Bootstrap 4. Компонент «Формы»
Компонент «Формы» — это набор CSS-классов, которые предназначены для оформления HTML форм: form-group, form-control, input-group, input-group-prepend, input-group-text, form-row, form-inline, invalid-feedback, valid-feedback, is-invalid, is-valid.
Правила создания форм:
- Поместить каждую группу элементов (например,
inputи связанный с нимlabel) в элементdivс классомform-group. Этот класс добавляет нижние отступы к группам элементов. - Добавить к каждому текстовому элементу управления формы
input,selectиtextareaклассform-control. Данный класс добавляет к элементам формы стили визуального оформления, размеры и многое другое.
В Bootstrap три вида форм: вертикальная, горизонтальная (с использованием классов .row и .col) и в одну строку (.form-inline).
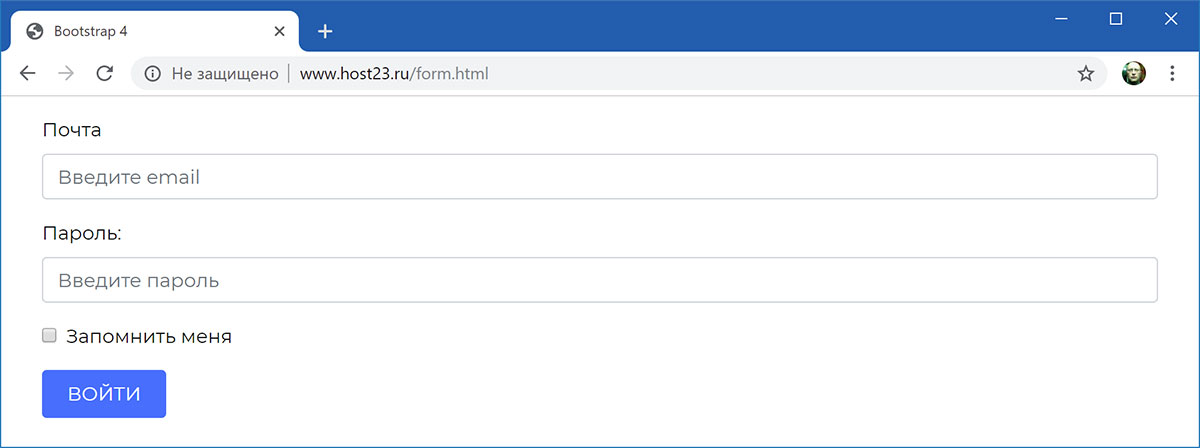
Вертикальная форма
<form> <div class="form-group"> <label for="input-email">Почта</label> <input type="email" class="form-control" id="input-email" placeholder="Введите email"> </div> <div class="form-group"> <label for="input-password">Пароль:</label> <input type="password" class="form-control" id="input-password" placeholder="Введите пароль"> </div> <div class="form-group form-check"> <input type="checkbox" class="form-check-input" id="remember"> <label class="form-check-label" for="remember">Запомнить меня</label> </div> <div class="form-group"> <button type="submit" class="btn btn-primary">Войти</button> </div> </form>
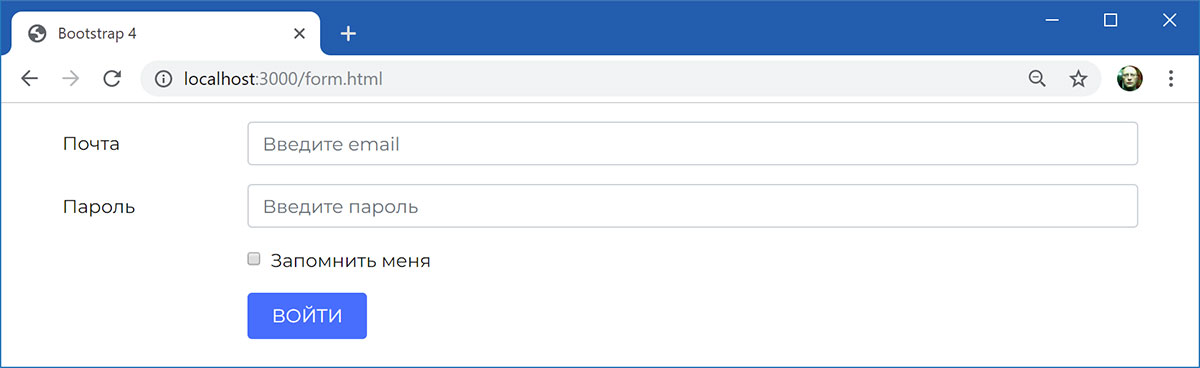
Горизонтальная форма
