Установка на сайт Google Tag Manager. Часть вторая
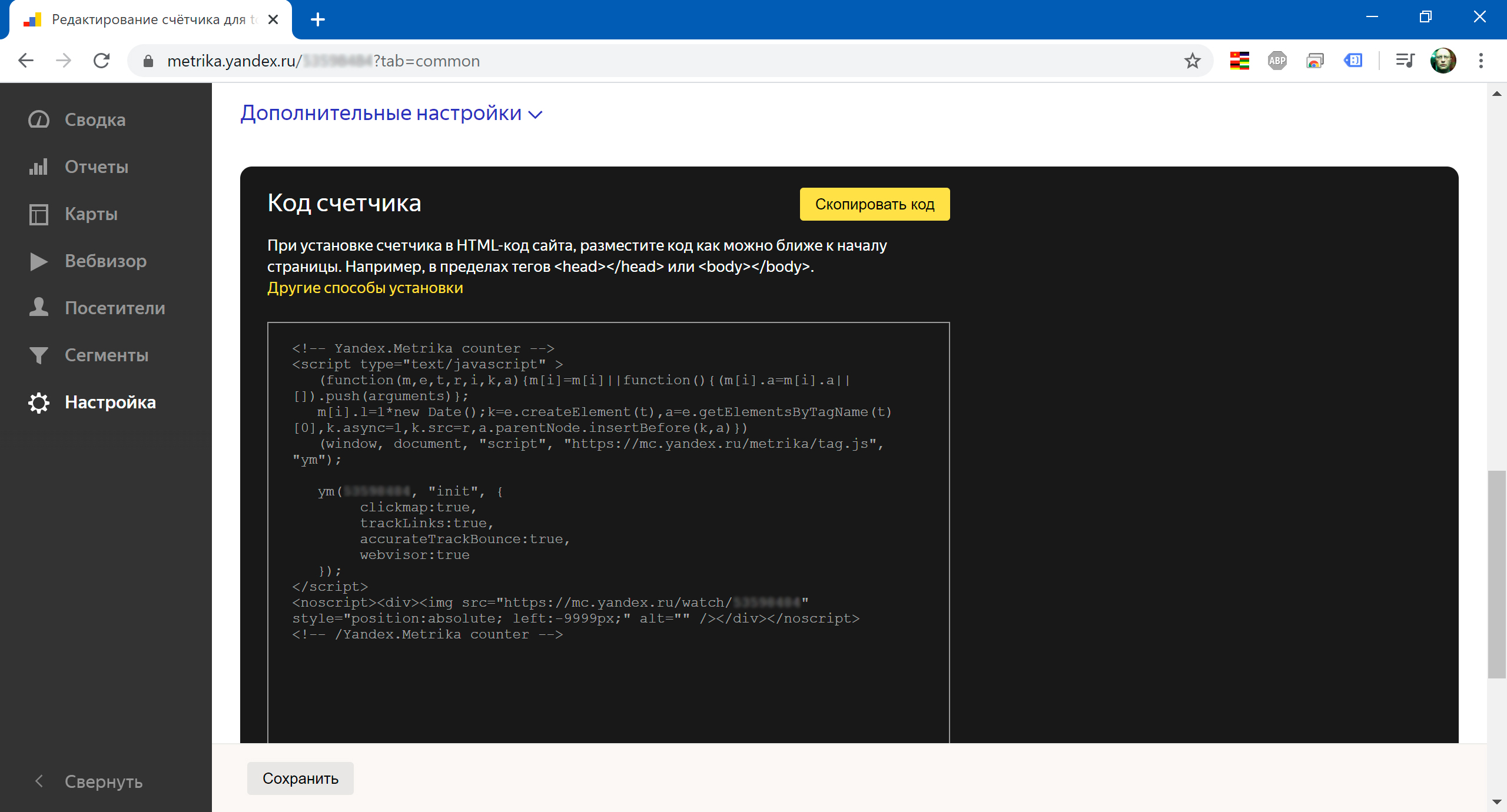
Код Google Analytics установили, теперь установим код Яндекс.Метрика. Для этого переходим в настройки Яндекс.Метрика, выбираем нужные настройки, копируем код счетчика в буфер.
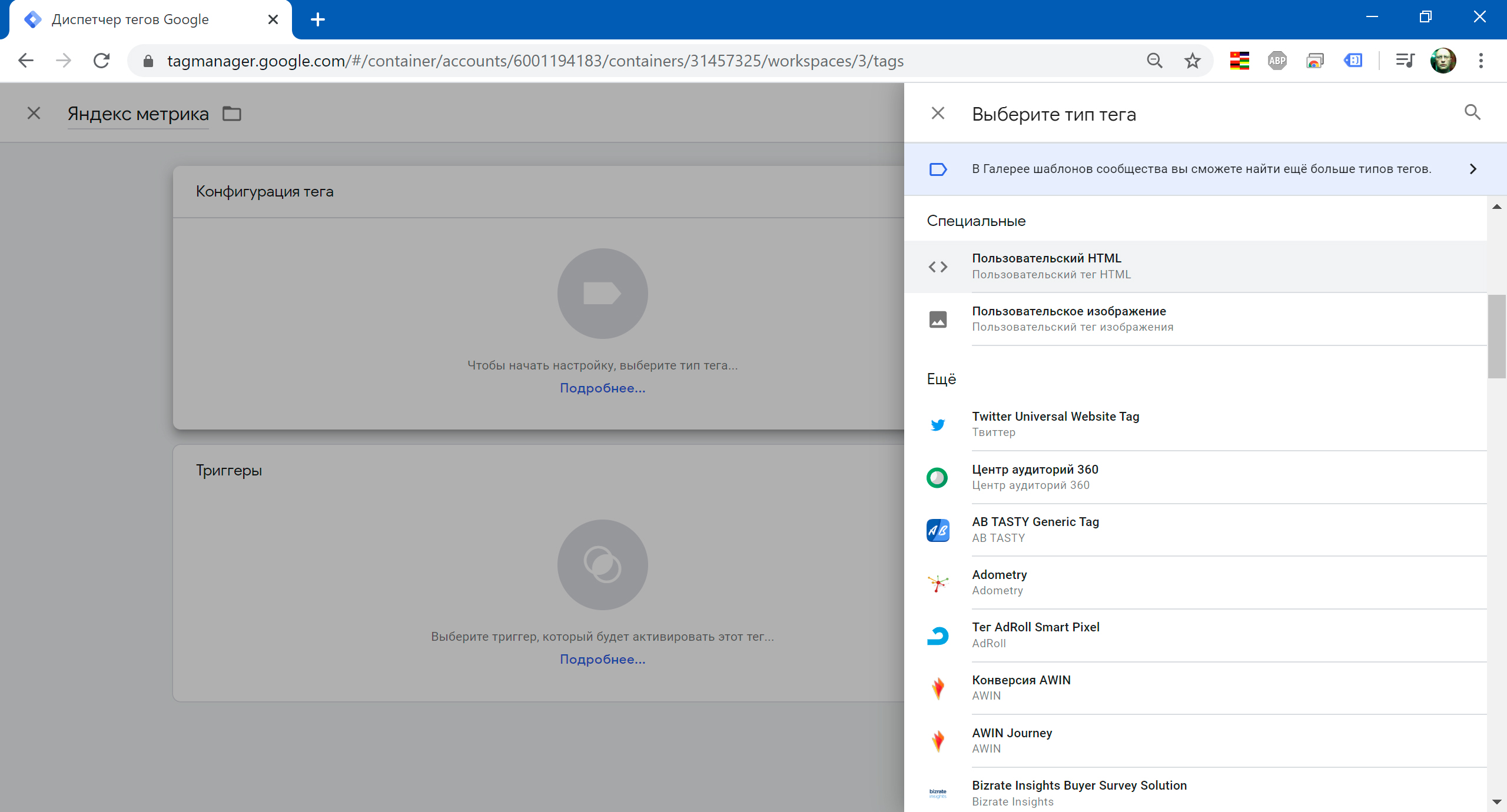
После этого переходим на сайт Google Tag Manager и создаем новый тег для нашего контейнера. Тип тега — «Пользовательский HTML»:
