Установка на сайт Google Tag Manager. Часть первая
Чтобы использовать системы веб-аналитики и другие сторонние инструменты, необходимо добавить их код на свой сайт. Это несложно, если таких сервисов всего два-три, и вы работаете с ними самостоятельно. Но когда таких сервисов десяток-другой, и работать с ними должны разные люди, это уже становится проблемой.
Надо либо самому внедрять код на сайт по просьбам всех этих людей, либо предоставлять доступ к сайту, чтобы они делали это самостоятельно. Но при этом риск что-нибудь сломать возрастает многократно — навыки веб-разработки есть далеко не у всех.
И здесь нам на помощь приходит Google Tag Manager (GTM). На сайт один раз добавляется код GTM, а код всех других сервисов добавляется уже через веб-интерфейс менеджера тегов Google. И это вполне могут делать люди без навыков веб-разработки. Плюс к этому — есть система разграничения прав пользователей, есть возможность тестирования кода перед размещением на сайте и есть возможность быстро откатить изменения, если что-то пошло не так.
Установка на сайт Google Tag Manager
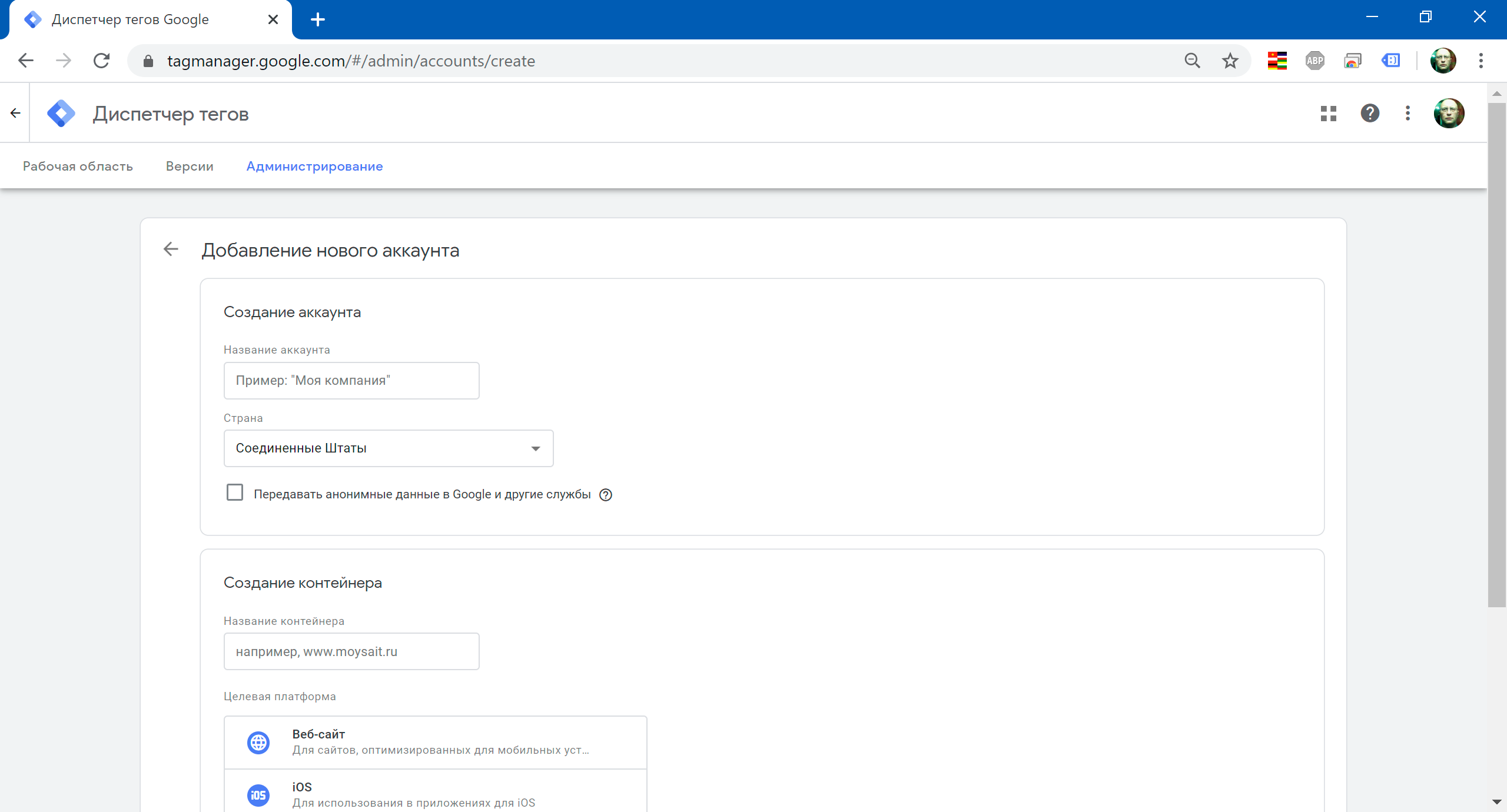
Итак, идем на официальный сайт Google Tag Manager и создаем новый аккаунт и новый контейнер.