<form> <div class="form-group row"> <label for="input-email" class="col-sm-2 col-form-label">Почта</label> <div class="col-sm-10"> <input type="email" class="form-control" id="input-email" placeholder="Введите email"> </div> </div> <div class="form-group row"> <label for="input-password" class="col-sm-2 col-form-label">Пароль</label> <div class="col-sm-10"> <input type="password" class="form-control" id="input-password" placeholder="Введите пароль"> </div> </div> <div class="form-group row"> <div class="col-sm-2"></div> <div class="col-sm-10"> <div class="form-check"> <input class="form-check-input" type="checkbox" id="remember"> <label class="form-check-label" for="remember"> Запомнить меня </label> </div> </div> </div> <div class="form-group row"> <div class="col-sm-2"></div> <div class="col-sm-10"> <button type="submit" class="btn btn-primary">Войти</button> </div> </div> </form>
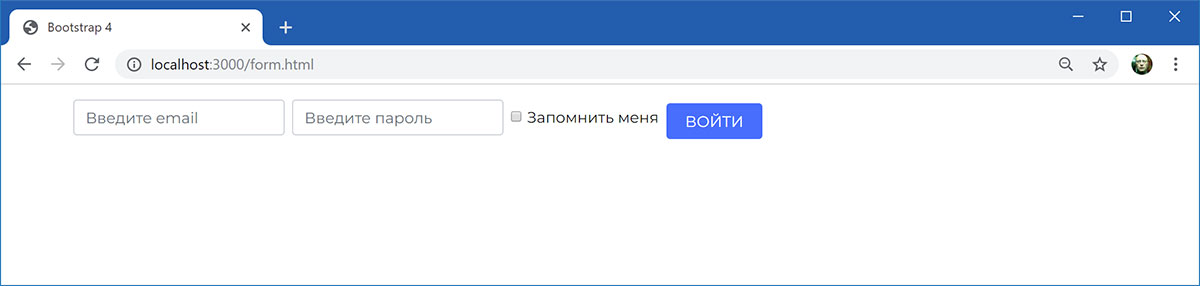
Форма в одну строку
<form class="form-inline"> <label for="input-email" class="sr-only">Почта</label> <input type="email" class="form-control mb-2 mr-sm-2" id="input-email" placeholder="Введите email"> <label for="input-password" class="sr-only">Пароль:</label> <input type="password" class="form-control mb-2 mr-sm-2" id="input-password" placeholder="Введите пароль"> <div class="form-check mb-2 mr-sm-2"> <input type="checkbox" class="form-check-input" id="remember"> <label class="form-check-label" for="remember">Запомнить меня</label> </div> <button type="submit" class="btn btn-primary">Войти</button> </form>
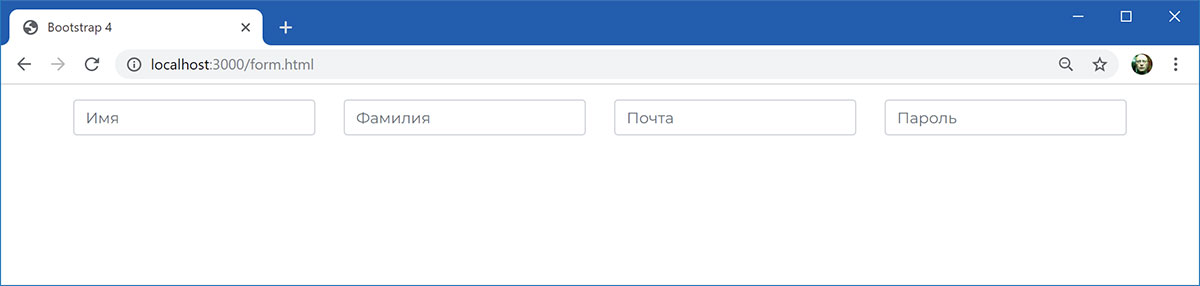
Использование сетки
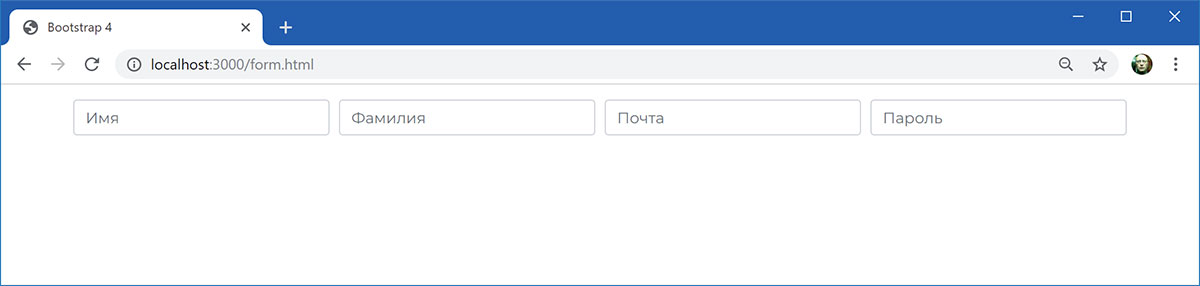