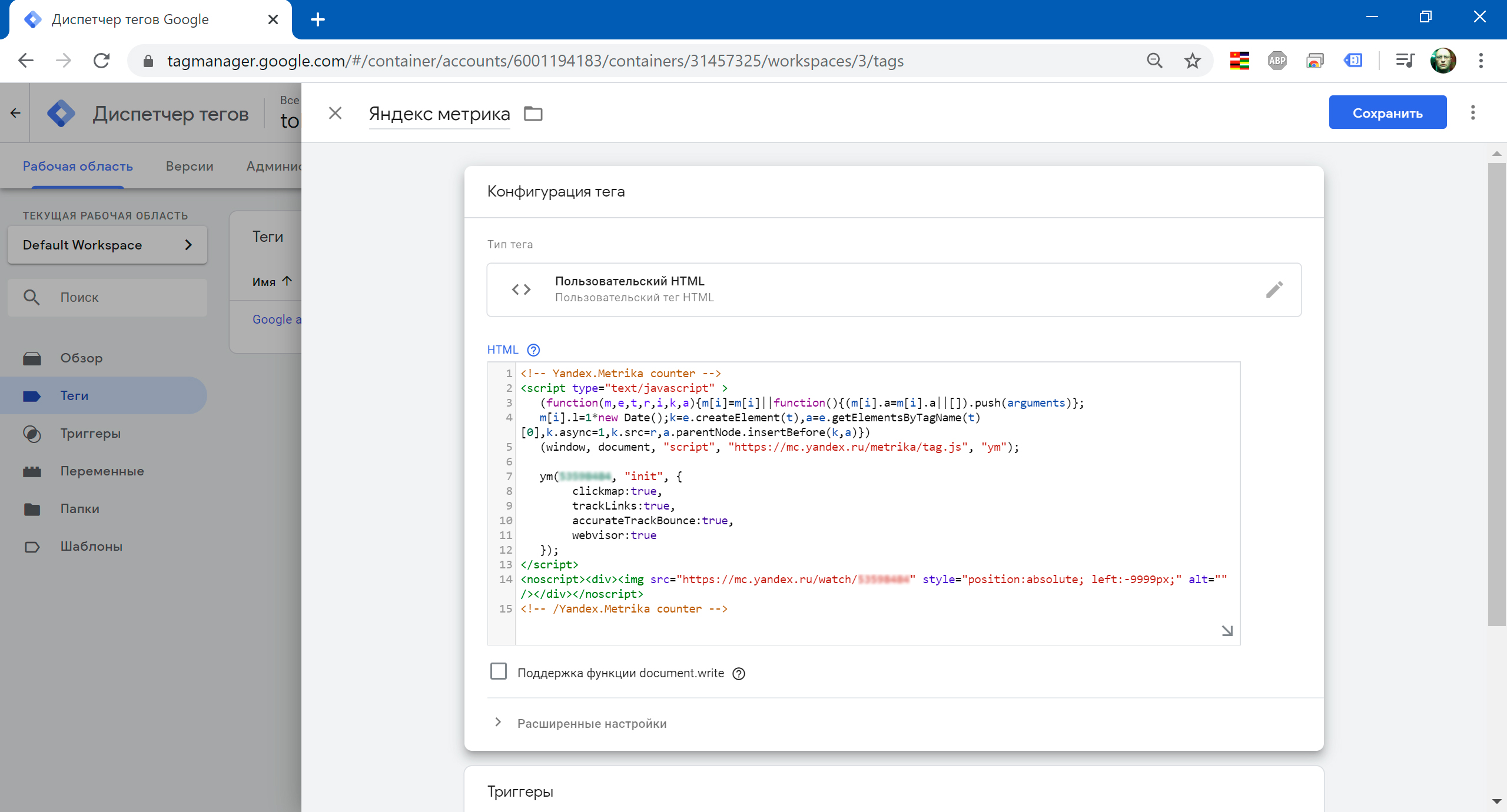
Вставляем из буфера обмена скопированный код счетчика Яндекс в поле ввода:
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date();k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym"); ym(12345678, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true, webvisor:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/12345678" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
