Bootstrap 4. Компонент «Модальное окно»
29.06.2019
Теги: Bootstrap • CSS • HTML • JavaScript • Web-разработка • Верстка • Фреймворк
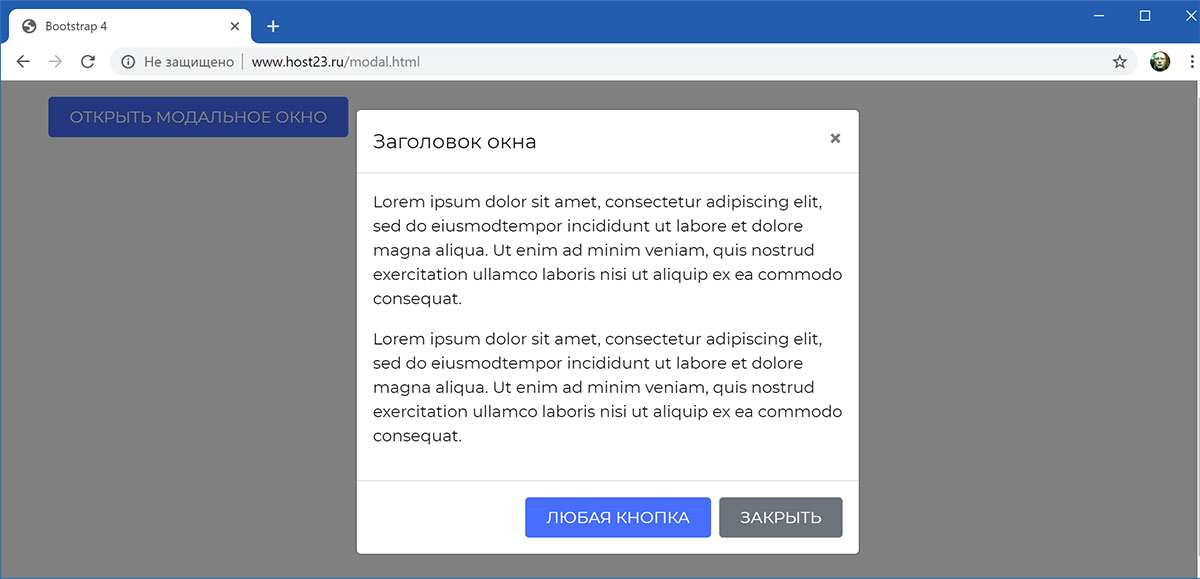
Компонент предназначен для отображения на странице изначально скрытого контента. При появлении по какому-либо событию, модальное окно затемняет всю страницу и отображается поверх остальных элементов. Окно представляет собой контейнер, который содержит заголовок, основное содержимое и подвал.
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#modal-example"> Открыть модальное окно </button> <!-- Модальное окно --> <div class="modal fade" id="modal-example" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <!-- заголовок --> <div class="modal-header"> <h5 class="modal-title">Заголовок окна</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Закрыть"> <span aria-hidden="true">×</span> </button> </div> <!-- содержимое --> <div class="modal-body"> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <!-- подвал --> <div class="modal-footer"> <button type="button" class="btn btn-primary"> Любая кнопка </button> <button type="button" class="btn btn-secondary" data-dismiss="modal"> Закрыть </button> </div> </div> </div> </div>
fade.
modal-body блок div с классом container-fluid.
