Примеры отправки событий с gtag.js
14.05.2020
Теги: Google • JavaScript • Аналитика • Настройка • Событие
Для начала давайте посмотрим, какие параметры есть у события, и что мы можем в них передавать.
category— объединяет схожие типы событий, например, клики по кнопкамaction— обозначает отслеживаемое событие, например, запуск видеоlabel— позволяет указать доп.информацию и сегментировать событияvalue— ценность события (целое положительное число)
Отправка событий
Для отправки событий в Google Analytics используем код:
gtag('event', 'event_name', { // параметры события 'param_one': 'value_one', 'param_two': 'value_two', });
В этом коде event_name может быть:
- стандартным событием со стандартными параметрами
- кастомным событием с кастомными параметрами
Примеры отправки событий
Отправка события по клику:
// поделиться страницей сайта в facebook jQuery('#facebook').click(function() { gtag('event', 'share', { 'event_category': 'social', 'event_label': 'facebook', 'value': 20 }); })
// поделиться страницей сайта в facebook document.getElementById('#facebook').addEventListener('click', () => { gtag('event', 'share', { 'event_category': 'social', 'event_label': 'facebook', 'value': 20 }); })
Параметры событий
| Имя параметра | Тип | Обязательный | Описание |
|---|---|---|---|
event_category |
string |
Нет | Категория, к которой относится событие (например social) |
event_action |
string |
Да | Действие события (например share). Поле event_name передает значение в event_action. |
event_label |
string |
Нет | Дополниельная информация о событии (например facebook) |
value |
integer |
Нет | Значение, связанное с событием (целое положительное число) |
Отправка события по времени:
// если посетитель просматривает страницу сайта более 30 секунд window.onload = setTimeout( function() { gtag('event', 'Длительный просмотр', { 'event_category': 'Поведение посетителей', 'event_label': 'Интересная страница', 'value': 30 }); }, 30000 );
Отправка non-interaction событий
Иногда события должны быть отправлены, но при этом никак не повлиять на показатель отказов пользователей. И вообще не считаться как взаимодействие пользователя с сайтом. Сделать это можно, прописав дополнительный параметр non_interaction:
gtag('event', 'video_play', { /* Прочие параметры */ 'non_interaction': true });
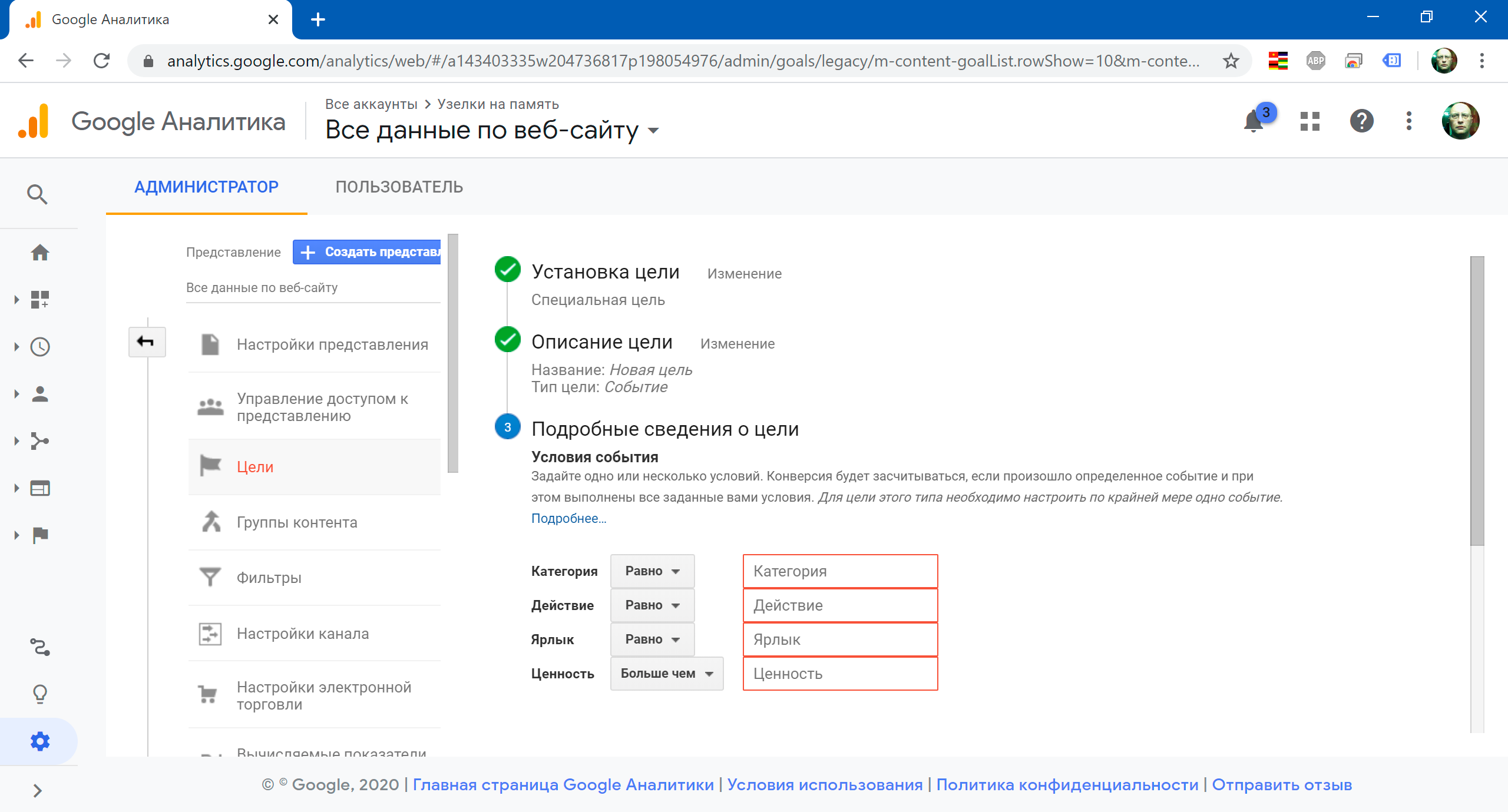
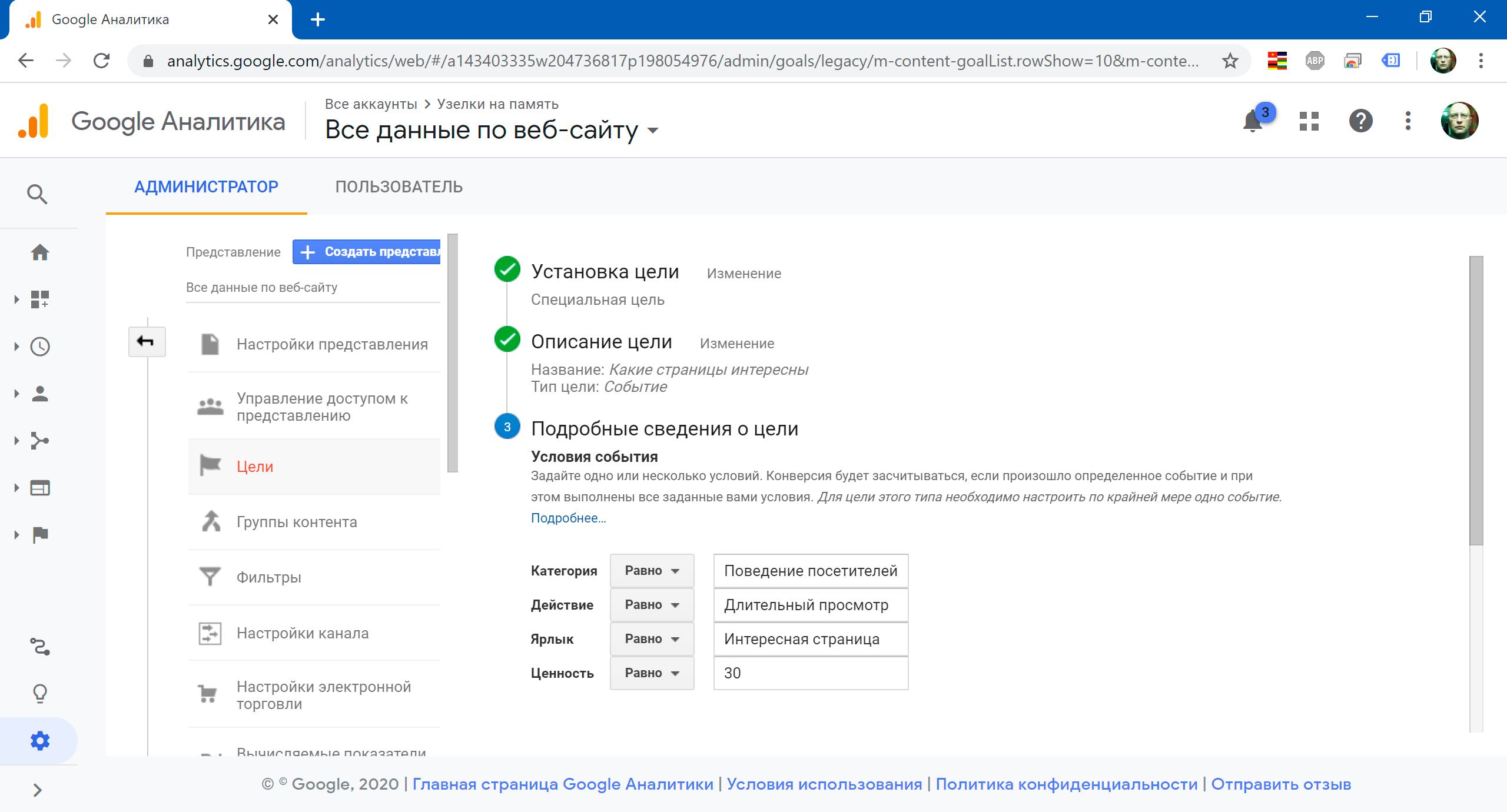
Настойка цели для события
По событиям, отправляемым в Google Analytics, можно настроить цели:
// если посетитель просматривает страницу сайта более 30 секунд window.onload = setTimeout( function() { gtag('event', 'Длительный просмотр', { 'event_category': 'Поведение посетителей', 'event_label': 'Интересная страница', 'value': 30 }); }, 30000 );
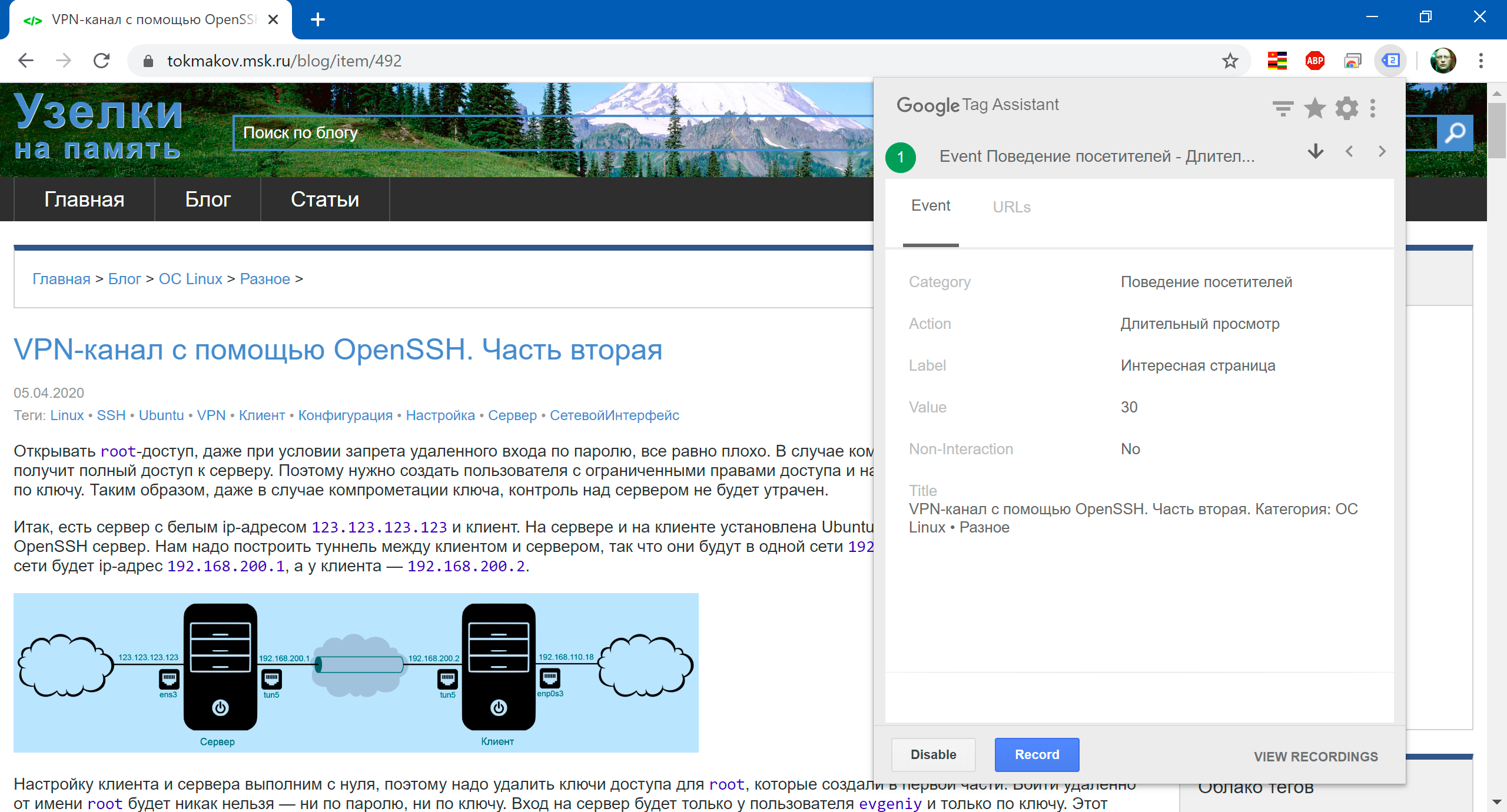
Для проверки того, что все работает правильно, можно использовать расширение Google Tag Assistant для браузера Chrome:
- Настройка Enhanced Ecommerce в Google Tag Manager
- Расширение «GTM Sonar» для Chrome
- Установка на сайт Google Tag Manager. Часть четвертая
- Установка на сайт Google Tag Manager. Часть третья
- Установка на сайт Google Tag Manager. Часть вторая
- Отказ в Яндекс.Метрика и Google Analytics
- Установка на сайт Google Tag Manager. Часть первая
Поиск: JavaScript • Аналитика • Настройка • Событие • Цель • Google