Vue.js. Начало работы
23.11.2020
Теги: CLI • JavaScript • Web-разработка • Теория • Установка • Фреймворк
Vue.js — это Open Source веб-фреймворк для создания пользовательских интерфейсов на JavaScript. С его помощью можно создавать динамические сайты и сложные одностраничные веб-приложения. Перед началом работы с Vue надо установить Node.js и менеджер пакетов npm. Для создания vue-проекта нам потребуется установить пакет vue-cli.
Создание нового проекта
Запускаем интерпретатор команд от имени администратора:
> npm install -g @vue/cli
Создаем директорию для проектов Vue:
> mkdir C:/vuejs > cd C:/vuejs
И создаем первый проект:
> vue create hello
На первом экране будет три пункта:
Vue CLI v4.5.9 ? Please pick a preset: (Use arrow keys) > Default ([Vue 2] babel, eslint) Default (Vue 3 Preview) ([Vue 3] babel, eslint) Manually select features
Мы выбираем первый пункт — Vue 2-ой версии с двумя плагинами. Babel преобразует код на ES6 (ES-2015) в код на предыдущем стандарте ES5, чтобы его понимали старые версии браузеров. ESLint позволяет проводить анализ качества кода, написанного на любом выбранном стандарте JavaScript.
При выборе последнего пункта можно вручную настроить конфигурацию и потом сохранить для дальнейшего использования. Можно выбрать версию Vue, в какой момент и как именно проверять качество кода, где хранить конфигурацию проекта — в отдельных файлах (In dedicated config files) или в одном файле (In package.json).
В конце можно сохранить свои настройки для дальнейшего использования — например, под именем MySettings. При создании нового проекта будет уже не три пункта, а четыре — первым будет наш MySettings.
Настройки сохраняются в файле C:/Users/Evgeniy/.vuerc:
{ "useTaobaoRegistry": false, "presets": { "MySettings": { "useConfigFiles": false, "plugins": { "@vue/cli-plugin-babel": {}, "@vue/cli-plugin-eslint": { "config": "base", "lintOn": [ "save" ] } }, "vueVersion": "2" }, } }
Посмотреть сохраненные настройки можно с помощью команды
> vue config
Для редактирования настроек предназначена команда
> vue config --edit
Переходим в директорию проекта и запускаем сервер
> cd C:/vuejs/hello > npm run serve
Открываем в браузере страницу http://localhost:8080/
Как работает приложение
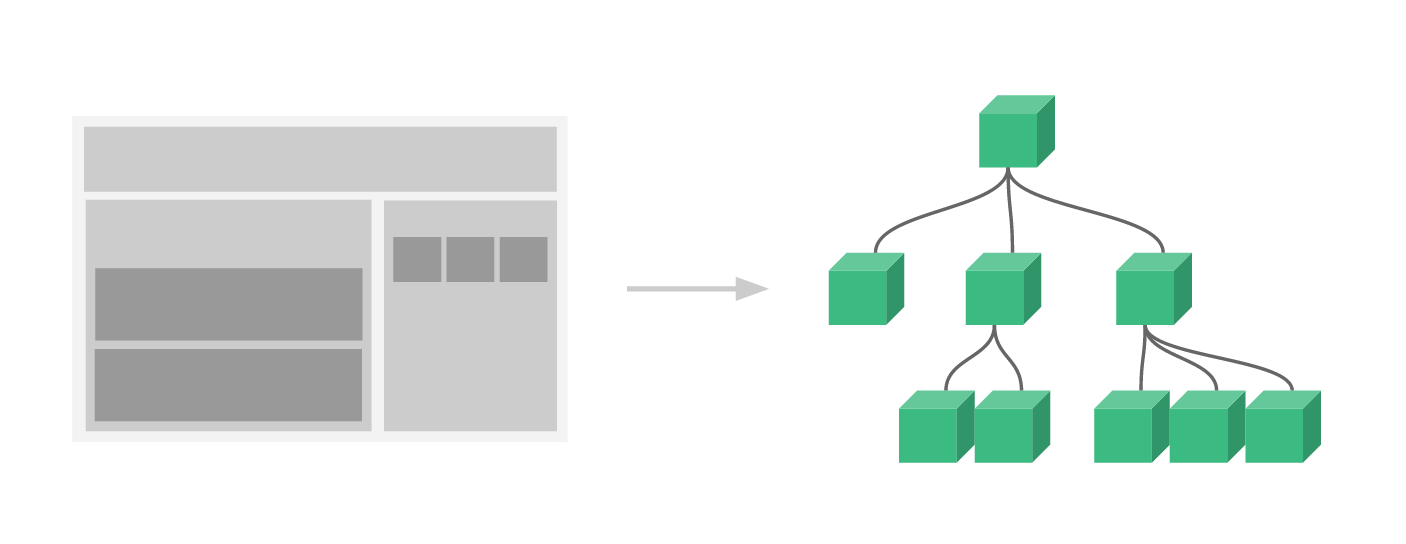
Любое сложное приложение всегда можно разбить на небольшие части. Каждая такая часть — это компонент, реализующий какой-то функционал. Компонентный подход позволяет избежать мешанины кода и чётко выстраивать архитектуру приложения. Каждую из частей при выделении в компонент проще поддерживать, а при необходимости повторять разбиение внутри компонента на ещё меньшие части.
