Магазин на Laravel 7, часть 3. Создание главной страницы сайта, работа над шаблонами
30.09.2020
Теги: CLI • Laravel • MySQL • POST • Web-разработка • БазаДанных • ИнтернетМагазин • КаталогТоваров • Практика • Фреймворк • ШаблонСайта
Контроллер главной страницы
Давайте создадим еще контроллер главной страницы сайта. У этого контроллера будет только одно действие, а следовательно — только один метод. Создать заготовку такого контроллера можно с помощью artisan-команды.
> php artisan make:controller IndexController --invokable
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; class IndexController extends Controller { public function __invoke(Request $request){ return view('index'); } }
При добавлении маршрута для такого контроллера не нужно указывать метод:
<?php use Illuminate\Support\Facades\Route; // маршрут для главной страницы без указания метода Route::get('/', 'IndexController')->name('index'); Route::get('/catalog/index', 'CatalogController@index')->name('catalog.index'); Route::get('/catalog/category/{slug}', 'CatalogController@category')->name('catalog.category'); Route::get('/catalog/brand/{slug}', 'CatalogController@brand')->name('catalog.brand'); Route::get('/catalog/product/{slug}', 'CatalogController@product')->name('catalog.product');
Шаблон resources/views/index.blade.php:
@extends('layout.site') @section('content') <h1>Интернет-магазин</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Blanditiis ducimus eveniet...</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet asperiores corporis...</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab aspernatur assumenda...</p> @endsection
Приводим в порядок шаблоны
Не то, чтобы очень тщательно, потому как все равно еще будем исправлять. Но так, чтобы можно было удобно работать.
@extends('layout.site') @section('content') <h1>Каталог товаров</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque ducimus, eligendi exercitationem expedita, iure iusto laborum magnam qui quidem repellat similique tempora tempore ullam! Deserunt doloremque impedit quis repudiandae voluptas? </p> <h2>Разделы каталога</h2> <div class="row"> @foreach ($roots as $root) <div class="col-md-6 mb-4"> <div class="card"> <div class="card-header"> <h4>{{ $root->name }}</h4> </div> <div class="card-body p-0"> <img src="https://via.placeholder.com/400x120" alt="" class="img-fluid"> </div> <div class="card-footer"> <a href="{{ route('catalog.category', ['slug' => $root->slug]) }}" class="btn btn-dark">Перейти в раздел</a> </div> </div> </div> @endforeach </div> @endsection
