Установка на сайт Google Tag Manager. Часть четвертая
Для практики решим три типовые задачи: отслеживание отправки простой формы, отправка события по таймеру и отправка собятия при прокрутке страницы. Это простые задачи, для их решения достаточно стандартных переменных. Но прежде посмотрим, что это такое — переменные Google Tag Manager.
Переменные
Активация тега в Google Tag Manager происходит, когда срабатывает установленный для этого тега триггер. А триггер срабатывает, когда значение какой-то переменной совпадает со значением, которое мы задали. Например, встроенная переменная Click Text будет содержать текст того элемента страницы, по которому произошел клик. Если этот текст совпадет с тем текстом, который мы задали, триггер срабатывает. И после этого активируются тег или теги, связанные с этим триггером.
Переменные представляют собой именованные сущности, которые получают конкретные значения при выполнении кода на сайте. Например
- переменная
Page URLполучает значение URL текущей страницы - переменная
Page Referrerполучает значение URL источника перехода - переменная
Click Textполучает значение текста элемента, по которому кликнули - переменная
Click URLполучает значение атрибутаhrefссылки, по которой кликнули
Отправка формы
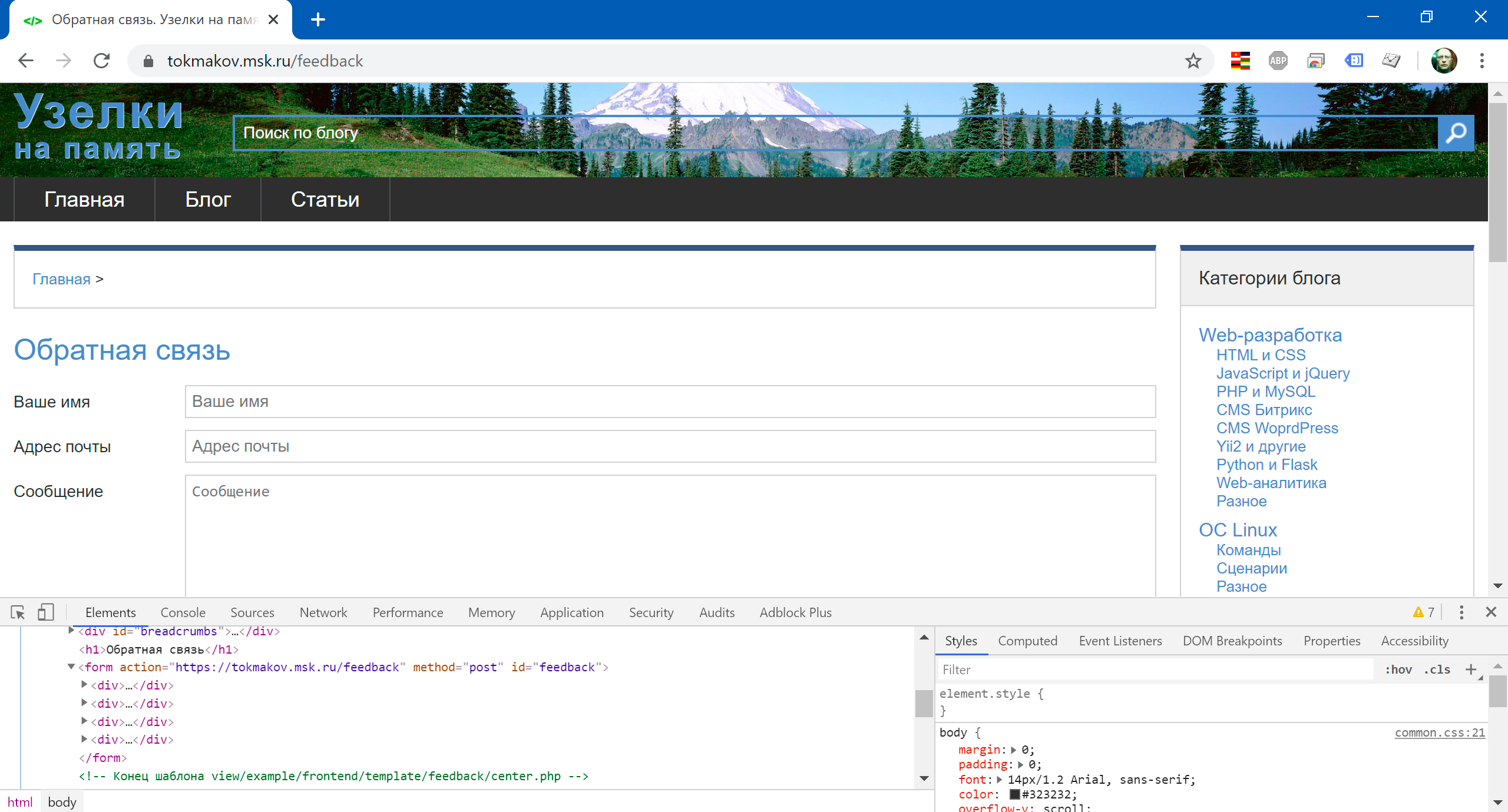
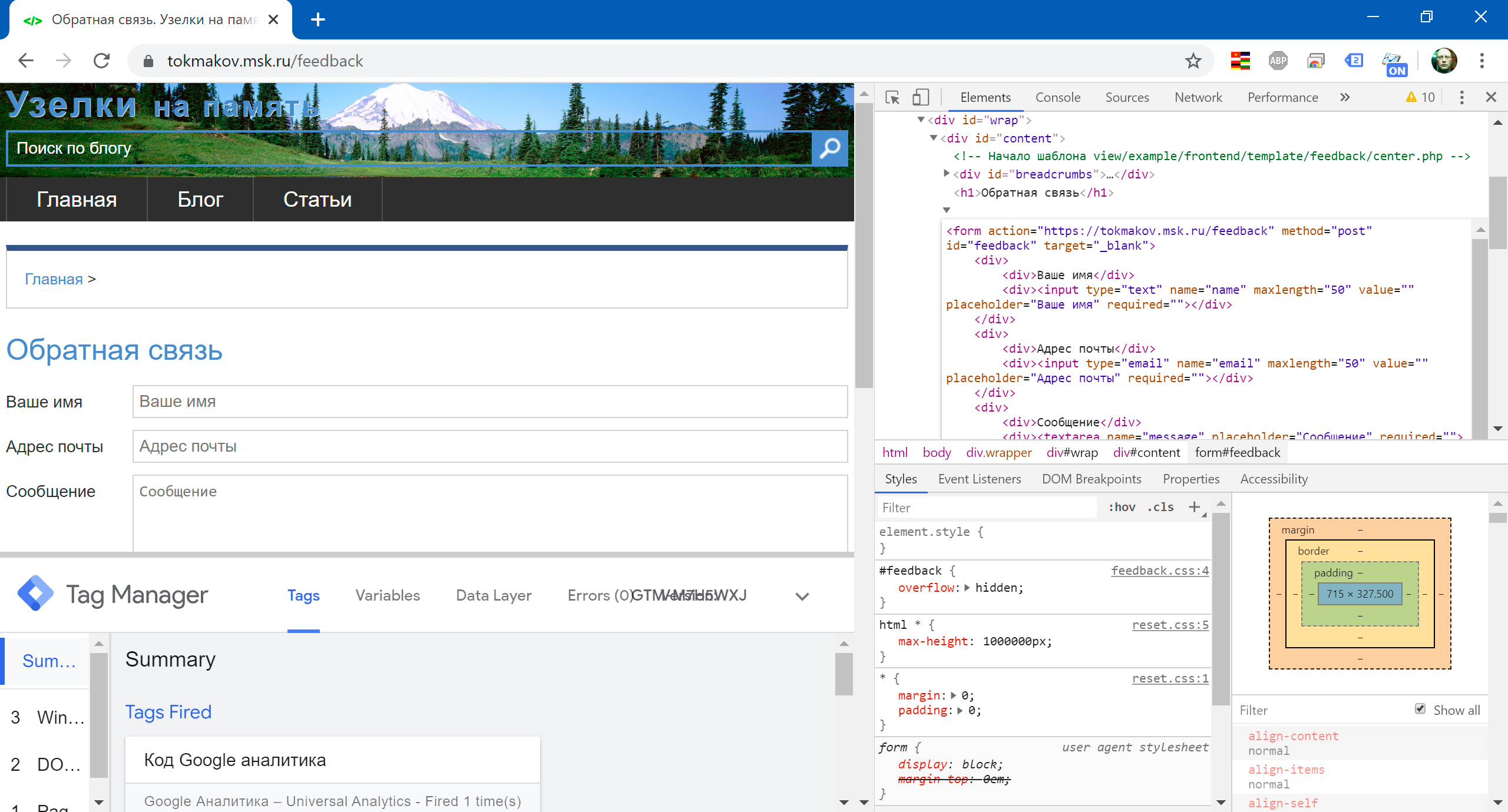
Итак, есть форма обратной связи, с уникальным идентификатором #feedback элемента <form>, располженная на странице /feedback:
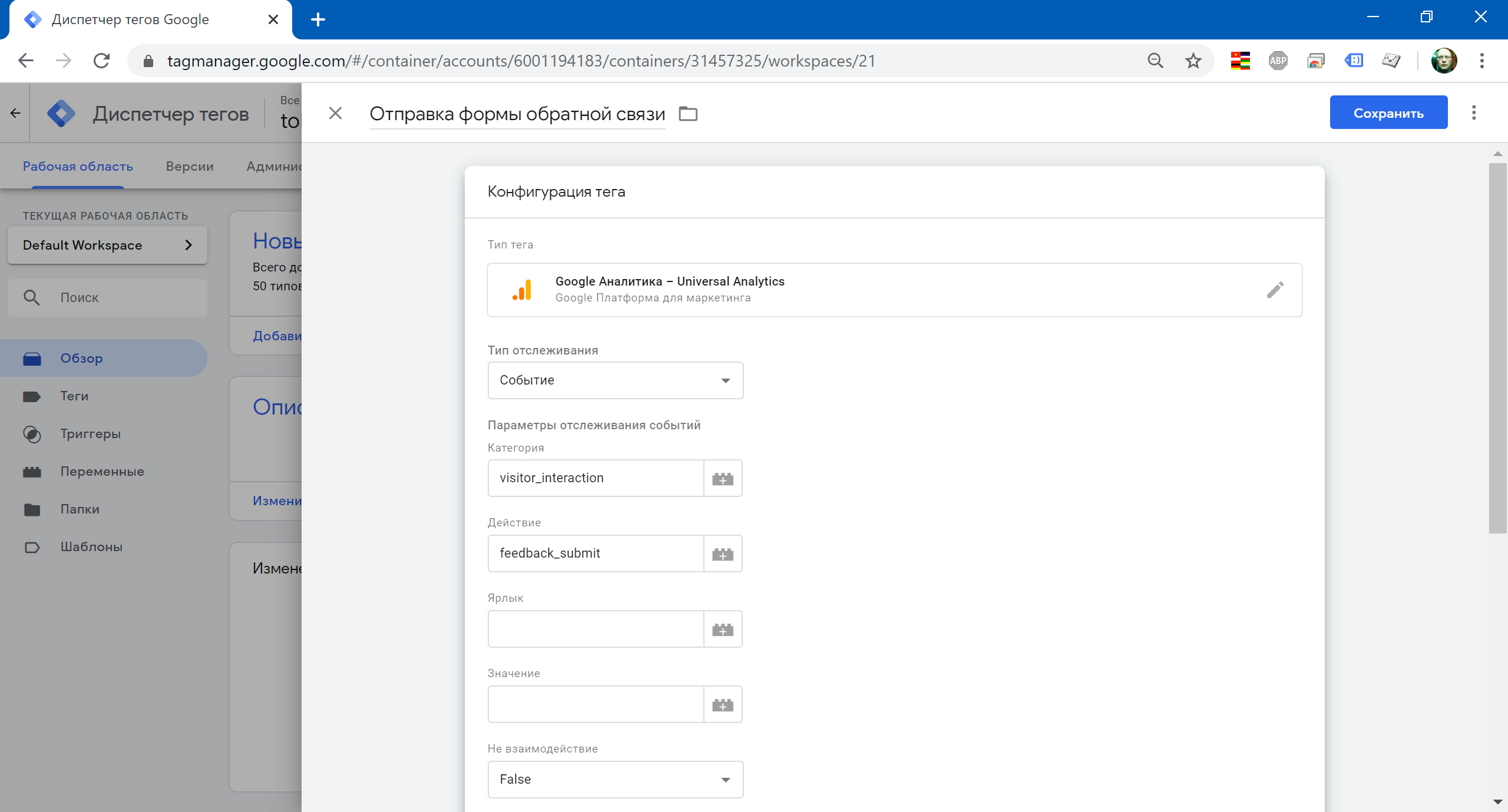
Создаем новый тег, тип тега — «Google Аналитика — Universal Analytics», тип отслеживания — событие. Задаем категорию и действие, которые потом используем для создания цели. Далее можем либо использовать нашу переменную {{UA_SETTINGS}} с настройками Google Analytics, либо включить переопределение и задать идентификатор отслеживания вручную.
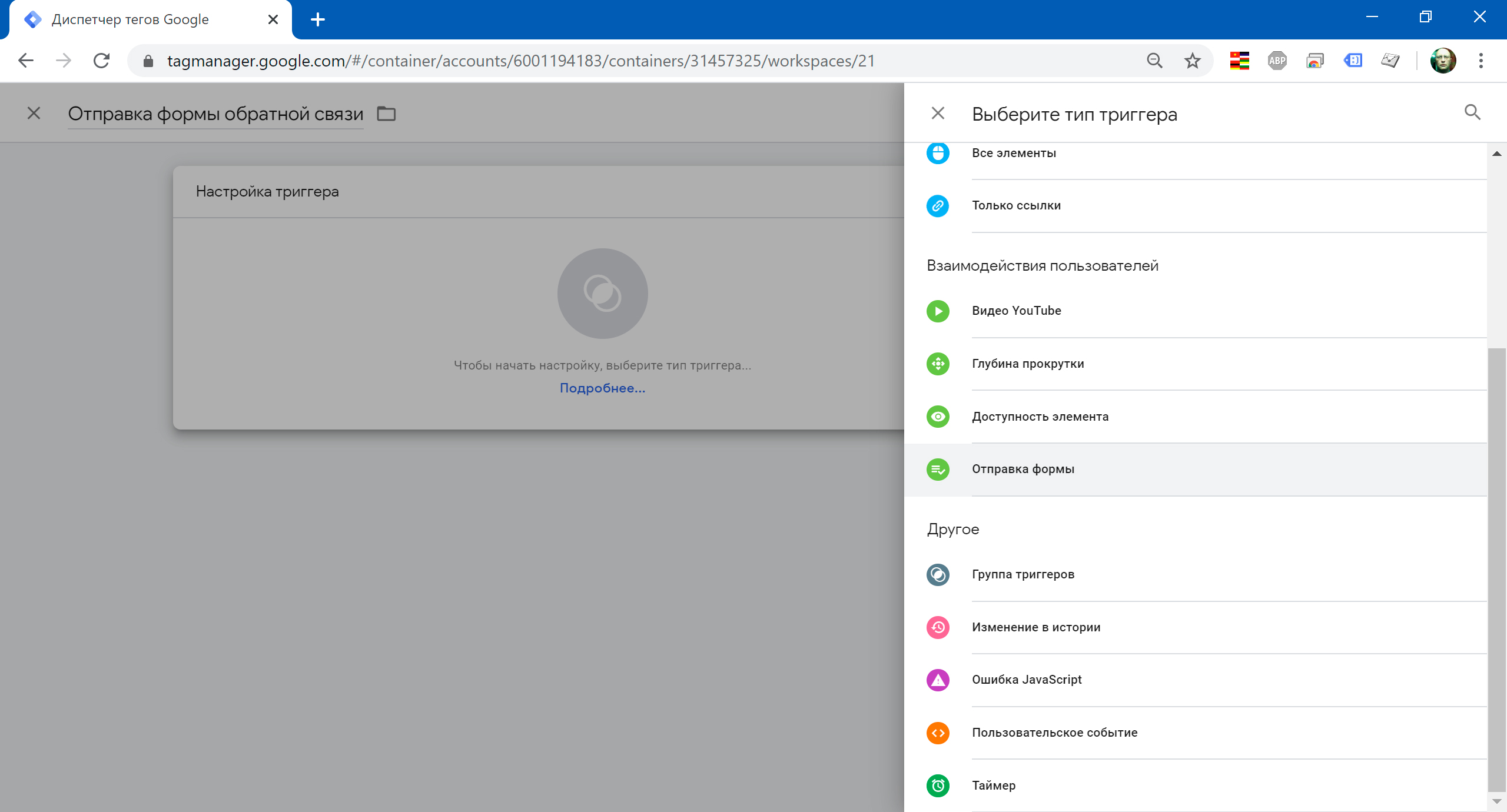
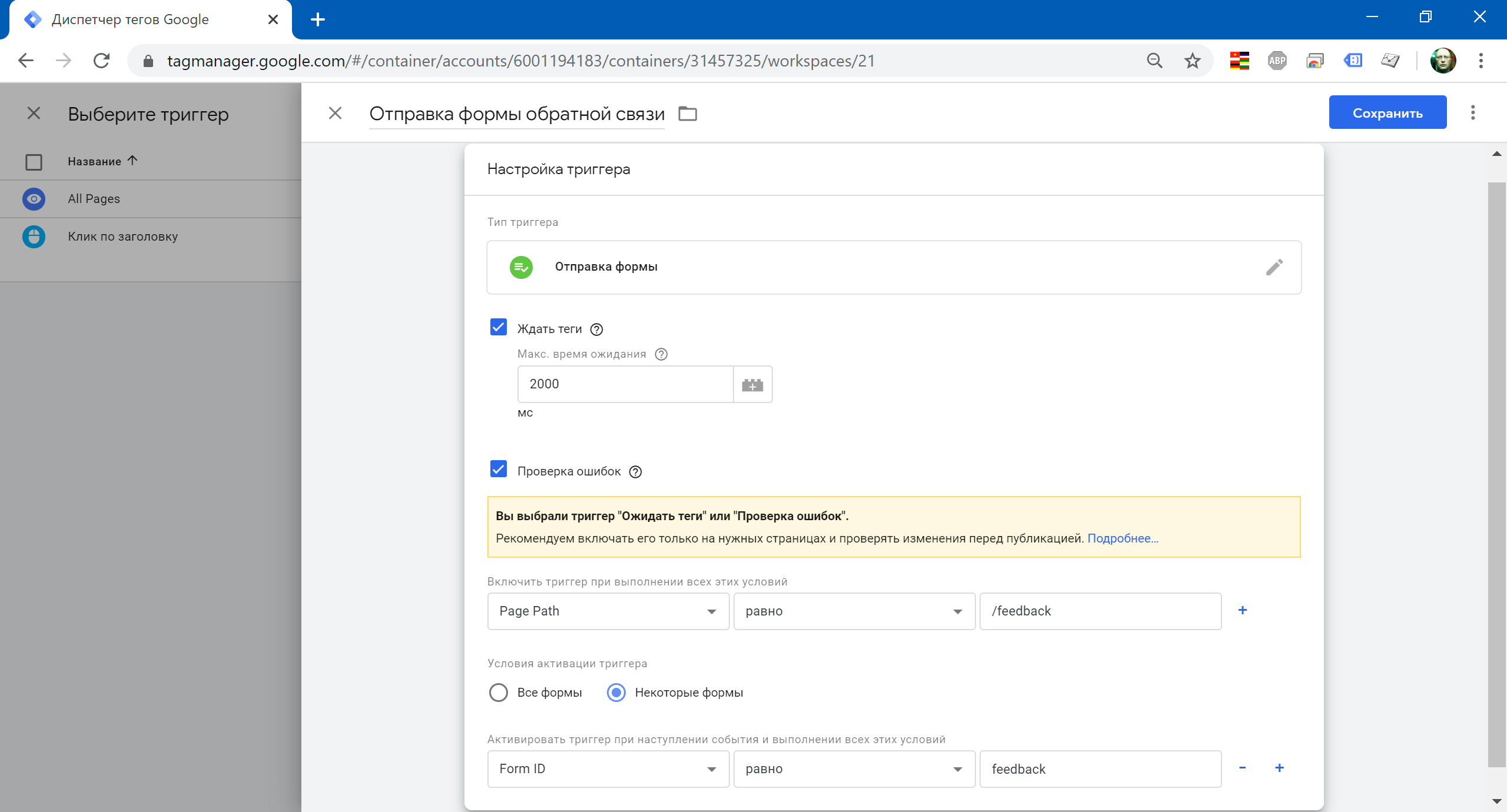
Теперь настроим триггер, тип триггера — отправка формы, отмечаем checkbox «Ждать теги» — это нужно, чтобы отправка формы не произошла раньше, чем будет активирован тег(и), связанный с этим триггером. Кроме того, отмечаем checkbox «Проверка ошибок» — это нужно, чтобы триггер не срабатывал, когда форма содержит ошибки и не может быть отправлена. Т.е. пользователь заполнил форму, но не заполнил обязательное поле, кликнул «Отправить» — но вместо отправки ему будет подсвечено красным обязательное поле, которое он пропустил.
Нам нужно, чтобы триггер срабатывал на отправку не всех форм на сайте, а только одной — поэтому выбираем «Некоторые формы». И указываем, что значение переменной Form ID должно быть равно feedback.
Дальше включаем режим предварительного просмотра и переходим на сайт, на страницу с формой. Здесь мне пришлось пойти на ухищрение, чтобы проверить активацию тега. Данные формы отправляются на себя, так что страница перезагружается и нельзя увидеть, был ли активирован тег. Так что в консоли разработчика редактируем элемент <form>, добавляя атрибут target со значением _blank.