Для удобной организации компонентов и их составляющих используются vue-файлы, которые состоят из трех частей:
<template>— шаблон компонента<script>— логика компонента<style>— стили компонента
В нашем приложении есть главный компонент App.vue, с которого все начинается. И этот компонент подключает остальные, которые расположены в директории components — например, компонент HelloWorld.vue.
<template> <div id="app"> <HelloWorld /> </div> </template> <script> import HelloWorld from './components/HelloWorld.vue' export default { name: 'App', components: { HelloWorld } } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
Теперь создадим компонент HelloWorld.vue в директории components:
<template> <div class="hello-world"> {{ message }} </div> </template> <script> export default { name: 'HelloWorld', data() { return { message: 'Hello, World!' } } } </script> <style> .hello-world { color: #ff0000; } </style>
События жизненного цикла
Vue даёт возможность создавать обработчики для событий жизненного цикла компонентов. Это означает, что можно прослушивать события вроде created, mounted и destroyed. При возникновении события можно организовать выполнение некоего кода.
<template> <div class="hello-world"> <p>Сообщение {{ message }}</p> <p>Дата и время {{ now }}</p> </div> </template> <script> export default { name: 'HelloWorld', data() { return { message: 'Hello, World!', now: new Date(), } }, methods: { updateDate() { this.now = new Date(); }, }, mounted() { setInterval(() => { this.updateDate(); }, 1000); }, } </script> <style> .hello-world { color: #ff0000; } </style>
Теперь время в браузере обновляется каждую секунду.
Передача данных в компоненты
Свойства props позволяют передавать данные из родительского компонента в дочерний. Допустим, у нас есть компонент Publication.vue, который показывает статью (публикацию). Все данные о статье — автор, адрес почты, заглоловок и текст — компонент получает от родителя. Корневой компонент App.vue передает объекты author и article компоненту Publication.vue, где одни будут доступны как свойства (props) owner и content.
<template> <div id="app"> <Publication :owner="author" :content="article"></Publication> </div> </template> <script> import Publication from './components/Publication.vue' export default { name: 'App', data() { return { author: { name: 'Сергей Иванов', mail: 'ivanov.s@mail.ru' }, article: { head: 'Передача данных в компоненты', body: 'Свойства позволяют передавать данные из родительского компонента в дочерний.' } } }, components: { Publication, } } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
<template> <div class="publication"> <p>{{ author.name }}: {{ owner.name }}</p> <p>{{ author.mail }}: {{ owner.mail }}</p> <h1>{{ article.head }}: {{ content.head }}</h1> <div class="content">{{ article.body }}: {{ content.body }}</div> </div> </template> <script> export default { name: 'Publication', data() { return { author: { name: 'Автор статьи', mail: 'Почта автора' }, article: { head: 'Заголовок статьи', body: 'Содержимое статьи' } } }, props: ['owner', 'content'] } </script> <style scope> .publication { color: #ff0000; } </style>
Поиск: JavaScript • Web-разработка • Теория • Установка • Фреймворк • cli • vue