Bootstrap 4. Навигация: ссылки, вкладки и кнопки
30.06.2019
Теги: Bootstrap • CSS • HTML • JavaScript • Web-разработка • Верстка • Вкладка • Кнопка • Фреймворк
Навигационная панель может быть реализована в виде ссылок, вкладок (tabs) или кнопок (pills). Создание панели начинается с маркированного списка, к которому добавляется базовый класс nav. Если к списку добавить класс nav-tabs — получим вкладки, если добавить класс nav-pills — получим кнопки.
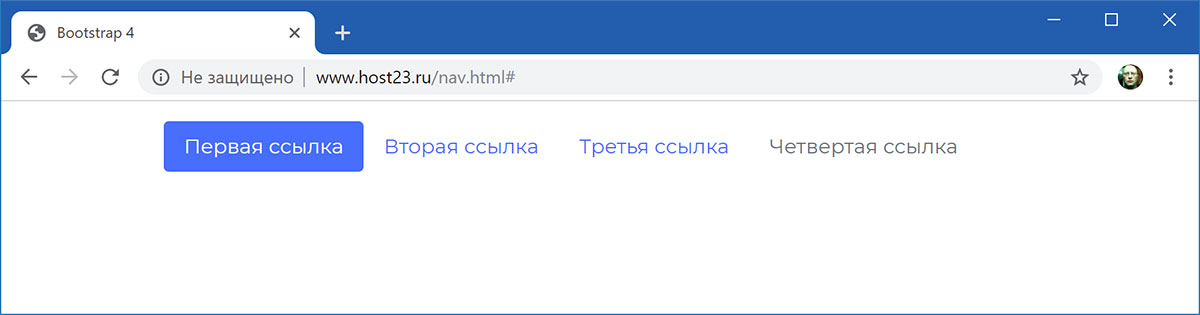
Навигационная панель в виде ссылок
Элементы навигации по горизонтали:
<nav class="nav"> <a class="nav-link" href="#">Первая ссылка</a> <a class="nav-link" href="#">Вторая ссылка</a> <a class="nav-link" href="#">Третья ссылка</a> <!-- запрещенная ссылка --> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Четвертая ссылка</a> </nav>
<ul class="nav"> <li class="nav-item"> <a class="nav-link" href="#">Первая ссылка</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Вторая ссылка</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Третья ссылка</a> </li> <li class="nav-item"> <!-- запрещенная ссылка --> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Четвертая ссылка</a> </li> </ul>
Элементы навигации по вертикали:
<nav class="nav flex-column"> <a class="nav-link" href="#">Первая ссылка</a> <a class="nav-link" href="#">Вторая ссылка</a> <a class="nav-link" href="#">Третья ссылка</a> <!-- запрещенная ссылка --> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Четвертая ссылка</a> </nav>
<ul class="nav flex-column"> <li class="nav-item"> <a class="nav-link" href="#">Первая ссылка</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Вторая ссылка</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Третья ссылка</a> </li> <li class="nav-item"> <!-- запрещенная ссылка --> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Четвертая ссылка</a> </li> </ul>
Выравнивание горизонтального меню по центру:
<ul class="nav justify-content-center"> .......... </ul>
Выравнивание горизонтального меню вправо:
<ul class="nav justify-content-end"> .......... </ul>
Навигационная панель в виде вкладок и кнопок
<!-- Навигационная панель в виде вкладок --> <ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link active" href="#">Первая ссылка</a> <!-- активная ссылка --> </li> <li class="nav-item"> <a class="nav-link" href="#">Вторая ссылка</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Третья ссылка</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Четвертая ссылка</a> <!-- запрещенная ссылка --> </li> </ul>
<!-- Навигационная панель в виде кнопок --> <ul class="nav nav-pills"> <li class="nav-item"> <a class="nav-link active" href="#">Первая ссылка</a> <!-- активная ссылка --> </li> <li class="nav-item"> <a class="nav-link" href="#">Вторая ссылка</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Третья ссылка</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Четвертая ссылка</a> <!-- запрещенная ссылка --> </li> </ul>
Чтобы растянуть меню на всю ширину доступного пространства, предназначены классы nav-fill и nav-justified.