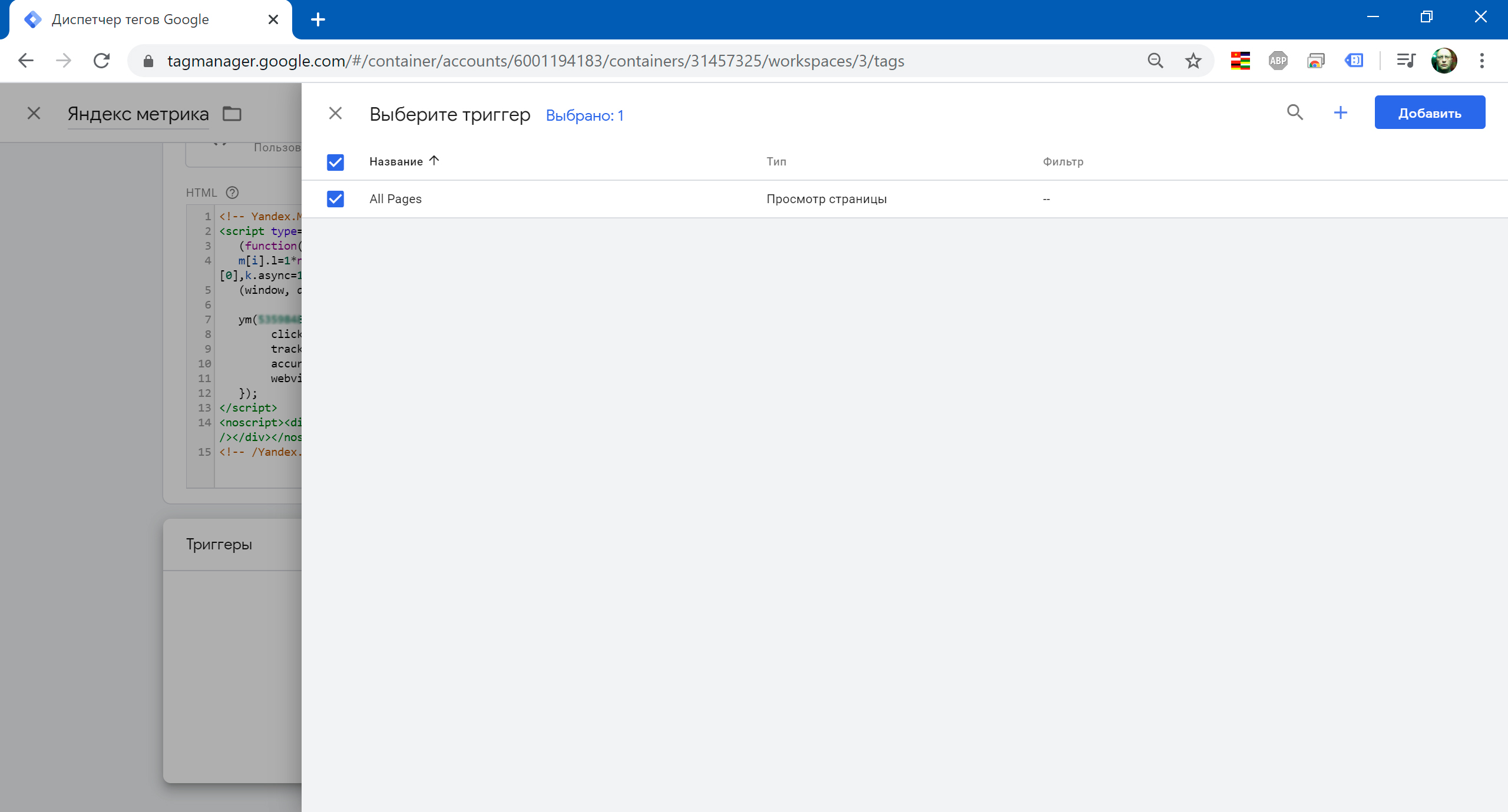
Триггер задаем — «All pages», потому что код метрики должен отрабатывать на всех страницах сайта:
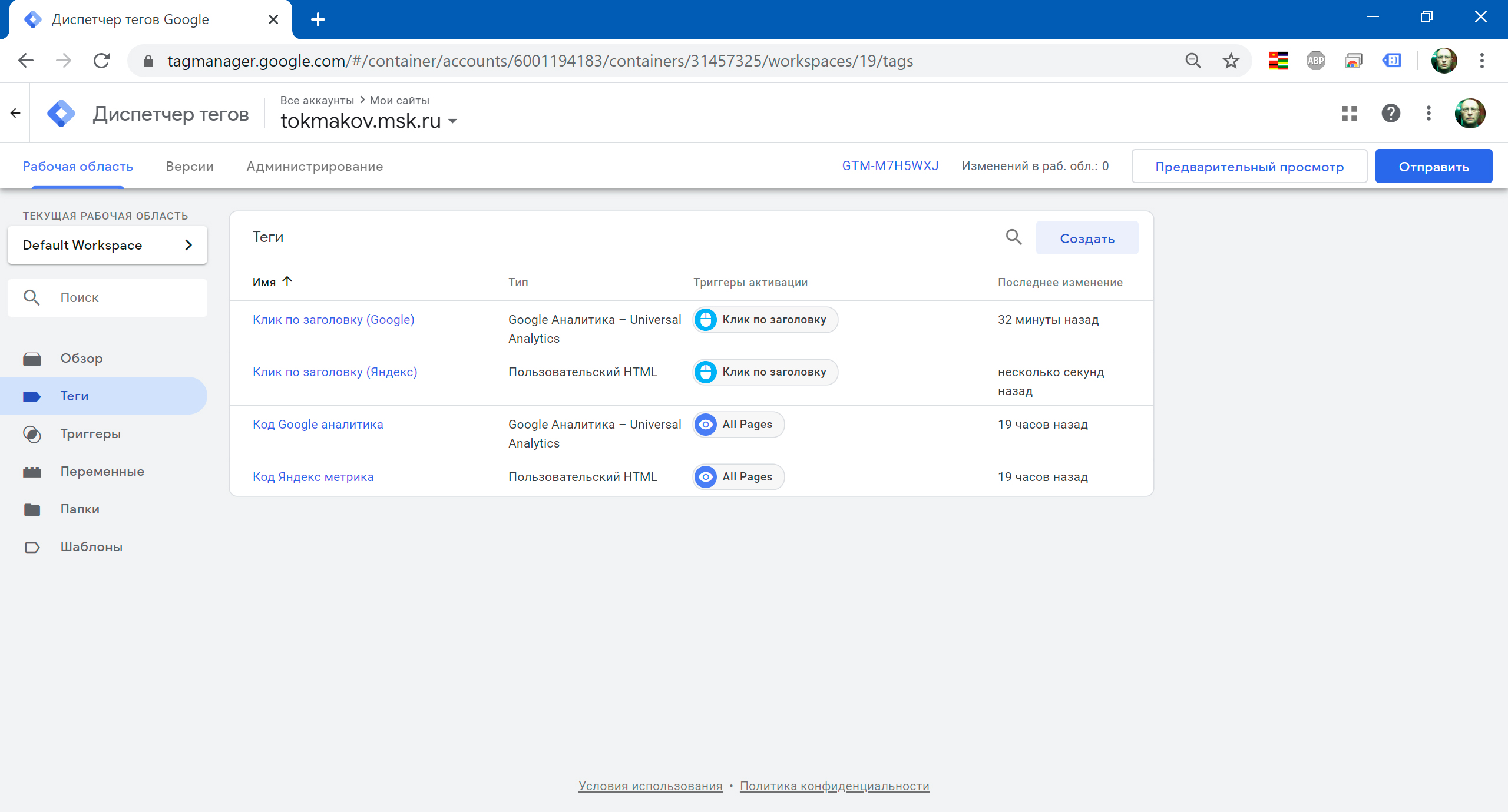
И вот что у нас получилось в итоге:
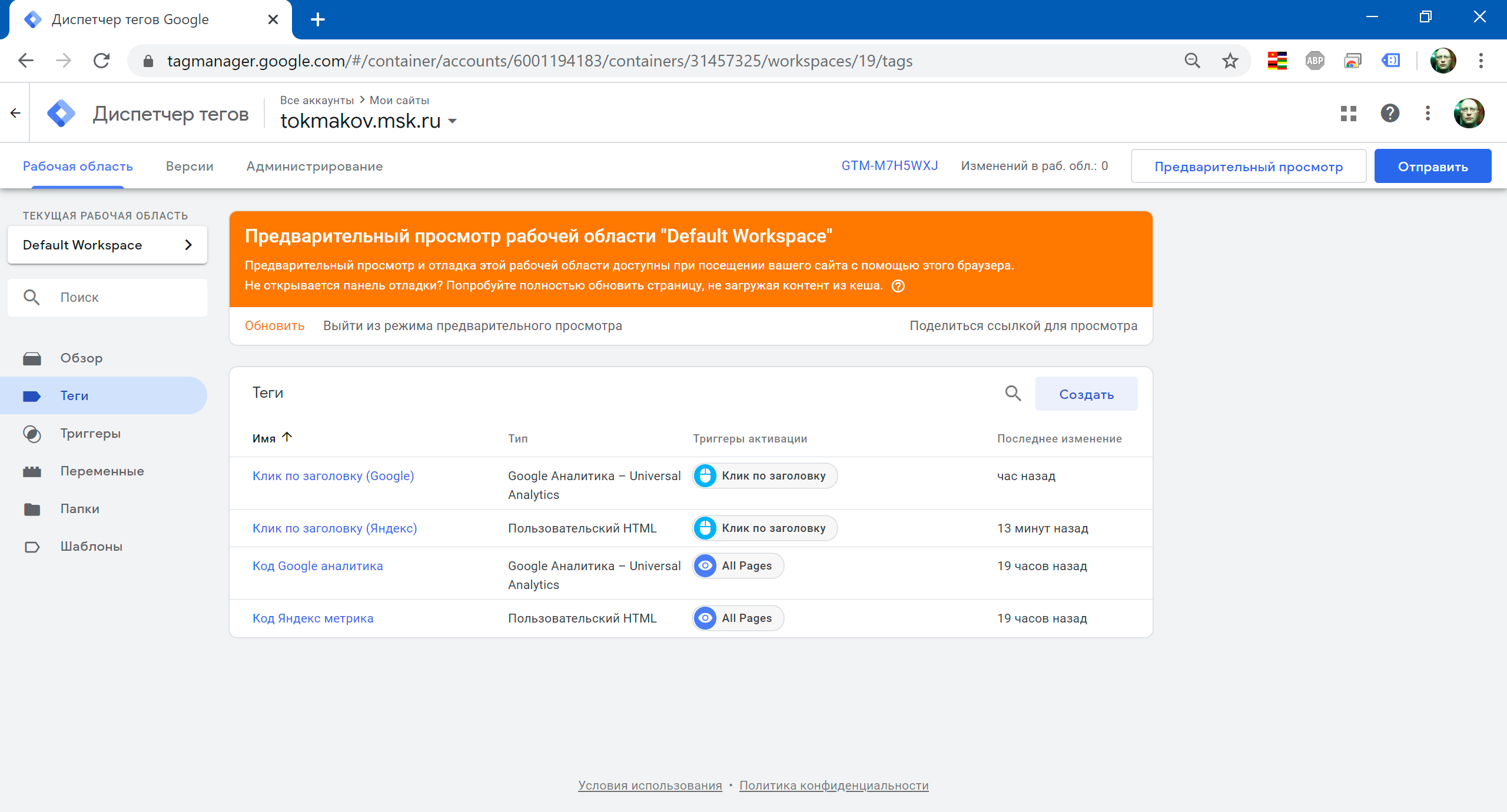
Теперь можно проверить работу контейнера в текущем состоянии и отправить изменения на сайт. Как это сделать, мы уже знаем, так что не буду повторять.
Отправка события
