Установка на сайт Google Tag Manager. Часть третья
Виртуальная страница
Чтобы отслеживать, на каком этапе пользователи уходят с сайта, а также для просмотра пути посетителя к конверсии, в Google Analytics настраивают цель просмотра последовательности страниц (этапы воронки). В отличие от Яндекс.Метрика, где можно настраивать воронку с помощью событий, в Google Analytics воронка настраивается с помощью страниц.
Пример простой воронки:
- Шаг 1: посетитель добавил товар в корзину
- Шаг 2: посетитель перешел на страницу корзины
- Шаг 3: посетитель перешел к странице оформления
- Шаг 4: посетитель попал на страницу «Спасибо»
В данном варианте воронки нет никаких сложностей с шагами 2,3,4 — так как подразумевают посещение определенной страницы. А вот чтобы шаг 1 участвовал в воронке, нужно при добавлении товара в корзину передавать в Google Analytics просмотр виртуальной страницы.
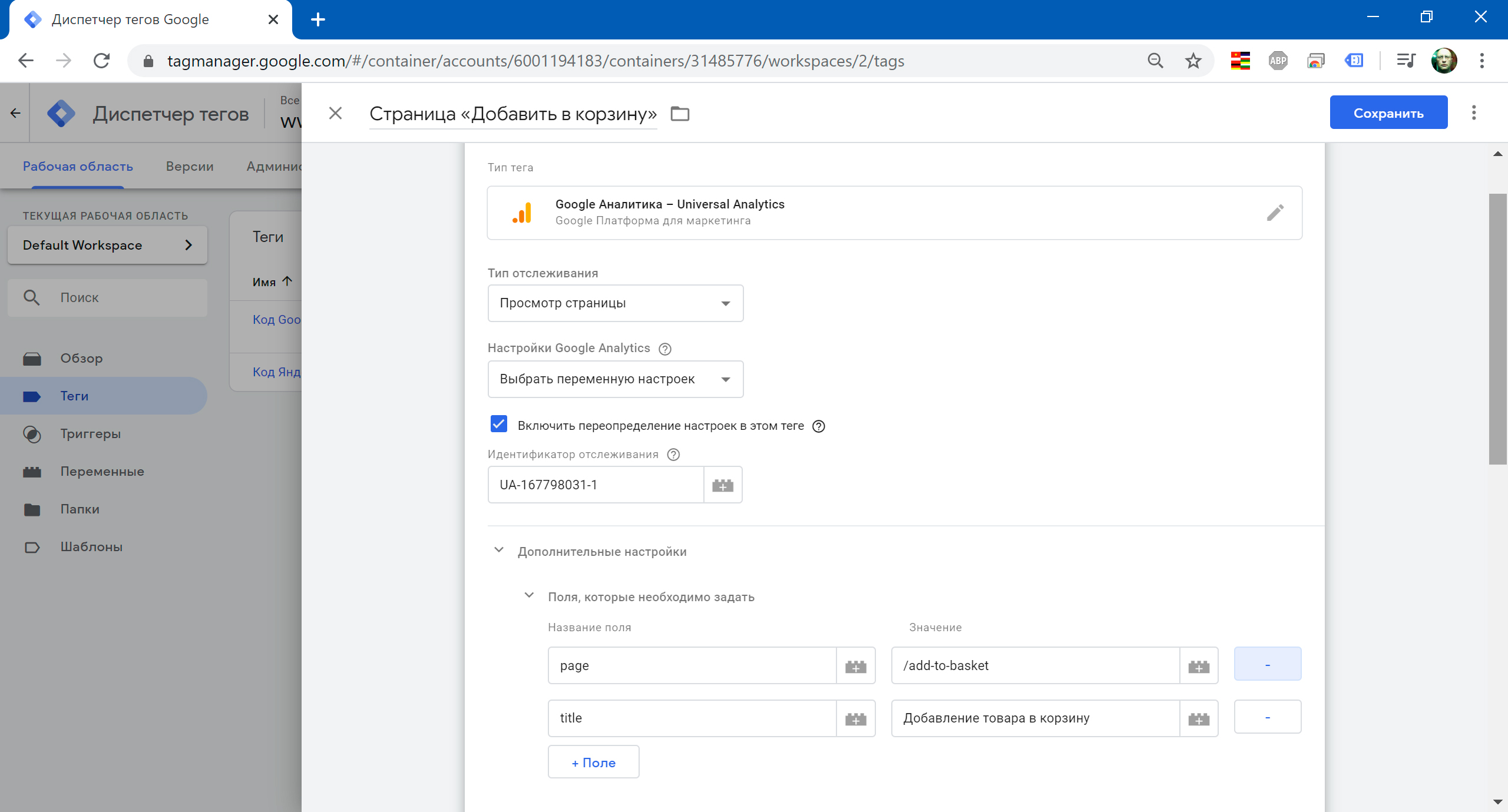
Итак, создаем новый тег, тип тега — «Google Аналитика — Universal Analytics». Далее можем либо использовать нашу переменную {{UA_SETTINGS}} с настройками Google Analytics, либо включить переопределение и задать идентификатор отслеживания вручную. Но включить переопределение в любом случае нужно, потому как потребуется дополнительно передать путь к виртуальной странице и заголовок.