<form> <div class="row"> <div class="col"> <input type="text" class="form-control" placeholder="Имя"> </div> <div class="col"> <input type="text" class="form-control" placeholder="Фамилия"> </div> <div class="col"> <input type="email" class="form-control" placeholder="Почта"> </div> <div class="col"> <input type="password" class="form-control" placeholder="Пароль"> </div> </div> </form>
<form> <div class="form-row"> <div class="col"> <input type="text" class="form-control" placeholder="Имя"> </div> <div class="col"> <input type="text" class="form-control" placeholder="Фамилия"> </div> <div class="col"> <input type="email" class="form-control" placeholder="Почта"> </div> <div class="col"> <input type="password" class="form-control" placeholder="Пароль"> </div> </div> </form>
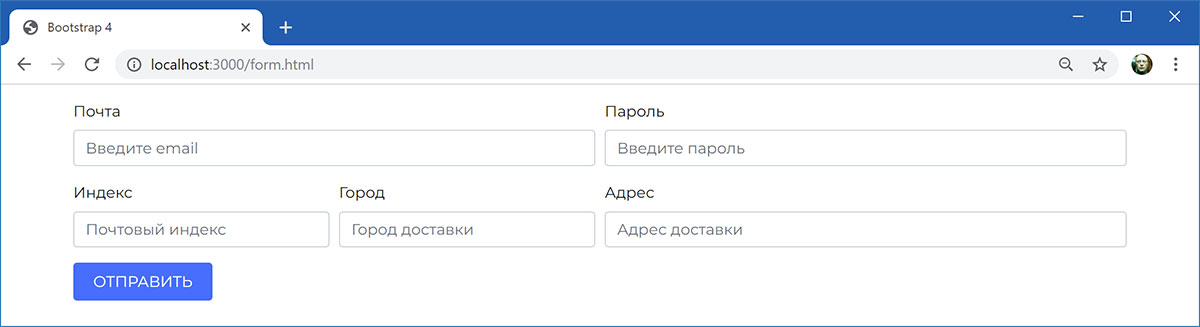
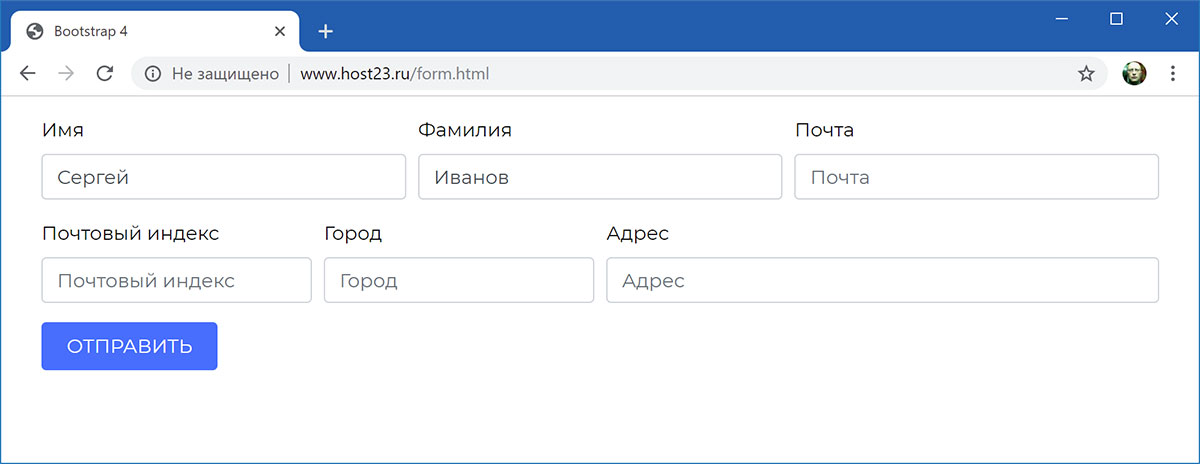
<form> <div class="form-row"> <div class="form-group col-md-6"> <label for="input-email">Почта</label> <input type="email" class="form-control" id="input-email" placeholder="Введите email"> </div> <div class="form-group col-md-6"> <label for="input-password">Пароль</label> <input type="password" class="form-control" id="input-password" placeholder="Введите пароль"> </div> </div> <div class="form-row"> <div class="form-group col-md-3"> <label for="input-zip">Индекс</label> <input type="text" class="form-control" id="input-zip" placeholder="Почтовый индекс"> </div> <div class="form-group col-md-3"> <label for="input-city">Город</label> <input type="text" class="form-control" id="input-city" placeholder="Город доставки"> </div> <div class="form-group col-md-6"> <label for="input-address">Адрес</label> <input type="text" class="form-control" id="input-address" placeholder="Адрес доставки"> </div> </div> <button type="submit" class="btn btn-primary">Отправить</button> </form>
