Настройка Enhanced Ecommerce в Google Tag Manager
04.06.2020
Теги: Google • JavaScript • Аналитика • ИнтернетМагазин • КаталогТоваров • Настройка • Событие
Стандартная электронная торговля позволяет собирать данные только о совершенных транзакциях, в то время как расширенная (enhanced ecommerce) предоставляет значительно больше возможностей для сбора данных. С ее помощью можно настроить передачу данных о просмотрах карточек товаров, шагов оформления заказа и других действиях пользователя на сайте.
1. Создаем переменные
Для удобной работы с расширенной электронной торговлей нам потребуются четыре переменные.
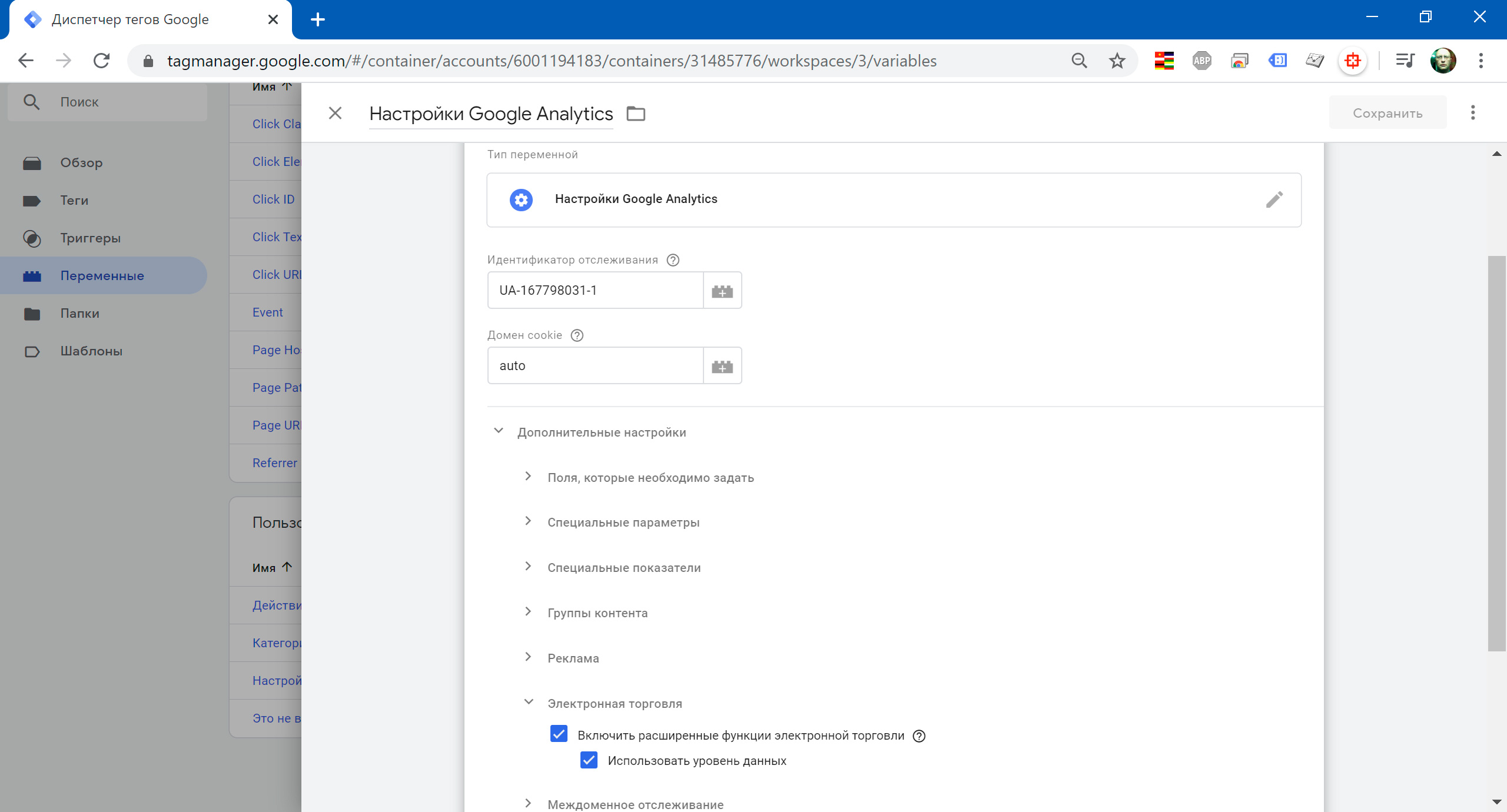
1. Переменная «Настройки Google Analytics», тип — Настройки Google Analytics, задаем значение идентификатора отслеживания, включаем расширенную электронную торговлю, отмечаем checkbox «Использовать уровень данных».
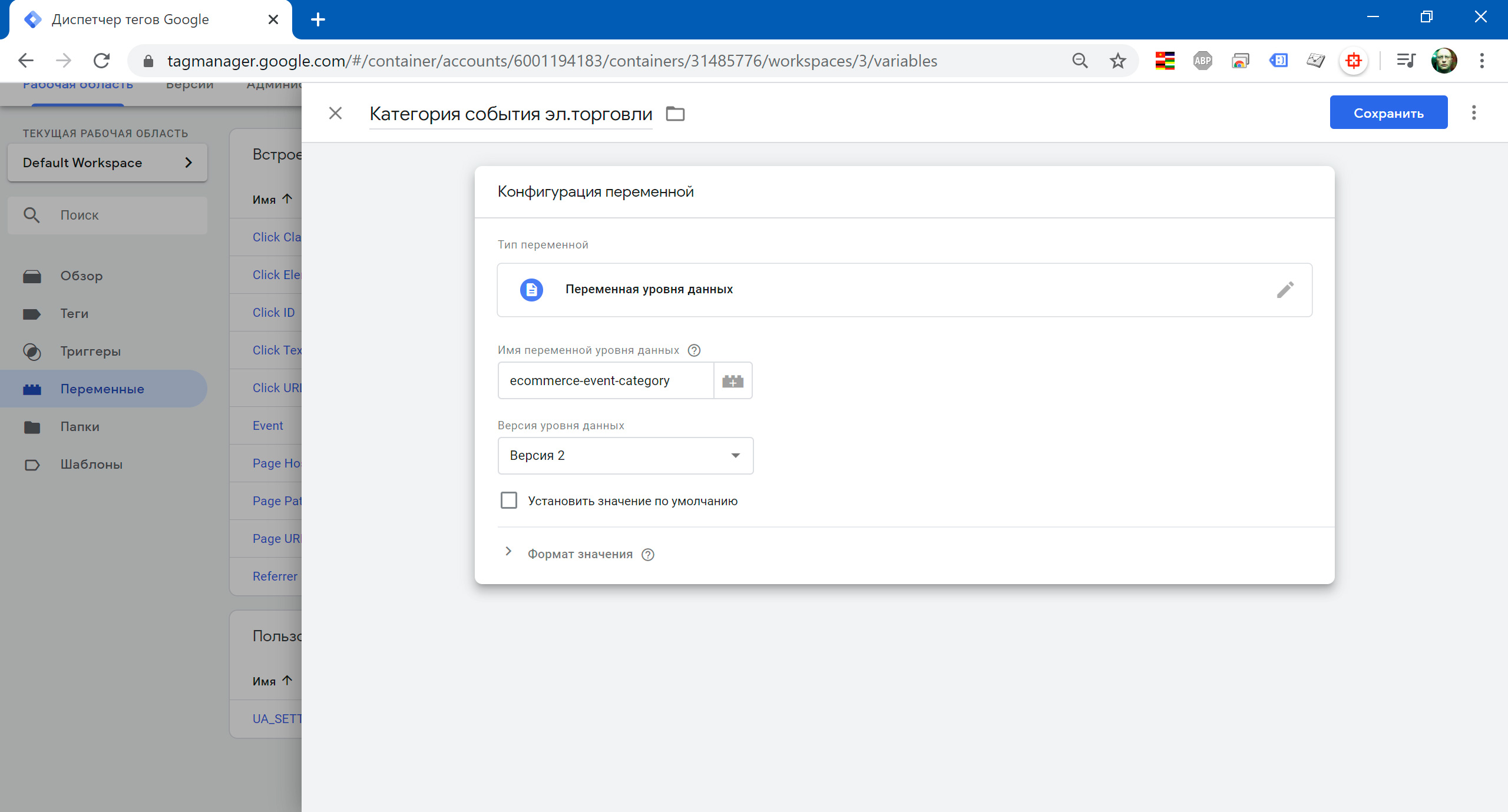
2. Переменная «Категория события эл.торговли», тип — Переменная уровня данных, имя переменной — ecommerce-event-category.
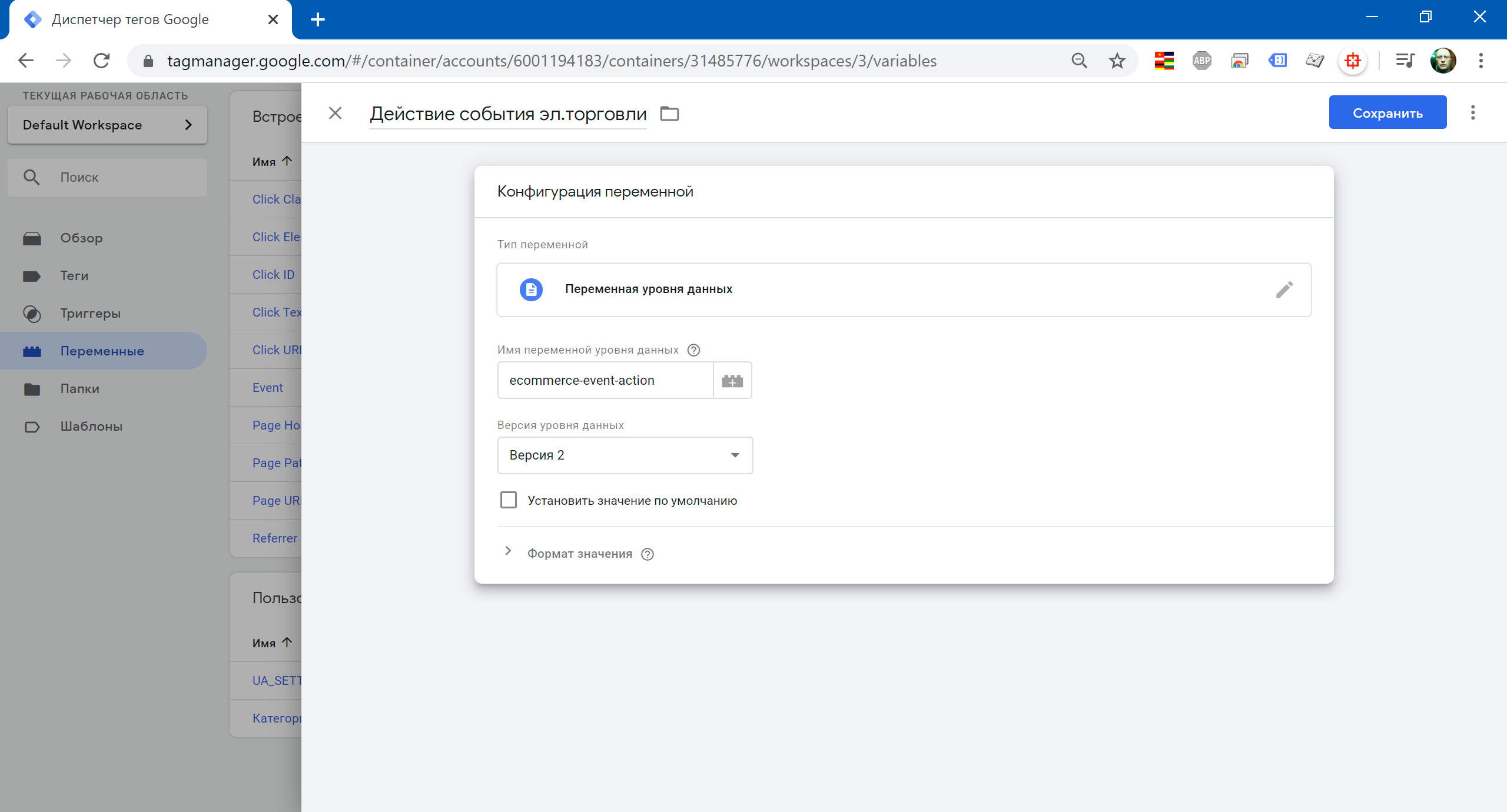
3. Переменная «Действие события эл.торговли», тип — Переменная уровня данных, имя переменной — ecommerce-event-action.