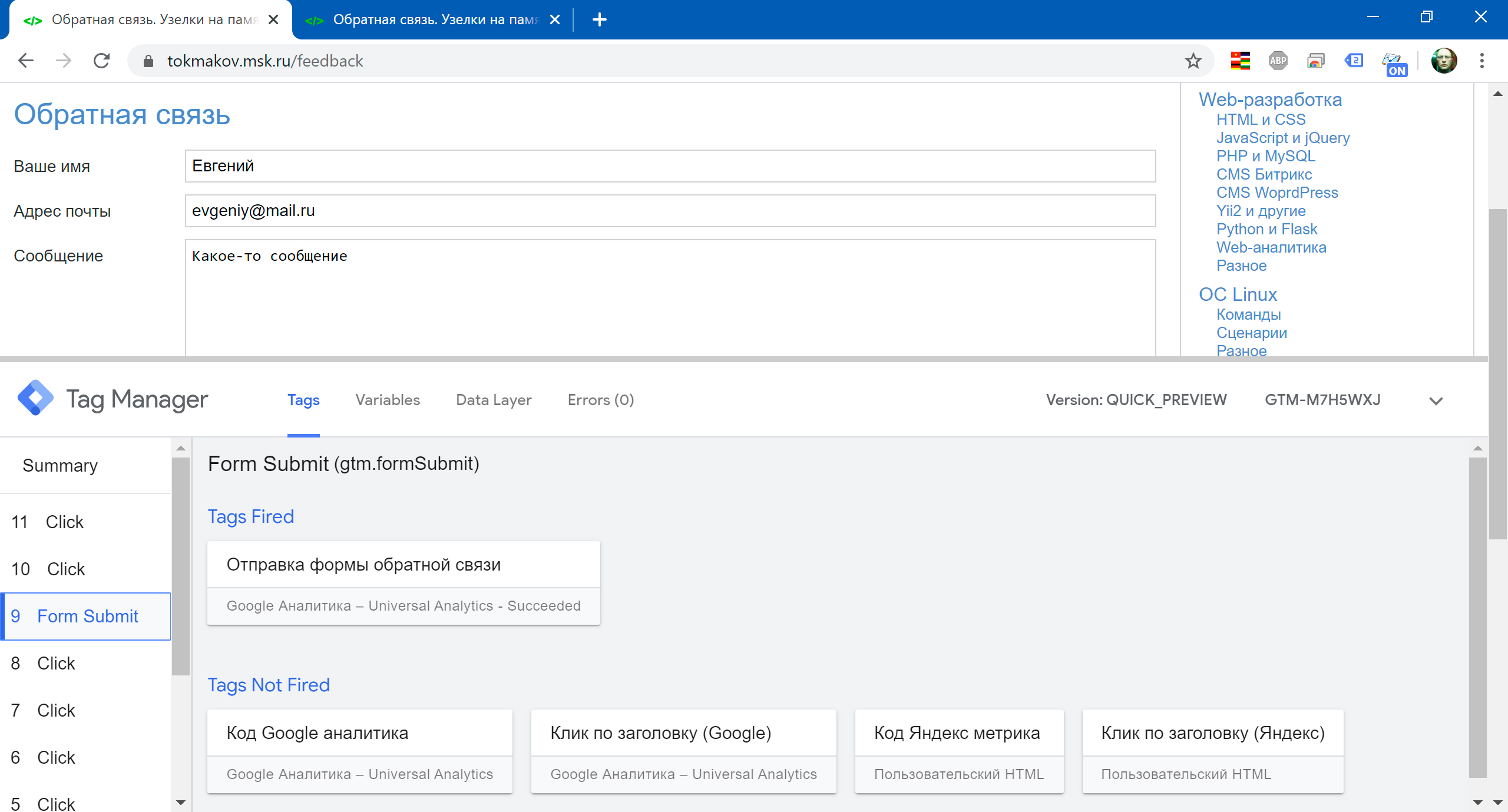
Результаты отправки формы открываются в новой вкладке, а на старой мы можем видеть, что тег «Отправка формы обратной связи» успешно отработал.
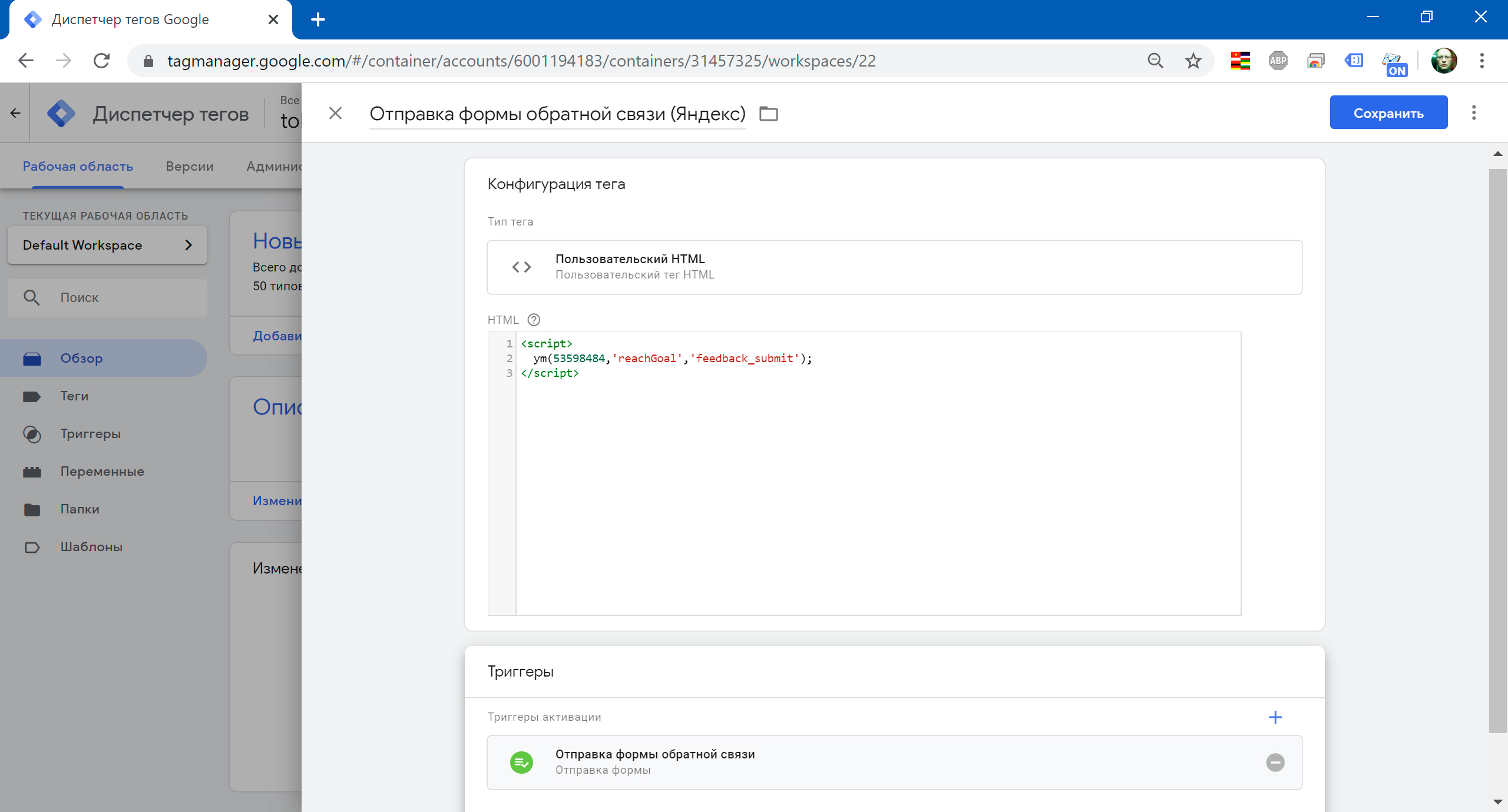
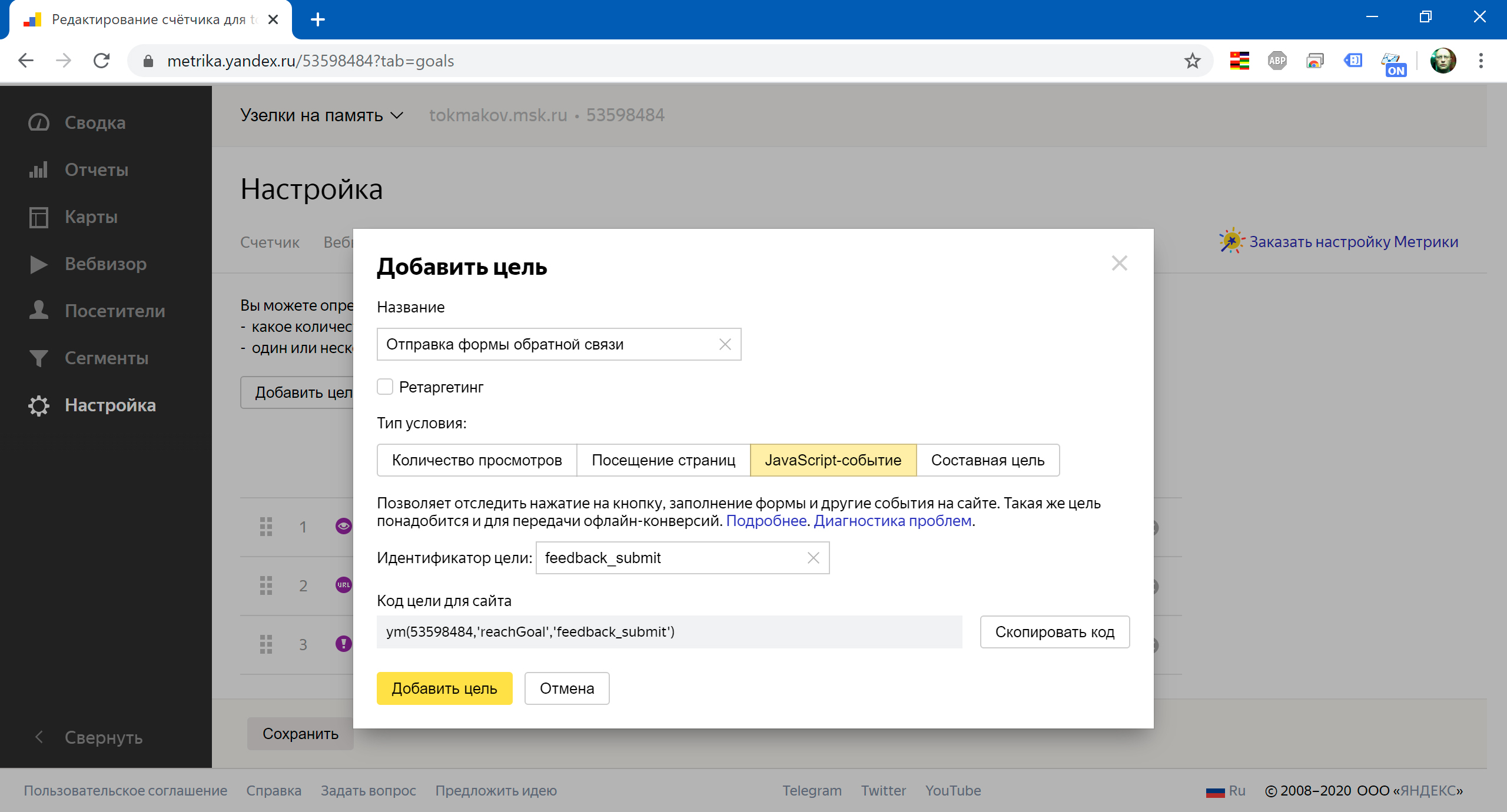
Осталось еще настроить отправку события в Яндекс.