Bootstrap 4. Компонент «Сообщения»
30.06.2019
Теги: Bootstrap • CSS • HTML • JavaScript • Web-разработка • Верстка • Фреймворк
Сообщения (alerts) предназначены для выделения на веб-странице некоторой информации с целью привлечения к ней внимания пользователя. Наиболее часто данный компонент используют для отображения ошибок и предупреждений при валидации форм.
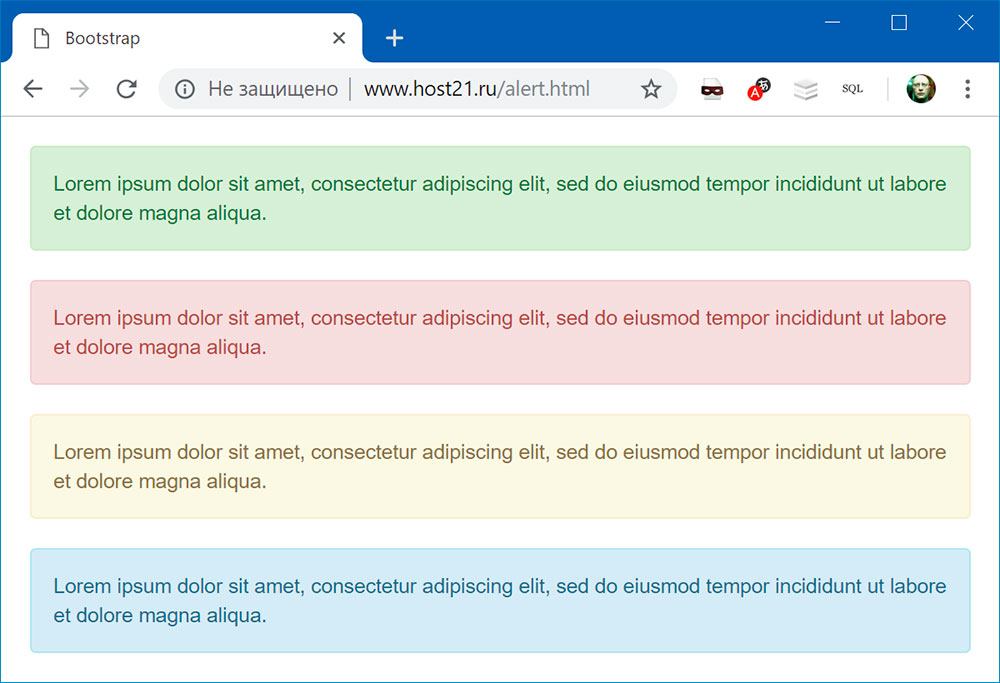
Цветовая гамма сообщений:
alert-successalert-infoalert-warningalert-dangeralert-primaryalert-secondaryalert-lightalert-dark
<div class="alert alert-success" role="alert"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> <div class="alert alert-danger" role="alert"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> <div class="alert alert-warning" role="alert"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> <div class="alert alert-info" role="alert"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div>
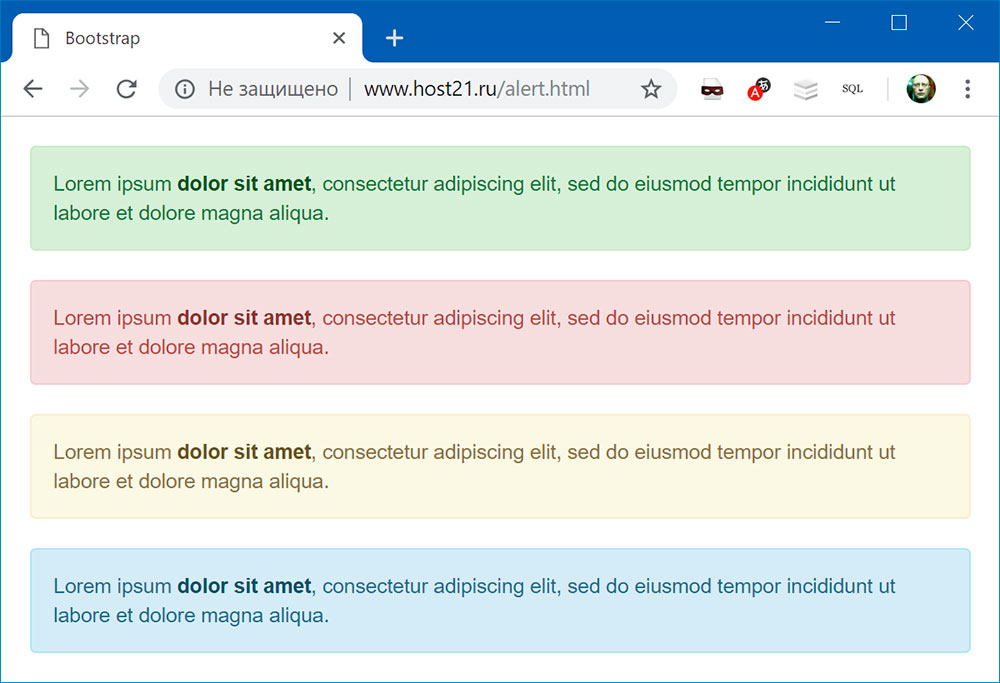
В сообщениях доступен класс для стилизации ссылок alert-link:
<div class="alert alert-success" role="alert"> Lorem ipsum <a href="#" class="alert-link">dolor sit amet</a>, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> <div class="alert alert-danger" role="alert"> Lorem ipsum <a href="#" class="alert-link">dolor sit amet</a>, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> <div class="alert alert-warning" role="alert"> Lorem ipsum <a href="#" class="alert-link">dolor sit amet</a>, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> <div class="alert alert-info" role="alert"> Lorem ipsum <a href="#" class="alert-link">dolor sit amet</a>, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div>
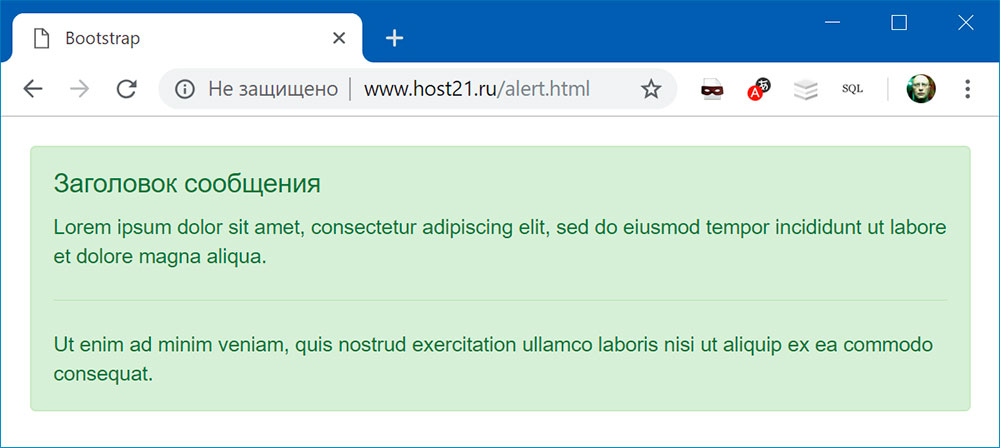
В сообщение можно помещать дополнительные элементы:
<div class="alert alert-success" role="alert"> <h4 class="alert-heading">Заголовок сообщения</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p> <hr> <p> Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div>
Закрытие (удаление) сообщений
Для добавления к сообщению кнопки со значком «крестика» необходимо:
- добавить к классам