Выпадающее меню для панели навигации
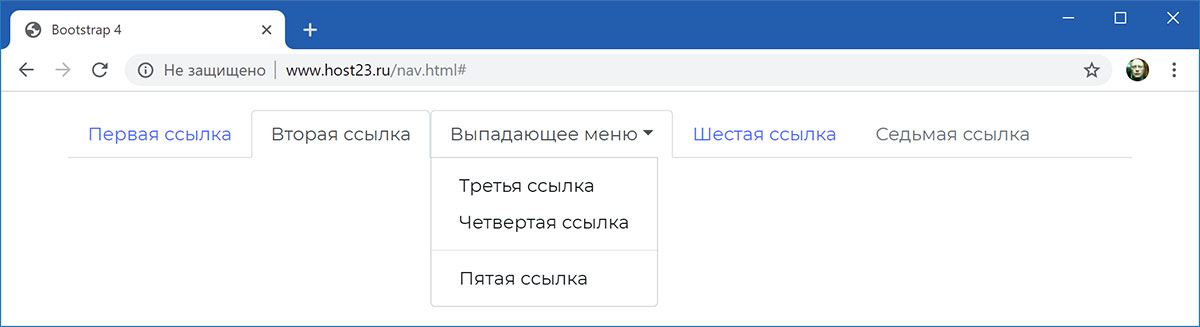
Вкладки с выпадающим меню:
<ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link" href="#">Первая ссылка</a> </li> <li class="nav-item"> <a class="nav-link active" href="#">Вторая ссылка</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">Выпадающее меню</a> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Третья ссылка</a> <a class="dropdown-item" href="#">Четвертая ссылка</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Пятая ссылка</a> </div> </li> <li class="nav-item"> <a class="nav-link" href="#">Шестая ссылка</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Седьмая ссылка</a> </li> </ul>
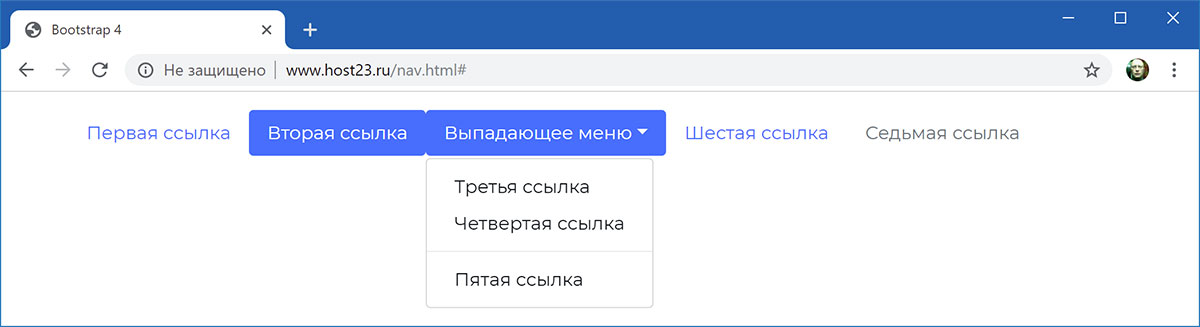
Кнопки с выпадающим меню:
<ul class="nav nav-pills"> <li class="nav-item"> <a class="nav-link" href="#">Первая ссылка</a> </li> <li class="nav-item"> <a class="nav-link active" href="#">Вторая ссылка</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">Выпадающее меню</a> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Третья ссылка</a> <a class="dropdown-item" href="#">Четвертая ссылка</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Пятая ссылка</a> </div> </li> <li class="nav-item"> <a class="nav-link" href="#">Шестая ссылка</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Седьмая ссылка</a> </li> </ul>
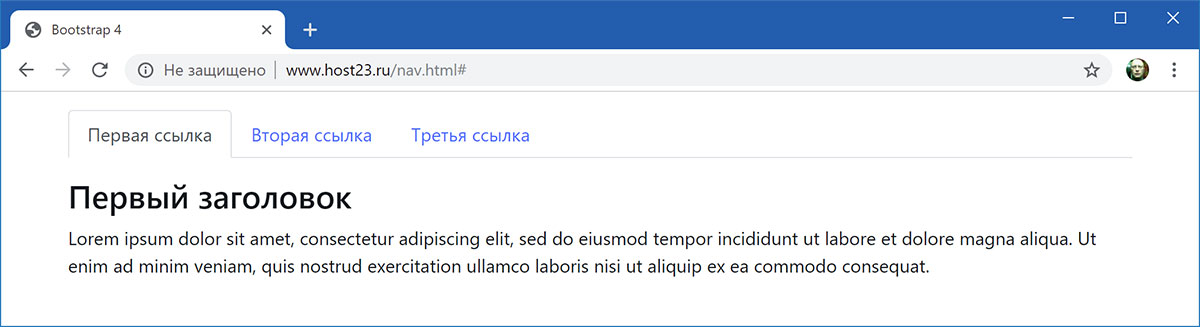
Переключение вкладок
Активация вкладок с использованием атрибутов
Чтобы активировать вкладки, достаточно добавить атрибут data-toggle="tab" или data-toggle="pill" к элементам:
<ul class="nav nav-tabs" id="tab-example" role="tablist"> <li class="nav-item"> <a class="nav-link active" id="first-tab" data-toggle="tab" href="#first-tab-content" role="tab" aria-controls="first-tab-content" aria-selected="true">Первая ссылка</a> </li> <li class="nav-item"> <a class="nav-link" id="second-tab" data-toggle="tab" href="#second-tab-content" role="tab" aria-controls="second-tab-content" aria-selected="false">Вторая ссылка</a> </li> <li class="nav-item"> <a class="nav-link" id="third-tab" data-toggle="tab" href="#third-tab-content" role="tab" aria-controls="third-tab-content" aria-selected="false">Третья ссылка</a> </li> </ul> <div class="tab-content" id="tab-content-example"> <div class="tab-pane fade show active" id="first-tab-content" role="tabpanel" aria-labelledby="first-tab"> <h3>Первый заголовок</h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div class="tab-pane fade" id="second-tab-content" role="tabpanel" aria-labelledby="second-tab"> <h3>Второй заголовок</h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div class="tab-pane fade" id="third-tab-content" role="tabpanel" aria-labelledby="third-tab"> <h3>Третий заголовок</h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </div>
<ul class="nav nav-pills" id="tab-example" role="tablist"> .......... </ul> <div class="tab-content" id="tab-content-example"> .......... </div>
Активация вкладок с использованием JavaScript
Чтобы активировать вкладки с использованием JavaScript:
<ul class="nav nav-tabs" id="tab-example" role="tablist"> <li class="nav-item"> <a class="nav-link active" id="first-tab" href="#first-tab-content" role="tab" aria-controls="first-tab-content" aria-selected="true">Первая ссылка</a> </li> <li class="nav-item"> <a class="nav-link" id="second-tab" href="#second-tab-content" role="tab" aria-controls="second-tab-content" aria-selected="false">Вторая ссылка</a> </li> <li class="nav-item"> <a class="nav-link" id="third-tab" href="#third-tab-content" role="tab" aria-controls="third-tab-content" aria-selected="false">Третья ссылка</a> </li> </ul> <div class="tab-content" id="tab-content-example"> <div class="tab-pane fade show active" id="first-tab-content" role="tabpanel" aria-labelledby="first-tab"> Содержимое первой вкладки </div> <div class="tab-pane fade" id="second-tab-content" role="tabpanel" aria-labelledby="second-tab"> Содержимое второй вкладки </div> <div class="tab-pane fade" id="third-tab-content" role="tabpanel" aria-labelledby="third-tab"> Содержимое третьей вкладки </div> </div>
$(document).ready(function() { $('#tab-example a').on('click', function (e) { e.preventDefault(); $(this).tab('show'); }); });
Показать определённую вкладку:
$('#tab-example a[href="#first-tab-content"]').tab('show'); // выбор по атрибуту href $('#tab-example a:first').tab('show'); // выбор первой вкладки $('#tab-example a:last').tab('show'); // выбор последней вкладка $('#tab-example li:eq(1) a').tab('show'); // выбор вкладки по номеру
События при смене вкладок
Часто бывает необходимым выполнять те или иные действия по смене вкладок.
| Событие | Описание |
|---|---|
show.bs.tab |
Событие происходит при показе вкладки, но до того, как она становится видимой. Переменные event.target и event.relatedTarget указывают на активную вкладку и на ту, которая была активна ранее (если таковая имеется). |
shown.bs.tab |
Аналогично первому событию, это срабатывает при показе вкладки, но уже после того, как она полностью становится видимой. Переменные event.target и event.relatedTarget указывают на активную вкладку и на предыдущую активную. |
hide.bs.tab |
Срабатывает перед показом новой вкладки (и перед скрытием предыдущей активной). Переменные event.target и event.relatedTarget укажут на текущую активную вкладку и ту, которая скоро станет активной. |
hidden.bs.tab |
Срабатывает после того, как новая вкладка стала активной, а предыдущая активная стала скрытой. Переменные event.target и event.relatedTarget содержат ссылки на предыдущую активную и текущую активную вкладки. |
Если до этого ни одна из вкладок не была активна, то события hide.bs.tab и hidden.bs.tab не произойдут.
Покажем названия текущей активной вкладки и предыдущей активной вкладки, когда переход с одной вкладки на другую полностью завершён (т.е. когда срабатывает событие shown.bs.tab).
$(document).ready(function() { $('#tab-example a').on('shown.bs.tab', function(e){ // название текущей активной вкладки alert($(e.target).text()); // название предыдущей активной вкладки alert($(e.relatedTarget).text()); }); });
Поиск: Bootstrap • CSS • HTML • JavaScript • Web-разработка • Верстка • Вкладка • Кнопка • Фреймворк