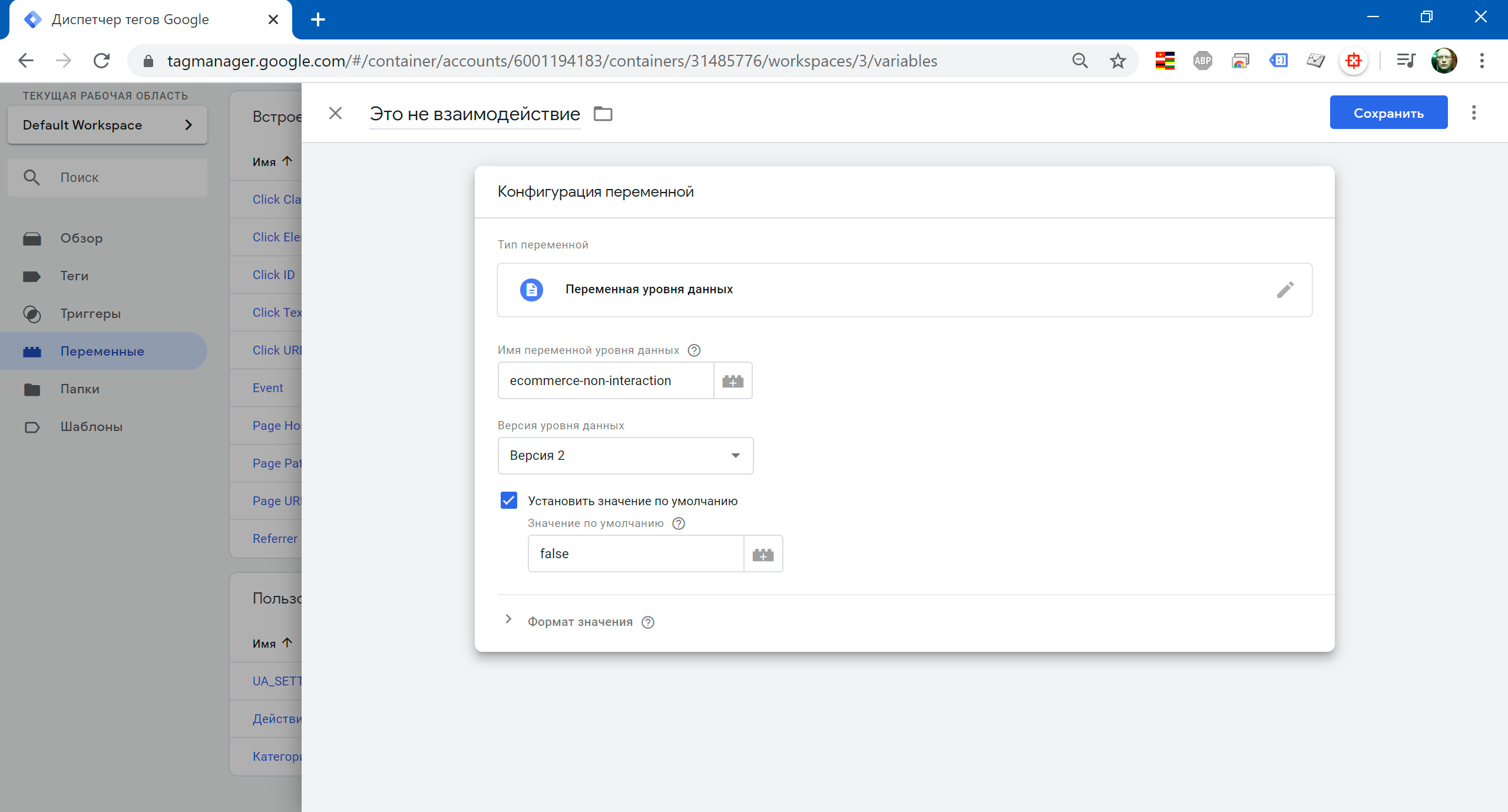
4. Переменная «Это не взаимодействие», тип — Переменная уровня данных, имя переменной — ecommerce-non-interaction.
2. Создаем триггер
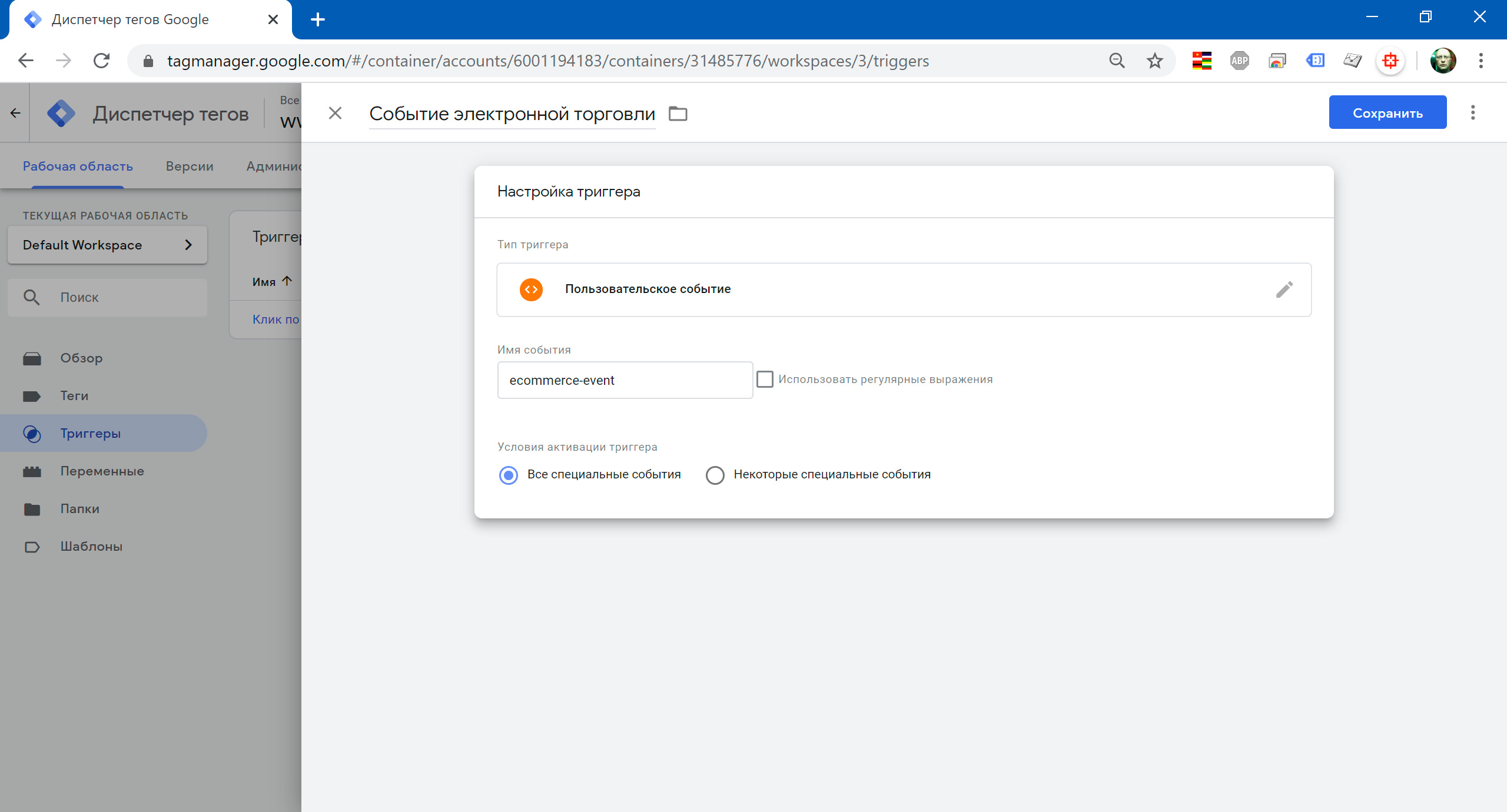
Создаем триггер, благодаря которому будет активироваться отправка данных . Название триггера — «Событие электронной торговли», тип — Пользовательское событие, имя события — ecommerce-event.
- событие
ecommerce-event-list-view, триггер «Просмотр списка товаров» - событие
ecommerce-event-prod-click, триггер «Клик по ссылке на товар» - событие
ecommerce-event-prod-view, триггер «Просмотр карточки товара» - событие
ecommerce-event-add-to-cart, триггер «Добавление товара в корзину» - и так далее
Но на самом деле, одного триггера, настроенного на событие ecommerce-event, вполне достаточно. С сайта мы всегда будем отправлять событие ecommerce-event, но данные при этом передавать разные. Перед отправкой события в GTM, будем записывать в массив dataLayer новые значения по электронной торговле. Триггер GTM будет реагировать на это событие, а наш тег (см.ниже) будет отправлять данные дальше — в Google Analytics.