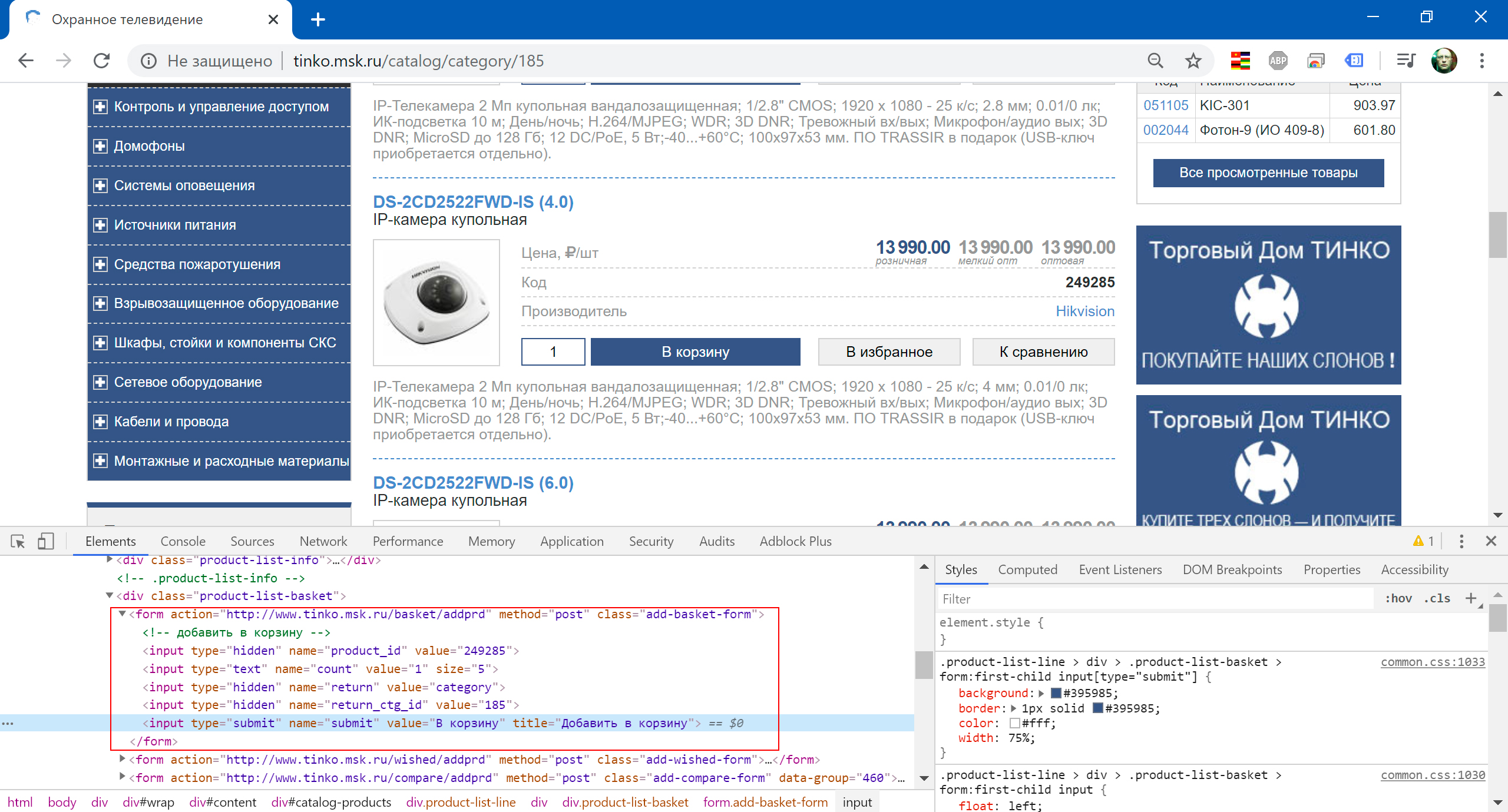
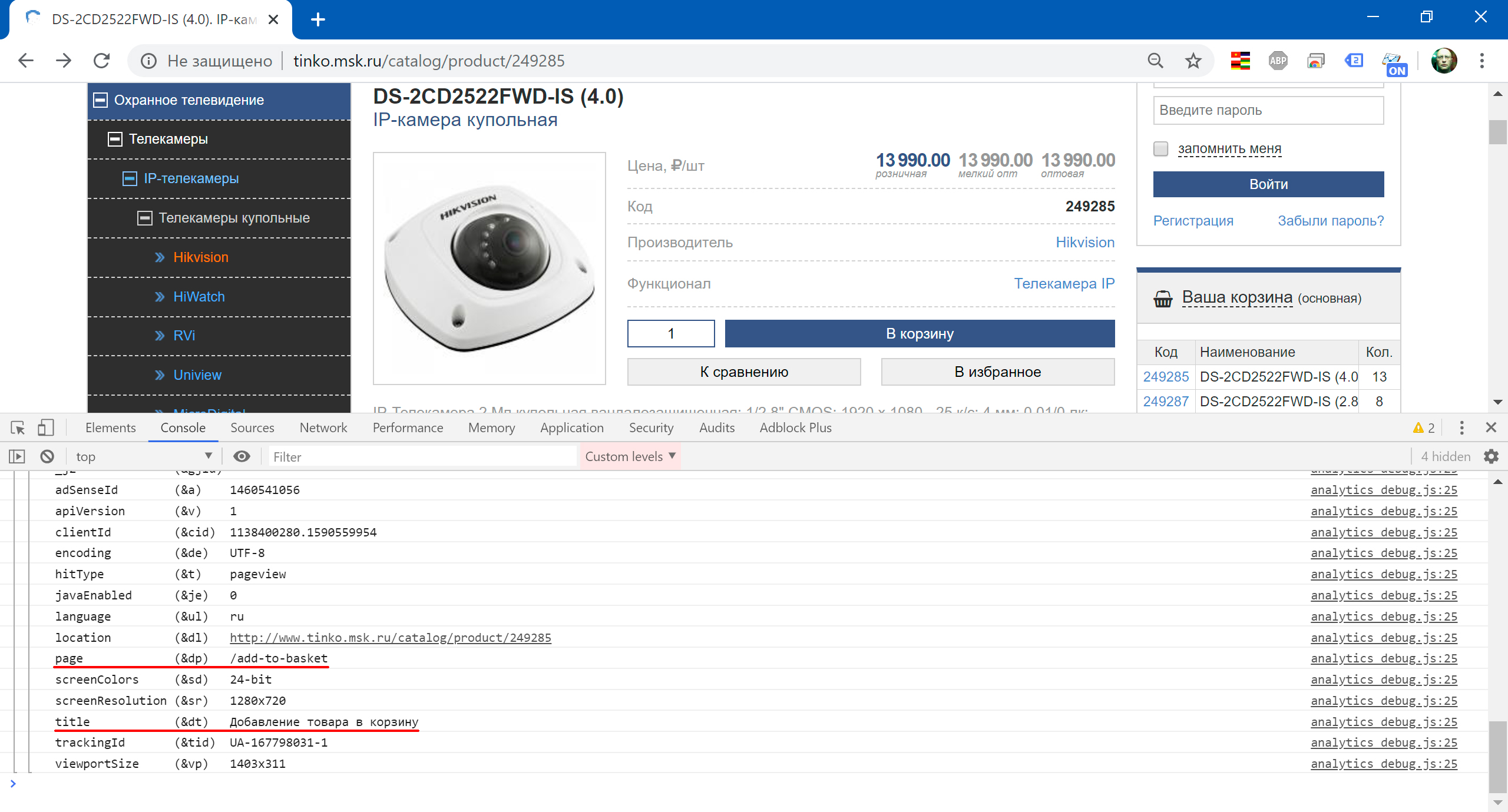
Теперь настроим триггер, при каких условиях нужно отправлять событие просмотра виртуальной страницы. Для этого посмотрим на сайт с помощью консоли разработчика. И увидим, что условие очень простое — клик по кнопке отправки формы. Причем как на странице списка товаров, так и на карточке товара:
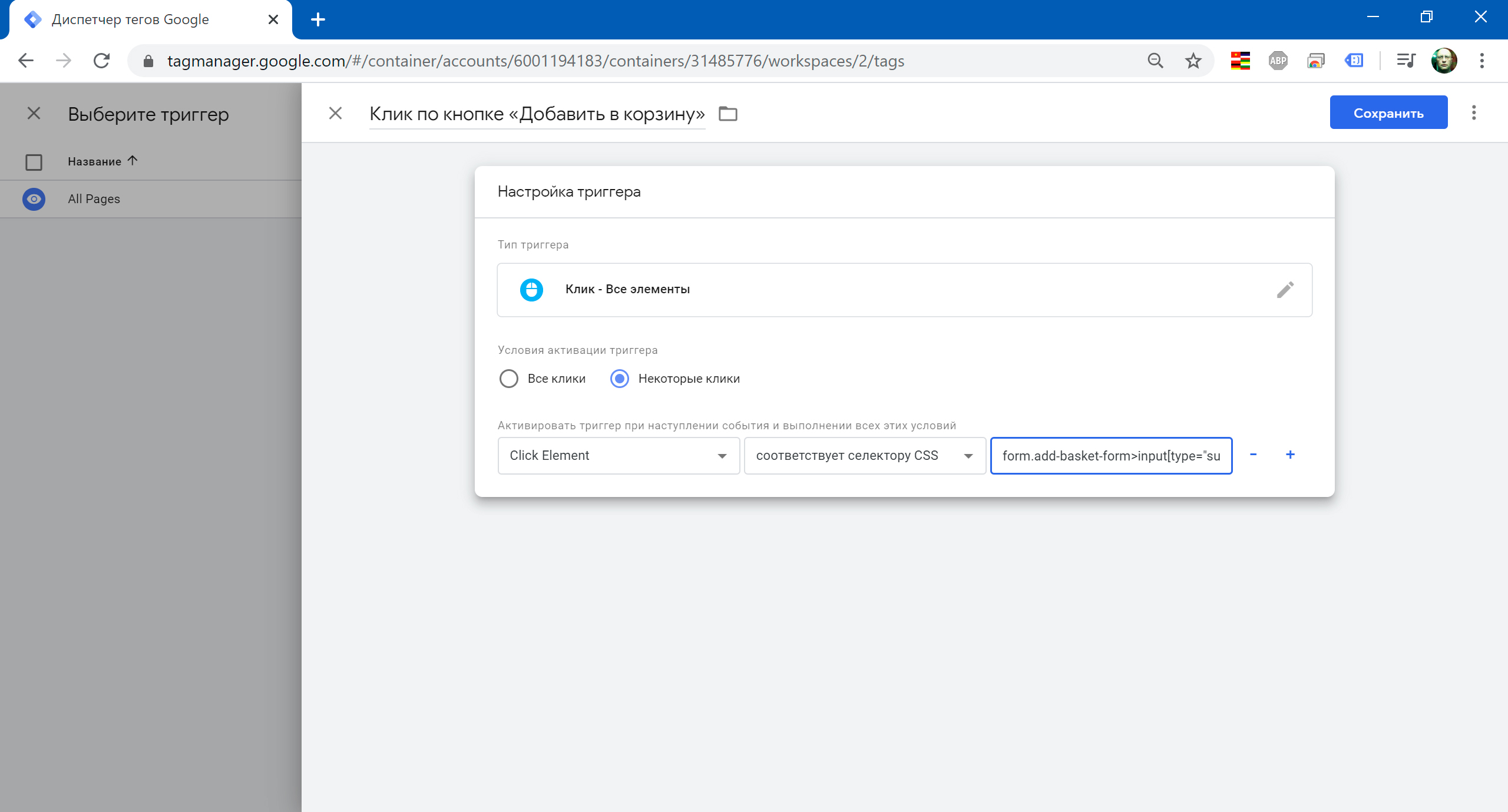
Так что для триггера задаем, что встроенная переменная Click Element соответствует css-селектору
form.add-basket-form>input[type="submit"]Чтобы два раза не ходить, сразу настроим отправку события клика по кнопке «Добавить в корзину» и в Яндекс.Метрика:
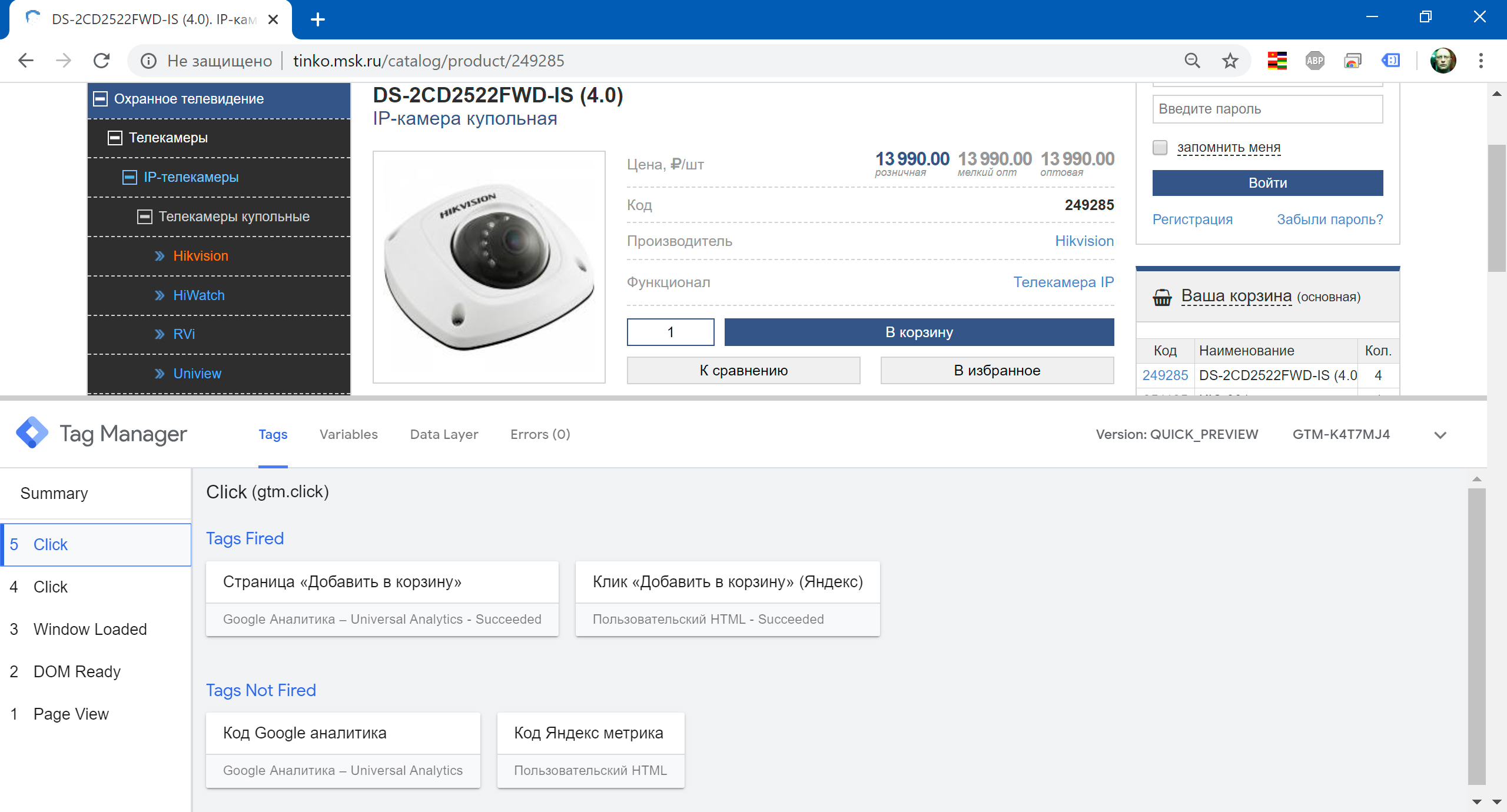
Проверяем работоспособность контейнера в текущем состоянии и публикуем изменения:
Проверку отправки события в Google Analytics можно делать с помощью расширений Google Tag Assistant или Google Analytics Debug. А проверку отправки события в Яндекс.Метрика — с помощью GET-параметра _ym_debug=1 в консоли разработчика.