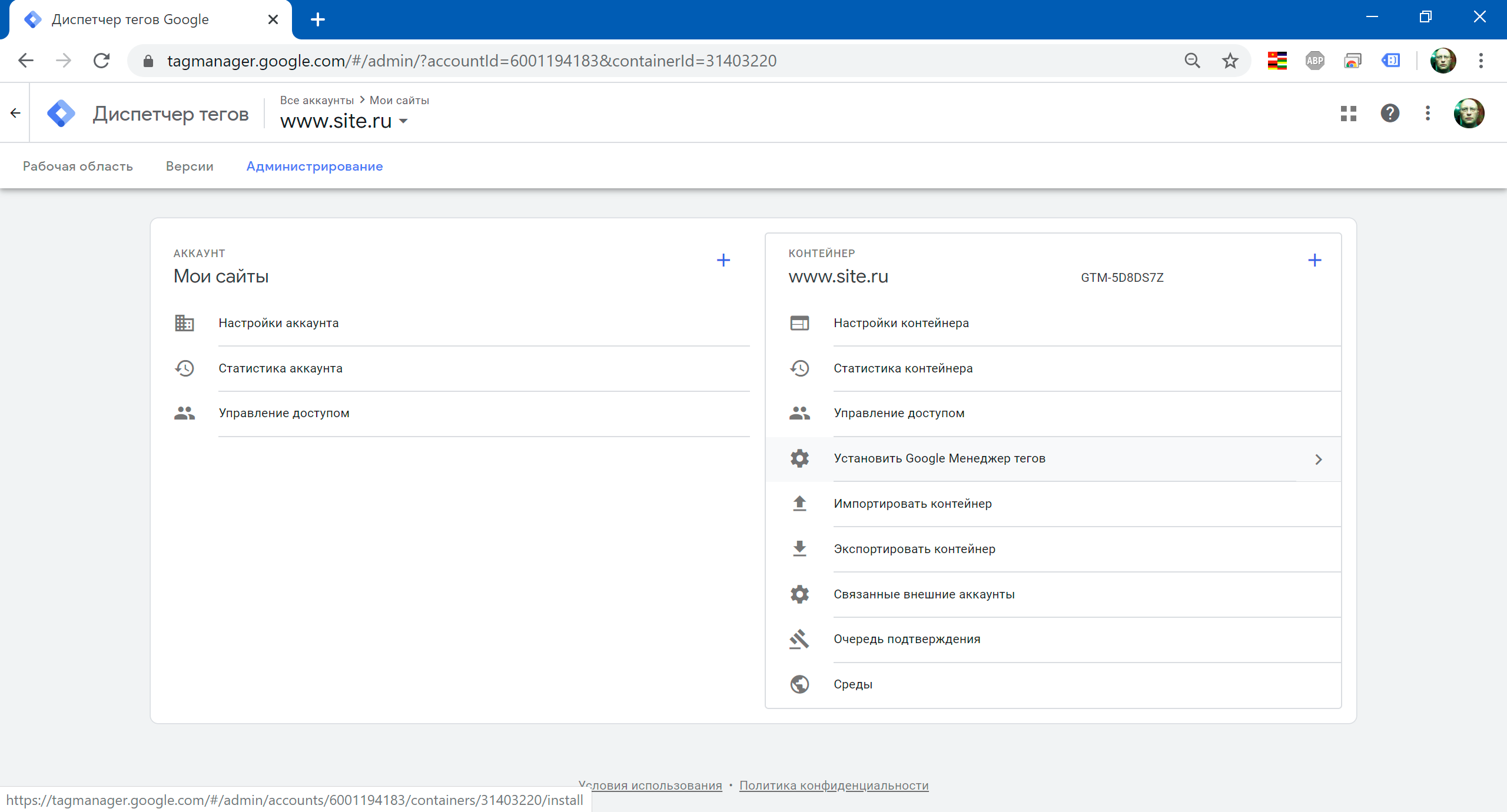
Название аккаунта пусть будет «Мои сайты», а название контейнера — «www.site.ru». Далее в разделе «Администрирование» выбираем «Установить менеджер тегов»:
Инструкция по установке предельно проста — надо вставить на все страницы сайта два фрагмента кода:
1. Вставьте этот фрагмент в раздел <head> кода страницы как можно ближе к началу:
<!-- Google Tag Manager --> <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-5D8DS7Z');</script> <!-- End Google Tag Manager -->