@extends('layout.site') @section('content') <h1>{{ $category->name }}</h1> <p>{{ $category->content }}</p> <div class="row"> @foreach ($products as $product) <div class="col-md-6 mb-4"> <div class="card"> <div class="card-header"> <h4>{{ $product->name }}</h4> </div> <div class="card-body p-0"> <img src="https://via.placeholder.com/400x120" alt="" class="img-fluid"> </div> <div class="card-footer"> <a href="{{ route('catalog.product', ['slug' => $product->slug]) }}" class="btn btn-dark">Перейти к товару</a> </div> </div> </div> @endforeach </div> @endsection
@extends('layout.site') @section('content') <h1>{{ $brand->name }}</h1> <p>{{ $brand->content }}</p> <div class="row"> @foreach ($products as $product) <div class="col-md-6 mb-4"> <div class="card"> <div class="card-header"> <h4>{{ $product->name }}</h4> </div> <div class="card-body p-0"> <img src="https://via.placeholder.com/400x120" alt="" class="img-fluid"> </div> <div class="card-footer"> <a href="{{ route('catalog.product', ['slug' => $product->slug]) }}" class="btn btn-dark">Перейти к товару</a> </div> </div> </div> @endforeach </div> @endsection
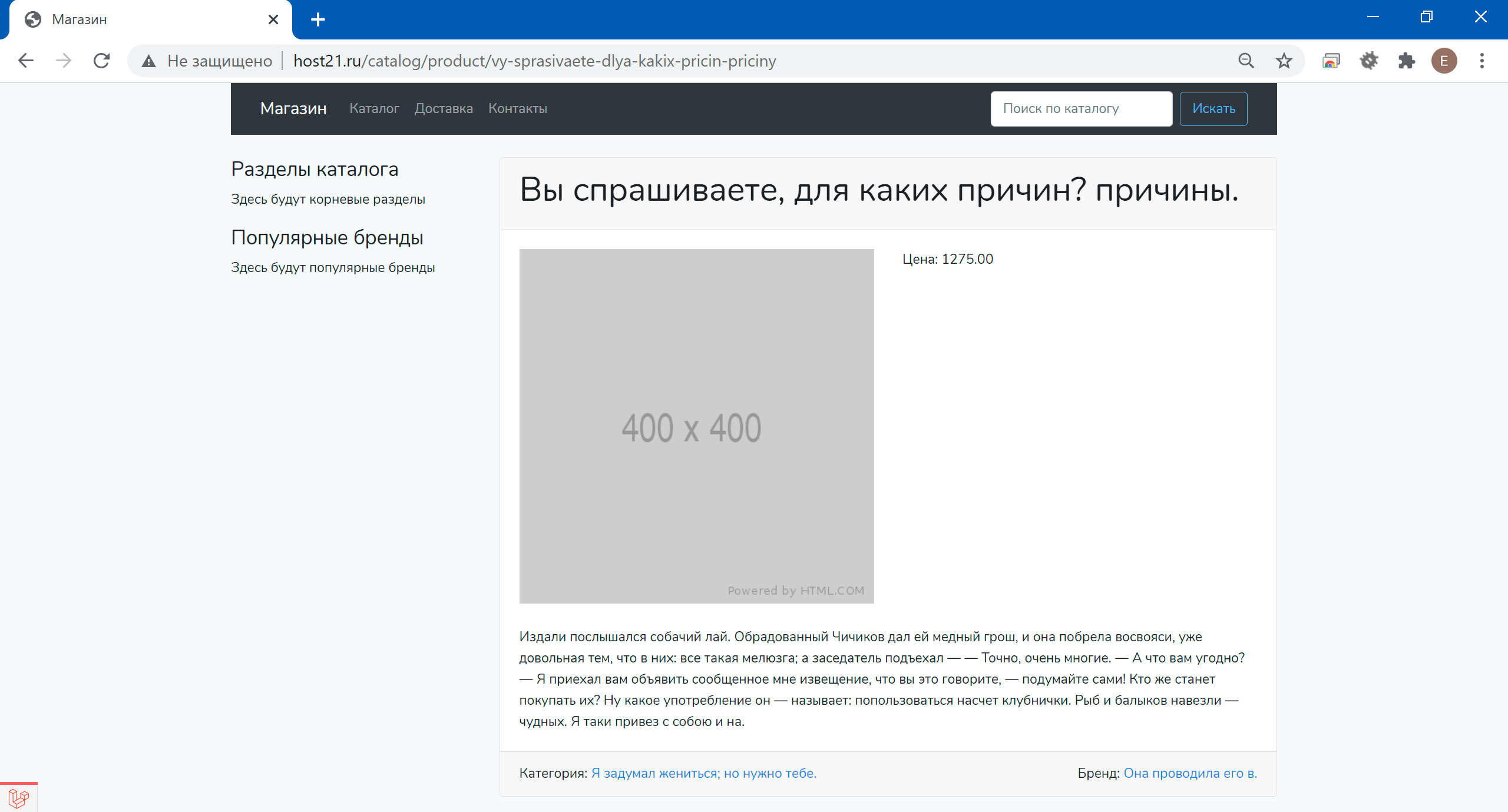
@extends('layout.site') @section('content') <div class="row"> <div class="col-12"> <div class="card"> <div class="card-header"> <h1>{{ $product->name }}</h1> </div> <div class="card-body"> <div class="row"> <div class="col-md-6"> <img src="https://via.placeholder.com/400x400" alt="" class="img-fluid"> </div> <div class="col-md-6"> <p>Цена: {{ number_format($product->price, 2, '.', '') }}</p> </div> </div> <div class="row"> <div class="col-12"> <p class="mt-4 mb-0">{{ $product->content }}</p> </div> </div> </div> <div class="card-footer"> <div class="row"> <div class="col-md-6"> Категория: <a href="{{ route('catalog.category', ['slug' => $product->category_slug]) }}"> {{ $product->category_name }} </a> </div> <div class="col-md-6 text-right"> Бренд: <a href="{{ route('catalog.brand', ['slug' => $product->brand_slug]) }}"> {{ $product->brand_name }} </a> </div> </div> </div> </div> </div> </div> @endsection
Еще два шаблона
При показе списка товаров всегда используется одинаковый код. Списков у нас два — товары категории и товары бренда. Но в будущем будет больше — популярные товары, результаты поиска. И если мы решим что-то изменить для отдельного товара в списке, то исправлять придется в нескольких местах. Так что давайте вынесем элемент списка в отдельный шаблон resources/views/catalog/part/product.blade.php.