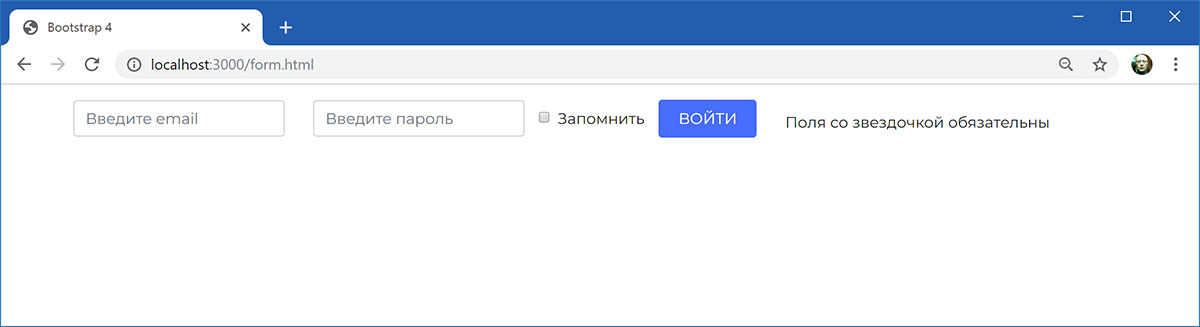
Пример вертикального выравнивания элементов формы. Ширина каждого элемента определяется содержимым:
<form> <div class="row align-items-center"> <div class="col-auto"> <label for="input-email" class="sr-only">Почта</label> <input type="email" class="form-control mb-2" id="input-email" placeholder="Введите email"> </div> <div class="col-auto"> <label for="input-password" class="sr-only">Пароль</label> <input type="password" class="form-control mb-2" id="input-password" placeholder="Введите пароль"> </div> <div class="form-check mb-2"> <input class="form-check-input" type="checkbox" id="remember"> <label class="form-check-label" for="remember"> Запомнить </label> </div> <div class="col-auto"> <button type="submit" class="btn btn-primary mb-2">Войти</button> </div> <div class="col-auto"> Поля со звездочкой обязательны </div> </div> </form>
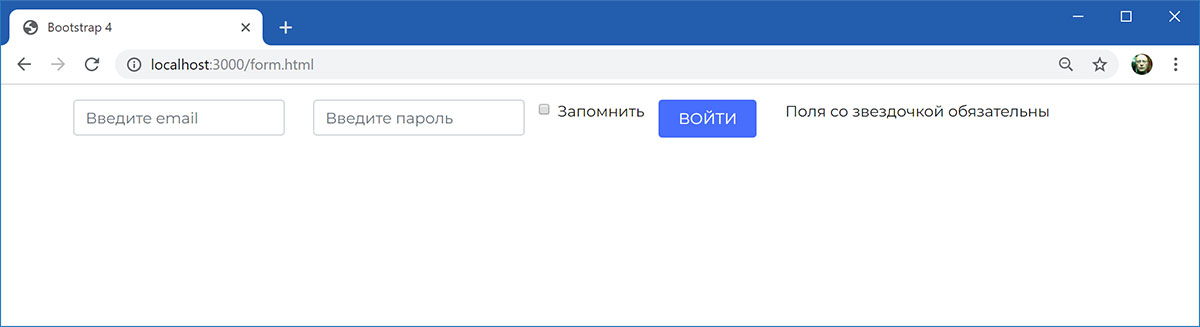
Если не использовать класс align-items-center, то эта форма выглядела бы так:
Иконки для полей формы
<form> <div class="form-row"> <div class="form-group col-md-4"> <label for="input-name" class="sr-only">ФИО</label> <div class="input-group"> <div class="input-group-prepend"> <div class="input-group-text"> <i class="fas fa-user"></i> </div> </div> <input type="text" class="form-control" id="input-name" placeholder="Фамилия, имя"> </div> </div> <div class="form-group col-md-4"> <label for="input-email" class="sr-only">Почта</label> <div class="input-group"> <div class="input-group-prepend"> <div