Метрика и настроить цели. Мы это уже проделывали несколько раз, так что подробно описывать не буду — только несколько снимков экранов:
Прокрутка страницы
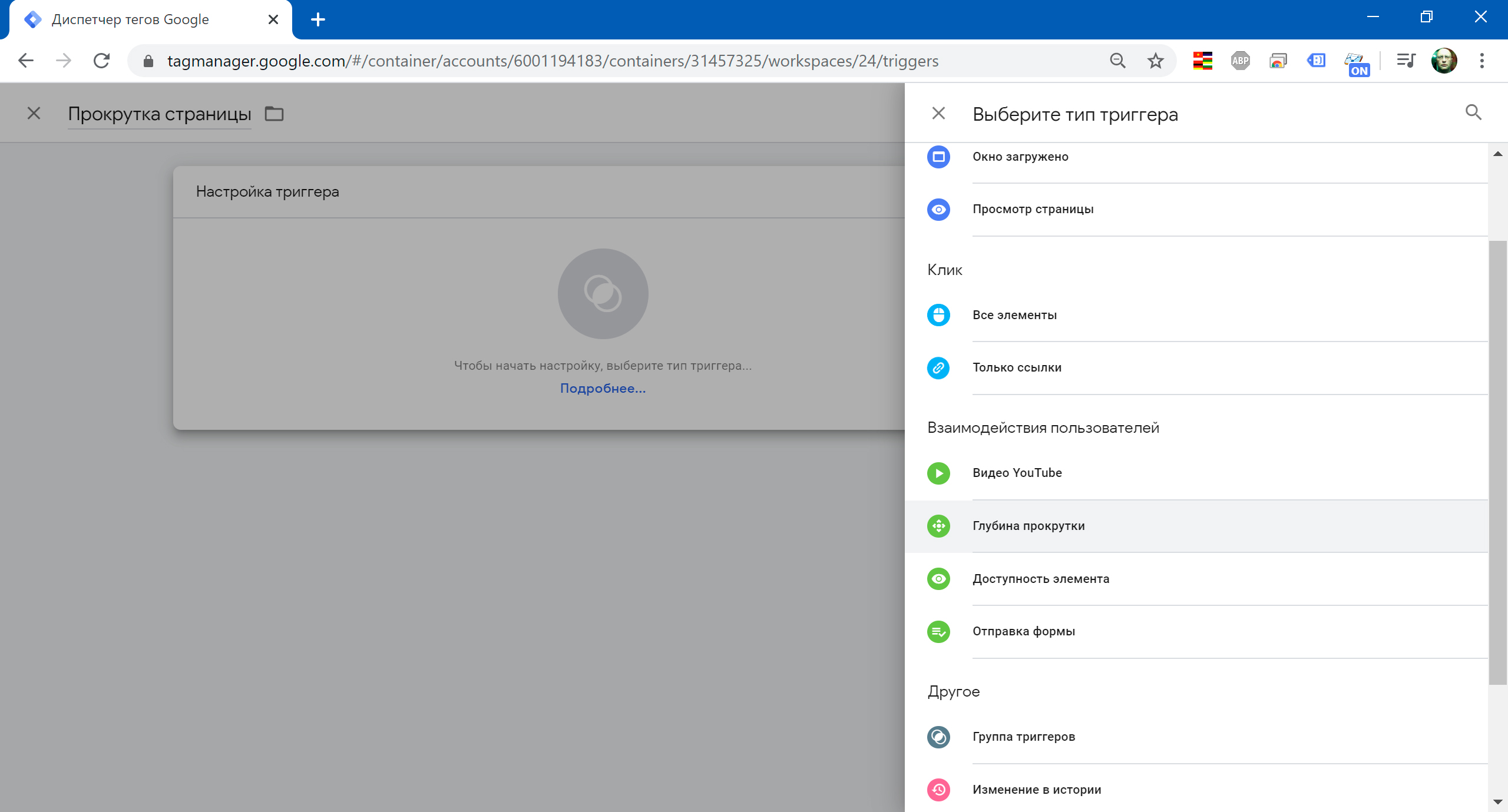
Сначала создаем триггер, как нетрудно догадаться, тип триггера — «Глубина прокрутки». Будем отслеживать два значения — 50% и 100%.