2. Также вставьте сразу после открывающего тега <body> следующий фрагмент:
<!-- Google Tag Manager (noscript) --> <noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-5D8DS7Z" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript> <!-- End Google Tag Manager (noscript) -->
После добавления кода на сайт, можно приступать к добавлению сторонних инструментов.
Добавляем на сайт Google Analytics
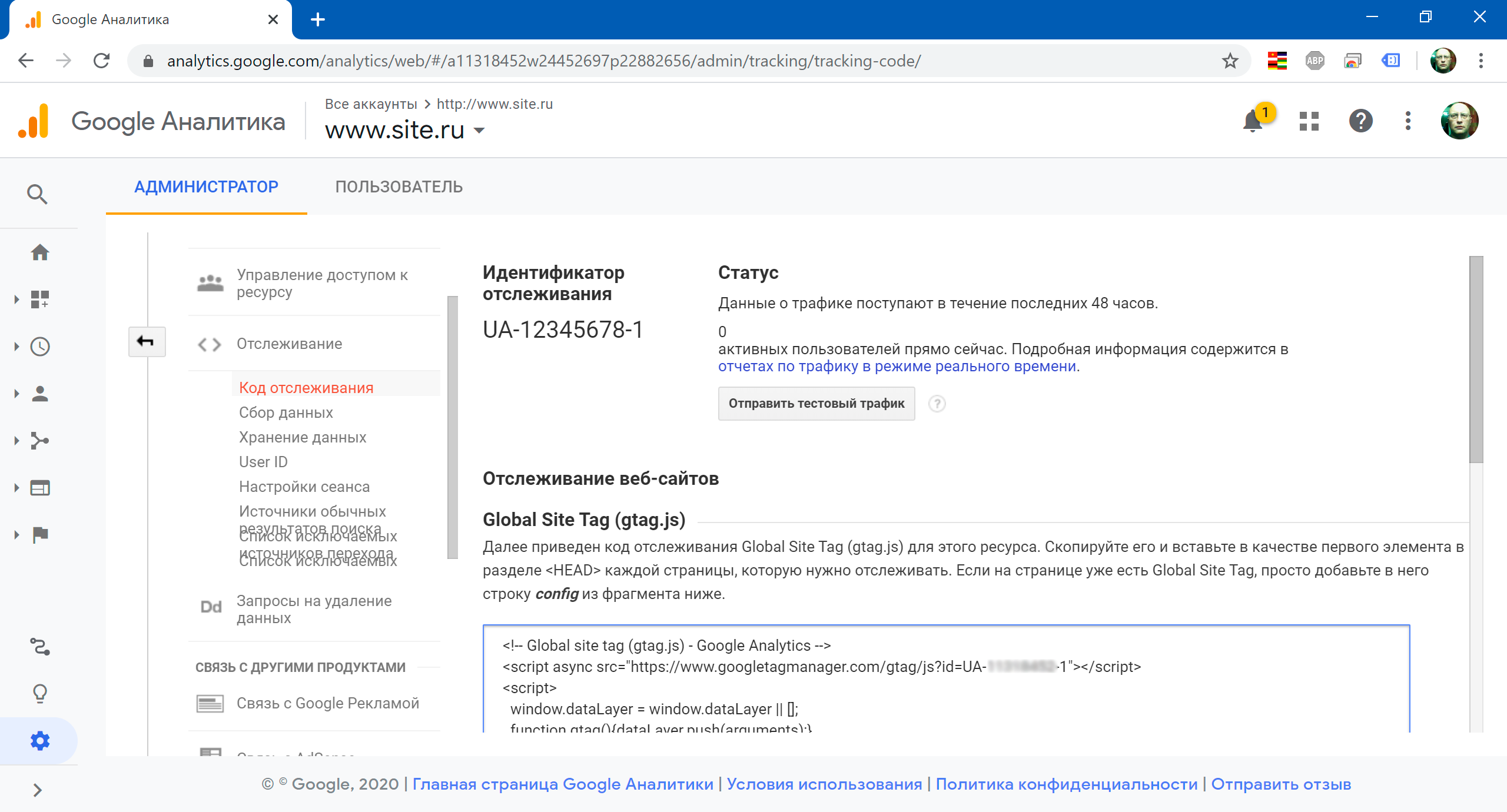