class="input-group-text"> <i class="fas fa-envelope"></i> </div> </div> <input type="email" class="form-control" id="input-email" placeholder="Введите email"> </div> </div> <div class="form-group col-md-4"> <label for="input-password" class="sr-only">Пароль</label> <div class="input-group"> <div class="input-group-prepend"> <div class="input-group-text"> <i class="fas fa-lock"></i> </div> </div> <input type="password" class="form-control" id="input-password" placeholder="Введите пароль"> </div> </div> <div class="form-group col-md-12"> <label for="input-address" class="sr-only">Адрес</label> <div class="input-group"> <div class="input-group-prepend"> <div class="input-group-text"> <i class="fas fa-map-marker-alt"></i> </div> </div> <input type="text" class="form-control" id="input-address" placeholder="Адрес доставки"> </div> </div> </div> <button type="submit" class="btn btn-primary">Отправить</button> </form>
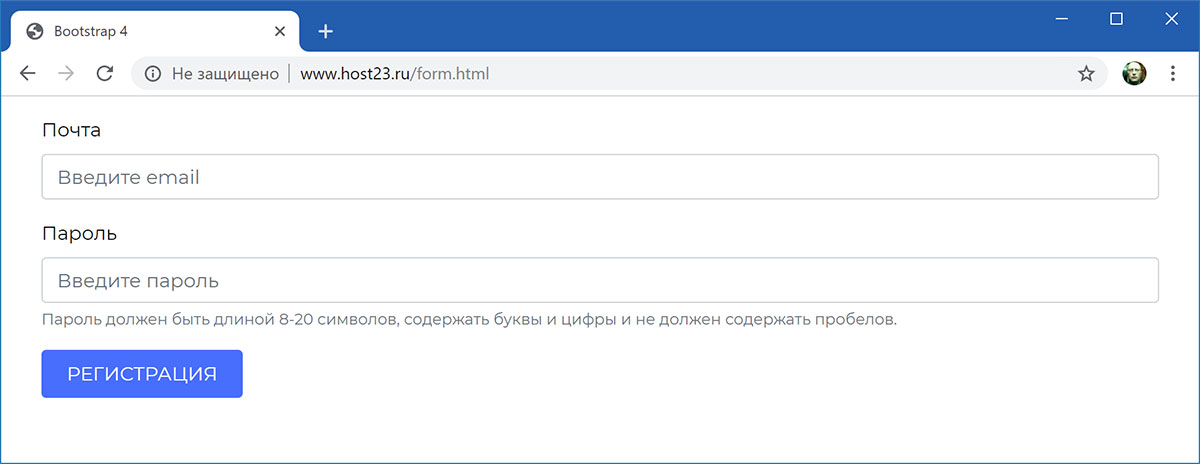
Подсказки для полей формы
<form> <div class="form-group"> <label for="input-email">Почта</label> <input type="email" class="form-control" id="input-email" placeholder="Введите email"> </div> <div class="form-group"> <label for="input-password">Пароль</label> <input type="password" class="form-control" id="input-password" placeholder="Введите пароль"> <small id="password-help" class="form-text text-muted"> Пароль должен быть длиной 8-20 символов, содержать буквы и цифры и не должен содержать пробелов. </small> </div> <div class="form-group"> <button type="submit" class="btn btn-primary">Регистрация</button> </div> </form>
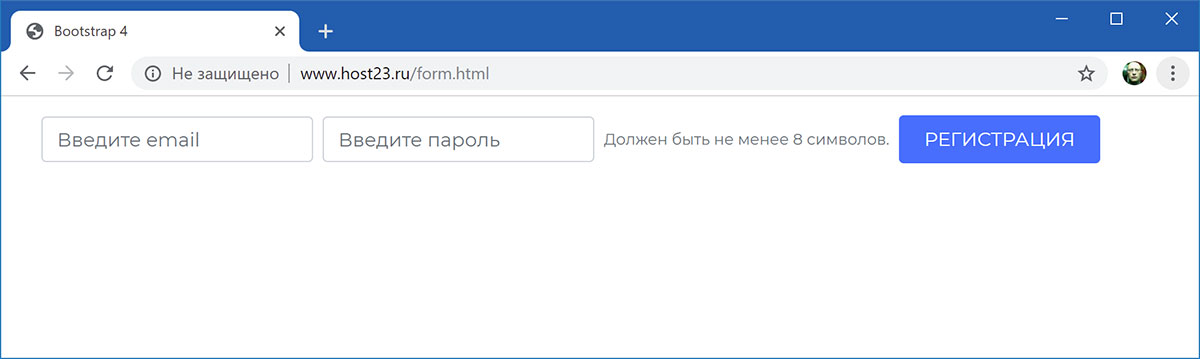