3. Создаем тег
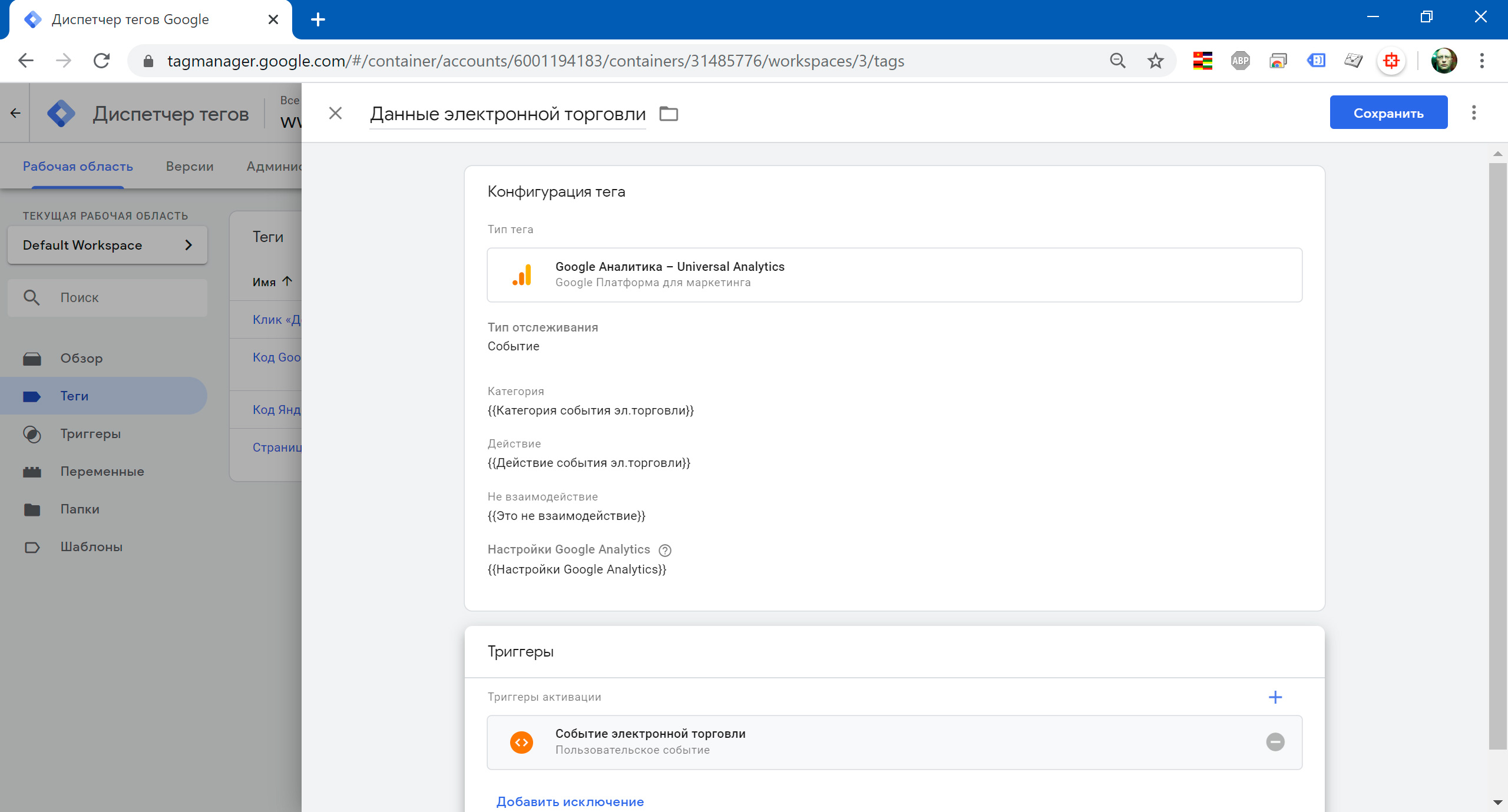
Создаем тег, который будет отправлять данные. Название тега — «Данные электронной торговли», тип — «Google Аналитика — Universal Analytics», тип отслеживания — Событие, категория — переменная {{Категория события эл.торговли}}, действие — переменная {{Действие события эл.торговли}}, не взаимодействие — переменная {{Это не взаимодействие}}, настройки Google Analytics — переменная {{Настройки Google Analytics}}. Триггер используем тот, который создали на предыдущем шаге.
4. Создаем коды
Разберем несколько примеров кода для разных событий расширенной электронной торговли:
- Просмотр списка товаров
- Просмотр карточки товара
- Добавление товара в корзину
- Успешное оформление заказа
4.1. Просмотр списка товаров
Отслеживание просмотров товаров в любых списках на сайте. Простой вариант — отправлять данные обо всех товарах, которые находятся на странице. Сложный — отправлять данные только по тем товарам, которые попали в видимую пользователем область страницы. Мы используем что-то среднее — будем отправлять данные при начале прокрутки страницы. Считаем, что в этом случае посетитель сайта проявил интерес к товарам на странице.
<head> <!-- Google Tag Manager --> <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K4T7MJ4');</script> <!