Bootstrap 3. Всплывающие панели
08.02.2016
Теги: Bootstrap • CSS • HTML • JavaScript • Web-разработка • Верстка • Фреймворк
Всплывающая панель (popover) — это небольшая панель, которая располагается поверх содержимого веб-страницы и предназначена для отображения дополнительной информации, которая появляется при нажатии левой кнопки мыши на элементе веб-страницы.
Перед использованием всплывающую панель необходимо инициализировать:
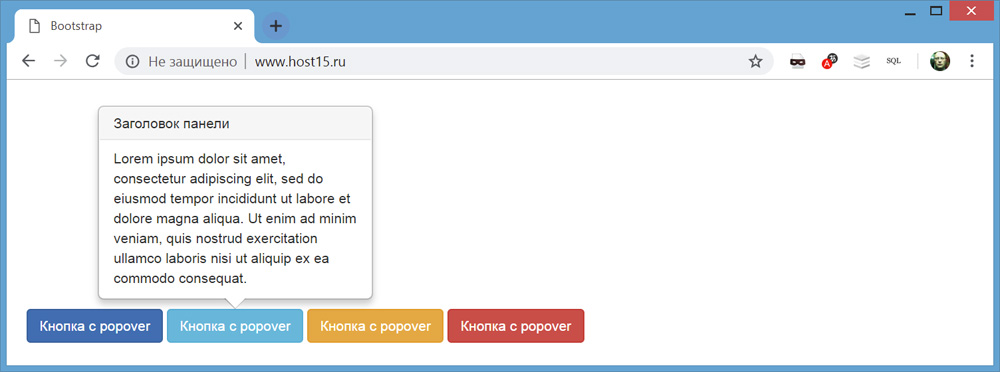
<button type="button" class="btn btn-primary" data-toggle="popover" title="Заголовок панели" data-content="Lorem ipsum dolor sit amet, consectetur adipiscing elit."> Кнопка с popover </button> <button type="button" class="btn btn-info" data-toggle="popover" title="Заголовок панели" data-content="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."> Кнопка с popover</button> <button type="button" class="btn btn-warning" data-toggle="popover" title="Заголовок панели" data-content="Lorem ipsum dolor sit amet, consectetur adipiscing elit."> Кнопка с popover </button> <button type="button" class="btn btn-danger" data-toggle="popover" title="Заголовок панели" data-content="Lorem ipsum dolor sit amet, consectetur adipiscing elit."> Кнопка с popover </button>
$(document).ready(function() { // инициализация всплывающей панели для элементов страницы, // имеющих атрибут data-toggle="popover" $('[data-toggle="popover"]').popover({ // popover будет сверху placement: 'top' }); });
Для позиционирования всплывающей панели можно использовать атрибут data-placement:
<button type="button" class="btn btn-primary" data-toggle="popover" data-placement="left" data-content="Lorem ipsum dolor sit amet, consectetur adipiscing elit."> Кнопка с popover </button> <button type="button" class="btn btn-info" data-toggle="popover" data-placement="top" data-content="Lorem ipsum dolor sit amet, consectetur adipiscing elit."> Кнопка с popover</button> <button type="button" class="btn btn-warning" data-toggle="popover" data-placement="bottom" data-content="Lorem ipsum dolor sit amet, consectetur adipiscing elit."> Кнопка с popover </button> <button type="button" class="btn btn-danger" data-toggle="popover" data-placement="right" data-content="Lorem ipsum dolor sit amet, consectetur adipiscing elit."> Кнопка с popover </button>
$(document).ready(function() { $('[data-toggle="popover"]').popover(); });
По умолчанию всплывающая панель скрывается при повторном клике кнопкой мыши на элементе, который им управляет. Атрибут data-trigger="focus" скрывает панель, когда пользователь делает следующий клик за пределами управляющего элемента.
Чтобы это корректно работало в разных браузерах, необходимо выполнить следующие условия:
- использовать тег
<a>, а не<button>; - добавить атрибут
tabindexв тег<a>.
