Bootstrap 3. Компонент «Модальное окно»
19.02.2016
Теги: Bootstrap • CSS • HTML • JavaScript • Web-разработка • Верстка • Фреймворк
Компонент предназначен для отображения на странице изначально скрытого контента. При появлении по какому-либо событию, модальное окно затемняет всю страницу и отображается поверх остальных элементов. Окно представляет собой контейнер, который содержит заголовок, основное содержимое и подвал.
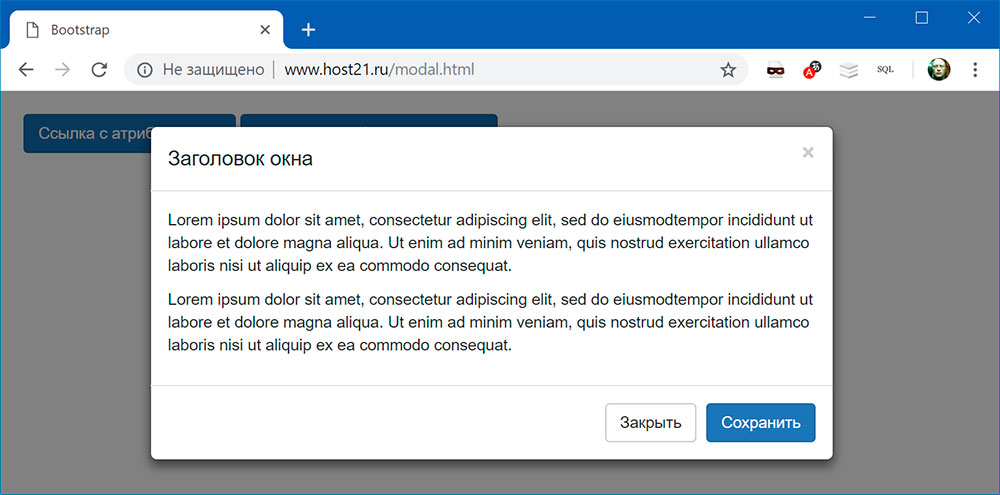
<p> <a class="btn btn-primary" role="button" data-toggle="modal" href="#modal-example"> Ссылка с атрибутом href </a> <button class="btn btn-primary" data-toggle="modal" data-target="#modal-example"> Кнопка с атрибутом data-target </button> </p> <div class="modal fade" id="modal-example" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <!-- заголовок --> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Закрыть"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title">Заголовок окна</h4> </div> <!-- содержимое --> <div class="modal-body"> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <!-- подвал --> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button> <button type="button" class="btn btn-primary">Сохранить</button> </div> </div> </div> </div>Большое и маленькое модальное окно:
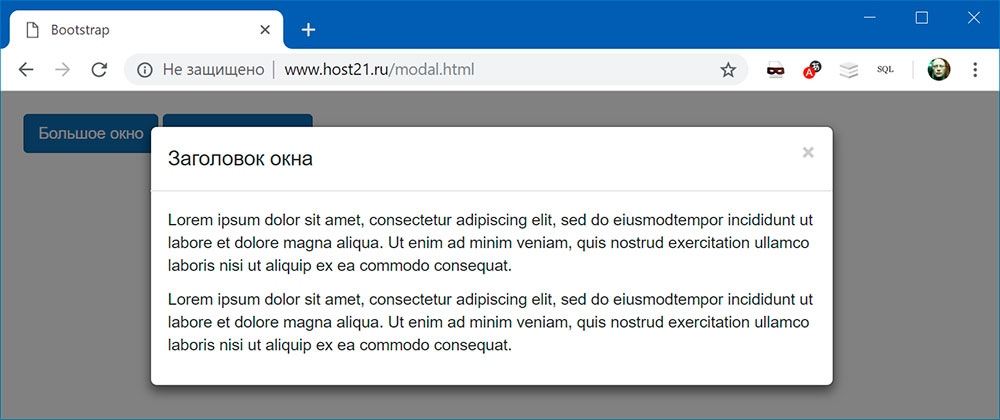
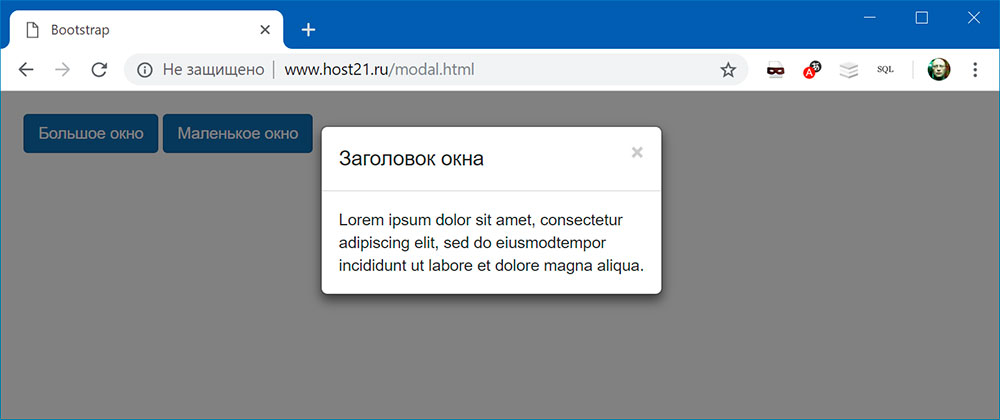
<p> <button class="btn btn-primary" data-toggle="modal" data-target="#modal-example-lg"> Большое окно </button> <button class="btn btn-primary" data-toggle="modal" data-target="#modal-example-sm"> Маленькое окно </button> </p> <!-- Большое окно --> <div class="modal fade" id="modal-example-lg" tabindex="-1" role="dialog"> <div class="modal-dialog modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Закрыть"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title">Заголовок окна</h4> </div> <div class="modal-body"> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </div> </div> </div> <!-- Маленькое окно --> <div class="modal fade" id="modal-example-sm" tabindex="-1" role="dialog"> <div class="modal-dialog modal-sm" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Закрыть"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title">Заголовок окна</h4> </div> <div class="modal-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. </div> </div> </div> </div>
modal-body блок div с классом container-fluid.
Вызов модального окна можно привязать к кнопке или ссылке с помощью атрибутов data-toggle и data-target:
<a class="btn btn-primary" role="button" data-toggle="modal" href="#modal-example"> Открыть окно </a>
<button class="btn btn-primary" data-toggle="modal" data-target="#modal-example"> Открыть окно </button>
Вызвать модальное окно можно также с помощью JavaScript:
<!-- Кнопка, открывающая модальное окно --> <a href="#" class="btn btn-primary" id="show-modal">Открыть модальное окно</a> <!-- HTML-код модального окна--> <div class="modal fade" id="modal-example" tabindex="-1" role="dialog"> <!-- ..... --> </div>
$(document).ready(function() { // при нажатии на кнопку #show-modal $('#show-modal').click(function() { // открыть модальное окно #modal-example $("#modal-example").modal('show'); }); });
fade.
Поиск: Bootstrap • CSS • HTML • JavaScript • Web-разработка • Верстка • Модальное окно • Фреймворк • Modal