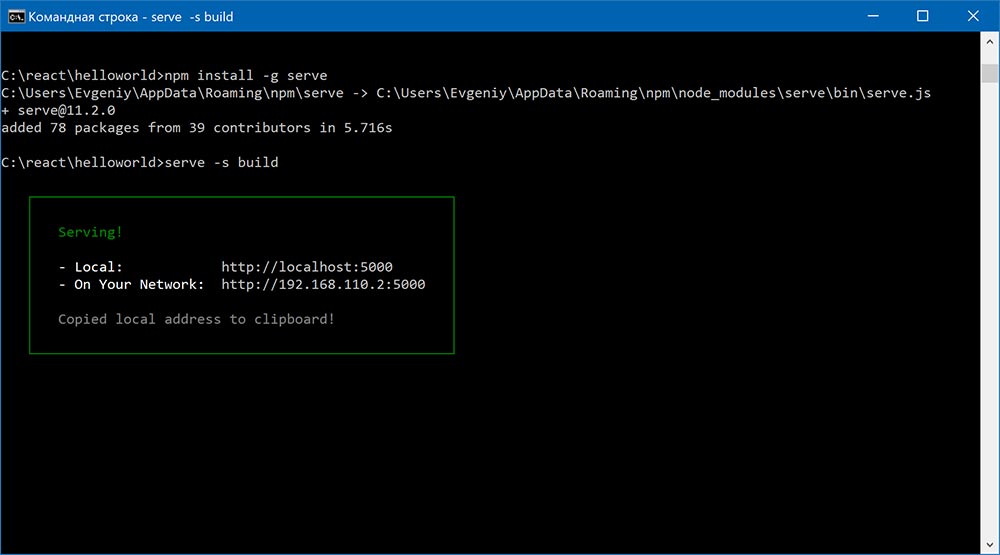
> npm install -g serve
Запустим локальный сервер, чтобы он обслуживал директорию build:
> serve -s build
Адрес локального сервера http://localhost:5000 уже скопирован в буфер обмена, так что осталось только вставить его в адресную строку браузера:
Поиск: JavaScript • React.js • Web-разработка • Фреймворк • Компонент • Node.js • JSX