Bootstrap 3. Компонент «Формы»
Компонент «Формы» — это набор CSS-классов, которые предназначены для оформления HTML форм: form-group, form-control, input-group, input-group-addon, input-group-btn, form-horizontal, form-inline, has-feedback, has-success, has-warning, has-error.
Правила создания форм:
- Поместить каждую группу элементов (например,
inputи связанный с нимlabel) в элементdivс классомform-group. Этот класс добавляет нижние отступы к группам элементов. - Добавить к каждому текстовому элементу управления формы
input,selectиtextareaклассform-control. Данный класс добавляет к элементам формы стили визуального оформления, размеры и многое другое.
В Bootstrap три вида форм: вертикальная (без добавления класса), горизонтальная (.form-horizontal) и в одну строку (.form-inline).
Вертикальная форма
<form> <div class="form-group"> <label for="input-email">Адрес email:</label> <input type="email" class="form-control" id="input-email" placeholder="Введите email"> </div> <div class="form-group"> <label for="input-password">Пароль:</label> <input type="password" class="form-control" id="input-password" placeholder="Введите пароль"> </div> <div class="form-group"> <div class="checkbox"> <label> <input type="checkbox"> Запомнить </label> </div> </div> <div class="form-group"> <button type="submit" class="btn btn-default">Войти</button> </div> </form>
Горизонтальная форма
<form class="form-horizontal"> <div class="form-group"> <label for="input-email" class="col-sm-2 control-label">Адрес email:</label> <div class="col-sm-10"> <input type="email" class="form-control" id="input-email" placeholder="Введите email"> </div> </div> <div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">Пароль:</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword" placeholder="Введите пароль"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label><input type="checkbox"> Запомнить</label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Войти</button> </div> </div> </form>
Форма в одну строку
<form class="form-inline"> <div class="form-group"> <label for="input-email" class="sr-only">Адрес email</label> <input type="email" class="form-control" id="input-email" placeholder="Введите email"> </div> <div class="form-group"> <label class="sr-only" for="input-password">Пароль</label> <input type="password" class="form-control" id="input-password" placeholder="Введите пароль"> </div> <div class="form-group"> <div class="checkbox"> <label> <input type="checkbox"> Запомнить </label> </div> </div> <div class="form-group"> <button type="submit" class="btn btn-default">Войти</button> </div> </form>
Классы input-group-addon и input-group-btn
Класс input-group-addon позволяет добавить иконки к полям формы:
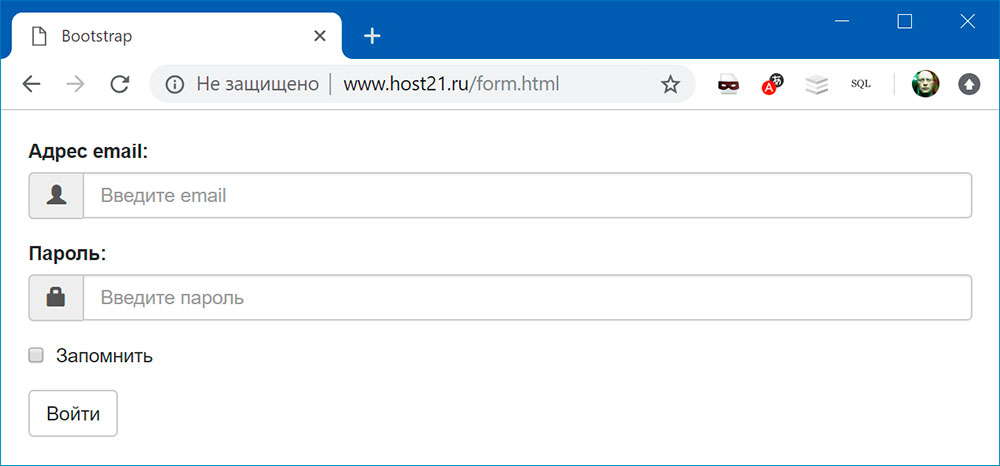
