Bootstrap 4. Компонент «Карточка»
Компонент «Карточка» предназначен для оформления блока с текстом. Карточка имеет гибкую структуру — можно добавить шапку, подвал, список, картинку. Кроме этого, карточке можно придать нужное цветовое оформление — задать цвет фона, текста и границ.
<div class="card"> <div class="card-body"> Текстовое содержимое карточки </div> </div>
Чтобы добавить шабку и подвал:
<div class="card"> <div class="card-header"> Шапка карточки </div> <div class="card-body"> Текстовое содержимое карточки </div> <div class="card-footer"> Подвал карточки </div> </div>
Вот так можно добавить изображение сверху и снизу:
<div class="card"> <img class="card-img-top" src="image.png" alt=""> <div class="card-body"> Текстовое содержимое карточки </div> </div>
<div class="card"> <div class="card-body"> Текстовое содержимое карточки </div> <img class="card-img-bottom" src="image.png" alt=""> </div>
Текстовое содержимое карточки может иметь заголовок, подзаголовок и просто текст:
<div class="card"> <img class="card-img-top" src="image.png" alt=""> <div class="card-body"> <h5 class="card-title">Заголовок карточки</h4> <h6 class="card-subtitle mb-2">Подзаголовок карточки</h6> <p class="card-text">Текстовое содержимое карточки</p> <a href="#" class="card-link">Первая ссылка</a> <a href="#" class="card-link">Вторая ссылка</a> </div> </div>
Для карточки можно задать фоновое изображение, а поверх него разместить текстовое содержимое:
<div class="card"> <img class="card-img" src="image.png" alt=""> <div class="card-img-overlay"> Текстовое содержимое карточки </div> </div>
Выровнять текстовое содержимое карточки можно с помощью классов text-left, text-right, text-center.
<div class="card text-left"> .......... </div>
<div class="card text-center"> .......... </div>
<div class="card text-right"> .......... </div>
Чтобы придать карточке нужное цветовое оформление, можно использовать следующие классы:
bg-{color}— для установки цвета фона; например:bg-primary,bg-secondary,bg-success, bg-transparent и др.border-{color}— для установки цвета границам; например:border-primary,border-secondary,border-success,border-dangerи др.text-{color}— для установки цвета тексту; например:text-white,text-dark,text-primary,text-secondary,text-successи др.
<div class="card text-white bg-primary"> <div class="card-header">Шапка карточки</div> <div class="card-body"> <h4 class="card-title">Заголовок карточки</h4> <p class="card-text">Текстовое содержимое карточки</p> </div> </div>
А вот так можно добавить список в табличном виде:
<div class="card"> <!-- Текстовый контент --> <div class="card-body"> <h4 class="card-title">Заголовок</h4> <p class="card-text">Текстовое содержимое карточки</p> </div> <!-- Список List groups --> <ul class="list-group list-group-flush"> <li class="list-group-item">Первый элемент списка</li> <li class="list-group-item">Второй элемент списка</li> <li class="list-group-item">Третий элемент списка</li> </ul> <!-- Текстовый контент --> <div class="card-body"> <a href="#" class="card-link">Ссылка №1</a> <a href="#" class="card-link">Ссылка №2</a> </div> </div>
Макеты для организации коллекции карточек
Классы для организации коллекции карточек:
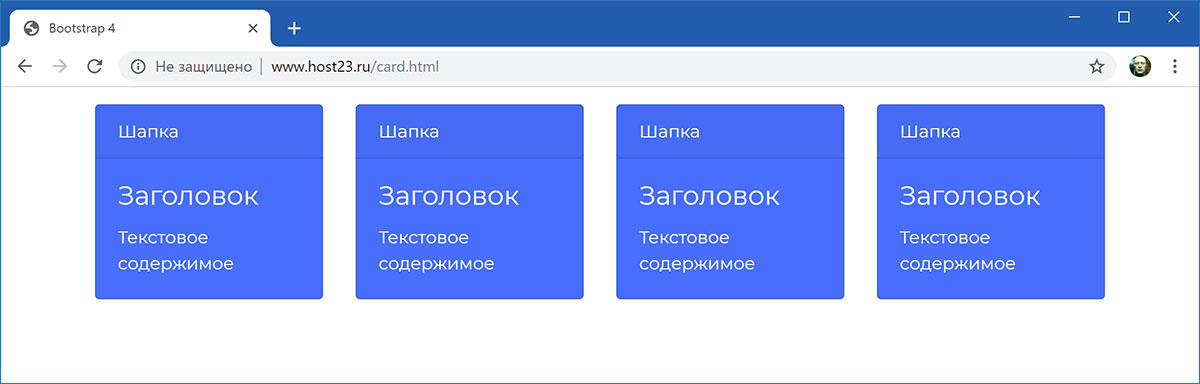
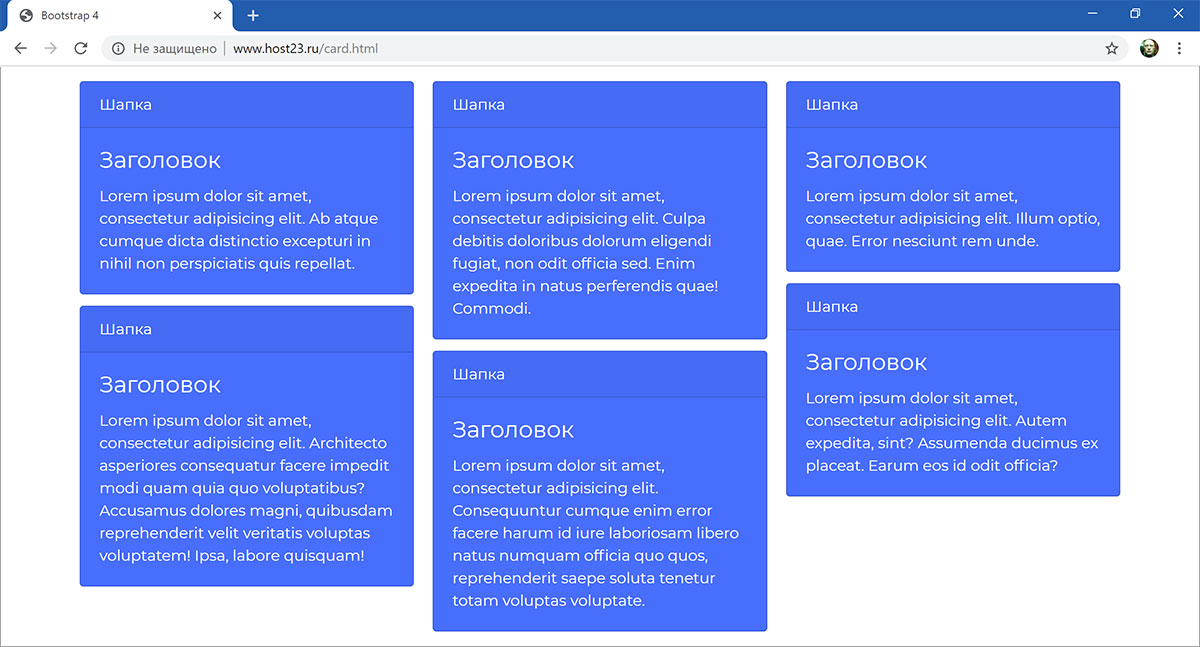
card-group— представляет набор карточек в виде одного блока, карточки прикреплены друг к другу и имеют одинаковый размерcard-deck— создает карточки одинаковой ширины и высоты, но не прикреплёнными друг к другуcard-columns— предназначен для организации карточек в виде кирпичной кладки Masonry, упорядочиваются они сверху вниз и слева направо