-- End Google Tag Manager --> <title>Извещатели пожарные. Каталог оборудования систем безопасности</title> <meta name="keywords" content="..." /> <meta name="description" content="..." /> <meta name="robots" content="all" /> <link rel="stylesheet" href="/view/tinko/frontend/resource/css/reset.css" type="text/css" /> <link rel="stylesheet" href="/view/tinko/frontend/resource/css/common.css" type="text/css" /> <script type="application/javascript" src="/view/tinko/frontend/resource/js/jquery-2.1.1.min.js"></script> <script type="application/javascript" src="/view/tinko/frontend/resource/js/common.js"></script> <script> $(window).one('scroll', function() { var ecommerce = { "ecommerce":{ "currencyCode":"RUB", "impressions":[ { "name":"DS-2CD2522FWD-IS (2.8)", "id":"249287", "price":"13990.00", "brand":"Hikvision", "category":"Охранное телевидение • Телекамеры" }, /* .......... */ { "name":"DS-2CD2942F (1.6)", "id":"239458", "price":"19990.00", "brand":"Hikvision", "category":"Охранное телевидение • Телекамеры" } ] }, "event":"ecommerce-event", "ecommerce-event-category":"Электронная торговля", "ecommerce-event-action":"Просмотр списка товаров" }; dataLayer.push(ecommerce); }); </script> </head>
Чтобы получить такой код, нужно на сервере сформировать массив $ecommerce, преобразовать его в json-формат и передать в javascript-код:
Array( [ecommerce] => Array( [currencyCode] => RUB [impressions] => Array( [0] => Array( [name] => DS-2CD2522FWD-IS (2.8) [id] => 249287 [price] => 13990.00 [brand] => Hikvision [category] => Охранное телевидение • Телекамеры ) /* .......... */ [9] => Array( [name] => DS-2CD2942F (1.6) [id] => 239458 [price] => 19990.00 [brand] => Hikvision [category] => Охранное телевидение • Телекамеры ) ) ) [event] => ecommerce-event [ecommerce-event-category] => Электронная торговля [ecommerce-event-action] => Просмотр списка товаров )
<?php if (!empty($ecommerce)): ?> <script> $(window).one('scroll', function() { var ecommerce = <?php echo json_encode($ecommerce, JSON_UNESCAPED_UNICODE); /* передаем данные в js-код */ ?>; dataLayer.push(ecommerce); }); </script> <?php endif; ?>
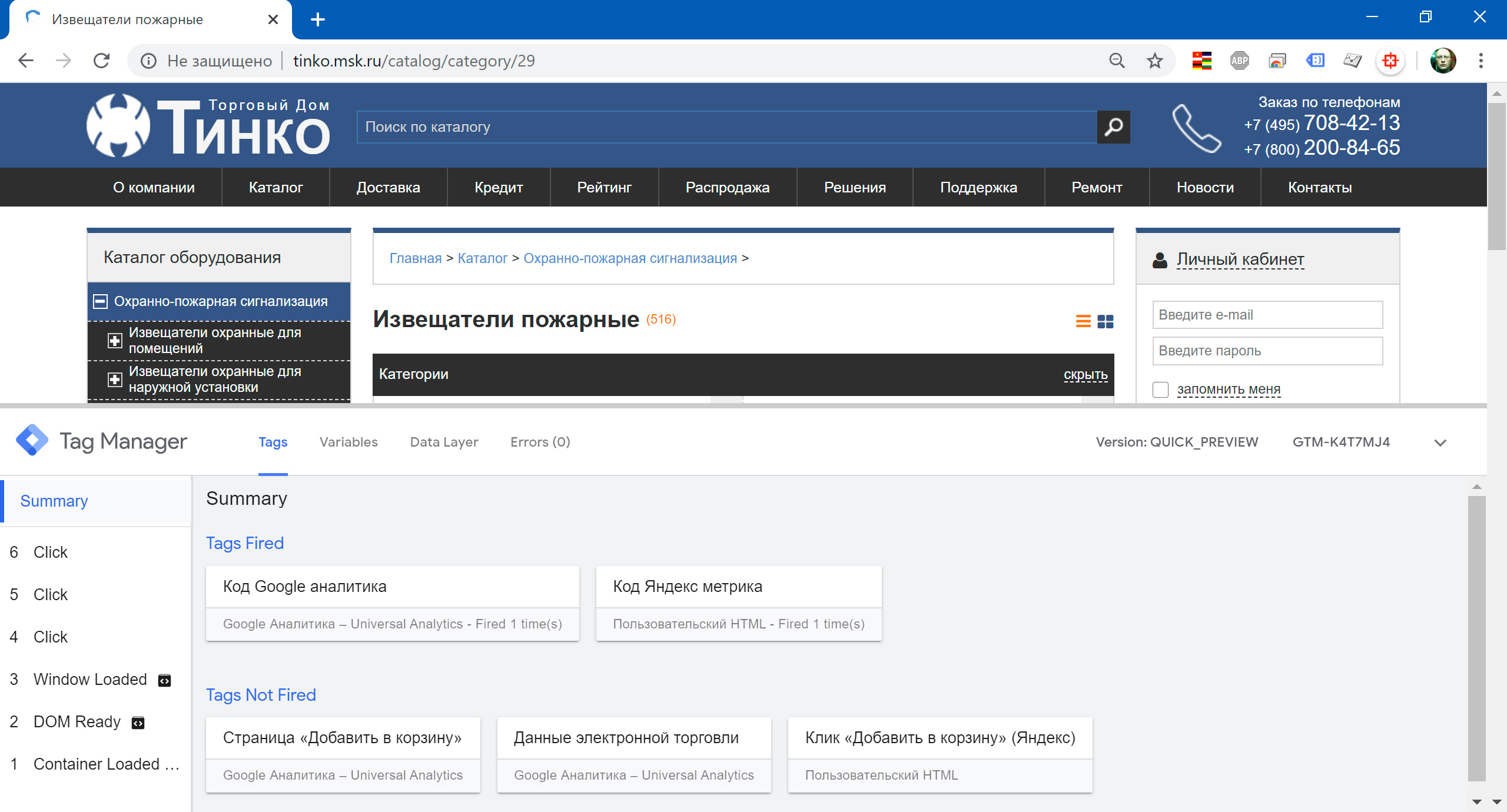
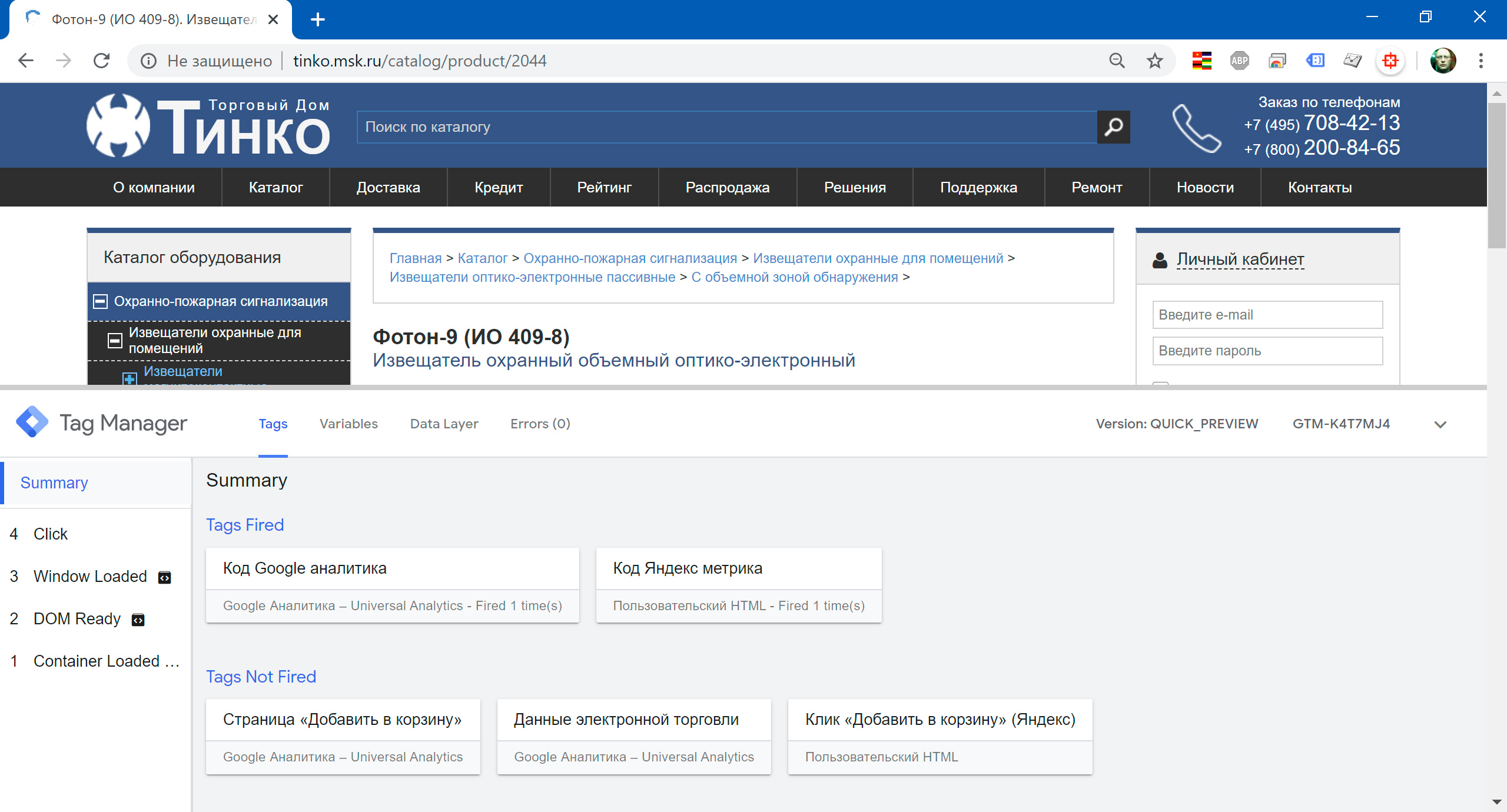
Включим в Google Tag Manager режим предварительного просмотра и посмотрим, что у нас получилось. Сразу после загрузки страницы событие электронной торговли еще не произошло:
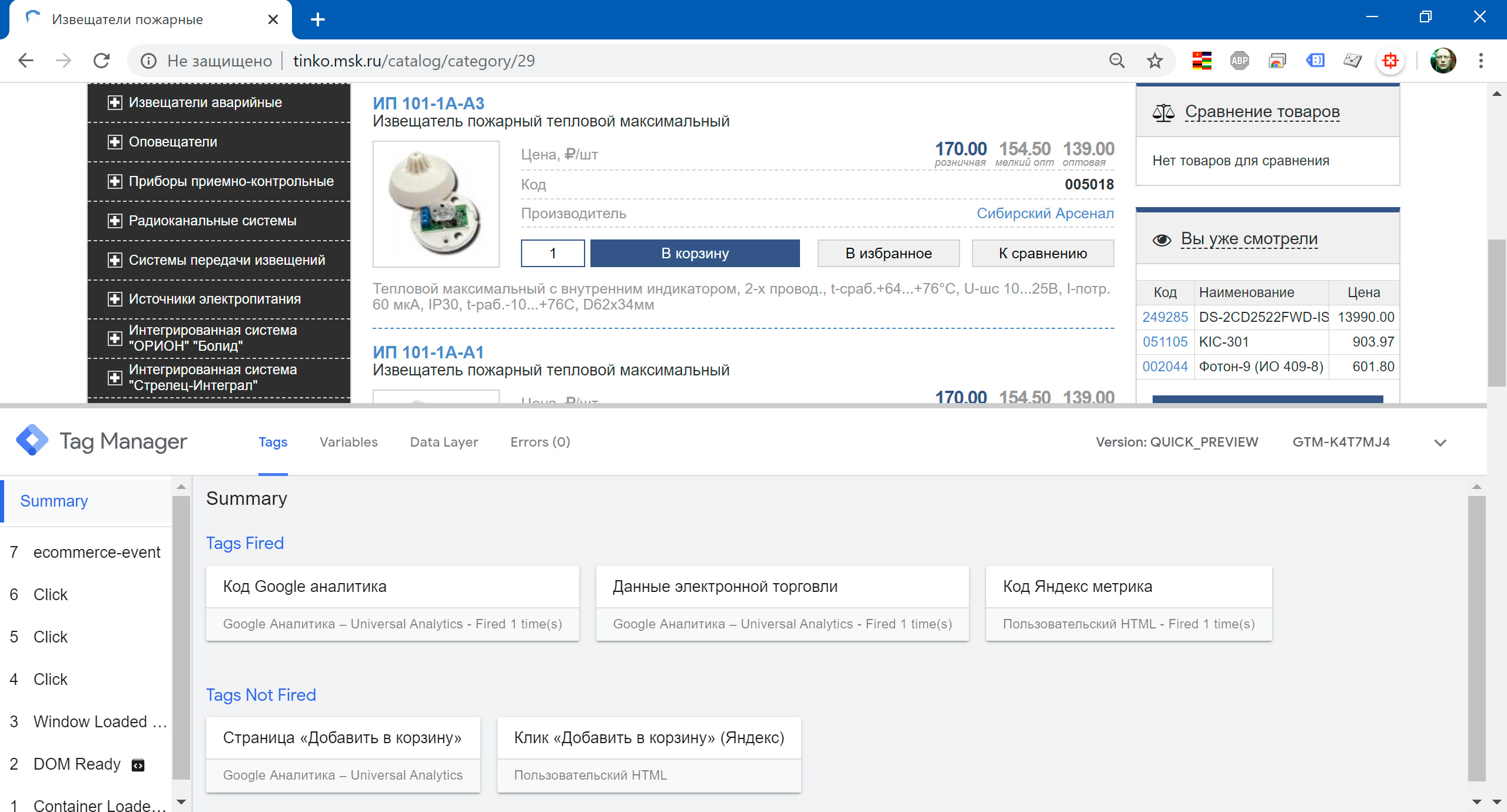
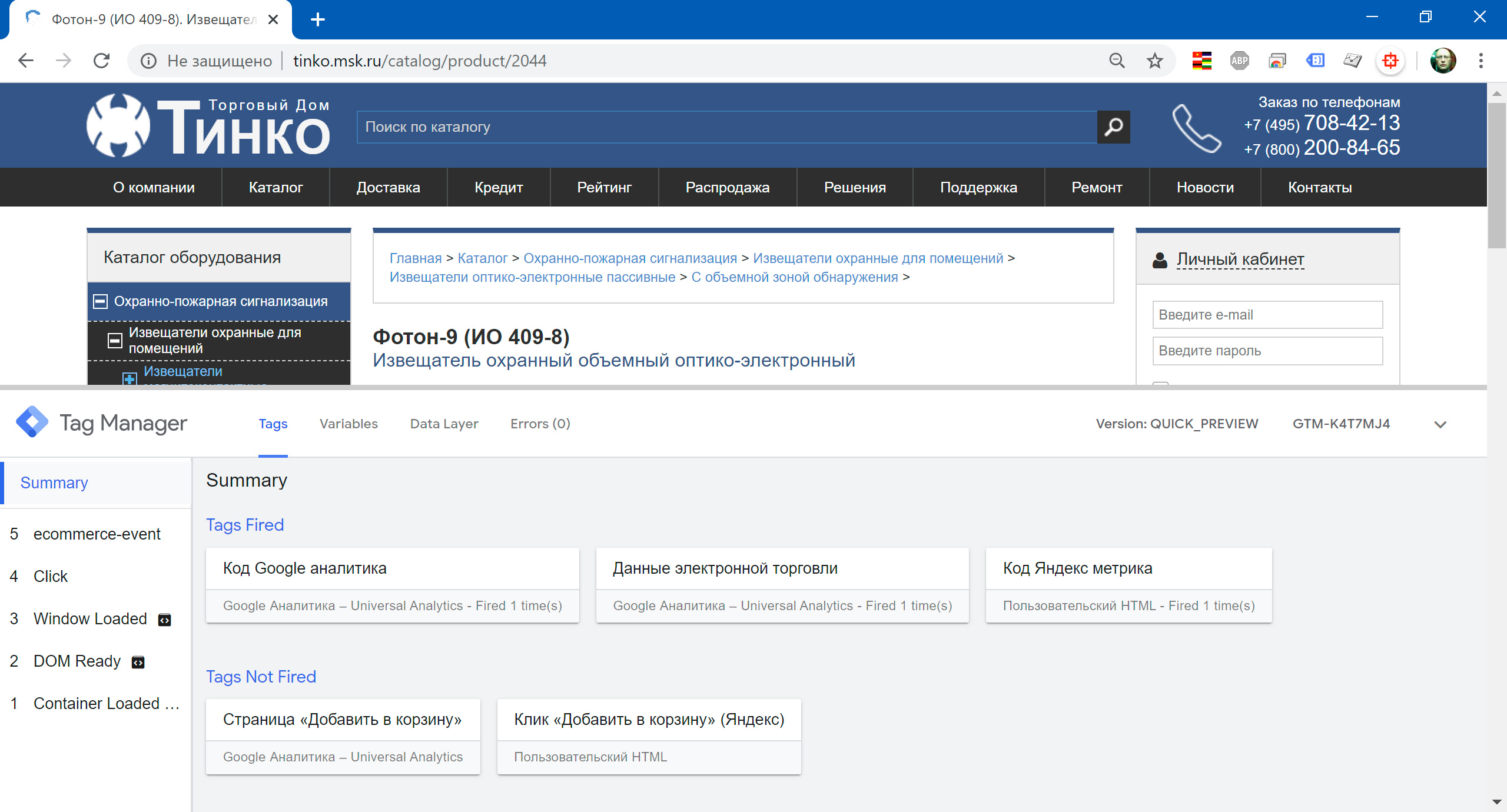
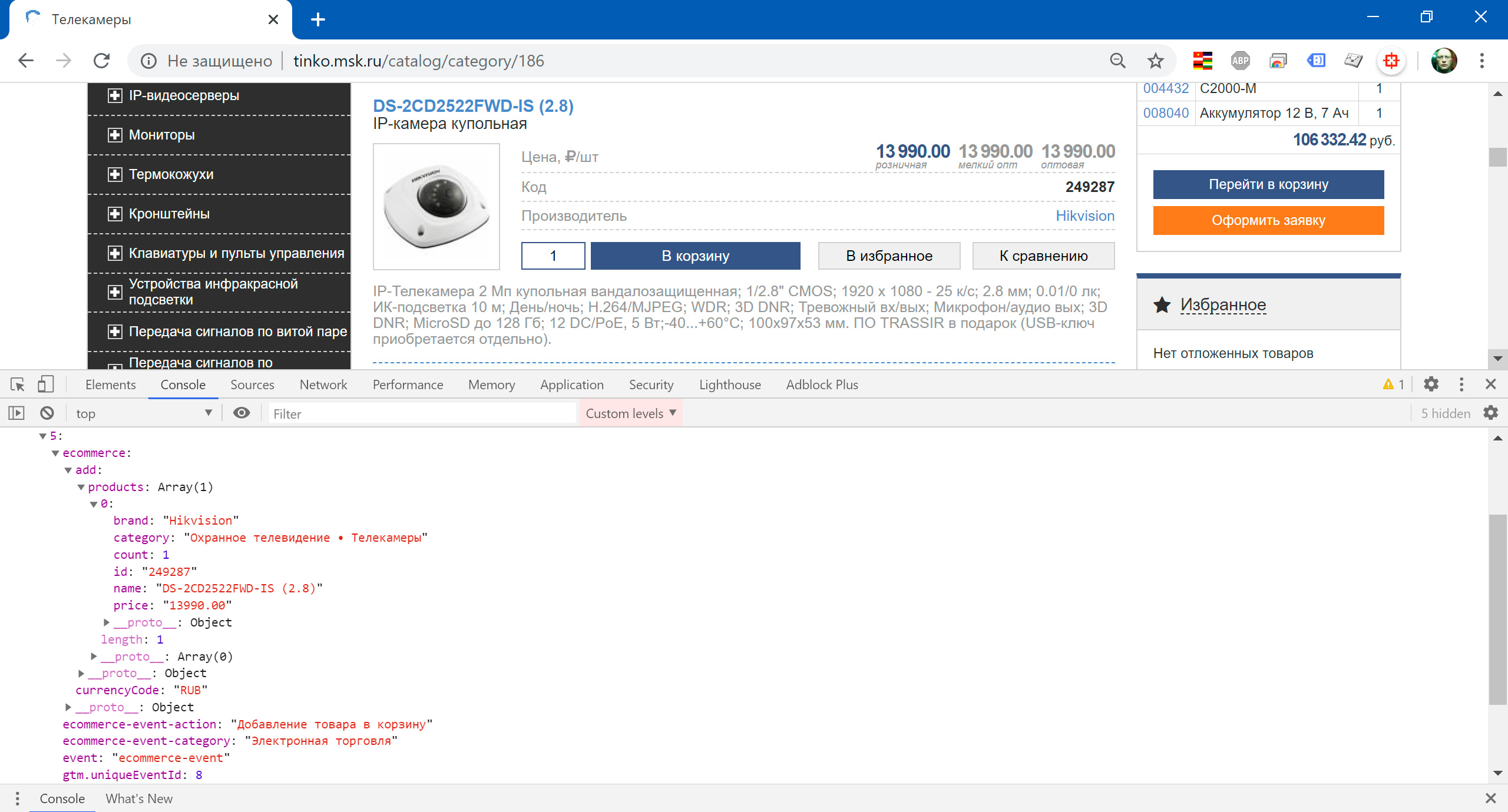
Но после начала прокрутки происходит событие электронной торговли и данные отправляются в Google Tag Manager:
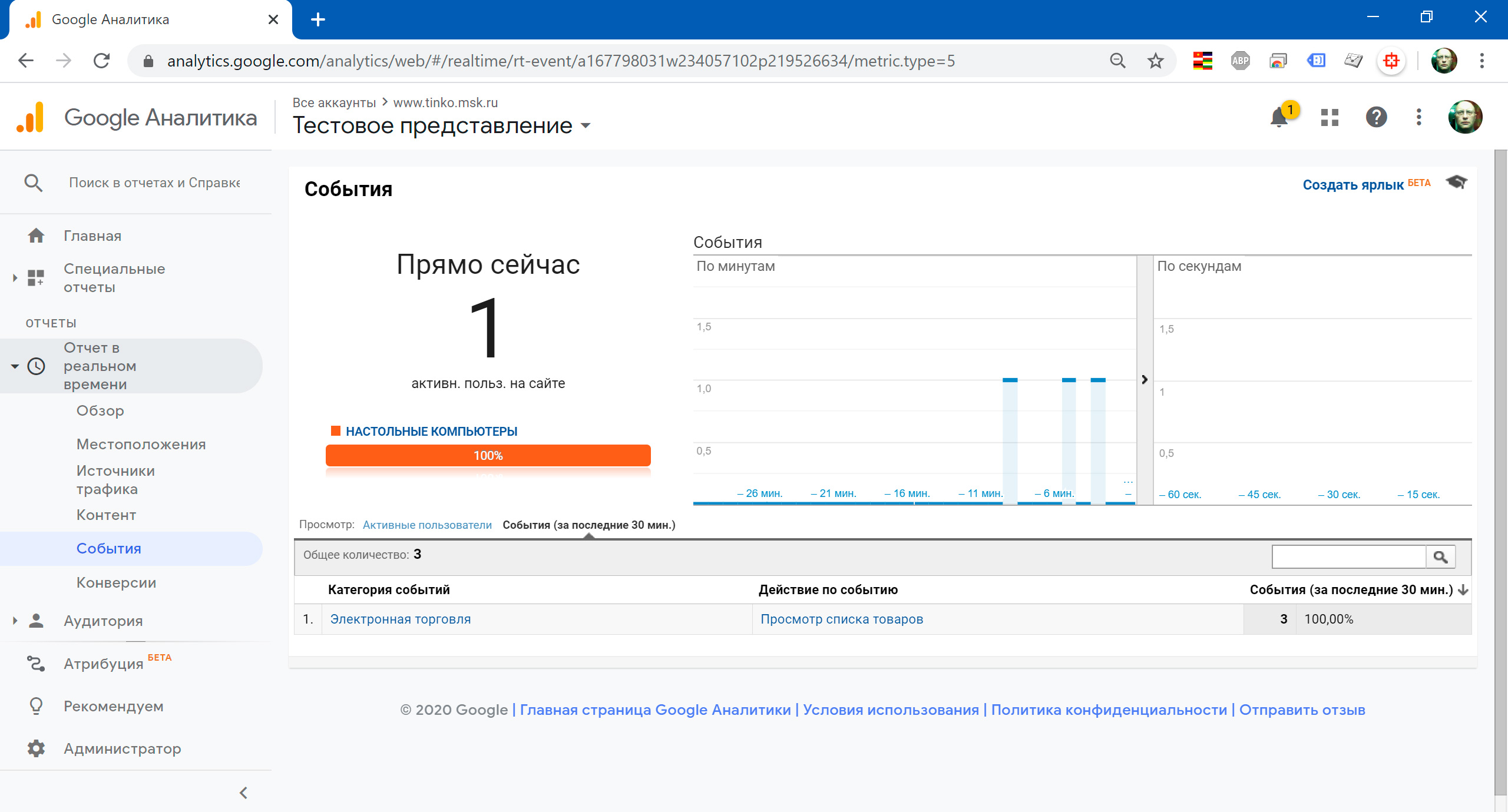
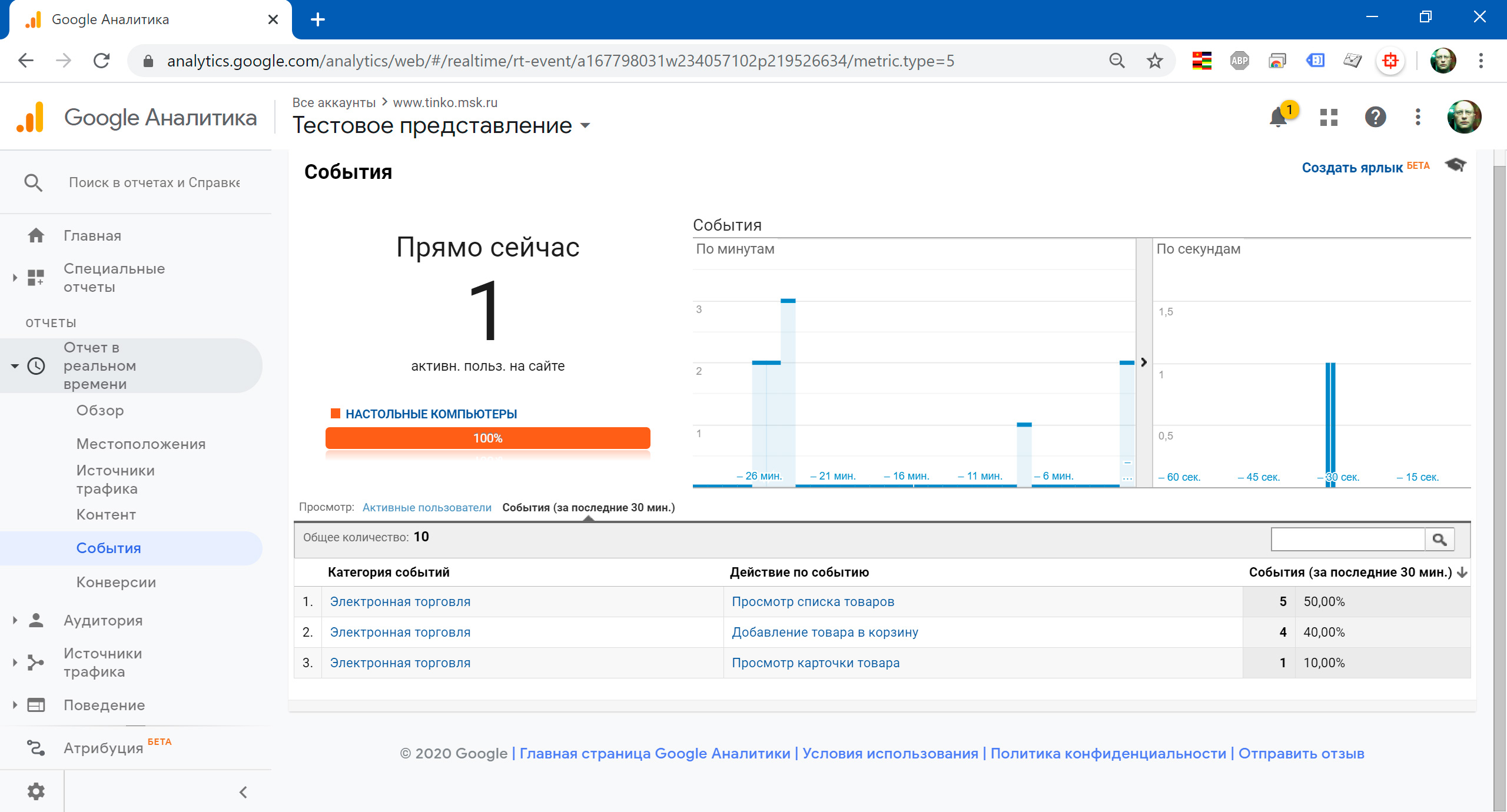
А поскольку сработал триггер и мы создали тег — Google Tag Manager отправит данные дальше, в Google Analytics:
4.2. Просмотр карточки товара
Тут все будет аналогично, только не будем ждать прокрутки страницы вниз, а отправим событие после того, как посетитель провел на странице 15 секунд. Будем считать, что в этом случае он проявил интерес к товару.