<form class="form-inline"> <label for="input-email" class="sr-only">Почта</label> <input type="email" class="form-control" id="input-email" placeholder="Введите email"> <div class="form-group mx-sm-2"> <label for="input-password" class="sr-only">Пароль:</label> <input type="password" class="form-control" id="input-password" placeholder="Введите пароль"> <small id="password-help" class="text-muted ml-sm-2"> Должен быть не менее 8 символов. </small> </div> <button type="submit" class="btn btn-primary">Регистрация</button> </form>
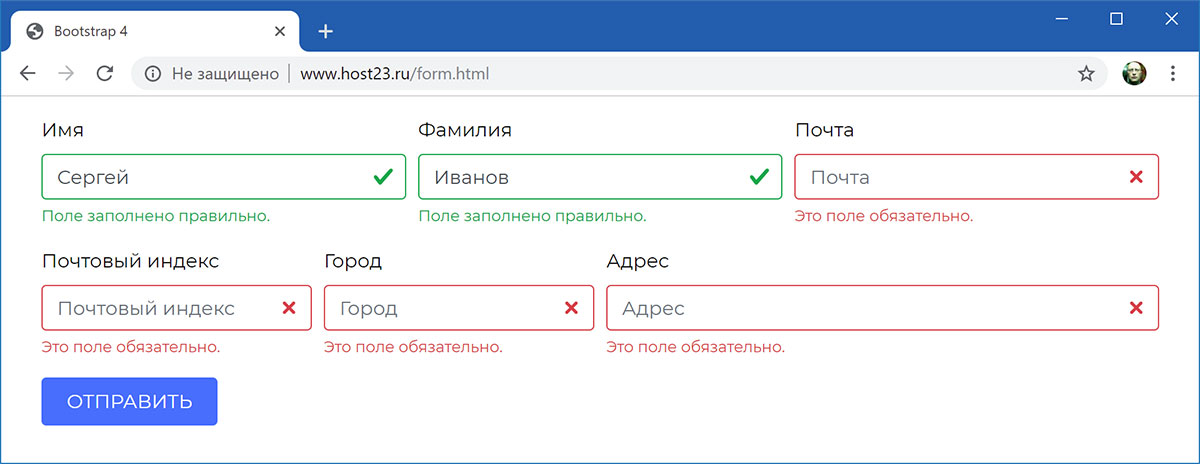
Валидация на стороне сервера
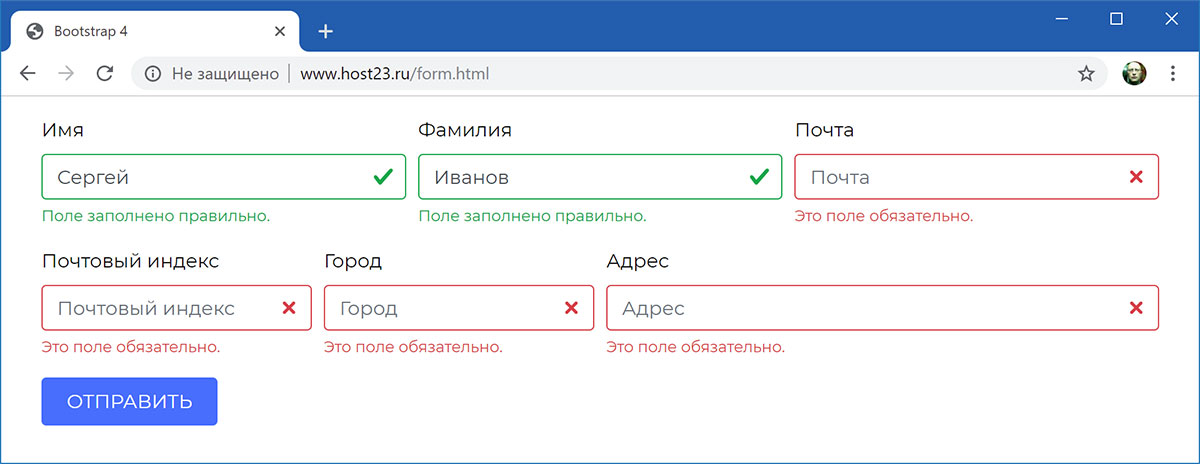
Если при проверке данных формы на стороне сервера были обнаружены ошибки, нужно снова показать форму и добавить пояснения, какие поля заполнены правильно, а какие — с ошибкой:
<form> <div class="form-row"> <div class="col-md-4 mb-3"> <label for="input-name">Имя</label> <input type="text" class="form-control is-valid" id="input-name" placeholder="Имя" value="Сергей" required> <div class="valid-feedback">Поле заполнено правильно.</div> </div> <div class="col-md-4 mb-3"> <label for="input-surname">Фамилия</label> <input type="text" class="form-control is-valid" id="input-surname" placeholder="Фамилия" value="Иванов" required> <div class="valid-feedback">Поле заполнено правильно.</div> </div> <div class="col-md-4 mb-3"> <label for="input-email">Почта</label> <input type="text" class="form-control is-invalid" id="input-email" placeholder="Почта" required> <div class="invalid-feedback">Это поле обязательно.