Browser-sync. Живая перезагрузка
23.06.2019
Теги: CLI • CSS • HTML • JavaScript • Web-разработка • Верстка • Установка
Как обычно происходит верстка макета? Вносим изменения в html или css. Сохраняем. Переключаемся на Chrome. Обновляем страницу. Тестируем. Переключаемся на Firefox. Обновляем страницу. Тестируем. Переключаемся на MS IE. Обновляем страницу. Тестируем. И так раз за разом, пока макет не будет готов.
Попробуем немного оптимизировать этот муторный процесс. И в этом нам поможет утилита browser-sync. Эта программа умеет не только отслеживать изменения в файлах проекта и автоматически перезагружать браузеры, но и позволяет синхронизировать действия в браузерах. Т.е. когда мы прокручиваем страницу вниз в одном браузере — во всех остальных она также прокручивается. Когда мы в одном браузере заполняем поле формы — оно будет заполнено и в других.
Для начала идем на сайт Node.js, скачиваем и устанавливаем. Тут ничего сложного: далее, далее, далее, готово. После этого окрываем консоль и выполняем команду:
> npm install -g browser-sync
Все, browser-sync установлен. Утилита предусматривает два варианта работы:
- когда у нас только статика, т.е. только файлы
html,css,javascript - когда у нас динамический сайт, т.е. файлы
css,javascript,php
Статика
Нужно запустить веб-сервер и указать директорию, которая будет корнем сервера, например d:\work\localhost23\www. Кроме того, надо указать пути к файлам, которые надо отслеживать:
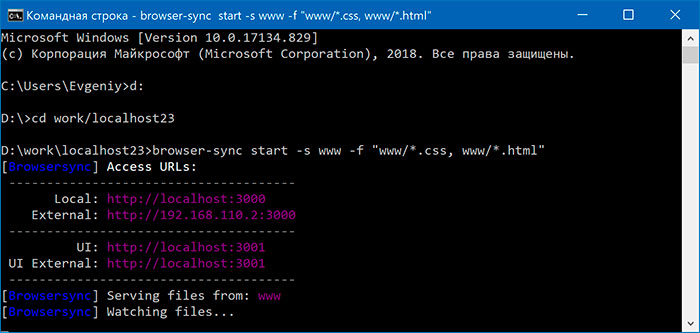
> cd d:\work\localhost23 > browser-sync start -s www -f "www/*.css, www/*.html" [Browsersync] Access URLs: -------------------------------------- Local: http://localhost:3000 External: http://192.168.110.2:3000 -------------------------------------- UI: http://localhost:3001 UI External: http://localhost:3001 -------------------------------------- [Browsersync] Serving files from: www [Browsersync] Watching files...
Первый URL можно использовать для синхронизации браузеров на локальной машине. Второй URL — для доступа к серверу с других устройств в локальной сети. Просто открываем URL в браузере — и все работает.
Страница проекта в браузере на локальной машине:
Страница проекта в браузере на планшете:
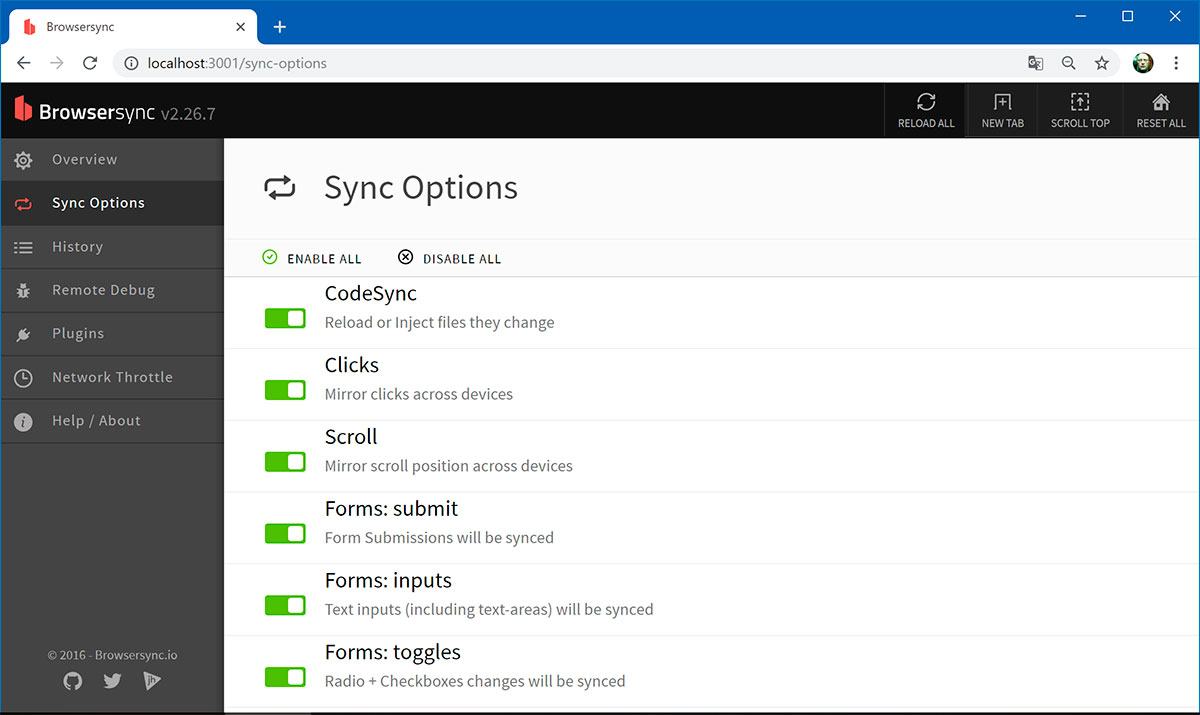
Вторая пара URL нужна для перехода к настройкам синхронизации — с локальной машины или с других устройств в локальной сети. По поводу синхронизации всех браузеров — настраивается все здесь: переход по ссылкам, заполнение полей формы, скроллинг.
Динамика
Если на локальной машине установлен веб-сервер, и нужно синхронизировать браузеры при изменении php файлов — необходимо использовать режим proxy:
> browser-sync start -p "www.local.dev" --ss "www" -f "www"
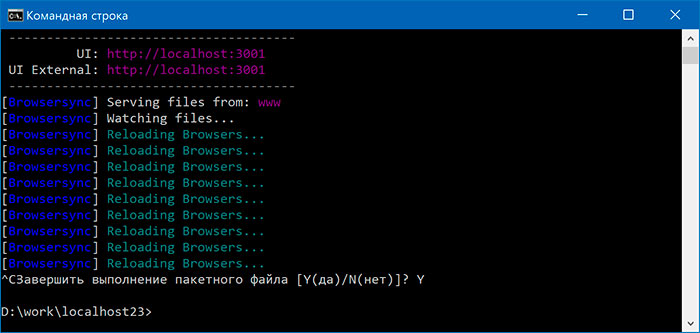
Для завершения работы browser-sync нажимаем клавиши Ctrl+C и выбираем Y (yes):
Дополнительно
Поиск: CSS • HTML • JavaScript • Web-разработка • Верстка • Установка • CLI • browser-sync • Перезагрузка • Браузер • Node.js • npm