<head> <!-- Google Tag Manager --> <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K4T7MJ4');</script> <!-- End Google Tag Manager --> <title>Фотон-9 (ИО 409-8). Извещатель охранный объемный оптико-электронный</title> <meta name="keywords" content="..." /> <meta name="description" content="..." /> <meta name="robots" content="all" /> <link rel="stylesheet" href="/view/tinko/frontend/resource/css/reset.css" type="text/css" /> <link rel="stylesheet" href="/view/tinko/frontend/resource/css/common.css" type="text/css" /> <script type="application/javascript" src="/view/tinko/frontend/resource/js/jquery-2.1.1.min.js"></script> <script type="application/javascript" src="/view/tinko/frontend/resource/js/common.js"></script> <script> $(window).load(function() { setTimeout( function() { dataLayer.push({ "ecommerce":{ "currencyCode":"RUB", "detail":{ "products":[{ "name":"фотон-9 (ИО 409-8)", "id":"002044", "price":"601.80", "brand":"Риэлта", "category":"Охранно-пожарная сигнализация • Извещатели охранные для помещений" }] } }, "event":"ecommerce-event", "ecommerce-event-category":"Электронная торговля", "ecommerce-event-action":"Просмотр карточки товара" }); }, 15000 ); }); </script> </head>
Формируем на сервере массив $ecommerce, преобразуем в json-формат и передаем в javascript-код:
Array( [ecommerce] => Array( [currencyCode] => RUB [detail] => Array( [products] => Array( [0] => Array( [name] => DS-2CD2522FWD-IS (2.8) [id] => 249287 [price] => 13990.00 [brand] => Hikvision [category] => Охранное телевидение • Телекамеры ) ) ) ) [event] => ecommerce-event [ecommerce-event-category] => Электронная торговля [ecommerce-event-action] => Просмотр карточки товара )
<?php if (!empty($ecommerce)): ?> <script> $(window).load(function() { setTimeout( function() { var ecommerce = <?php echo json_encode($ecommerce, JSON_UNESCAPED_UNICODE); /* передаем данные в js-код */ ?>; dataLayer.push(ecommerce); }, 15000 ); }); </script> <?php endif; ?>
Включим в Google Tag Manager режим предварительного просмотра и посмотрим, что у нас получилось. Сразу после загрузки страницы событие электронной торговли еще не произошло:
Но спустя 15 секунд происходит событие электронной торговли и данные отправляются в Google Tag Manager:
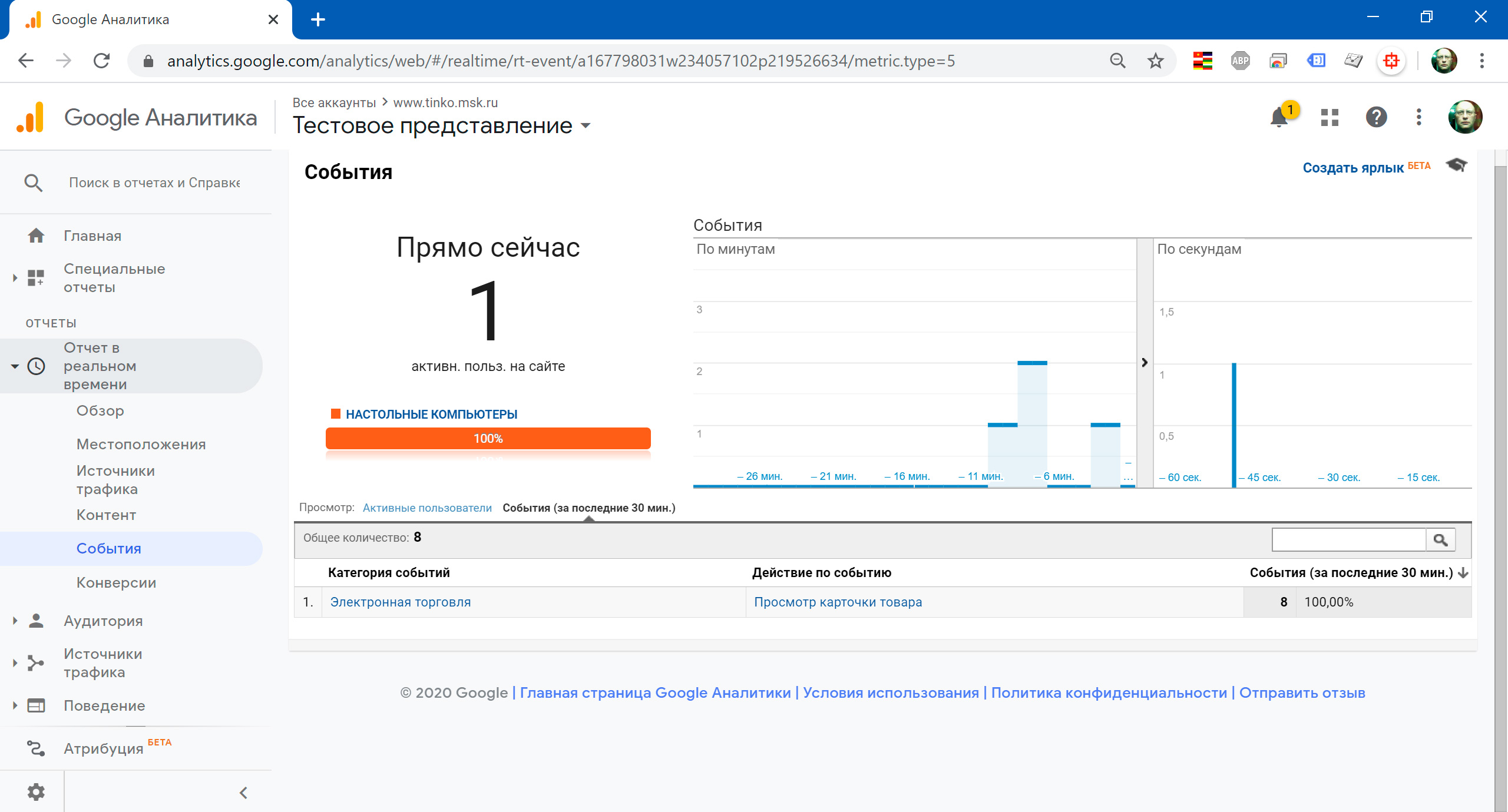
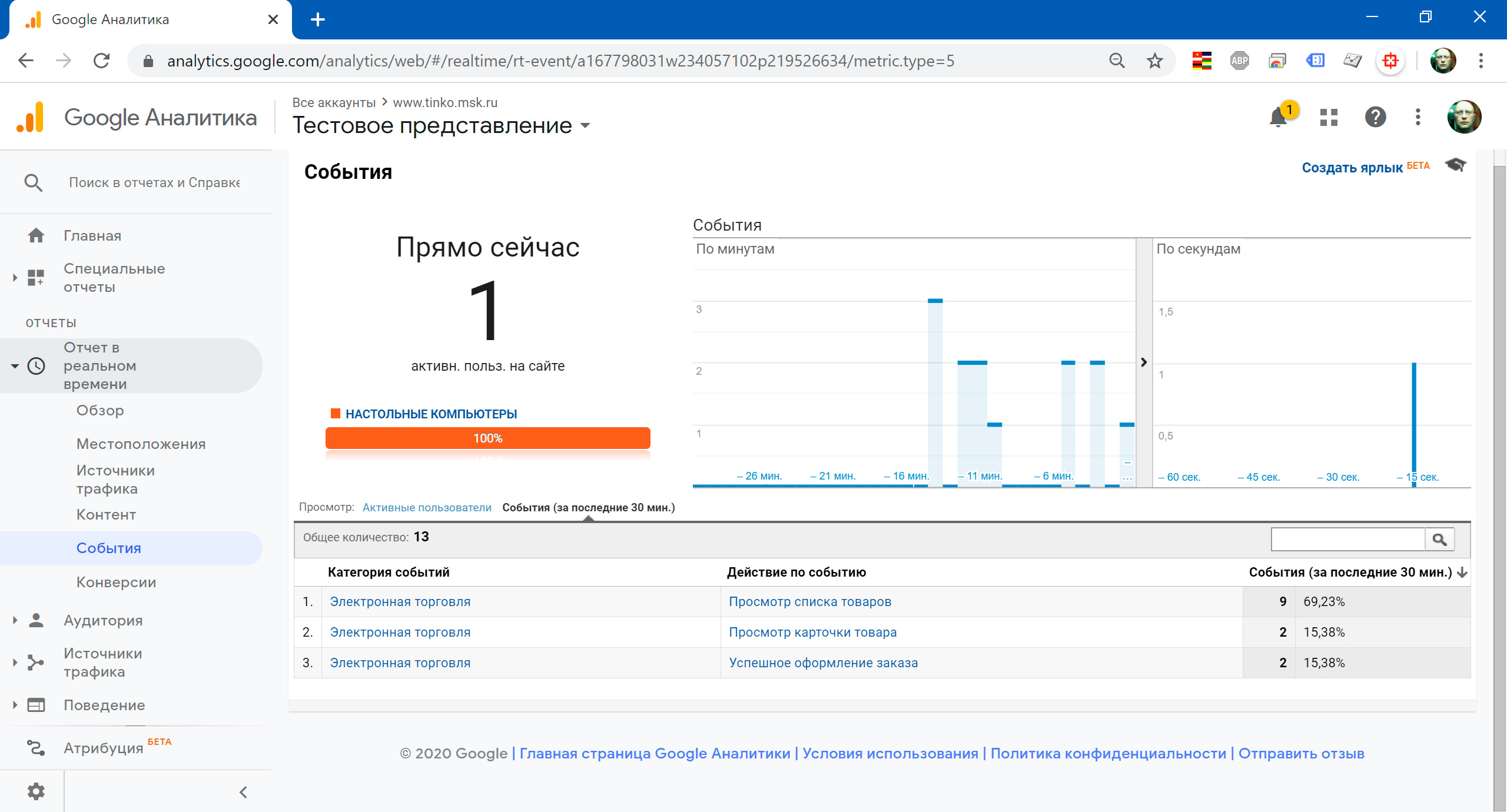
А поскольку сработал триггер и мы создали тег — Google Tag Manager отправит данные дальше, в Google Analytics:
4.3. Добавление товара в корзину
Товар можно добавить в корзину как на странице списке товаров, так и на карточке товара. В первом случае кнопка добавления товара в корзину имеет вид:
<form action="/basket/addprd" method="post" class="add-basket-form"> <input type="hidden" name="product_id" value="249287" /> <input type="text" name="count" value="1" size="5" /> <input type="hidden" name="return" value="category" /> <input type="hidden" name="return_ctg_id" value="186" /> <input type="submit" name="submit" value="В корзину" title="Добавить в корзину" /> </form>
При клике на эту кнопку нам нужно определить код (артикул) товара и кол-во, которое добавляется в корзину. Остальные сведения о товаре мы получим из объекта products, который передадим с сервера в javascript-код:
Array( [prd_249287] => Array( [name] => DS-2CD2522FWD-IS (2.8) [id] => 249287 [price] => 13990.00 [brand] => Hikvision [category] => Охранное телевидение • Телекамеры ) /* .......... */ [prd_239458] => Array( [name] => DS-2CD2942F (1.6) [id] => 239458 [price] => 19990.00 [brand] => Hikvision [category] => Охранное телевидение • Телекамеры ) )
<?php if (!empty($products)): ?> <script> $(document).ready(function() { $('form.add-basket-form > input[type="submit"]').on('click', function() { var products = <?php echo json_encode($products, JSON_UNESCAPED_UNICODE); /* передаем данные в js-код */ ?>; /* .......... */ }); }); </script> <?php endif; ?>