Настройка воронки
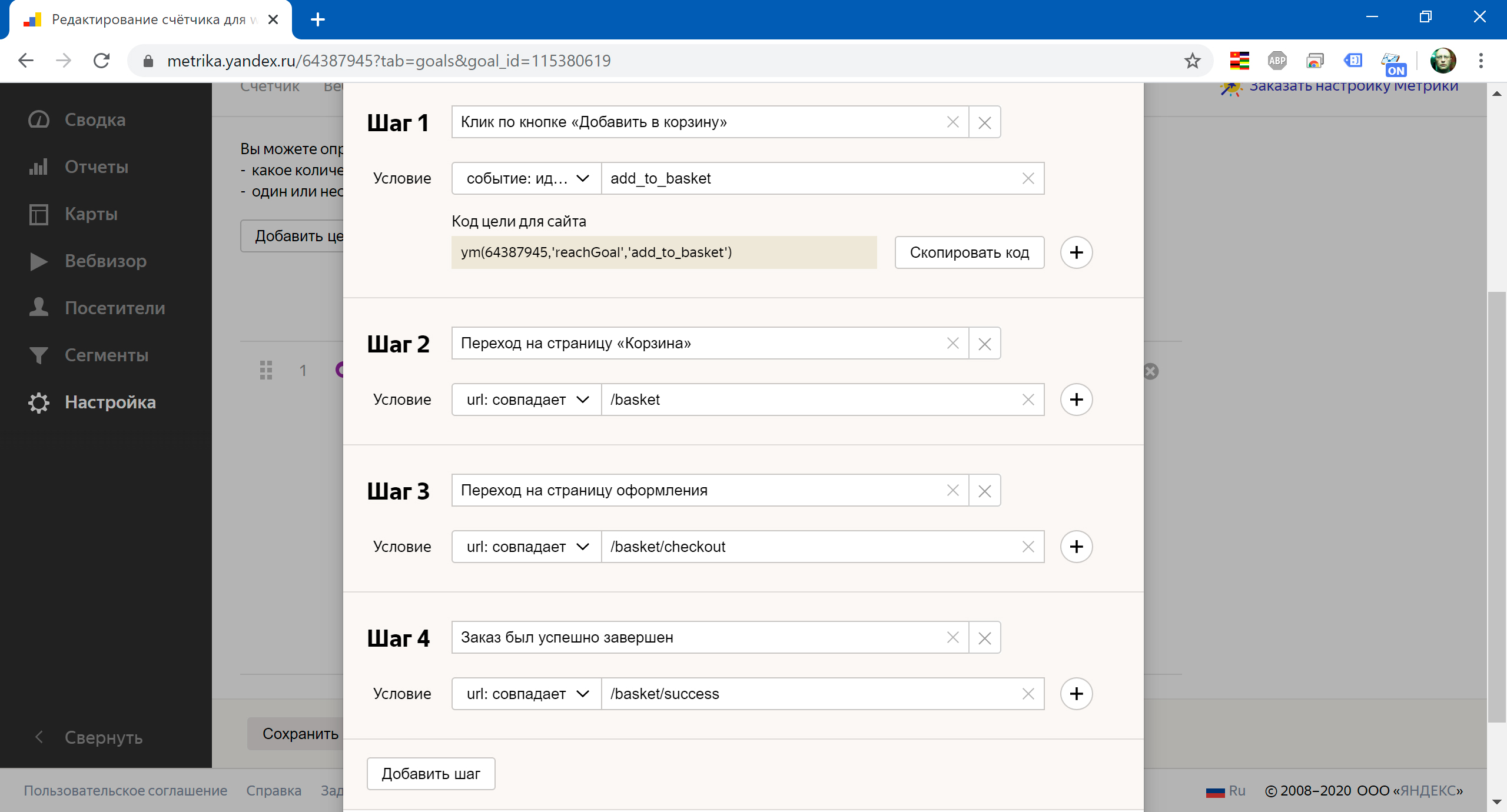
Сначала для Яндекс.Метрика, составная цель из четырех шагов:
- Первый шаг: Клик по кнопке «Добавить в корзину»
- Второй шаг: Переход на страницу «Корзина»
- Третий шаг: Переход на страницу оформления
- Четвертый шаг: Заказ был успешно завершен
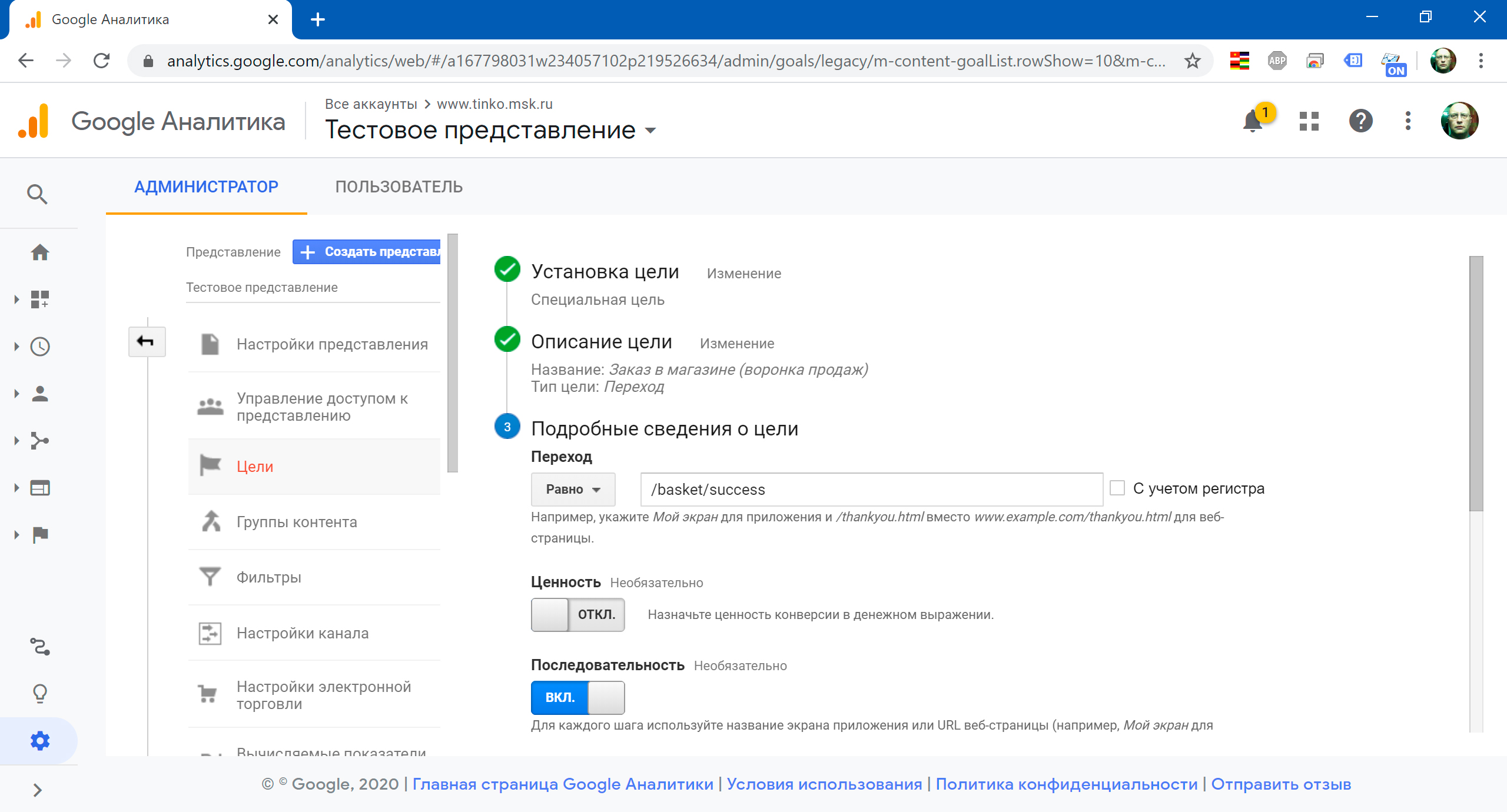
После этого в Google Analytics. Здесь надо начинать с последнего шага — Заказ был успешно завершен. И включить переключатель «Последовательность», чтобы добавить первые три шага.