<a href="#" tabindex="0" class="btn btn-primary" role="button" data-toggle="popover" data-trigger="focus" title="Заголовок панели" data-content="Lorem ipsum dolor sit amet">Ссылка с popover</a> <a href="#" tabindex="0" class="btn btn-info" role="button" data-toggle="popover" data-trigger="focus" title="Заголовок панели" data-content="Lorem ipsum dolor sit amet">Ссылка с popover</a> <a href="#" tabindex="0" class="btn btn-warning" role="button" data-toggle="popover" data-trigger="focus" title="Заголовок панели" data-content="Lorem ipsum dolor sit amet">Ссылка с popover</a> <a href="#" tabindex="0" class="btn btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Заголовок панели" data-content="Lorem ipsum dolor sit amet">Ссылка с popover</a>
$(document).ready(function() { $('[data-toggle="popover"]').popover({ placement: 'top' }); });
По умолчанию всплывающая панель показывается по клику на элементе страницы, но это можно изменить с помощью атрибута data-trigger:
<!-- всплывающая панель при наведении на элемент указателя мыши --> <button type="button" class="btn btn-primary" data-toggle="popover" data-trigger="hover" title="Заголовок панели" data-content="Lorem ipsum dolor sit amet, consectetur adipiscing elit."> Кнопка с popover </button>
Или с помощью передачи параметра trigger методу popover():
<button type="button" class="btn btn-primary" data-toggle="popover" title="Заголовок панели" data-content="Lorem ipsum dolor sit amet, consectetur adipiscing elit."> Кнопка с popover </button>
$(document).ready(function() { $('[data-toggle="popover"]').popover({ placement: 'top', trigger: 'hover' }); });
Параметры метода popover()
Параметры, которые могут быть заданы методу popover() для настройки функциональности:
| Имя | Описание |
|---|---|
animation |
Тип: boolean. Значение по умолчанию: true. Применяет эффект fade к всплывающей панели. Данный параметр также можно установить с помощью атрибута data-animation. Например: data-animation="false". |
html |
Тип: boolean. Значение по умолчанию: false. Параметр html предназначен для вставки во всплывающую панель HTML-кода. Если установлено значение false, то будет использоваться метод text() jQuery. Данный параметр также можно установить с помощью атрибута data-html. Например: data-html="true". |
placement |
Тип: string | function. Значение по умолчанию: right. Параметр placement указывает на позиционирование всплывающей панели и принимает следующие значения: top, bottom, left, right, auto. Значение auto предназначено для динамического позиционирования всплывающих панелей. Например, если позиционирование задано как "auto left", то всплывающая панель будет показываться слева от элемента, когда это возможно, в противном случае она будет отображаться справа от элемента. Данный параметр также можно установить с помощью атрибута data-placement. Например: data-placement="bottom". |
title |
Тип: string | function. Значение по умолчанию: пустая строка. Данный параметр задаёт текст заголовка всплывающей панели. Данный параметр можно также установить с помощью атрибута title. Например: title="Заголовок панели". |
content |
Тип: string | function. Значение по умолчанию: пустая строка. Данный параметр задаёт текст содержимого всплывающей панели. Если значение параметра content или атрибута data-content не указать, то текст содержимого всплывающей панели будет иметь значение по умолчанию (пустая строка). |
trigger |
Тип: string. Значение по умолчанию: click. Параметр trigger определяет действия, при которых сплывающая панель будет отображаться или скрываться: click, hover, focus, manual (самостоятельное задание). При использовании нескольких значений параметра trigger, разделите их между собой с помощью пробела. Данный параметр также можно установить с помощью атрибута data-trigger, например: data-trigger="click". |
delay |
Тип: number | object. Значение по умолчанию: 0. Устанавливает время задержки при отображении и скрытии всплывающих панелей в миллисекундах. Данный параметр не применяется к параметру trigger со значением manual. При указании одного значения, время задержки применяется и для отображения и для скрытия. Структура параметра: delay: { show: 500, hide: 100 }. Данный параметр также можно установить с помощью атрибута data-delay. Например: data-delay="800". |
Методы плагина Popover
| Метод | Описание |
|---|---|
$('#element').popover(параметры) |
Этот метод добавляет параметры и активизирует указанный элемент как элемент с popover. |
$('#element').popover('show') |
Этот метод отображает всплывающую панель у элемента с указанным селектором. |
$('#element').popover('hide') |
Этот метод скрывает отображение всплывающей панели у элемента с указанным селектором. |
$('#element').popover('toggle') |
Этот метод отображает или скрывает (т.е. переключает) отображение всплывающей панели у элемента с указанным селектором. |
$('#element').popover('destroy') |
Этот метод скрывает и удаляет всплывающую панель у элемента с указанным селектором. |
<button type="button" class="btn btn-danger btn-lg" id="popover-example" data-toggle="popover"> Кнопка с popover </button>
$(document).ready(function() { $('#popover-example').popover({ title: 'Заголовок панели', content: 'Текст панели', placement: 'right', trigger: 'hover' }); });
Поиск: Bootstrap • CSS • HTML • JavaScript • Web-разработка • Верстка • Фреймворк • Всплывающая панель • Popover