<div class="card-group"> <!-- карточка №1 --> <div class="card bg-primary text-white"> <div class="card-header">Шапка</div> <div class="card-body"> <h4 class="card-title">Заголовок</h4> <p class="card-text">Текстовое содержимое</p> </div> </div> <!-- карточка №2 --> <div class="card bg-primary text-white"> <div class="card-header">Шапка</div> <div class="card-body"> <h4 class="card-title">Заголовок</h4> <p class="card-text">Текстовое содержимое</p> </div> </div> <!-- карточка №3 --> <div class="card bg-primary text-white"> <div class="card-header">Шапка</div> <div class="card-body"> <h4 class="card-title">Заголовок</h4> <p class="card-text">Текстовое содержимое</p> </div> </div> <!-- карточка №4 --> <div class="card bg-primary text-white"> <div class="card-header">Шапка</div> <div class="card-body"> <h4 class="card-title">Заголовок</h4> <p class="card-text">Текстовое содержимое</p> </div> </div> </div>
<div class="card-deck"> <!-- карточка №1 --> <div class="card bg-primary text-white"> <div class="card-header">Шапка</div> <div class="card-body"> <h4 class="card-title">Заголовок</h4> <p class="card-text">Текстовое содержимое</p> </div> </div> <!-- карточка №2 --> <div class="card bg-primary text-white"> <div class="card-header">Шапка</div> <div class="card-body"> <h4 class="card-title">Заголовок</h4> <p class="card-text">Текстовое содержимое</p> </div> </div> <!-- карточка №3 --> <div class="card bg-primary text-white"> <div class="card-header">Шапка</div> <div class="card-body"> <h4 class="card-title">Заголовок</h4> <p class="card-text">Текстовое содержимое</p> </div> </div> <!-- карточка №4 --> <div class="card bg-primary text-white"> <div class="card-header">Шапка</div> <div class="card-body"> <h4 class="card-title">Заголовок</h4> <p class="card-text">Текстовое содержимое</p> </div> </div> </div>
<div class="card-columns"> <!-- карточка №1 --> <div class="card bg-primary text-white"> <div class="card-header">Шапка</div> <div class="card-body"> <h4 class="card-title">Заголовок</h4> <p class="card-text">Lorem ipsum dolor sit amet...</p> </div> </div> <!-- карточка №2 --> <div class="card bg-primary text-white"> <div class="card-header">Шапка</div> <div class="card-body"> <h4 class="card-title">Заголовок</h4> <p class="card-text">Lorem ipsum dolor sit amet...</p> </div> </div> <!-- карточка №3 --> <div class="card bg-primary text-white"> <div class="card-header">Шапка</div> <div class="card-body"> <h4 class="card-title">Заголовок</h4> <p class="card-text">Lorem ipsum dolor sit amet...</p> </div> </div> <!-- карточка №4 --> <div class="card bg-primary text-white"> <div class="card-header">Шапка</div> <div class="card-body"> <h4 class="card-title">Заголовок</h4> <p class="card-text">Lorem ipsum dolor sit amet...</p> </div> </div> <!-- карточка №5 --> <div class="card bg-primary text-white"> <div class="card-header">Шапка</div> <div class="card-body"> <h4 class="card-title">Заголовок</h4> <p class="card-text">Lorem ipsum dolor sit amet...</p> </div> </div> <!-- карточка №6 --> <div class="card bg-primary text-white"> <div class="card-header">Шапка</div> <div class="card-body"> <h4 class="card-title">Заголовок</h4> <p class="card-text">Lorem ipsum dolor sit amet...</p> </div> </div> </div>
Поиск: Bootstrap • CSS • HTML • Web-разработка • Верстка • Фреймворк • Карточка • Card