</div> </div> </div> <div class="form-row"> <div class="col-md-3 mb-3"> <label for="input-zip">Почтовый индекс</label> <input type="text" class="form-control is-invalid" id="input-zip" placeholder="Почтовый индекс" required> <div class="invalid-feedback">Это поле обязательно.</div> </div> <div class="col-md-3 mb-3"> <label for="input-city">Город</label> <input type="text" class="form-control is-invalid" id="input-city" placeholder="Город" required> <div class="invalid-feedback">Это поле обязательно.</div> </div> <div class="col-md-6 mb-3"> <label for="input-address">Адрес</label> <input type="text" class="form-control is-invalid" id="input-address" placeholder="Адрес" required> <div class="invalid-feedback">Это поле обязательно.</div> </div> </div> <button class="btn btn-primary" type="submit">Отправить</button> </form>
Валидация на стороне клиента
Благодаря HTML5, можно выполнить все стандартные задачи проверки входных данных на стороне клиента без JavaScript. Для этого достаточно определить тип input поля (text, email, url и т.п.) и добавить атрибуты required, которые отвечают за обязательность заполнения.
Чтобы отменить проверку формы браузером, достаточно добавить атрибут novalidate для элемента form. В этом случае проверка данных формы будет уже заботой разработчика.
<form class="needs-validation" novalidate> <div class="form-row"> <div class="col-md-4 mb-3"> <label for="input-name">Имя</label> <input type="text" class="form-control" id="input-name" placeholder="Имя" value="Сергей" required> <div class="valid-feedback">Поле заполнено правильно.</div> </div> <div class="col-md-4 mb-3"> <label for="input-surname">Фамилия</label> <input type="text" class="form-control" id="input-surname" placeholder="Фамилия" value="Иванов" required> <div class="valid-feedback">Поле заполнено правильно.