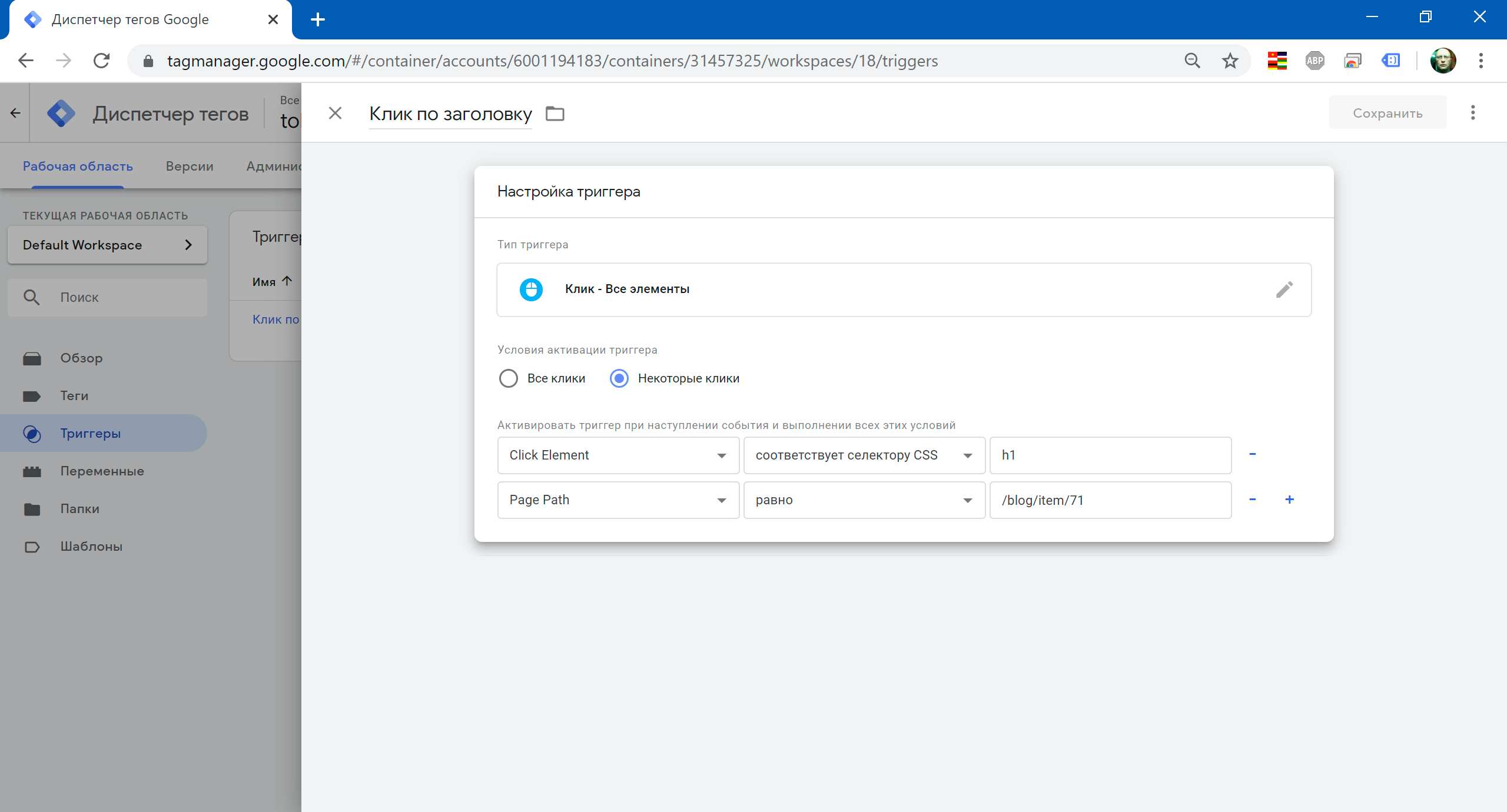
Давайте отправим какое-нибудь событие в Google Analytics и Яндекс.Метрика. И настроим цель для отслеживания этого события. Для начала нам нужен триггер, при срабатывании которого будет отправляться событие. Пусть это будет что-нибудь простое — например, клик на заголовке <h1> на странице моего блога /blog/item/71:
- Тип триггера: Клик, все элементы
- Условие активации: Некоторые клики
- Элемент страницы: css-селектор h1