Давайте для примера добавим код Google Analytics на свой сайт, а если точнее — Universal Analytics (это относительно новый вариант кода, но есть еще старый, который иногда встречается на сайтах). Нам потребуется идентификатор отслеживания, узнать его можно в настройках ресурса Google Analytics:
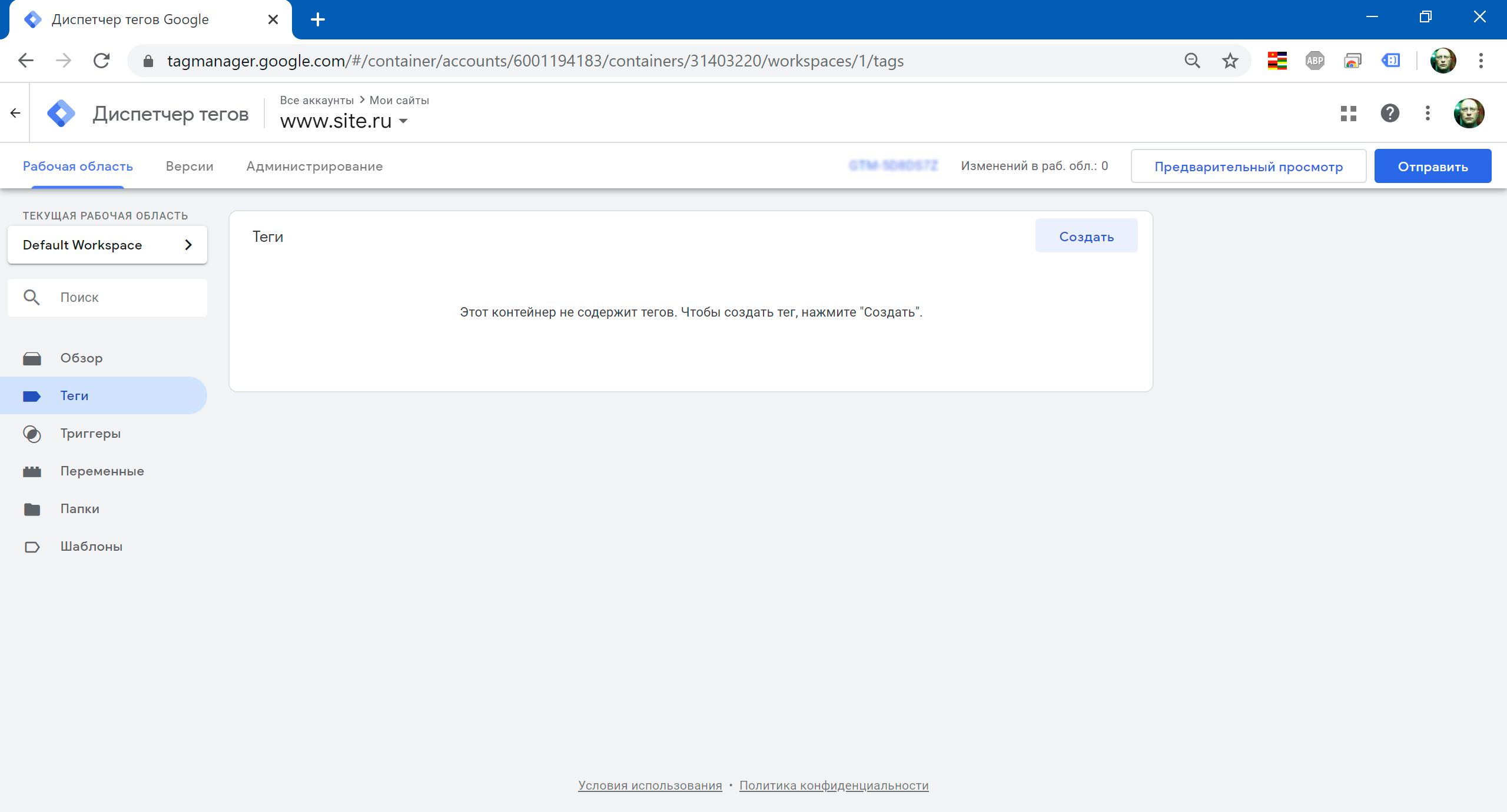
Необходимо создать наш первый тег. Для этого в меню в левой части страницы выбераем «Теги», затем нажмаем кнопку «Создать»:
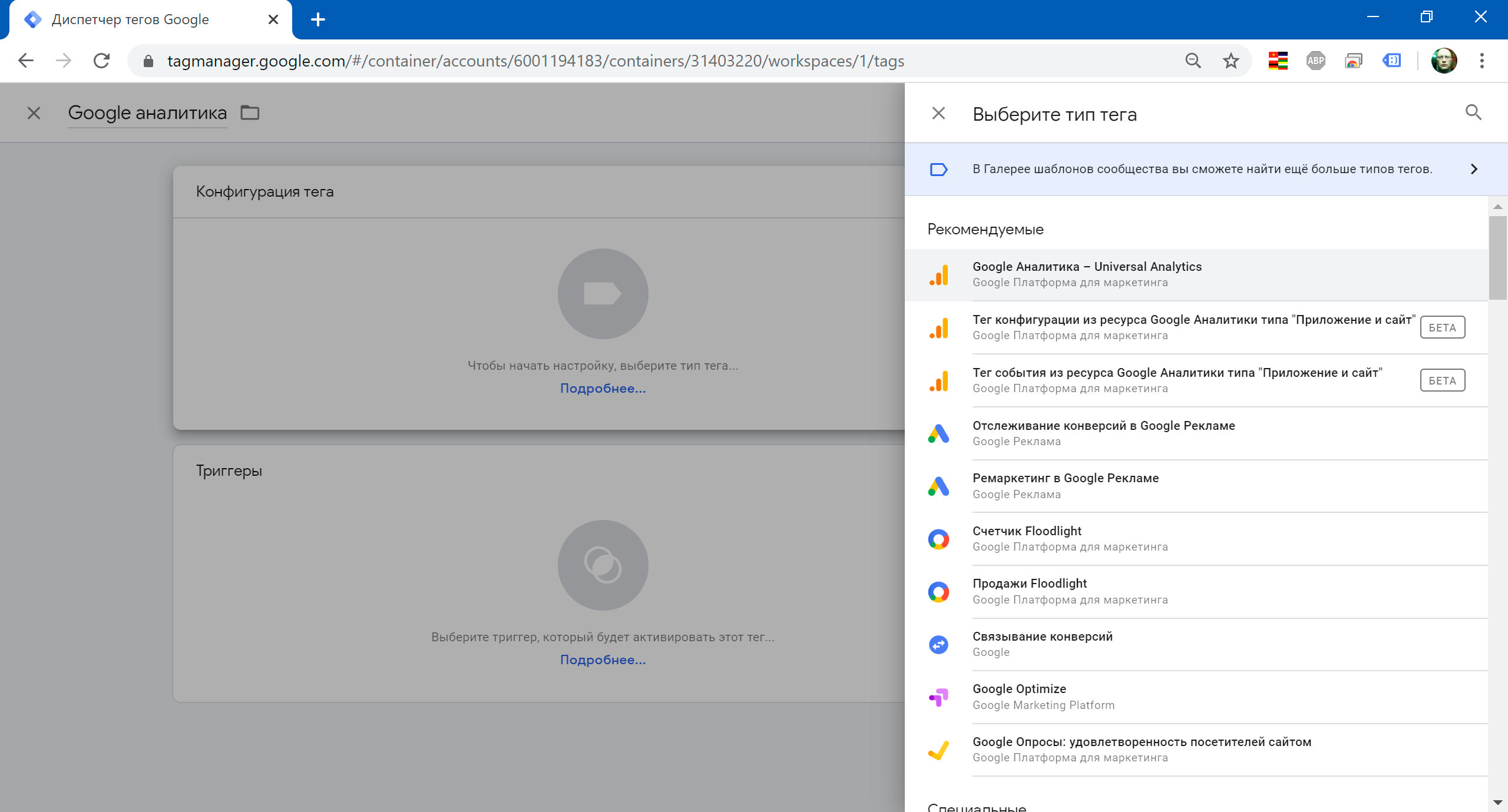