<form> <div class="form-group"> <label for="input-email">Адрес email:</label> <div class="input-group"> <span class="input-group-addon"><i class="glyphicon glyphicon-user"></i></span> <input type="email" class="form-control" id="input-email" placeholder="Введите email"> </div> </div> <div class="form-group"> <label for="input-password">Пароль:</label> <div class="input-group"> <span class="input-group-addon"><i class="glyphicon glyphicon-lock"></i></span> <input type="password" class="form-control" id="input-password" placeholder="Введите пароль"> </div> </div> <div class="form-group"> <div class="checkbox"> <label> <input type="checkbox"> Запомнить </label> </div> </div> <div class="form-group"> <button type="submit" class="btn btn-default">Войти</button> </div> </form>
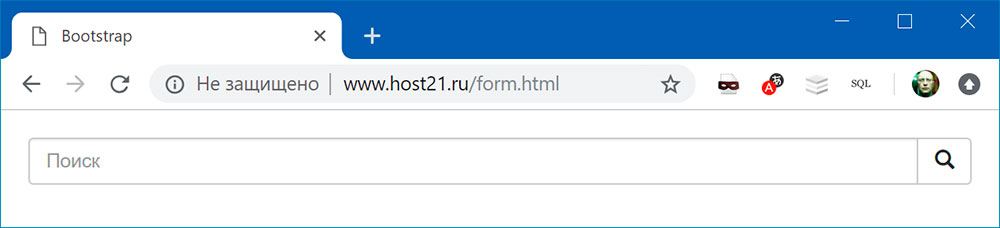
Класс input-group-btn позволяет объединить поле ввода и кнопку:
<form> <div class="input-group"> <input type="text" class="form-control" placeholder="Search"> <div class="input-group-btn"> <button class="btn btn-default" type="submit"> <span class="glyphicon glyphicon-search"></span> </button> </div> </div> </form>
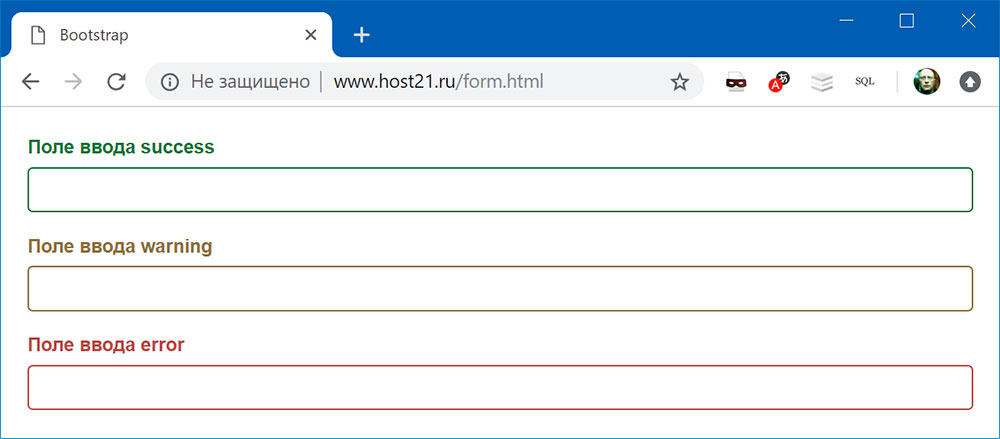
Подсветка полей формы
<form> <div class="form-group has-success has-feedback"> <!-- класс has-success --> <!-- чтобы текст label был выделен цветом, нужно добавить класс control-label --> <label for="input-success" class="control-label">Поле ввода с иконкой success</label> <input type="text" class="form-control" id="input-success"> </div> <div class="form-group has-warning has-feedback"> <!-- класс has-warning --> <!-- чтобы текст label был выделен цветом, нужно добавить класс control-label --> <label for="input-warning" class="control-label">Поле ввода с иконкой warning</label> <input type="text" class="form-control" id="input-warning"> </div> <div class="form-group has-error has-feedback"> <!-- класс has-error --> <!-- чтобы текст label был выделен цветом, нужно добавить класс control-label --> <label for="input-error" class="control-label">Поле ввода с иконкой error</label> <input type="text" class="form-control" id="input-error"> </div> </form>
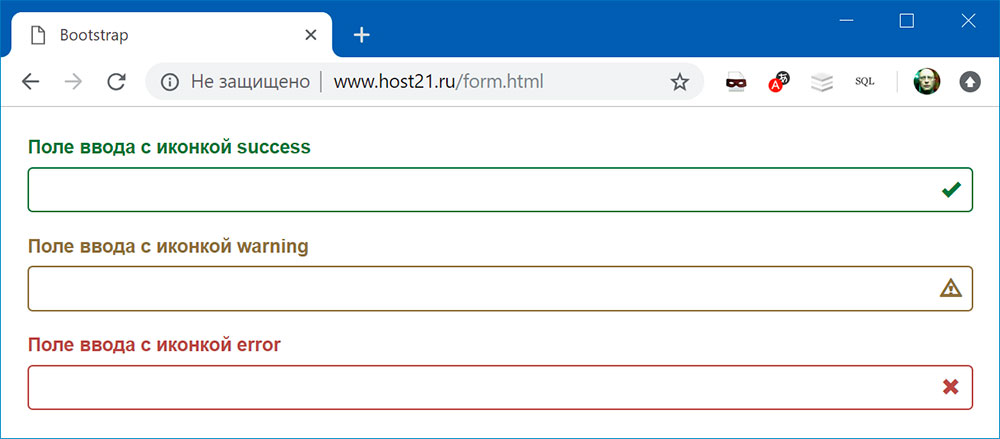
Можно еще добавить иконки:
<form> <div class="form-group has-success has-feedback"> <!-- класс has-success --> <!-- чтобы текст label был выделен цветом, нужно добавить класс control-label --> <label for="input-success" class="control-label">Поле ввода с иконкой success</label> <input type="text" class="form-control" id="input-success"> <span class="glyphicon glyphicon-ok form-control-feedback"></span> <!-- иконка--> </div> <div class="form-group has-warning has-feedback"> <!-- класс has-warning --> <!-- чтобы текст label был выделен цветом, нужно добавить класс control-label --> <label for="input-warning" class="control-label">Поле ввода с иконкой warning</label> <input type="text" class="form-control" id="input-warning"> <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span> <!-- иконка--> </div> <div class="form-group has-error has-feedback"> <!-- класс has-error --> <!-- чтобы текст label был выделен цветом, нужно добавить класс control-label --> <label for="input-error" class="control-label">Поле ввода с иконкой error</label> <input type="text" class="form-control" id="input-error"> <span class="glyphicon glyphicon-remove form-control-feedback"></span> <!-- иконка--> </div> </form>
Поиск: Bootstrap • CSS • HTML • Web-разработка • Верстка • Форма • Фреймворк