</div> </div> <div class="col-md-4 mb-3"> <label for="input-email">Почта</label> <input type="text" class="form-control" id="input-email" placeholder="Почта" required> <div class="invalid-feedback">Это поле обязательно.</div> </div> </div> <div class="form-row"> <div class="col-md-3 mb-3"> <label for="input-zip">Почтовый индекс</label> <input type="text" class="form-control" id="input-zip" placeholder="Почтовый индекс" required> <div class="invalid-feedback">Это поле обязательно.</div> </div> <div class="col-md-3 mb-3"> <label for="input-city">Город</label> <input type="text" class="form-control" id="input-city" placeholder="Город" required> <div class="invalid-feedback">Это поле обязательно.</div> </div> <div class="col-md-6 mb-3"> <label for="input-address">Адрес</label> <input type="text" class="form-control" id="input-address" placeholder="Адрес" required> <div class="invalid-feedback">Это поле обязательно.</div> </div> </div> <button class="btn btn-primary" type="submit">Отправить</button> </form>
(function() { 'use strict'; window.addEventListener('load', function() { var forms = document.getElementsByClassName('needs-validation'); var validation = Array.prototype.filter.call(forms, function(form) { form.addEventListener('submit', function(event) { if (form.checkValidity() === false) { event.preventDefault(); event.stopPropagation(); } form.classList.add('was-validated'); }, false); }); }, false); })();
Поиск: Bootstrap • CSS • HTML • Web-разработка • Верстка • Форма • Фреймворк • Form • Валидация