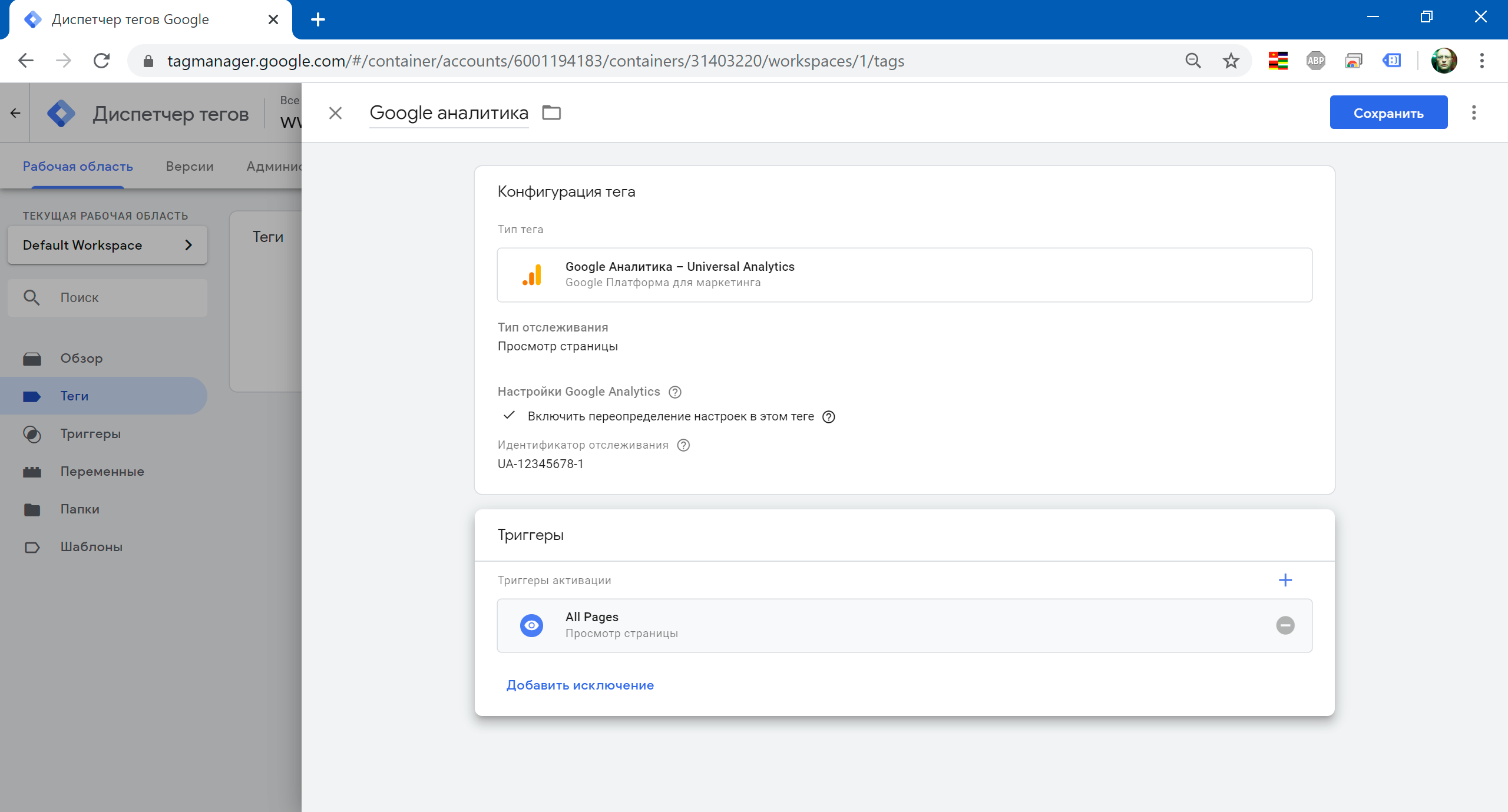
Как видите, есть множество уже готовых тегов для самых разных нужд. Мы выбираем тип тега — «Google Аналитика — Universal Analytics»:
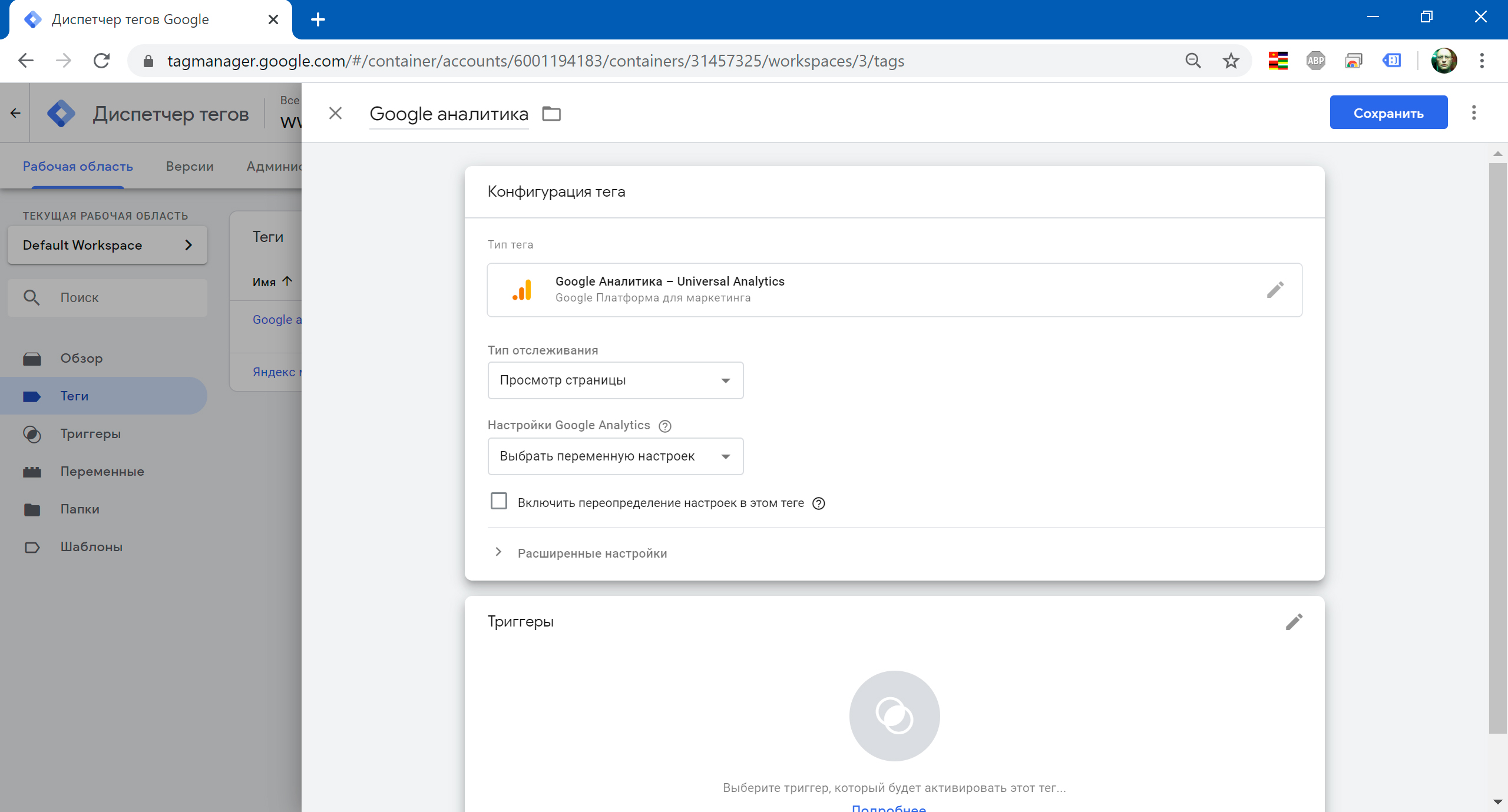
Выбираем тип отслеживания — просмотр страницы, и выбираем переменную настроек:
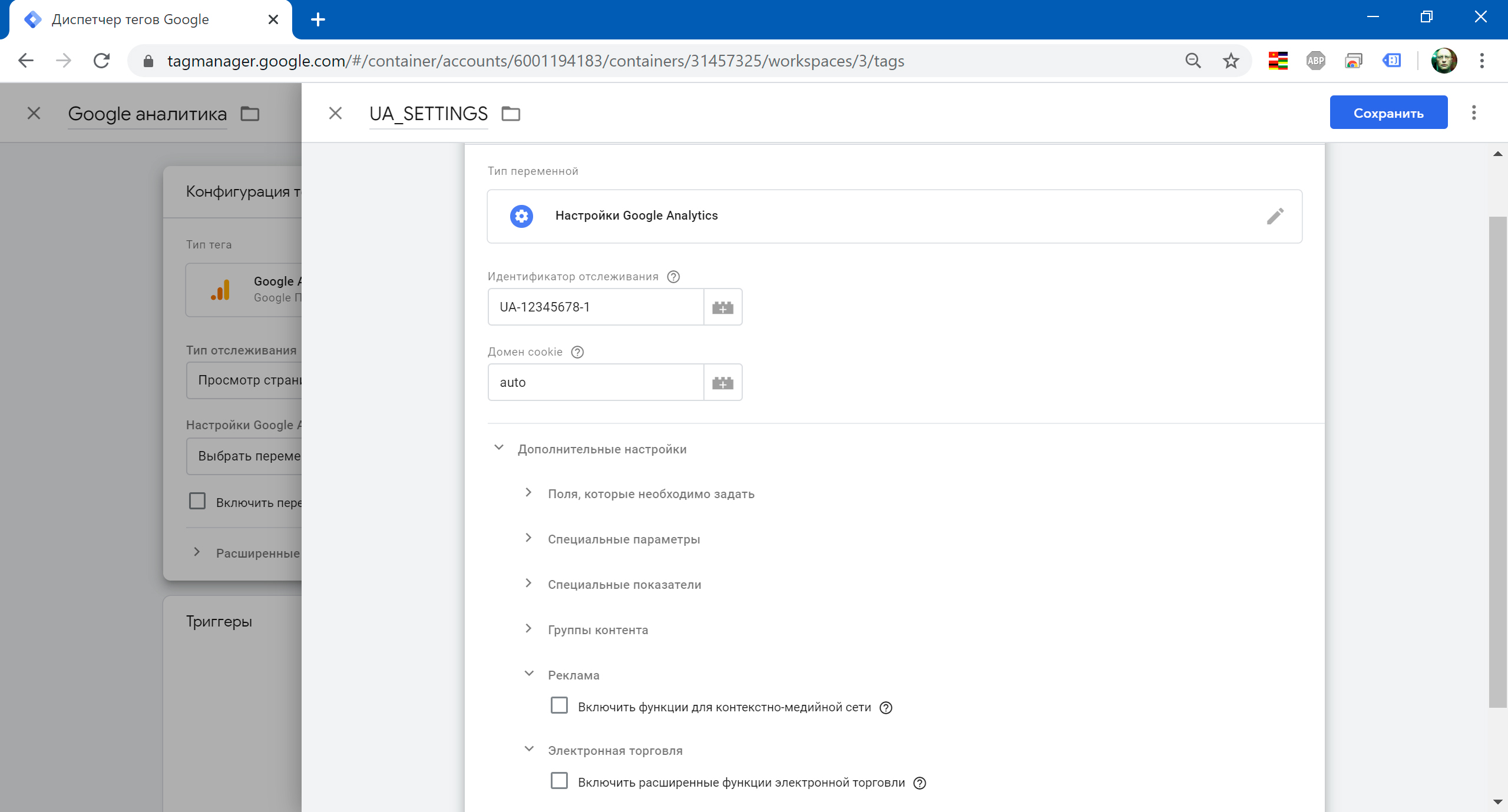
У нас этой переменной еще нет, так что создаем. Для начала достаточно задать код отслеживания. Для интернет-магазига полезно включить расширенные функции электронной торговли.