Тестирование воронки
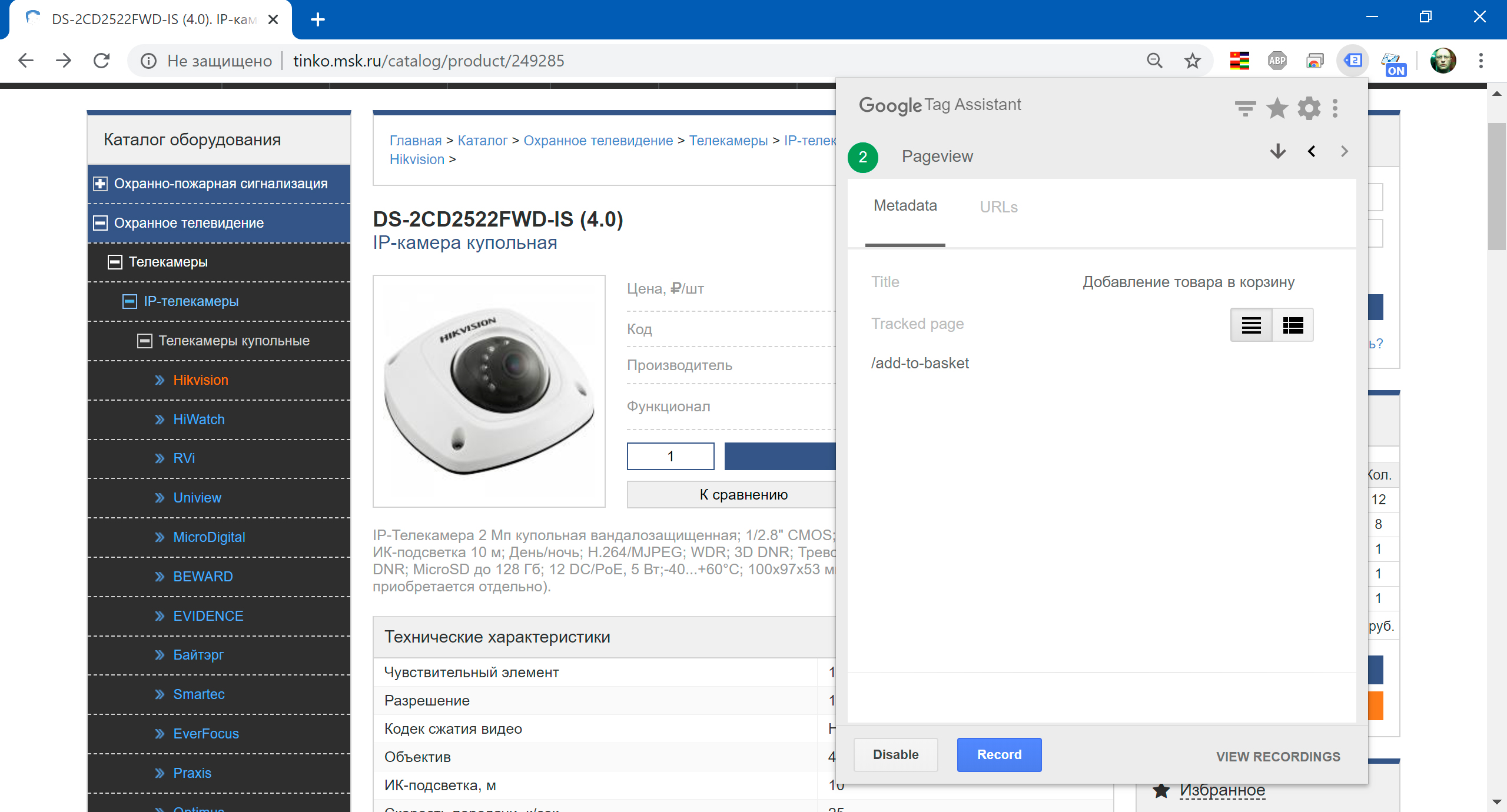
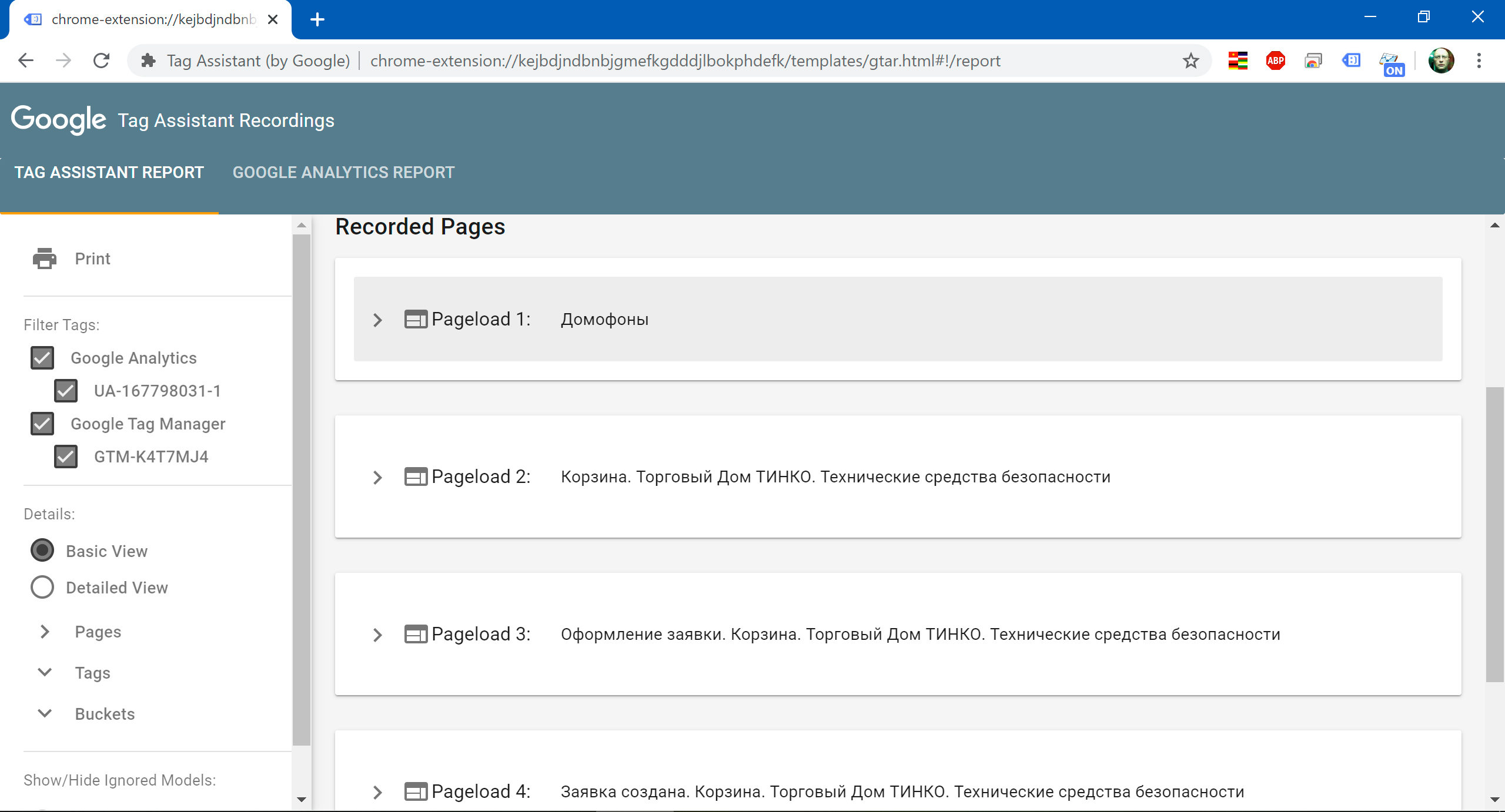
Теперь в расширении Tag Assistant включаем запись и делаем все шаги для оформления заказа: переходим в раздел каталога, кликаем по кнопке «Добавить в корзину», переходим в корзину и дальше — к оформлению заказа. А потом смотрим отчет:
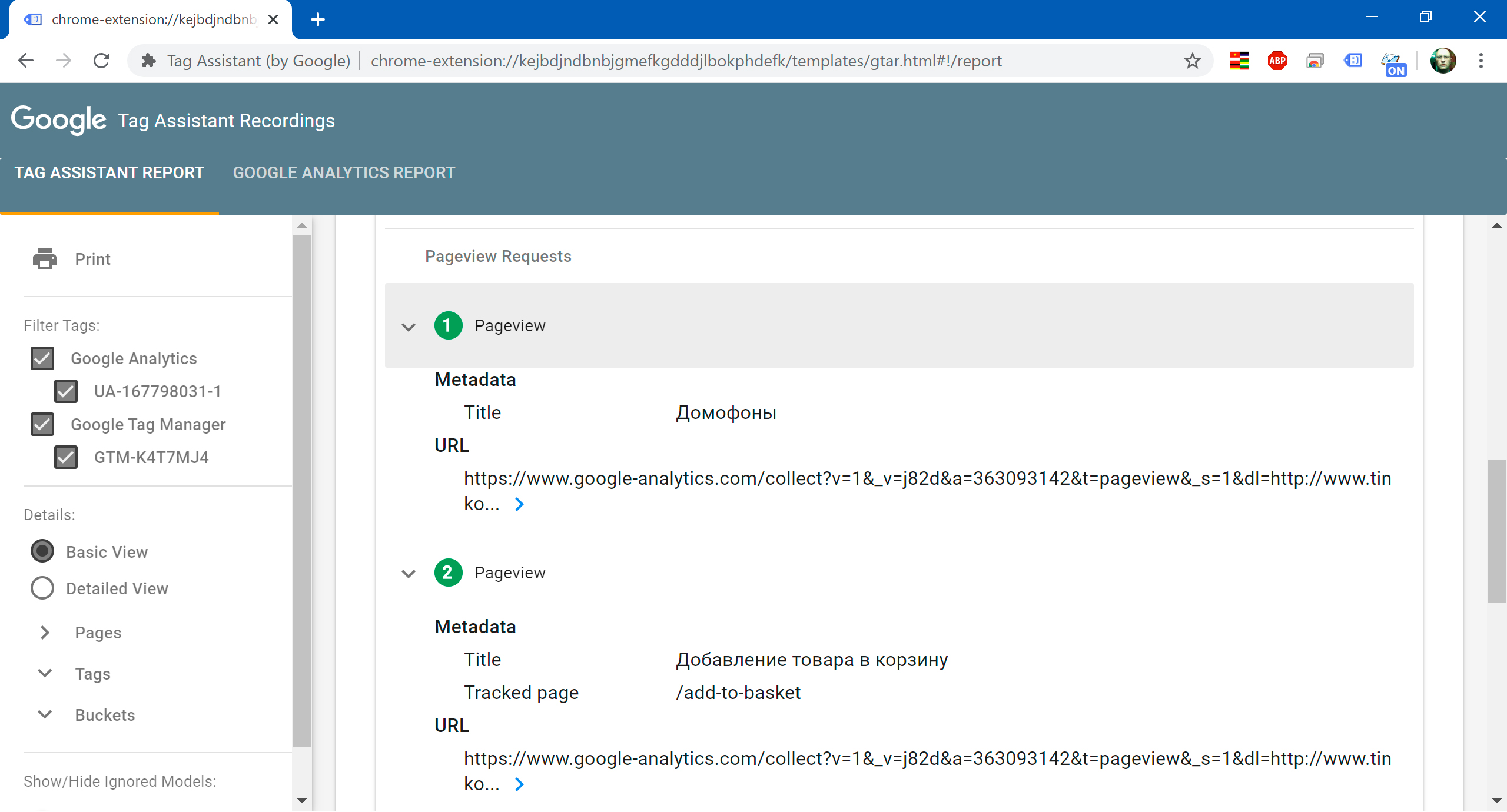
Каждую загруженную страницу можно развернуть — для просмотра детальной информации. Например, если развернуть первый блок, то окажется, что это не просто просмотр раздела каталога «Домофоны», но еще и клик по кнопке «Добавить в корзину»:
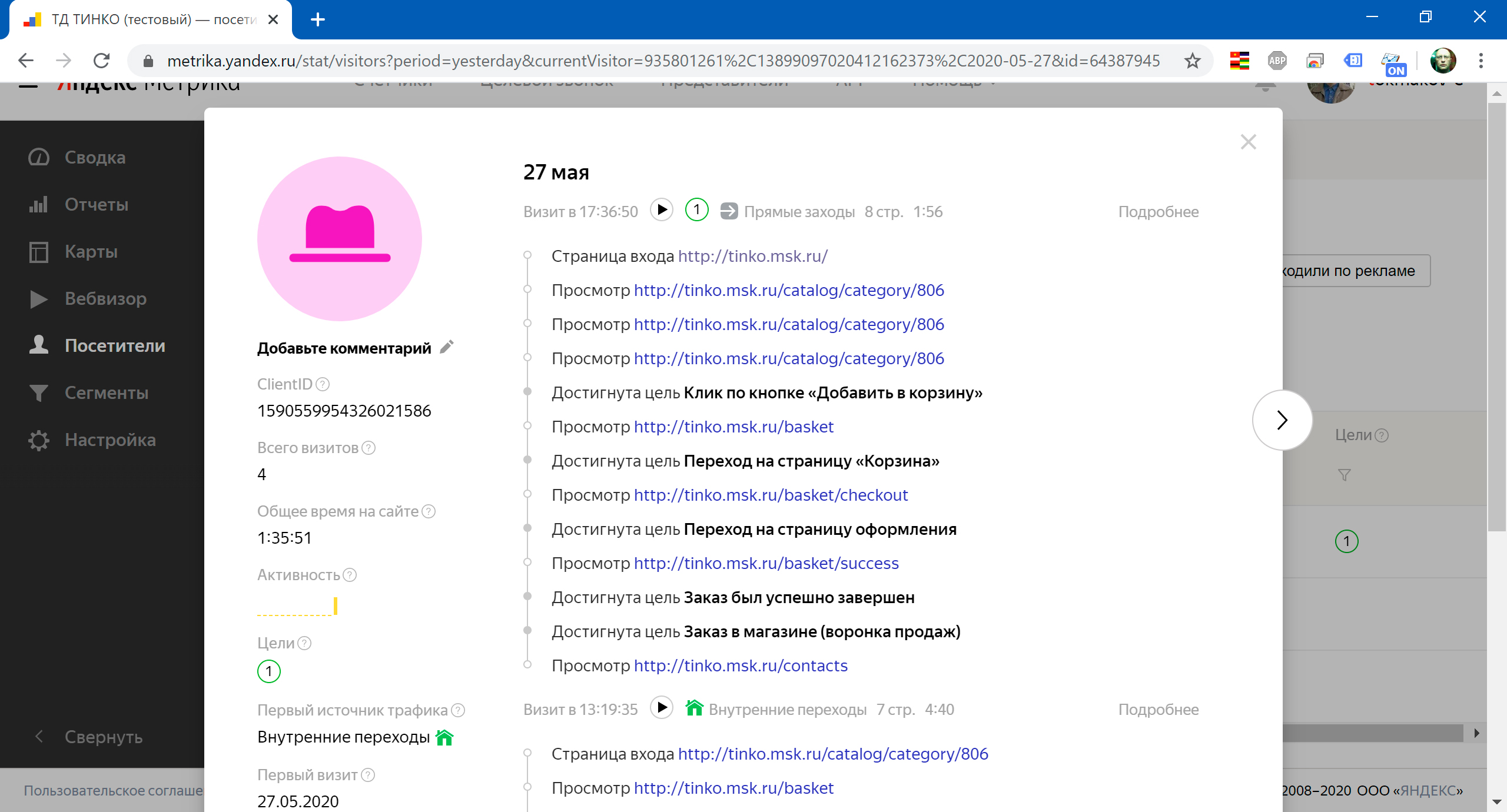
И посмотрим, что там с достижением цели в Яндекс.Метрика:
- Установка на сайт Google Tag Manager. Часть четвертая
- Установка на сайт Google Tag Manager. Часть вторая
- Установка на сайт Google Tag Manager. Часть первая
- Источники yandex.ru/refferal и yandex.ru/organic
- Настройка Enhanced Ecommerce в Google Tag Manager
- Отказ в Яндекс.Метрика и Google Analytics
- Примеры отправки событий с gtag.js