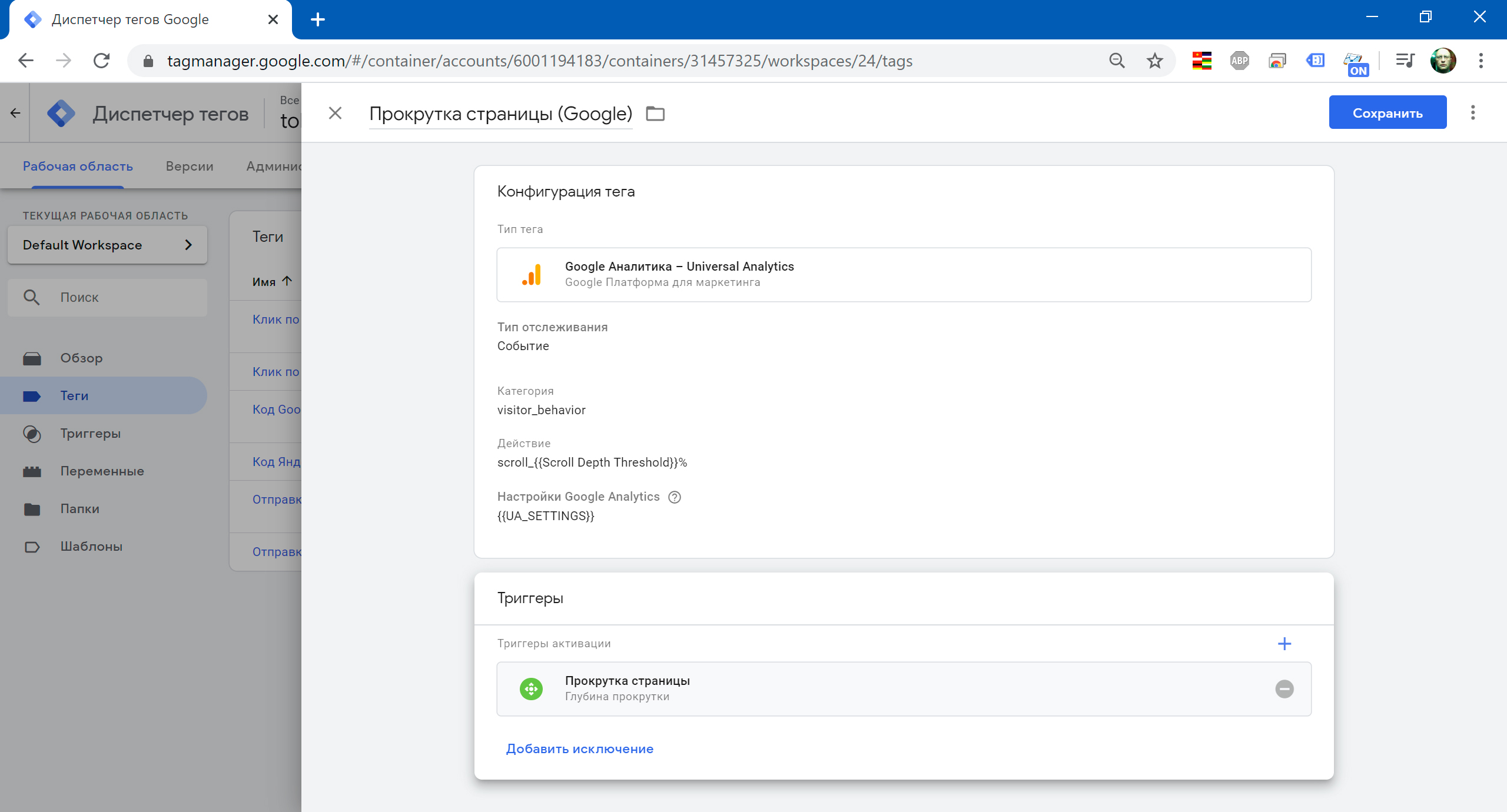
Создаем тег для отправки события в Google Analytics, тип тега — «Google Аналитика — Universal Analytics», тип отслеживания — событие. В качестве действия задаем значение scroll_{{Scroll Depth Threshold}}%, что будет означать передачу значений scroll_50% и scroll_100%. Код отслеживания у нас в переменной {{UA_SETTINGS}} — чтобы GTM знал, какому счетчику отправлять событие.
Теперь создаем тег для отправки события в Яндекс.Метрика:
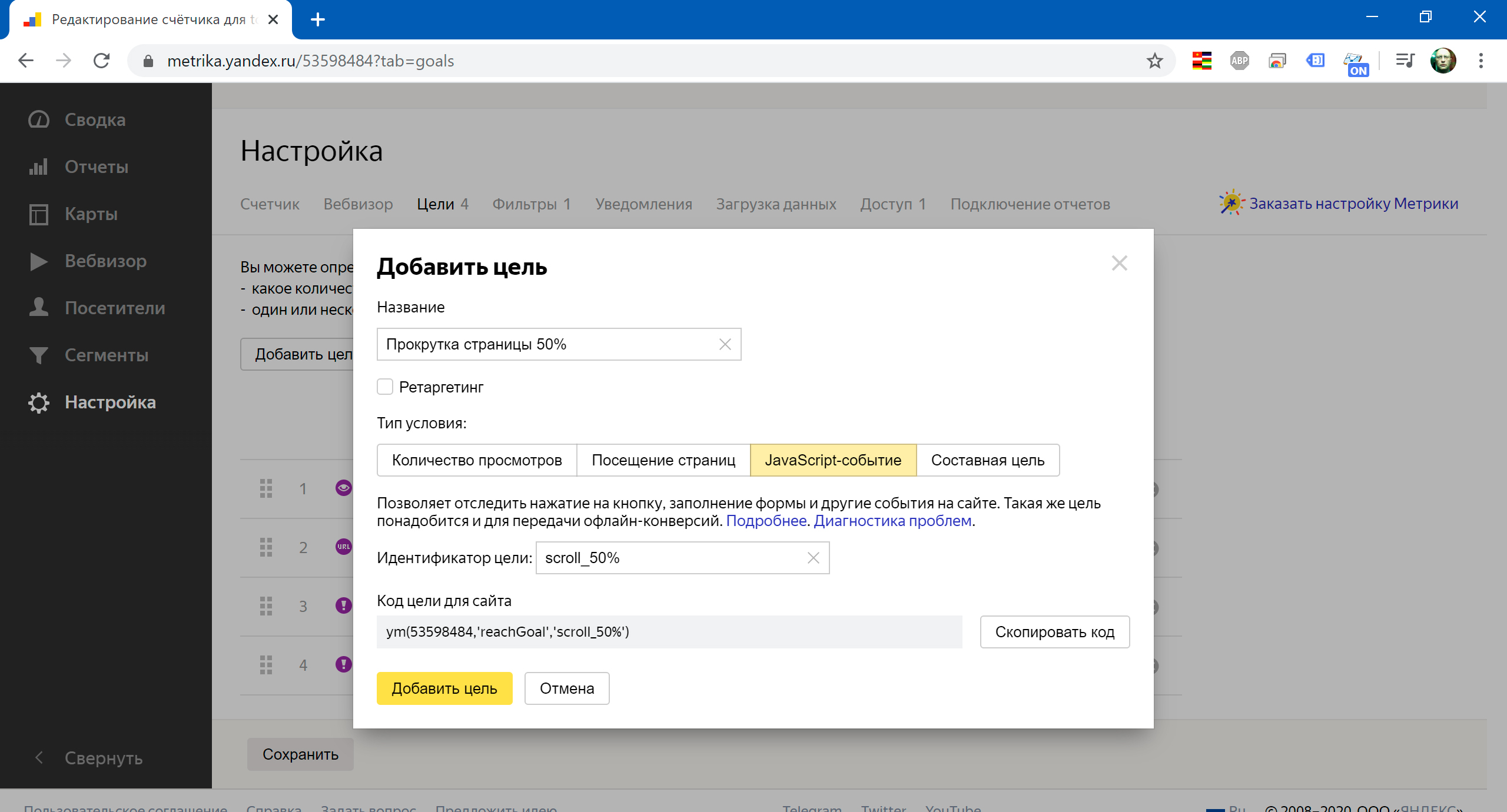
Настраиваем в Яндекс.Метрика две цели — «Прокрутка страницы 50%» и «Прокрутка страницы 100%»:
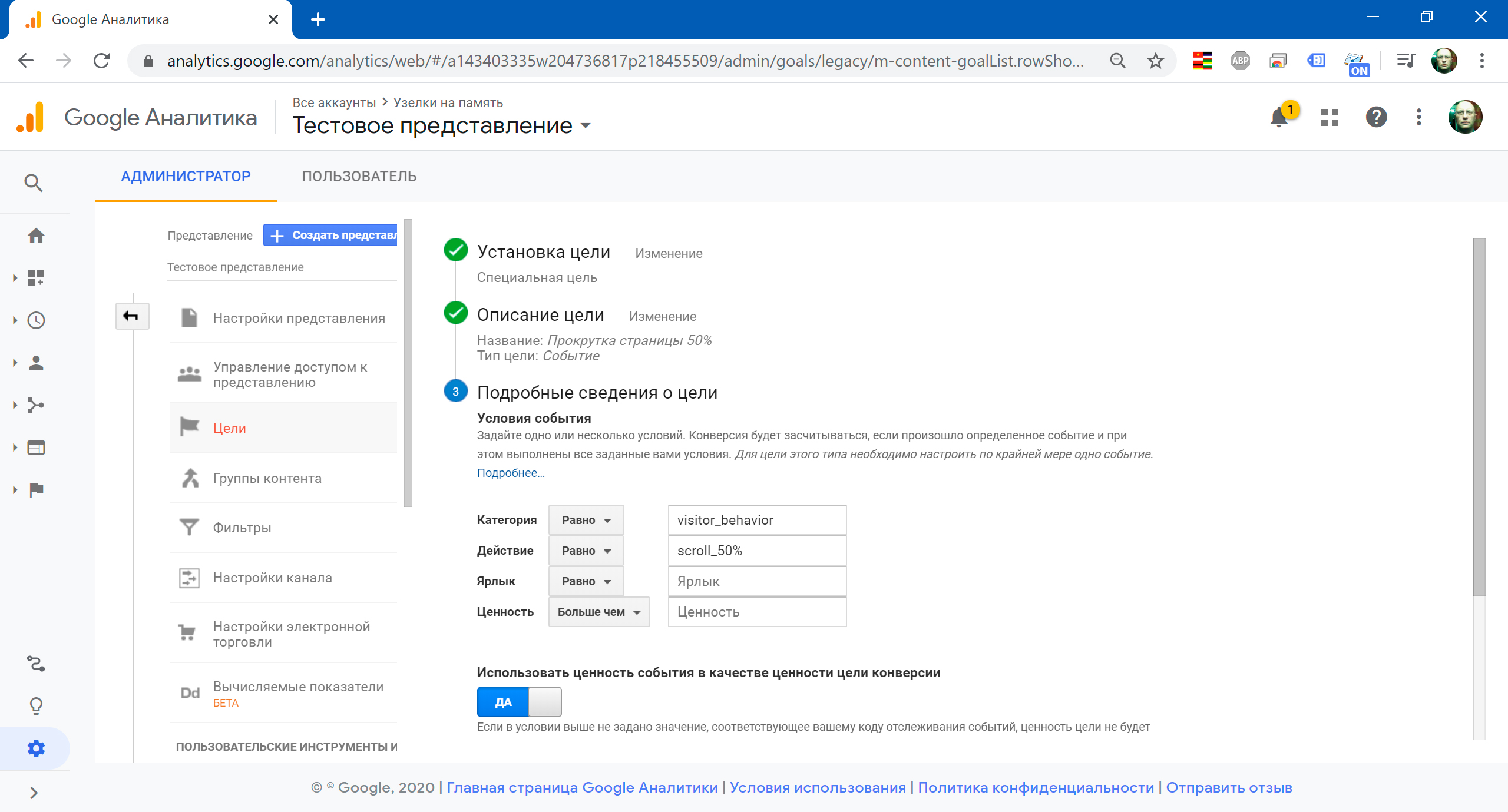