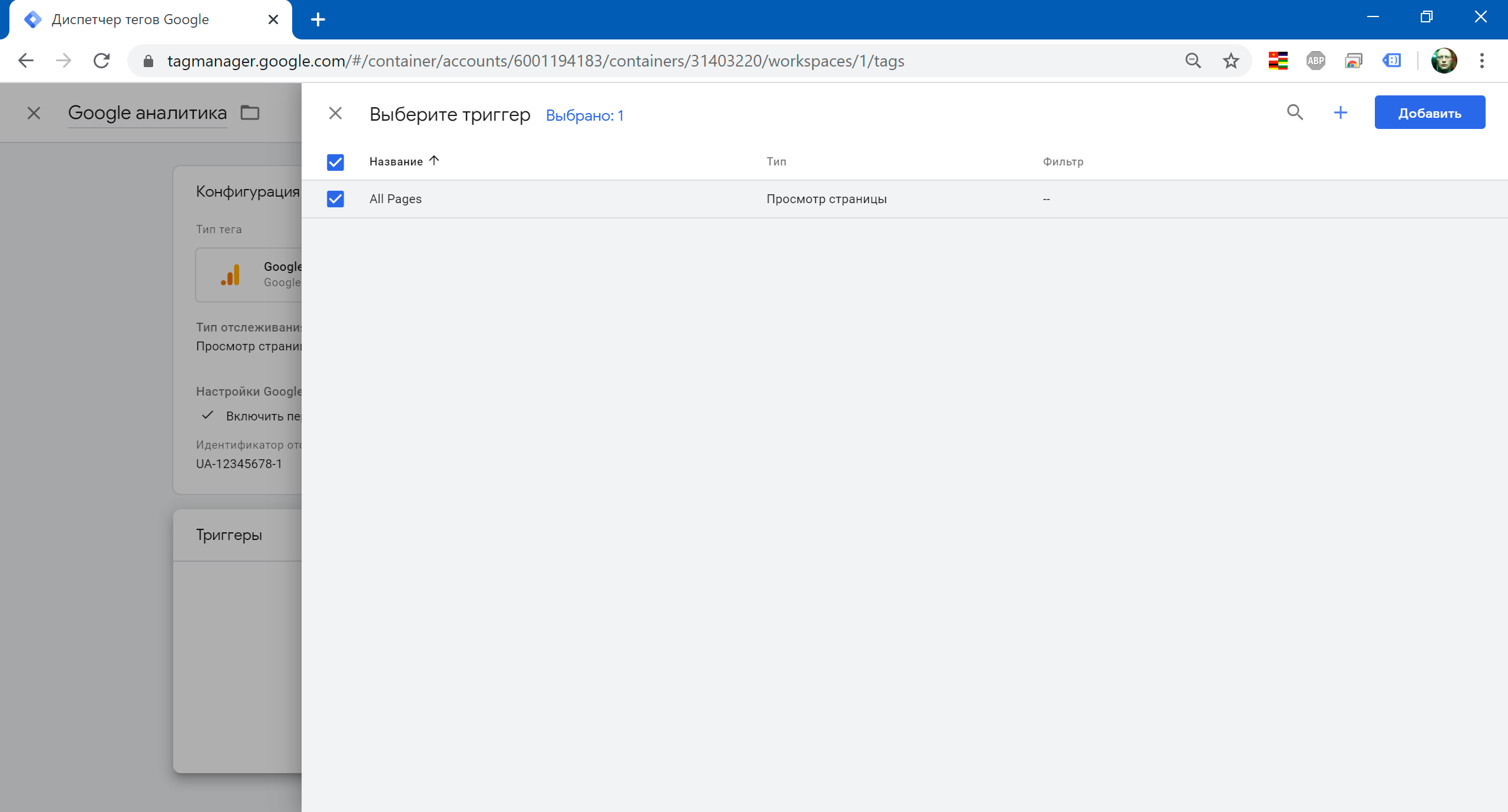
Далее надо отредактировать триггер — условие, при котором GTM подключит код Universal Analytics к странице (другими словами, код будет выполнен). Код аналитики должен отрабатывать на всех страницах сайта, поэтому выбираем «All pages»:
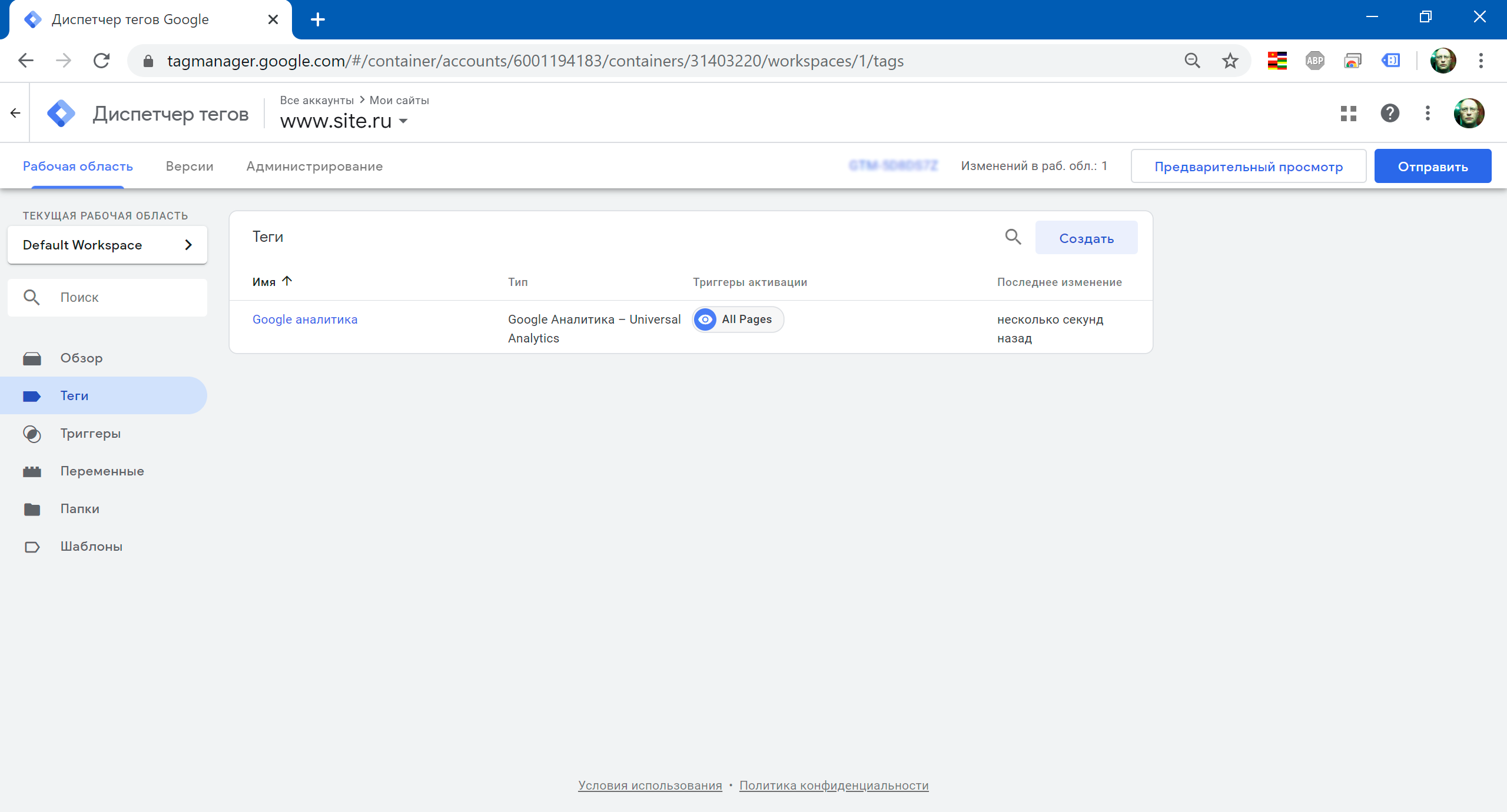
Новый тег создан, так что нажимаем кнопку «Сохранить» в правом верхнем углу. И вот что у нас получилось в итоге:
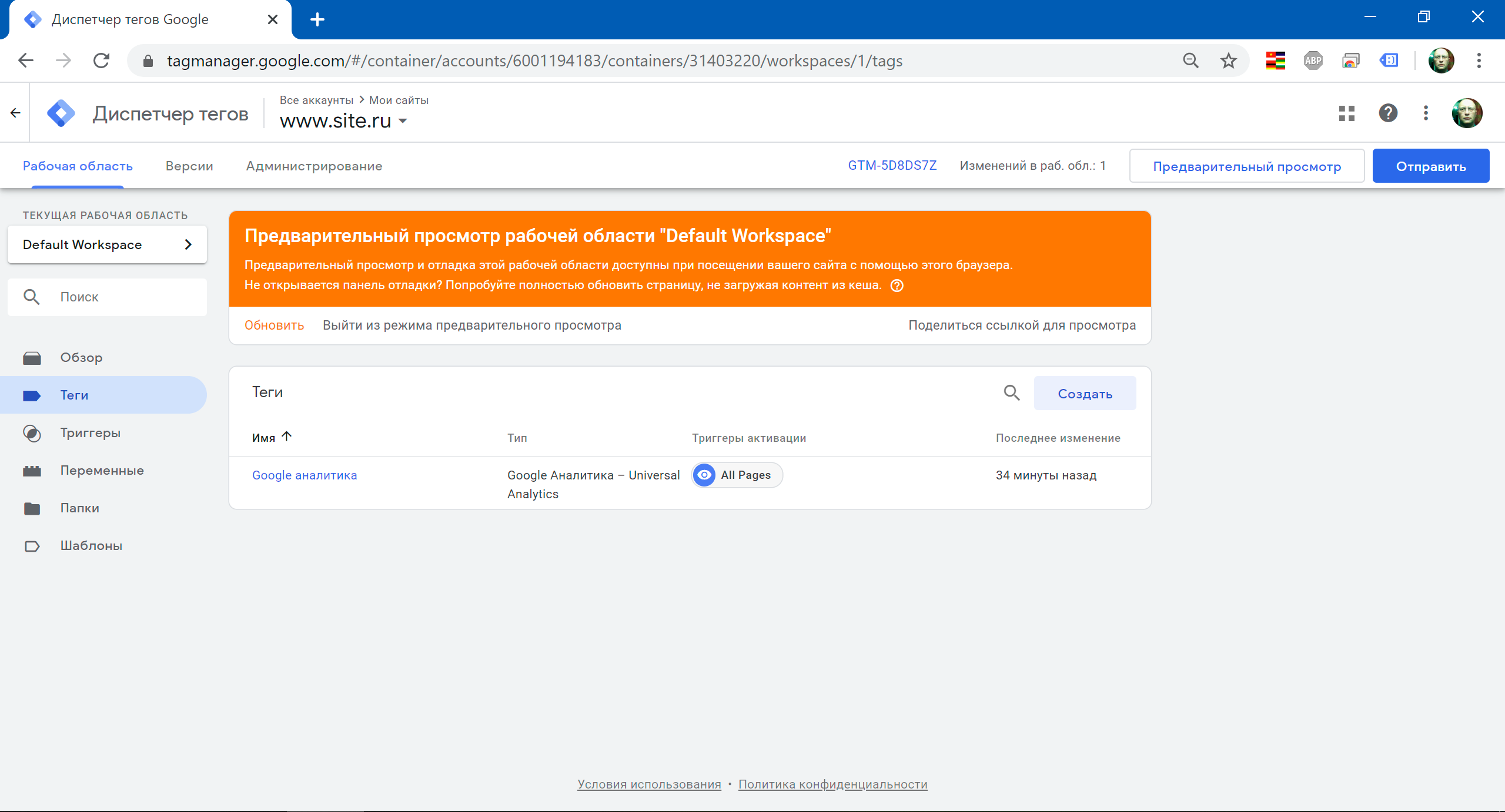
В Google Tag Manager есть возможность проверить работоспособность сайта с текущим состоянием контейнера. До того, как мы начали создавать новый тег — наш контейнер был пустым. Теперь он содержит новый тег «Google аналитика». Нам надо удостовериться, что новый тег ничего не сломает на сайте. Для этого вверху справа есть кнопка «Предварительный просмотр». После клика на нее, будет показано сообщение, что предварительный просмотр и отладка будут доступны при посещении сайта в этом браузере.
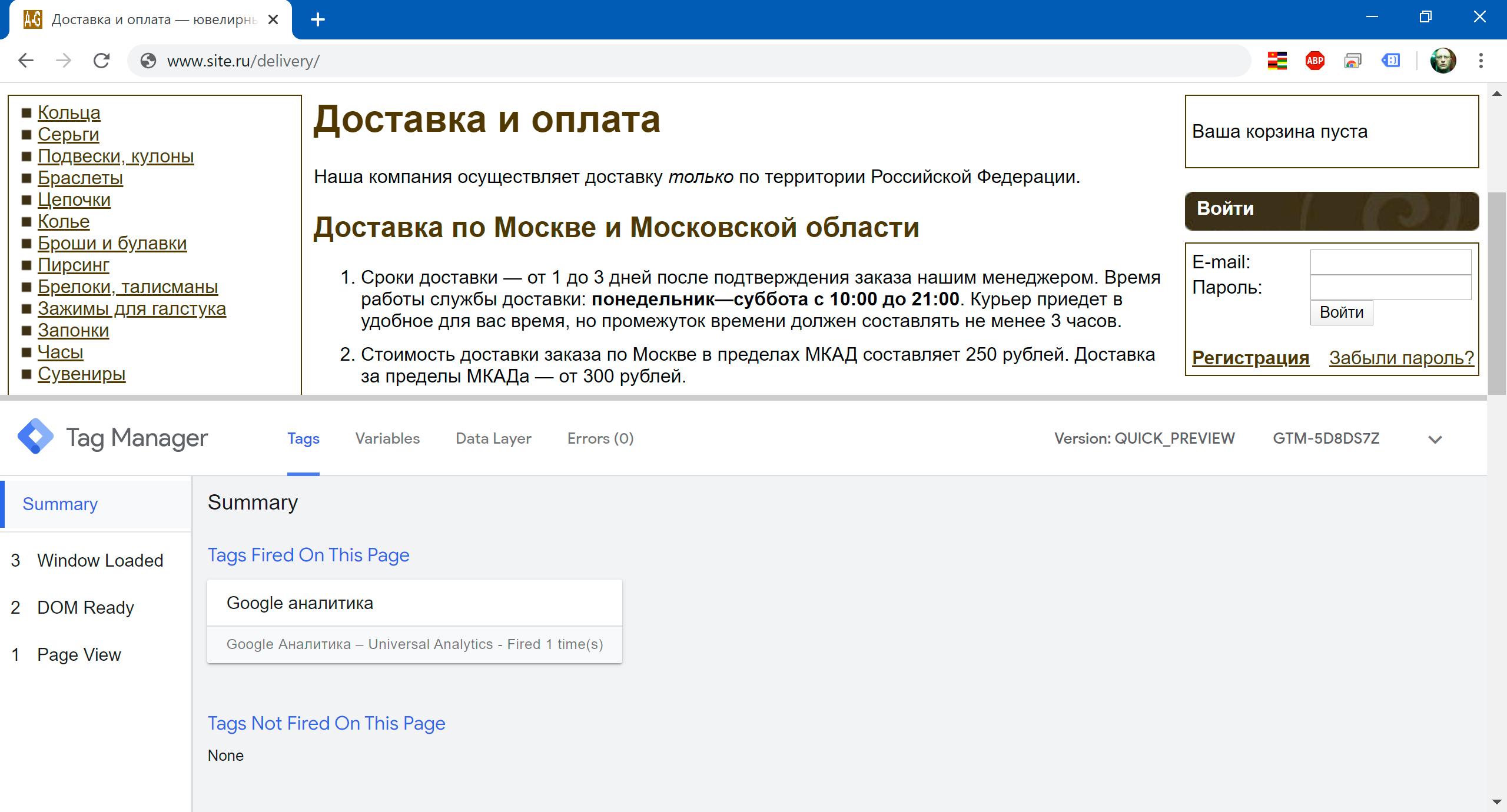
Давайте так и сделаем и перейдем на сайт http://www.site.ru. Внизу браузера будет панель Tag Manager — тег «Google аналитика» отработал один раз при загрузке страницы. Да и с нашим сайтом вроде все в порядке, ничего не сломалось.