- Страница: Page path = /blog/item/71
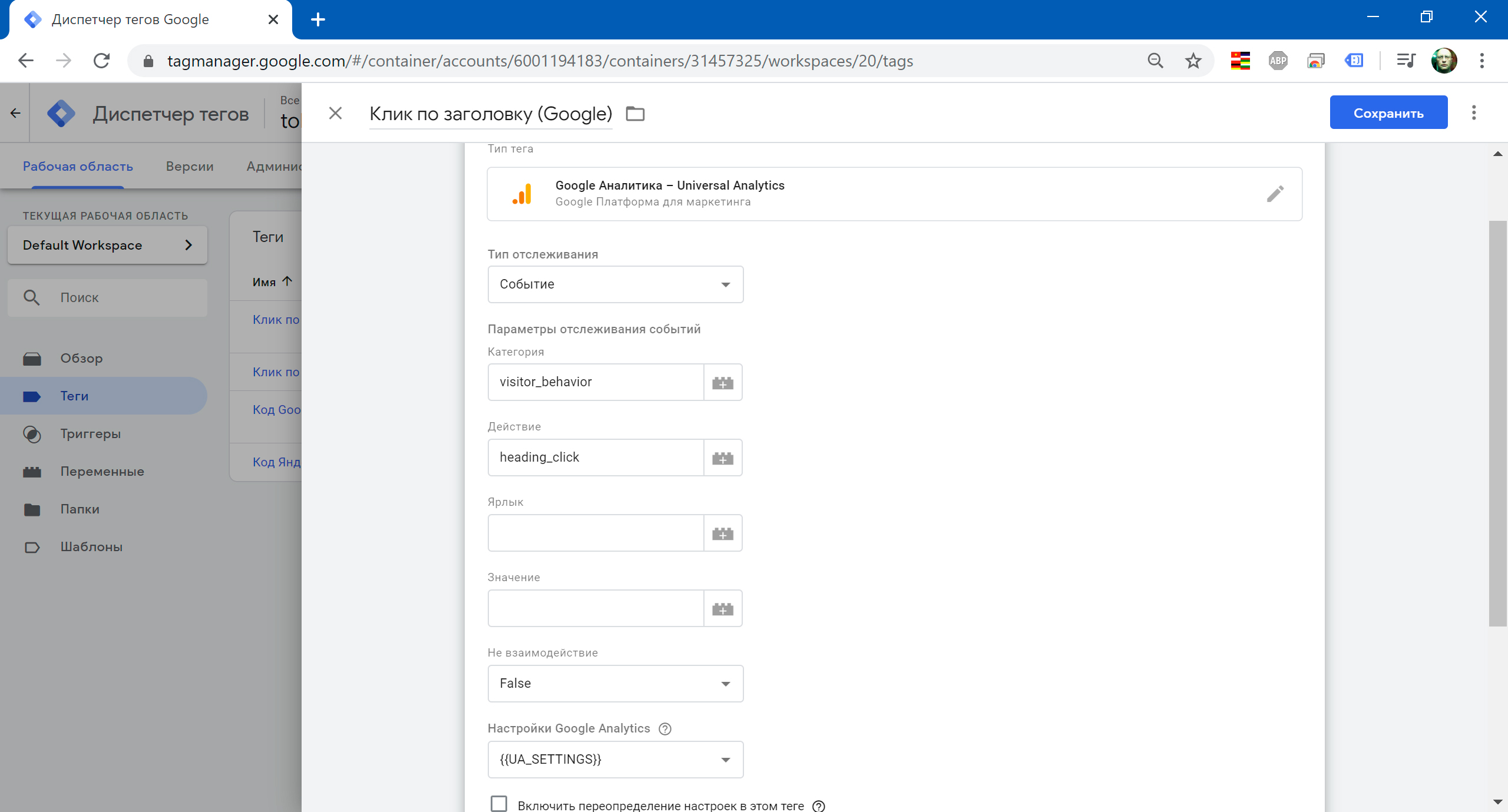
Теперь создаем тег для отправки события в Google Analytics:
- Тип тега: Google Аналитика, Universal Analytics
- Задаем категорию и действие (нужны для настройки цели)
- Настройки Google Analytics: переменная
{{UA_SETTINGS}}
Переменную мы создали в первой части, указав в этой переменной код отслеживания. Если переменная еще не создана, ее надо