Большое и маленькое модальное окно
<p> <button class="btn btn-primary" data-toggle="modal" data-target="#modal-example-lg"> Большое окно </button> <button class="btn btn-primary" data-toggle="modal" data-target="#modal-example-sm"> Маленькое окно </button> </p>
<!-- Большое окно --> <div class="modal fade" id="modal-example-lg" tabindex="-1" role="dialog"> <div class="modal-dialog modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title">Заголовок окна</h4> <button type="button" class="close" data-dismiss="modal" aria-label="Закрыть"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </div> </div> </div>
<!-- Маленькое окно --> <div class="modal fade" id="modal-example-sm" tabindex="-1" role="dialog"> <div class="modal-dialog modal-sm" role="document"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title">Заголовок окна</h4> <button type="button" class="close" data-dismiss="modal" aria-label="Закрыть"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. </div> </div> </div> </div>
Активирование модального окна с помощью атрибутов
Вызов модального окна можно привязать к кнопке или ссылке вообще без написания кода на языке JavaScript. Для этого необходимо указать атрибуты data-toggle и data-target для кнопки, которая открывает модальное окно:
- атрибут
data-toggle="modal"говорит о том, что кнопка предназначена для открытия окна - атрибут
data-target="#modal-example", который задает идентификатор модального окна
Открытие модального окна с помощью JavaScript
Для этого предназначен метод modal():
<!-- Кнопка, открывающая модальное окно --> <a href="#" class="btn btn-primary" id="show-modal">Открыть модальное окно</a> <!-- HTML-код модального окна--> <div class="modal fade" id="modal-example" tabindex="-1" role="dialog"> <!-- ..... --> </div>
$(document).ready(function() { // при нажатии на кнопку #show-modal $('#show-modal').click(function() { // открыть модальное окно #modal-example $('#modal-example').modal('show'); }); });
Параметры модального окна
Параметры позволяют настроить модальное окно, передача параметров возможна через атрибуты data или метод modal().
| Параметр | Описание |
|---|---|
backdrop |
Значение по умолчанию: true. Накладывает темный фон над всем содержимым веб-страницы, поверх которого отображается модальное окно. У данного параметра есть дополнительное значение static, которое запрещает закрывать модальное окно при клике за его пределами. Параметр также можно установить с помощью атрибута data-backdrop. |
keyboard |
Значение по умолчанию: true. Закрывает модальное окно при нажатии клавиши Esc. Данный параметр также можно установить с помощью атрибута data-keyboard. |
show |
Значение по умолчанию: true. Отображает модальное окно сразу после его инициализации. Данный параметр также можно установить с помощью атрибута data-show. |
Метод modal() для активации и управления модальным окном
Вызов modal(параметры) активирует контент, указанный с помощью идентификатора, как модальное окно. Принимает в качестве параметров backdrop, keyboard, show.
$('#modal-example').modal({ backdrop: 'static', keyboard: false });
Вызов modal('toggle') переключает модальное окно, т.е. если модально окно открыто, то скрывает его. А если он скрыто, то отображает его.
$('#modal-example').modal('toggle');
Вызов modal('show') открывает модальное окно.
$('#modal-example').modal('show');
Вызов modal('hide') закрывает модальное окно.
$('#modal-example').modal('hide');
Для примера, откроем модальное окно сразу после загрузки страницы:
$(window).on('load', function() { $('#modal-example').modal({ backdrop: 'static', keyboard: false }); });
События, связанные с модальным окном
Событие show.bs.modal сработатывает при вызове метода show.
$('#modal-example').on('show.bs.modal', function() { // что-то делаем... });
Событие shown.bs.modal сработатывает после завершения работы метода show, то есть когда окно открыто, и все его CSS-стили загружены.
$('#modal-example').on('shown.bs.modal', function() { // что-то делаем... });
Событие hide.bs.modal сработатывает при вызове метода hide.
$('#modal-example').on('hide.bs.modal', function() { // что-то делаем... });
Событие hidden.bs.modal сработатывает после завершения работы метода hide.
$('#modal-example').on('hidden.bs.modal', function() { // что-то делаем... });
Если окно было открыто по событию клика, то элемент, открывший его, становится доступным через свойство события relatedTarget.
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#modal-example"> Открыть модальное окно </button> <!-- Модальное окно --> <div class="modal fade" id="modal-example" tabindex="-1" role="dialog" aria-hidden="true"> .......... </div>
$(document).ready(function() { // событие при открытии модального окна $('#modal-example').on('show.bs.modal', function (e) { if (e.relatedTarget == undefined) { alert('Окно сейчас будет открыто без клика по элементу'); } else { alert('Окно сейчас будет открыто после клика на ' + e.relatedTarget.nodeName); } }); });
Поиск: Bootstrap • CSS • HTML • JavaScript • Web-разработка • Верстка • Фреймворк • Модальное окно • Modal