В итоге у нас внутри <head> получится вот такой фрагмент кода:
<head> <!-- Google Tag Manager --> <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K4T7MJ4');</script> <!-- End Google Tag Manager --> <title>Телекамеры. Каталог оборудования систем безопасности</title> <meta name="keywords" content="..." /> <meta name="description" content="..." /> <meta name="robots" content="all" /> <link rel="stylesheet" href="/view/tinko/frontend/resource/css/reset.css" type="text/css" /> <link rel="stylesheet" href="/view/tinko/frontend/resource/css/common.css" type="text/css" /> <script type="application/javascript" src="/view/tinko/frontend/resource/js/jquery-2.1.1.min.js"></script> <script type="application/javascript" src="/view/tinko/frontend/resource/js/common.js"></script> <script> $(document).ready(function() { $('form.add-basket-form > input[type="submit"]').on('click', function() { var products = { "prd_249287":{ "name":"DS-2CD2522FWD-IS (2.8)", "id":"249287", "price":"13990.00", "brand":"Hikvision", "category":"Охранное телевидение • Телекамеры" }, /* .......... */ "prd_239458":{ "name":"DS-2CD2942F (1.6)", "id":"239458", "price":"19990.00", "brand":"Hikvision", "category":"Охранное телевидение • Телекамеры" } }; var code = $(this).siblings('input[name="product_id"]').val(); if ( ! /^\d{6}$/.test(code)) { // код должен быть из шести цифр return; } var count = $(this).siblings('input[name="count"]').val(); count = count.trim(); if ( ! /^\d+$/.test(count)) { // кол-во должно быть целым числом return; } count = Number(count); if (!count) { // ничего не делаем, если кол-во ноль return; } var product = products['prd_'+code]; product.count = count; var ecommerce = { 'ecommerce':{ 'currencyCode':'RUB', 'add': { 'products': [product] } }, 'event':'ecommerce-event', 'ecommerce-event-category':'Электронная торговля', 'ecommerce-event-action':'Добавление товара в корзину', }; dataLayer.push(ecommerce); }); }); </script> </head>
4.4. Успешное оформление заказа
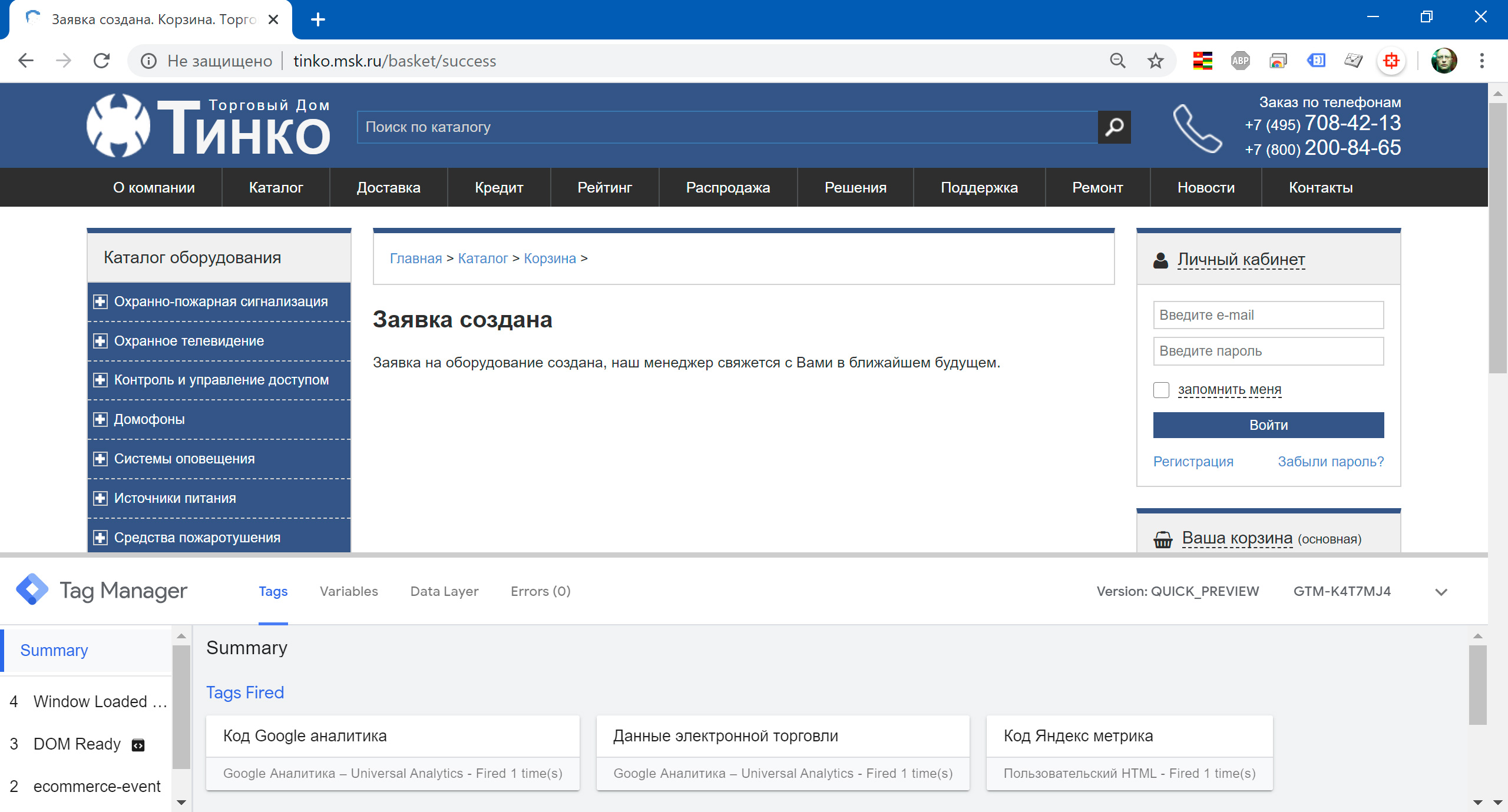
Код разместим на странице «Спасибо за покупку», куда покупатель попадает после успешного оформления заказа. Тут нам не надо ждать момента, в который нужно отправить данные в Google Tag Manager.
<head> <!-- Google Tag Manager --> <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K4T7MJ4');</script> <!-- End Google Tag Manager --> <title>Заказ успешно оформлен</title> <meta name="keywords" content="..." /> <meta name="description" content="..." /> <meta name="robots" content="all" /> <link rel="stylesheet" href="/view/tinko/frontend/resource/css/reset.css" type="text/css" /> <link rel="stylesheet" href="/view/tinko/frontend/resource/css/common.css" type="text/css" /> <script type="application/javascript" src="/view/tinko/frontend/resource/js/jquery-2.1.1.min.js"></script> <script type="application/javascript" src="/view/tinko/frontend/resource/js/common.js"></script> <script> dataLayer.push({ "ecommerce":{ "currencyCode":"RUB", "purchase":{ "actionField":{ "id":"100114286", "revenue":"24980.00" }, "products":[ { "name":"DS-7604NI-K1", "id":"262553", "price":"8990.00", "brand":"Hikvision", "quantity":1 }, { "name":"DS-2CD2542FWD-IS (2.8)", "id":"246737", "price":"15990.00", "brand":"Hikvision", "quantity":1 } ] } }, "event":"ecommerce-event", "ecommerce-event-category":"Электронная торговля", "ecommerce-event-action":"Успешное оформление заказа" }); </script> </head>
Вместо заключения
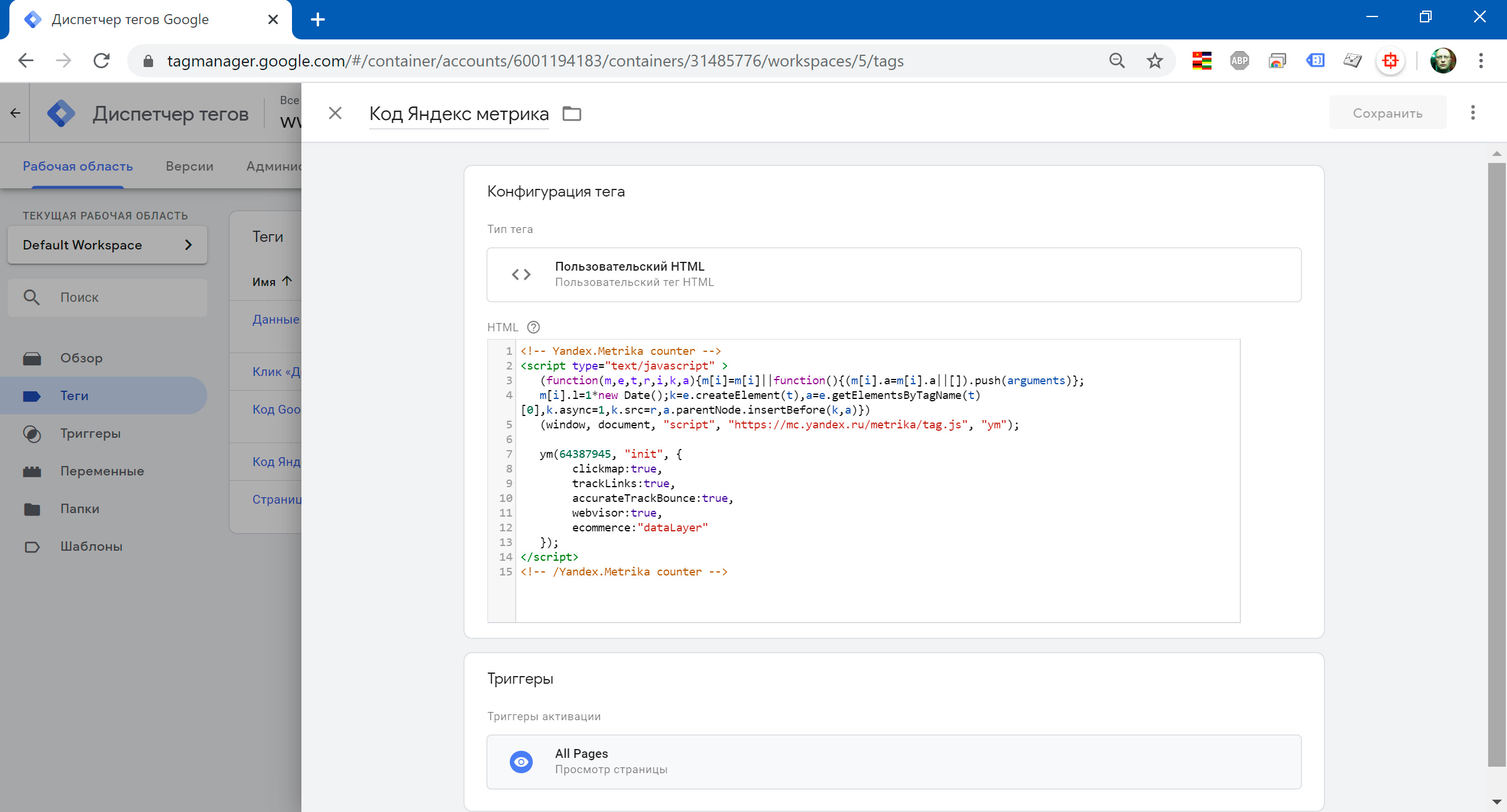
Самое приятное, что не надо настраивать отдельно отправку событий электронной торговли в Яндекс.Метрика. Нужно только включить электронную коммерцию в настройках Метрики, скопировать новый код в Google Tag Manager и опубликовать его.