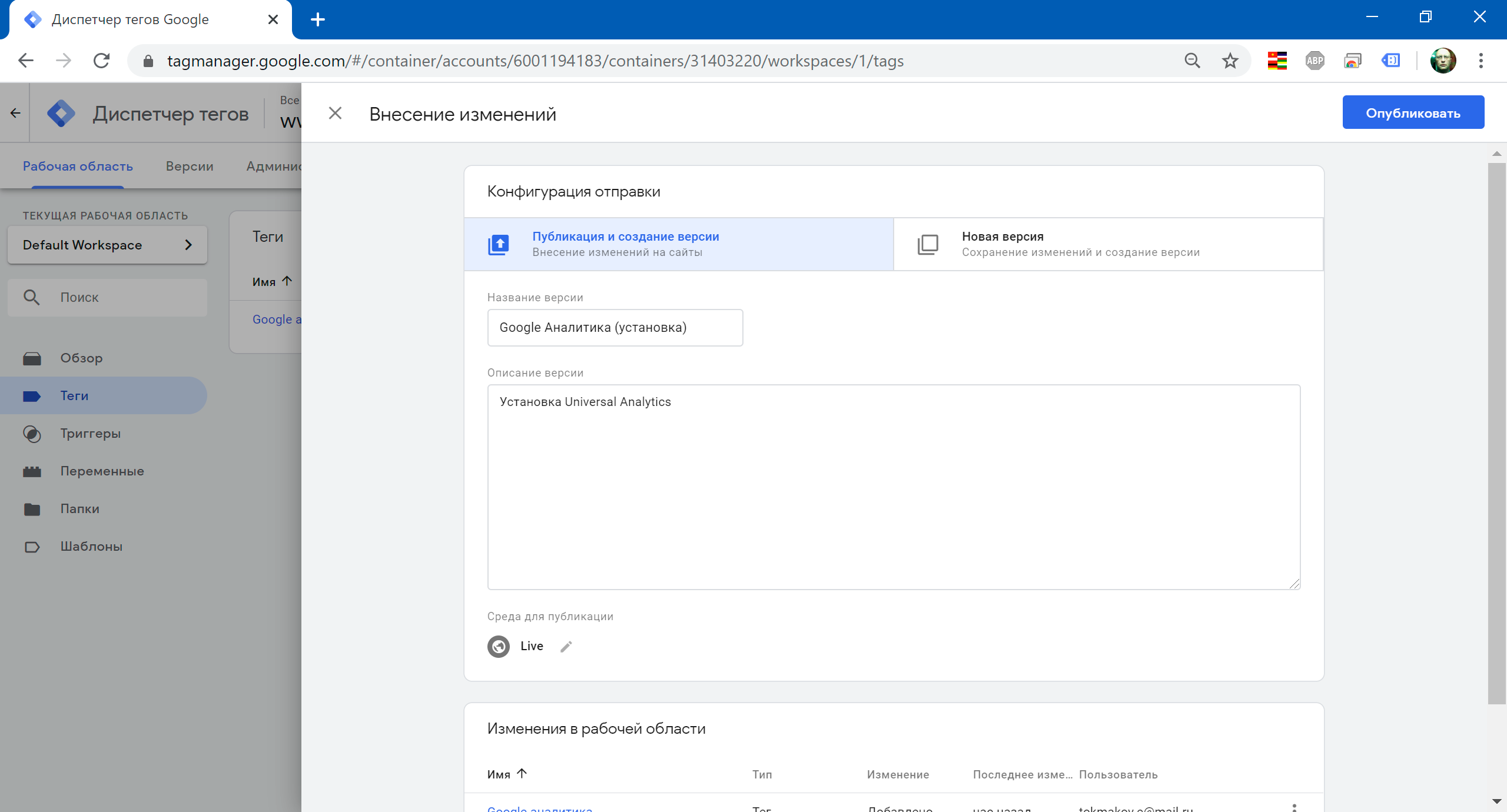
До этого момента все наши действия никак не влияли на работу сайта. Теперь, когда мы добавили новый тег в контейнер, протестировали работоспособность контейнера в текущем состоянии, настало время публикации изменений на сайте. Для этого нажимаем кнопку «Отправить» в правом верхнем углу. Здесь есть два варианта — создать новую версию контейнера + сразу ее опубликовать. Или просто создать новую версию и продолжить работу с контейнером. Мы выбираем первый вариант — создать версию и опубликовать.
И последнее — жмем кнопку «Опубликовать». Все, теперь обновленный контейнер с нашим новым тегом начнет работать на сайте.
- Установка на сайт Google Tag Manager. Часть четвертая
- Установка на сайт Google Tag Manager. Часть третья
- Установка на сайт Google Tag Manager. Часть вторая
- Источники yandex.ru/refferal и yandex.ru/organic
- Настройка Enhanced Ecommerce в Google Tag Manager
- Отказ в Яндекс.Метрика и Google Analytics
- Примеры отправки событий с gtag.js