alertиalert-themeещё классalert-dismissible; - в контейнер сообщения добавить кнопку с атрибутами
class="close"иdata-dismiss="alert".
Класс alert-dismissible предназначен для позиционирования кнопки внутри сообщения. Атрибут data-dismiss="alert" используется как селектор, чтобы добавить кнопке необходимый функционал.
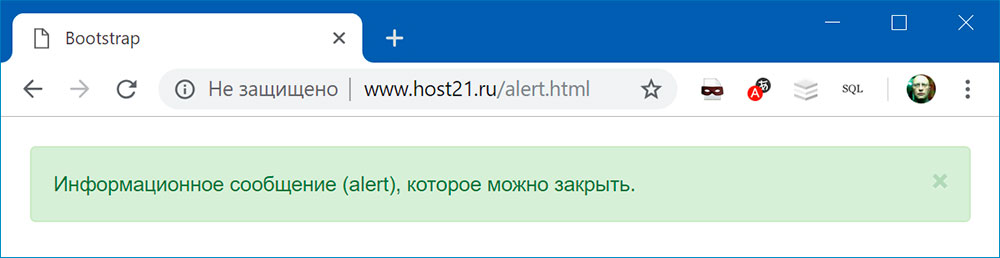
<div class="alert alert-success alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Закрыть"> <span aria-hidden="true">×</span> </button> Информационное сообщение (alert), которое можно закрыть. </div>
Класс alert-dismissible предназначен для позиционирования кнопки внутри сообщения и добавления к ней дополнительного отступа справа. Атрибут data-dismiss используется в качестве ключа, с помощью которого к кнопке добавляется необходимый функционал.
fade и show.
Закрытие сообщений с помощью JavaScript:
<div id="alert-example" class="alert alert-danger alert-dismissible fade show" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Закрыть"> <span aria-hidden="true">×</span> </button> Информационное сообщение (alert), которое закроется через 5 секунд после загрузки страницы. </div>
$(document).ready(function() { // сообщение будет закрыто через 5 секунд после загрузки страницы window.setTimeout(function() { $('#alert-example').alert('close'); }, 5000); });
События при закрытии сообщений:
| Событие | Описание |
|---|---|
close.bs.alert |
Событие возникает перед закрытием сообщения |
closed.bs.alert |
Событие возникает после закрытия сообщения |
<div id="alert-example" class="alert alert-danger alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Закрыть"> <span aria-hidden="true">×</span> </button> Информационное сообщение (alert), которое можно закрыть. </div> <!-- События при закрытии --> <ol id="events-chain"></ol>
$(document).ready(function() { $('#alert-example').on('close.bs.alert', function() { $('#events-chain').append('<li>Сейчас сообщение будет закрыто</li>'); }); $('#alert-example').on('closed.bs.alert', function() { $('#events-chain').append('<li>Сейчас сообщение уже закрыто</li>'); }); });
Поиск: Bootstrap • CSS • HTML • JavaScript • Web-разработка • Верстка • Фреймворк • Сообщения • Alerts