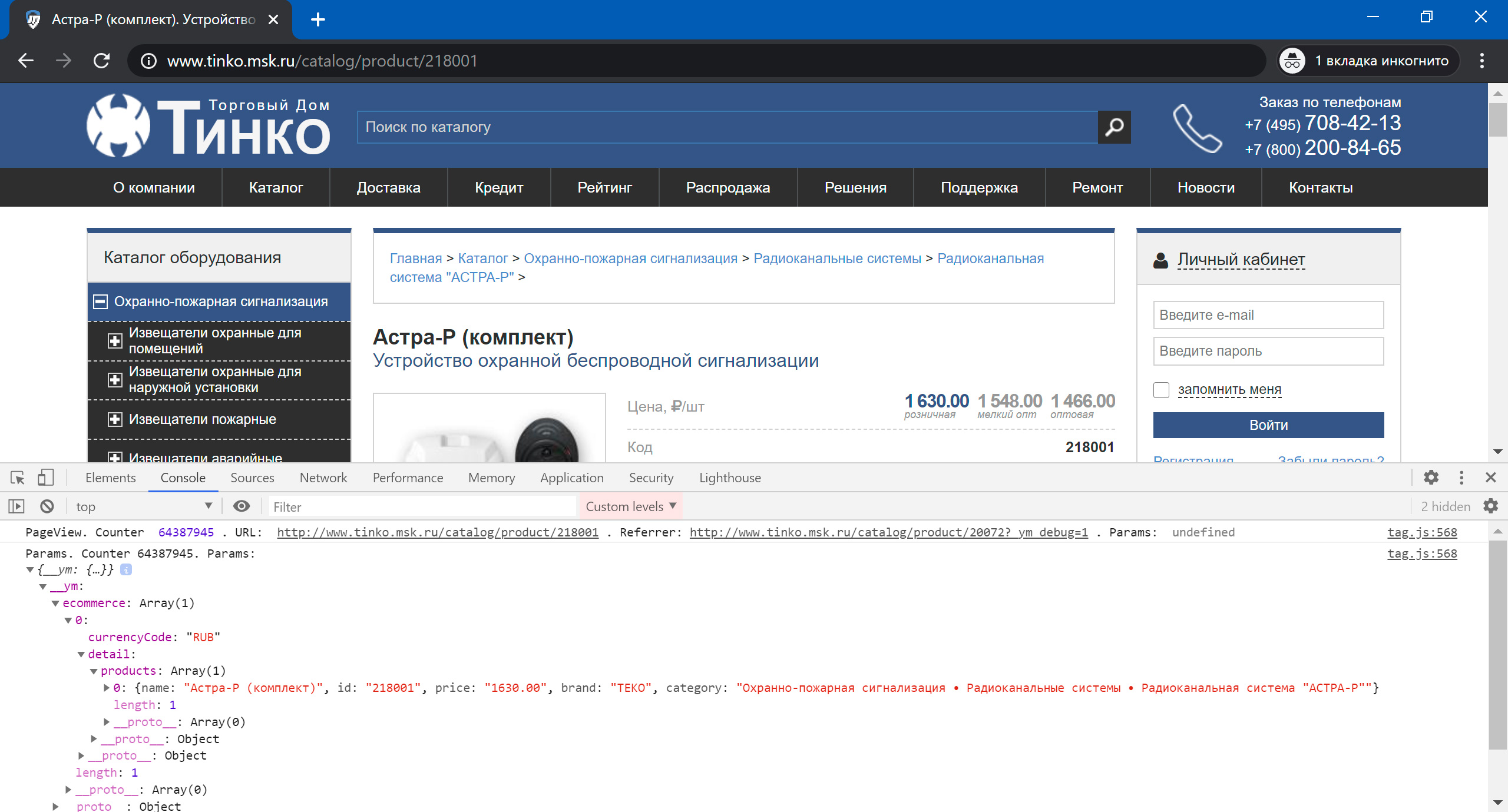
Проверить отправку событий электронной коммерции в Яндекс.Метрика можно с помощью GET-параметра _ym_debug:
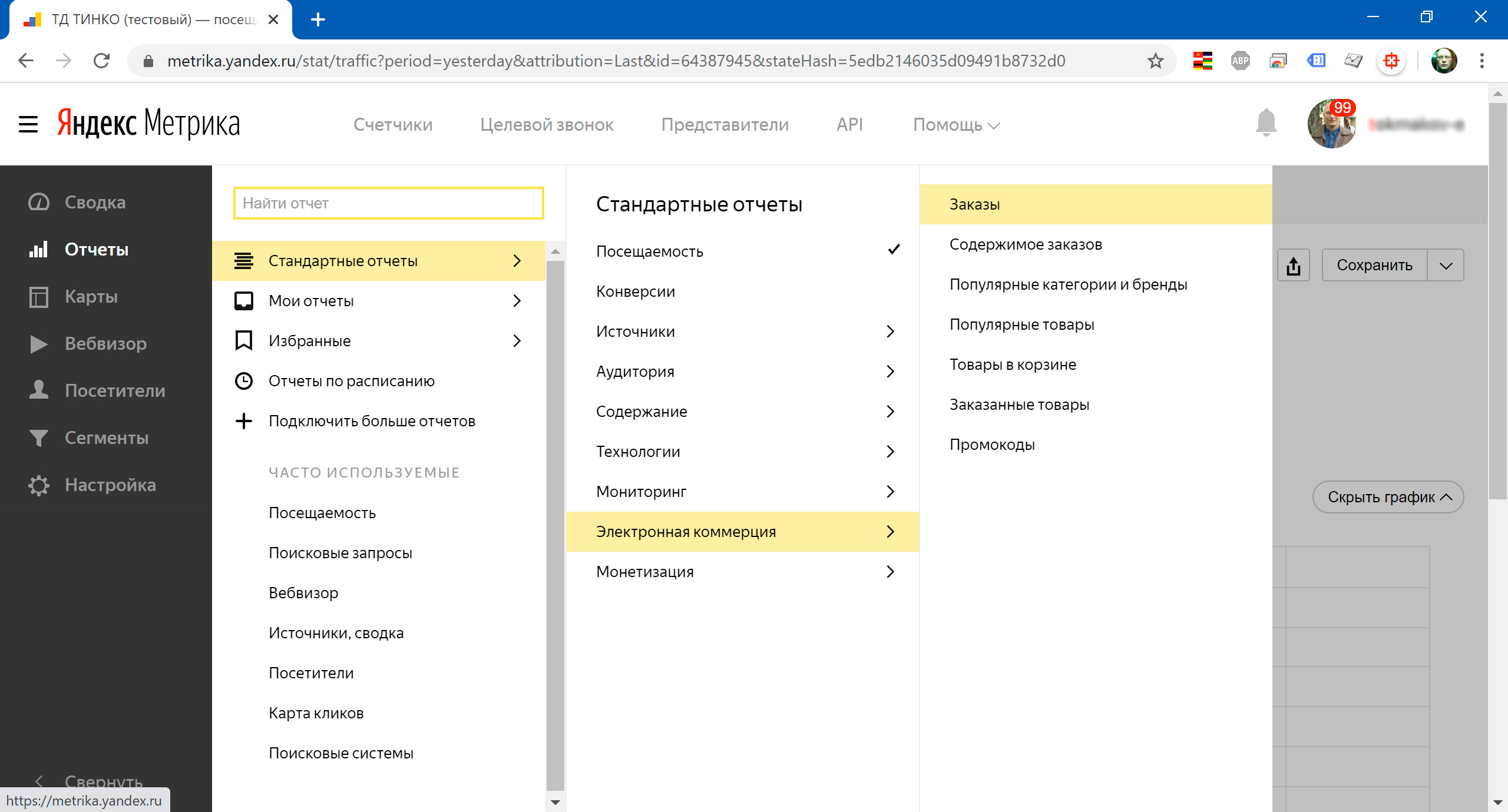
В Яндекс.Метрика можно отправлять сведения о просмотре карточки товара (detail), о добавлении/удалении товара в/из корзины (add/remove) и успешном оформлении заказа (purchase). Отчеты будут доступны через несколько часов после начала передачи данных.
Дополнительно
- Примеры отправки событий с gtag.js
- Магазин на JavaScript, часть 19 из 19. Редактирование характеристик и рефакторинг приложения
- Магазин на JavaScript, часть 18 из 19. Панель управления: редактирование категорий и брендов
- Магазин на JavaScript, часть 17 из 19. Панель управления: список заказов, категорий и брендов
- Магазин на JavaScript, часть 16 из 19. Личный кабинет, список заказов и отдельный заказ
- Магазин на JavaScript, часть 15 из 19. Работа с заказами на сервере, оформление заказа
- Магазин на JavaScript, часть 14 из 19. Кнопка «Назад», страница товара, корзина покупателя
Поиск: Google • Аналитика • Интернет магазин • Каталог товаров • Настройка • Событие • Event • JavaScript