создать. Или отметить checkbox, который позволяет переопределить настройки и ввести код отслеживания в предназначенное для этого поле.
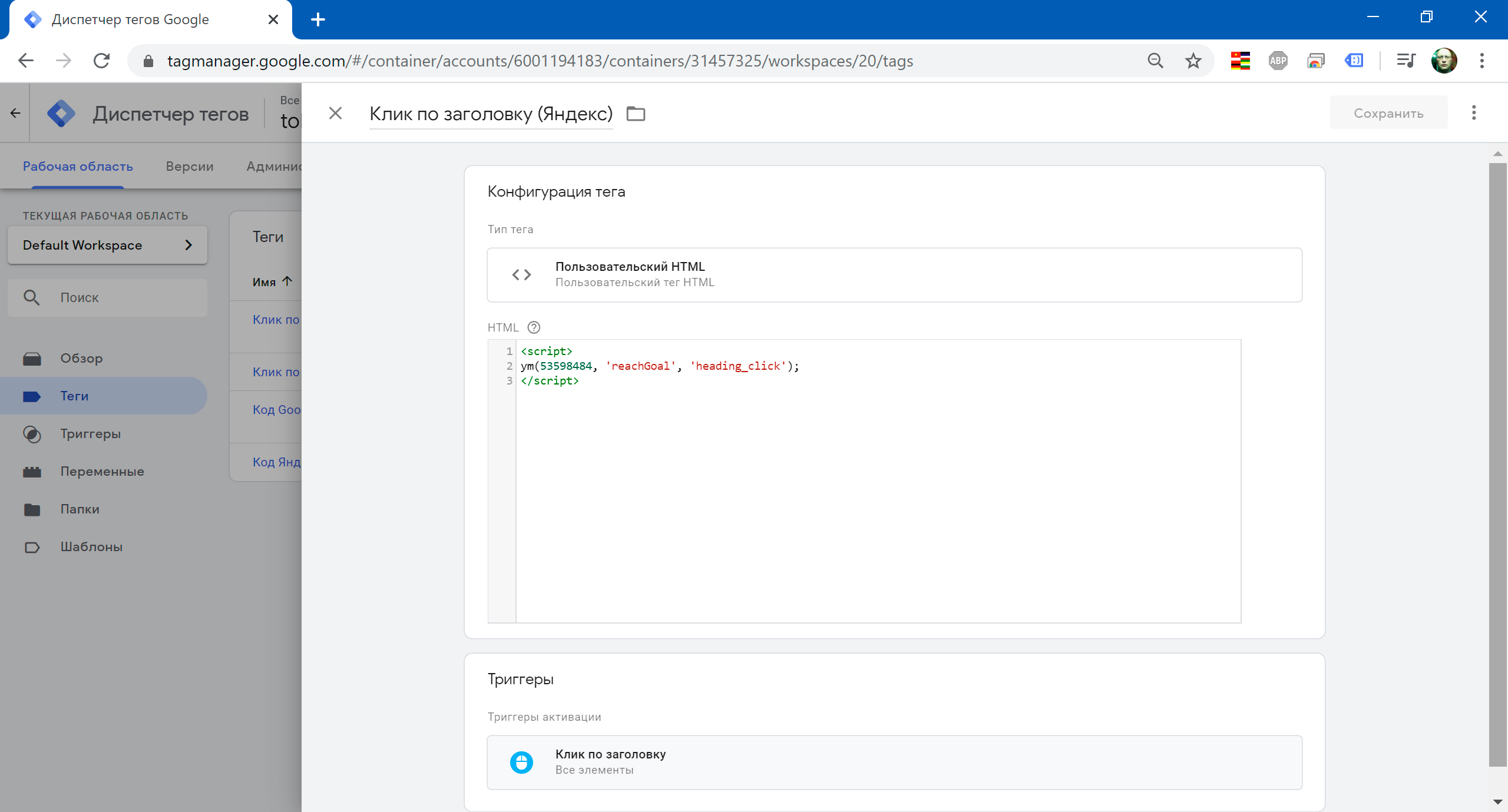
Теперь создаем тег для отправки события в Яндекс.Метрика, тип тега — «Пользовательский HTML»
<script> ym(53598484, 'reachGoal', 'heading_click'); </script>
И вот что у нас получилось в итоге:
Проверка отправки
Перед публикацией изменений на сайт проведем тестирование:
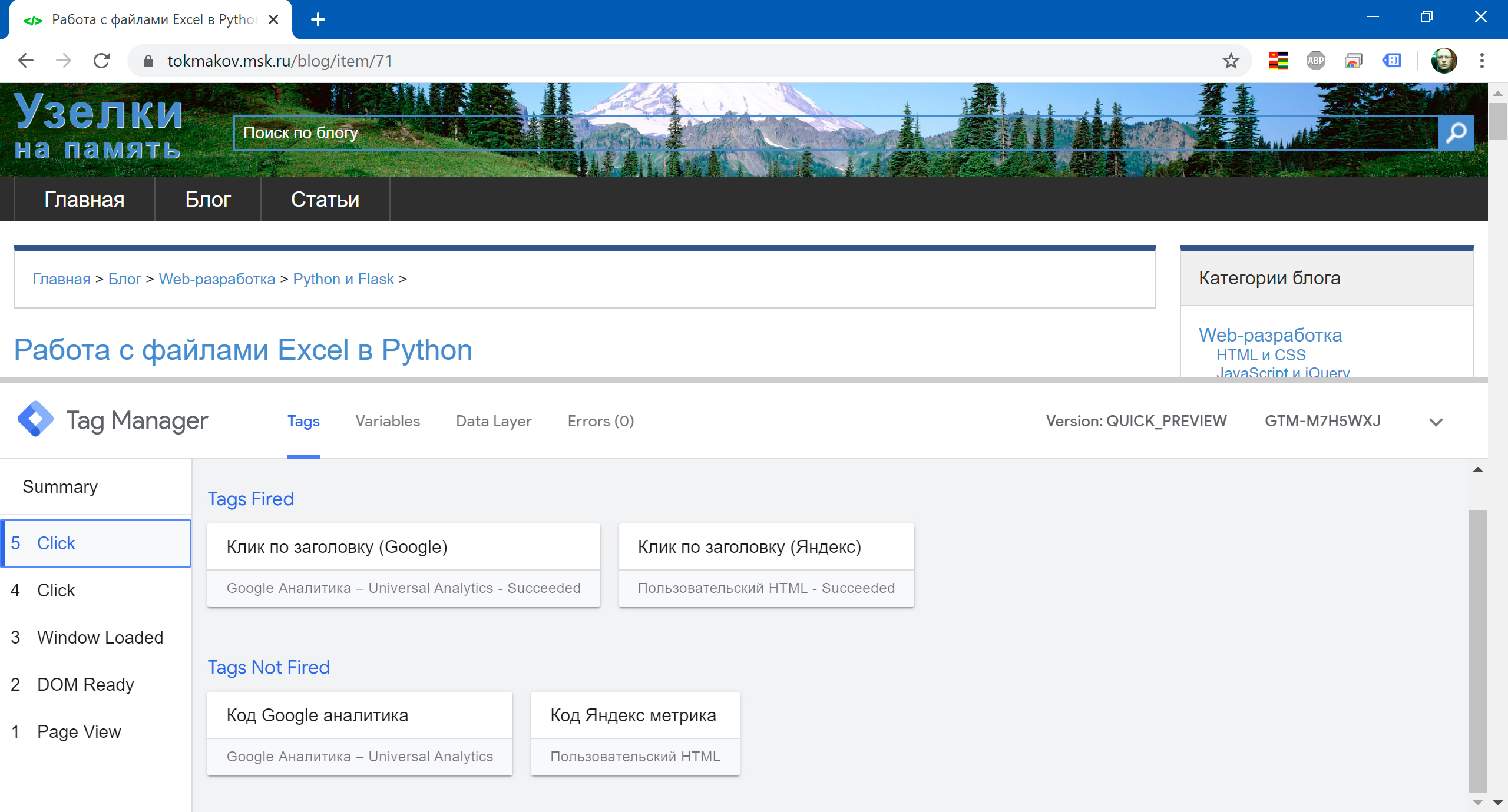
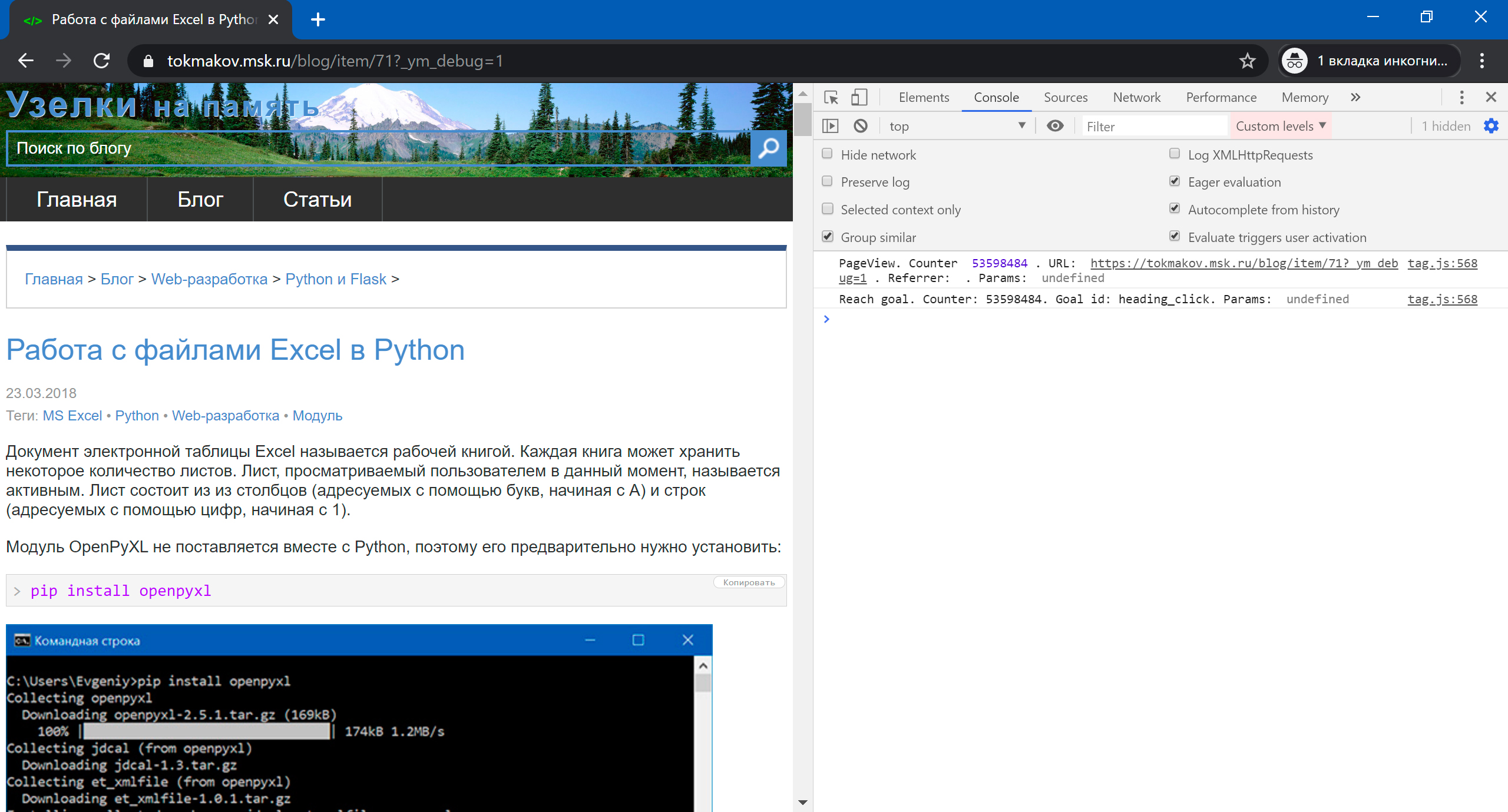
Переходим на сайт, на страницу /blog/item/71 и кликаем по заголовку:
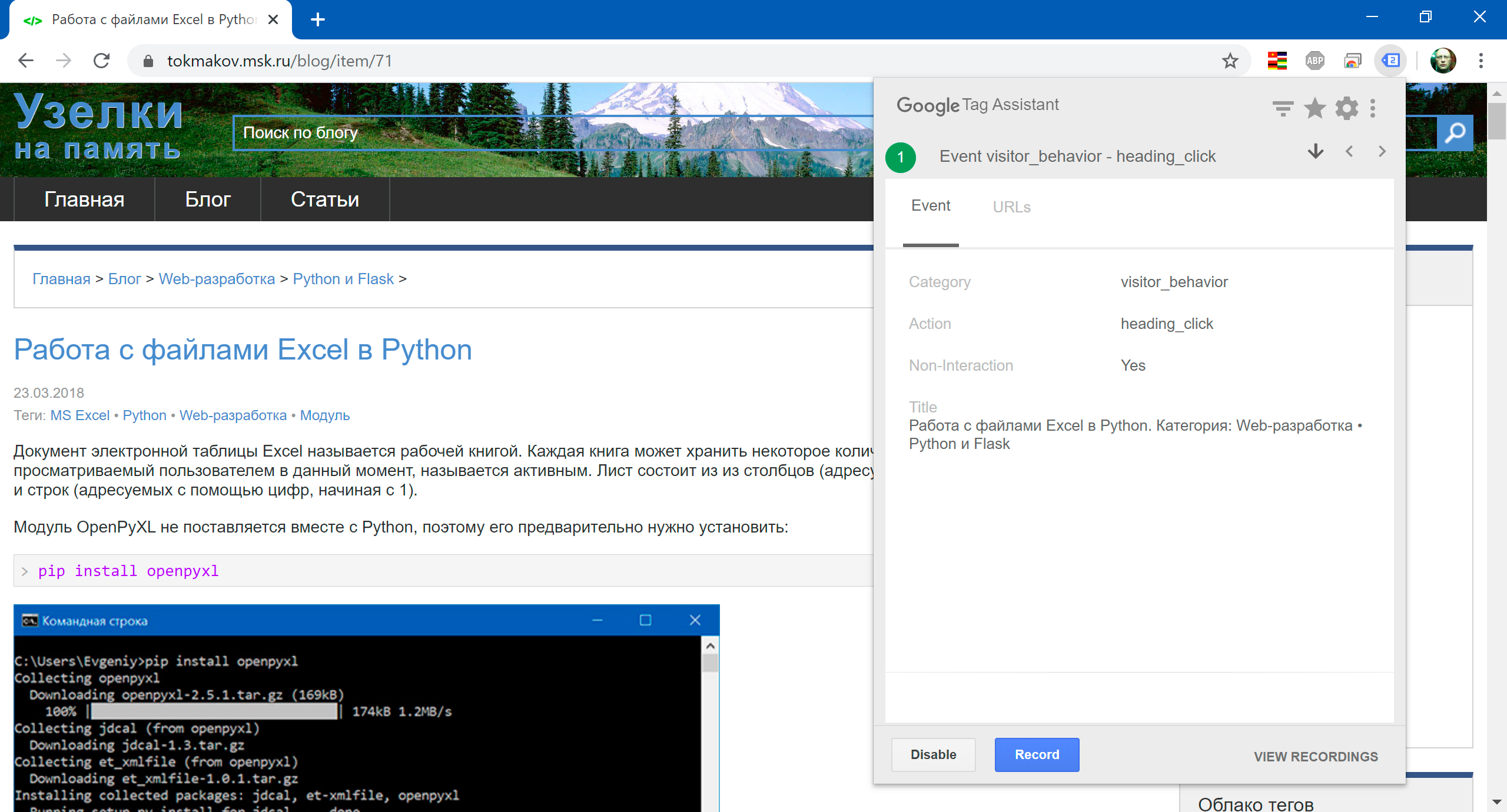
После публикации изменений, проверяем отправку событий: в Google Analitics с помощью расширения Tag Assistant для Chrome, в Яндекс.Метрика с помощью GET-параметра _ym_debug=1 (см. здесь):
Настройка цели
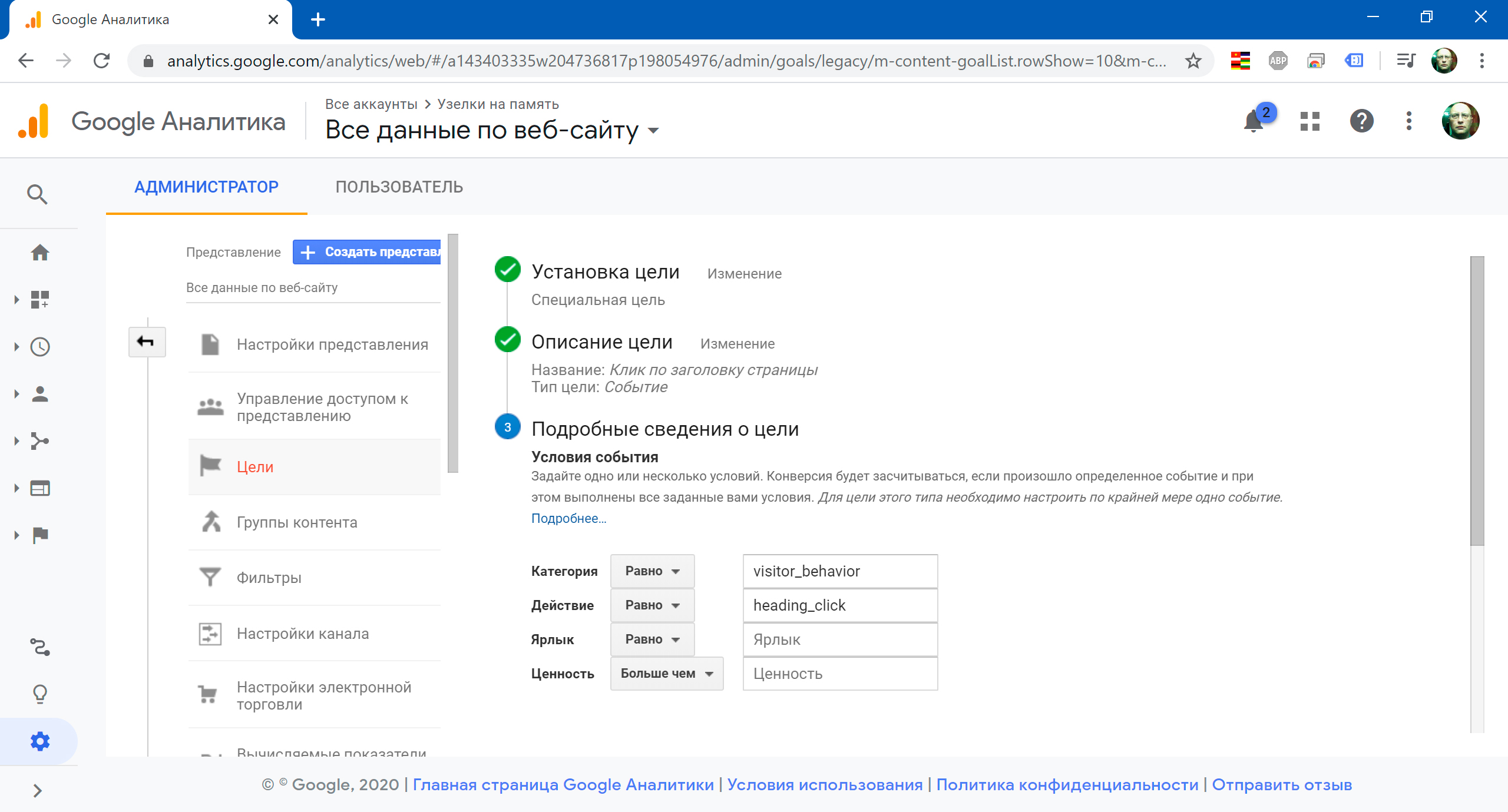