<div class="col-md-6 mb-4"> <div class="card"> <div class="card-header"> <h4>{{ $product->name }}</h4> </div> <div class="card-body p-0"> <img src="https://via.placeholder.com/400x120" alt="" class="img-fluid"> </div> <div class="card-footer"> <a href="{{ route('catalog.product', ['slug' => $product->slug]) }}" class="btn btn-dark">Перейти к товару</a> </div> </div> </div>
Тогда шаблоны списка товаров будут намного проще:
@extends('layout.site') @section('content') <h1>{{ $category->name }}</h1> <p>{{ $category->content }}</p> <div class="row"> @foreach ($products as $product) @include('catalog.part.product', ['product' => $product]) @endforeach </div> @endsection
@extends('layout.site') @section('content') <h1>{{ $brand->name }}</h1> <p>{{ $brand->content }}</p> <div class="row"> @foreach ($products as $product) @include('catalog.part.product', ['product' => $product]) @endforeach </div> @endsection
На странице каталога мы показываем список корневых категорий. Давайте проделаем аналогичную операцию и с категориями — создадим шаблон resources/views/catalog/part/category.blade.php и будем подключать его в шаблоне resources/views/catalog/index.blade.php.
<div class="col-md-6 mb-4"> <div class="card"> <div class="card-header"> <h3>{{ $category->name }}</h3> </div> <div class="card-body p-0"> <img src="https://via.placeholder.com/400x120" alt="" class="img-fluid"> </div> <div class="card-footer"> <a href="{{ route('catalog.category', ['slug' => $category->slug]) }}" class="btn btn-dark">Перейти в раздел</a> </div> </div> </div>
@extends('layout.site') @section('content') <h1>Каталог товаров</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque ducimus, eligendi exercitationem expedita, iure iusto laborum magnam qui quidem repellat similique tempora tempore ullam! Deserunt doloremque impedit quis repudiandae voluptas? </p> <h2>Разделы каталога</h2> <div class="row"> @foreach ($roots as $root) @include('catalog.part.category', ['category' => $root]) @endforeach </div> @endsection
- Магазин на Laravel 7, часть 2. Создание контроллера и шаблонов, добавление маршрутов
- Магазин на Laravel 7, часть 24. Фильтр товаров категории по цене, новинкам и лидерам продаж
- Магазин на Laravel 7, часть 23. Главная страница сайта, новинки, лидеры продаж и распродажа
- Магазин на Laravel 7, часть 21. Добавляем профили и используем их при оформлении заказа
- Магазин на Laravel 7, часть 20. Показ отдельной страницы и верхнее меню всех страниц
- Магазин на Laravel 7, часть 18. Панель управления, пользователи и CRUD страниц сайта
- Магазин на Laravel 7, часть 17. Панель управления, работа с заказами, изменение статуса
Поиск: CLI • Laravel • MySQL • POST • Web-разработка • База данных • Интернет магазин • Каталог товаров • Практика • Фреймворк • Шаблон сайта