Настраиваем в Google Analytics две цели — «Прокрутка страницы 50%» и «Прокрутка страницы 100%»:
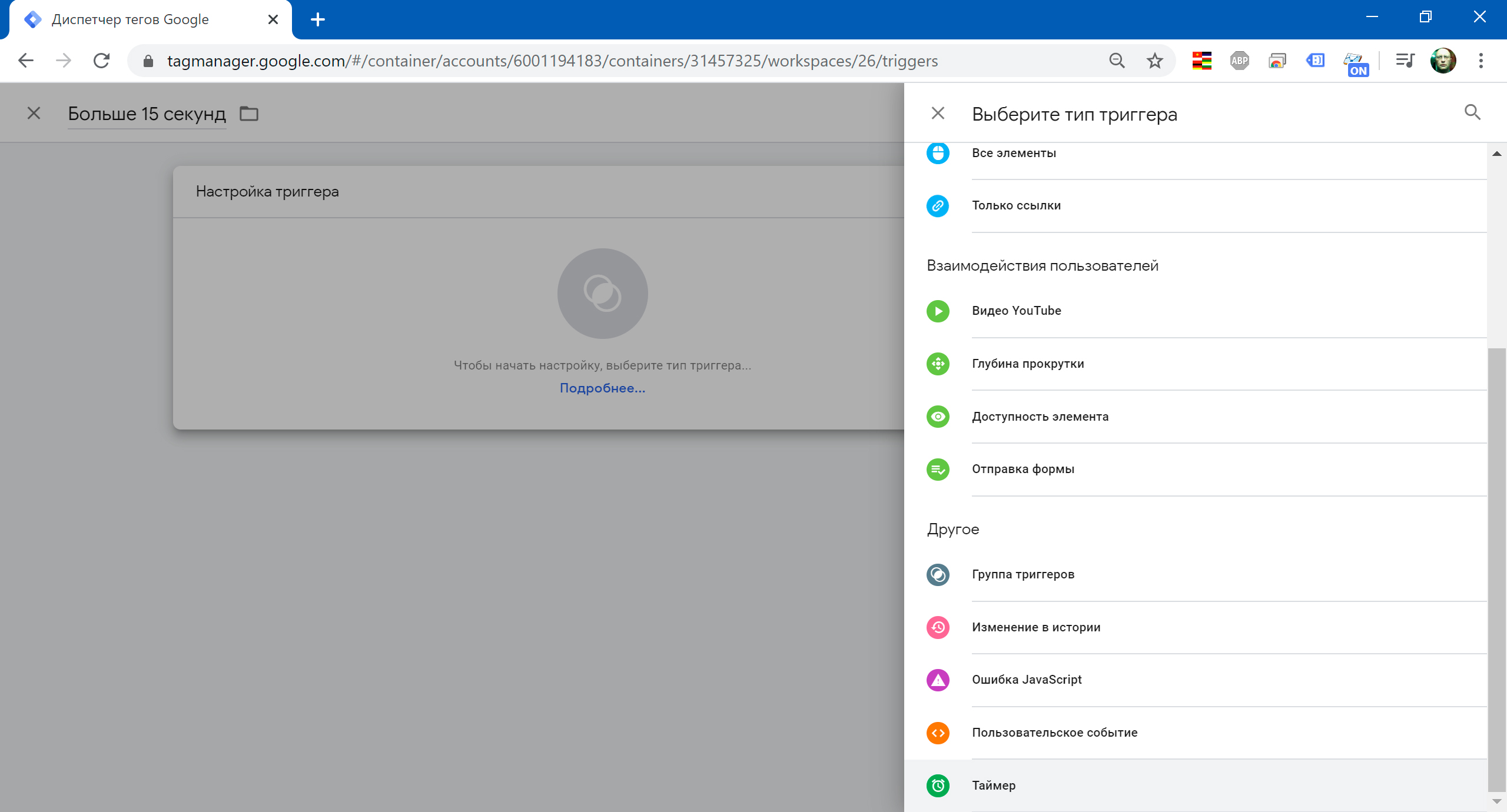
Отправка по таймеру
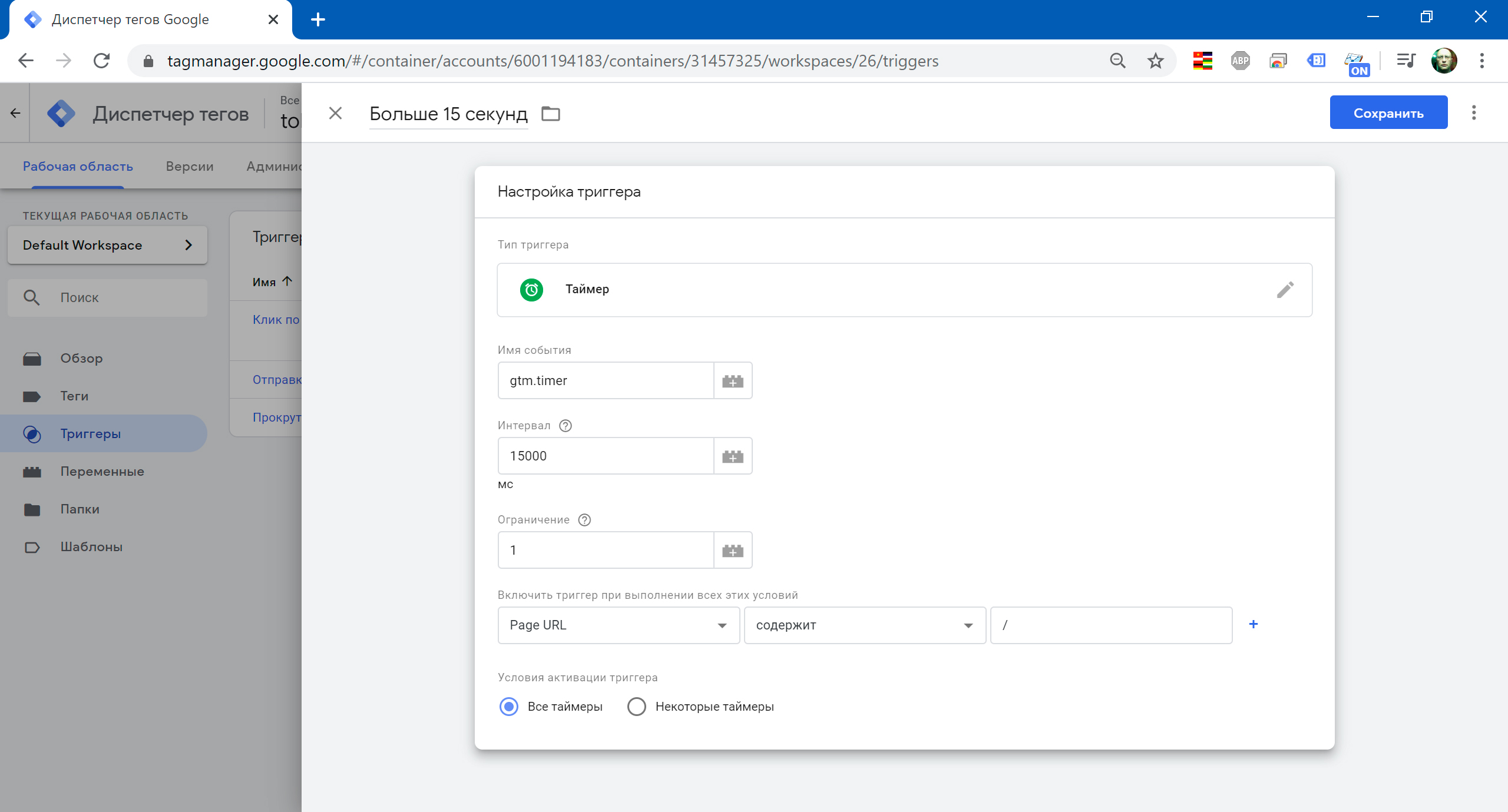
Создаем новый триггер, тип триггера — «Таймер», интервал 15000 мс (15 секунд), ограничение — отправлять событие только один раз. Таймер будет срабатывать на всех страницах, поэтому задаем условие, что переменная Page URL содержит /.
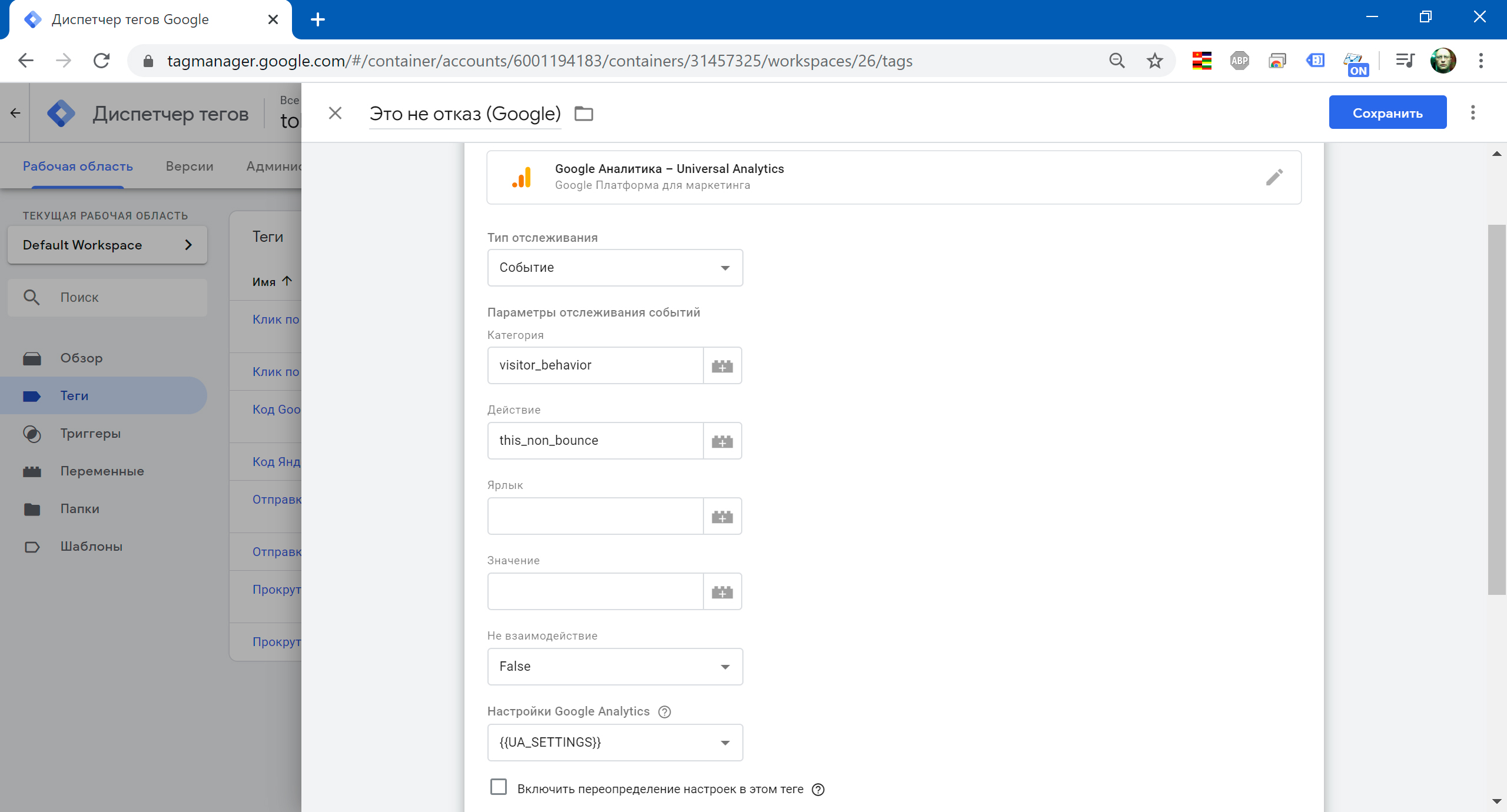
Теперь создаем тег для отправки события в Google Analytics, триггер — тот, который создали на предыдущем шаге:
Если поле «Не взаимодействие» оставить в значении False, то просмотр всего одной страницы без взаимодействий, уже не будет считаться в отказом Google Analytics (как и в Яндекс.Метрика). Спустя какое-то время, можно будет заметить, что показатель отказов в Analytics снизился, и стал примерно равен показателю отказов в Метрике.
- Установка на сайт Google Tag Manager. Часть третья
- Установка на сайт Google Tag Manager. Часть вторая
- Установка на сайт Google Tag Manager. Часть первая
- Источники yandex.ru/refferal и yandex.ru/organic
- Настройка Enhanced Ecommerce в Google Tag Manager
- Отказ в Яндекс.Метрика и Google Analytics
- Примеры отправки событий с gtag.js