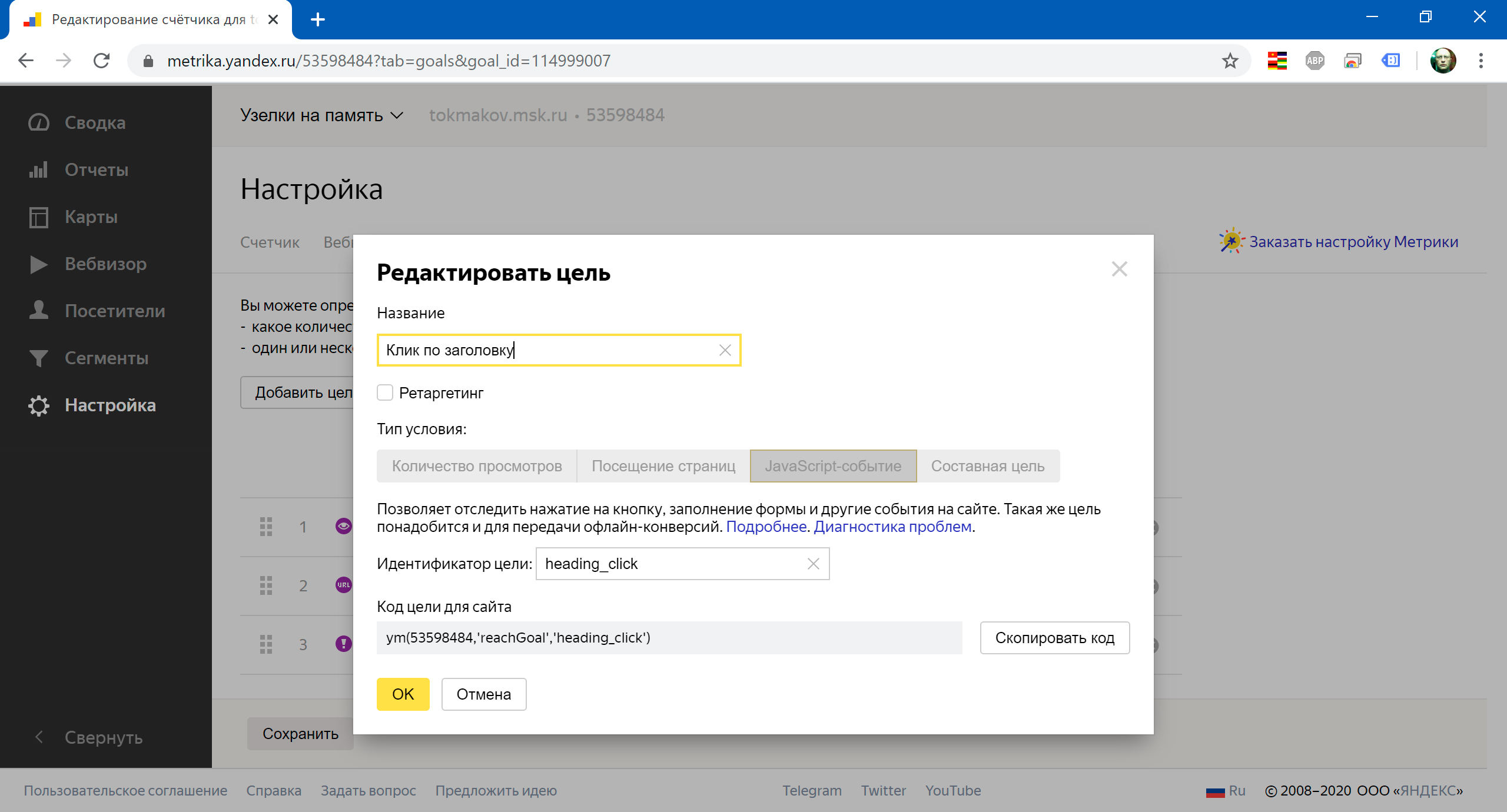
Сначала в Google Analytics, потом в Яндекс.Метрика:
- Установка на сайт Google Tag Manager. Часть четвертая
- Установка на сайт Google Tag Manager. Часть третья
- Установка на сайт Google Tag Manager. Часть первая
- Источники yandex.ru/refferal и yandex.ru/organic
- Настройка Enhanced Ecommerce в Google Tag Manager
- Отказ в Яндекс.Метрика и Google Analytics
- Примеры отправки событий с gtag.js