Bootstrap 3. Вкладки и ScrollSpy
11.02.2016
Теги: Bootstrap • CSS • HTML • Web-разработка • Верстка • Вкладка • Кнопка • Навигация • Фреймворк
Навигационная панель может быть реализована в виде вкладок (tabs) или в виде кнопок (pills). Создание панели начинается с маркированного списка, к которому добавляется базовый класс nav. Если к списку добавить класс nav-tabs — получим вкладки, если добавить класс nav-pills — получим кнопки.
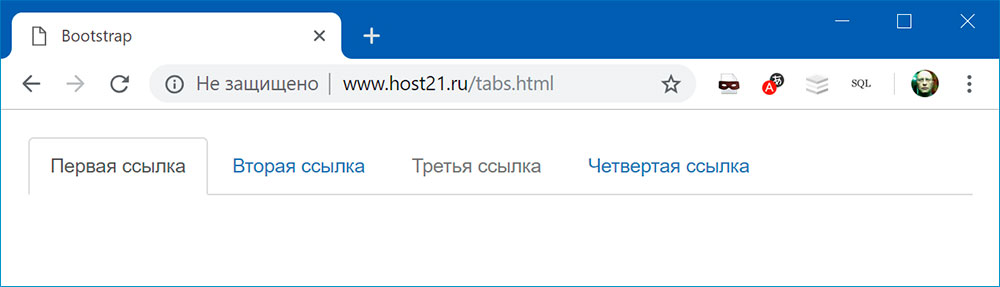
Навигационная панель в виде вкладок
<ul class="nav nav-tabs"> <li class="active"><a href="#">Первая ссылка</a></li> <!-- активная ссылка --> <li><a href="#">Вторая ссылка</a></li> <li class="disabled"><a href="#">Третья ссылка</a></li> <!-- запрещенная ссылка --> <li><a href="#">Четвертая ссылка</a></li> </ul>
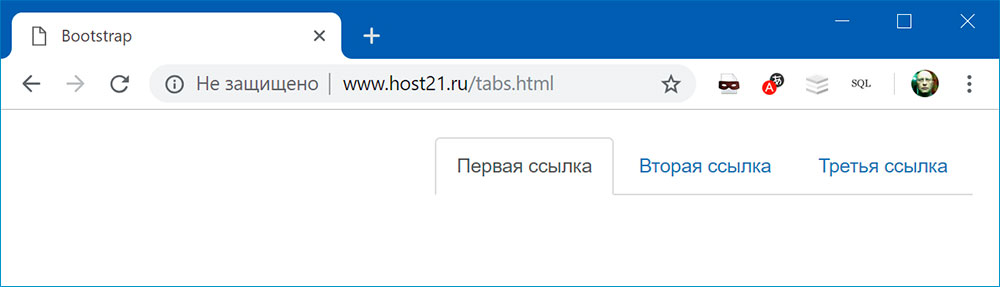
Выравнивание вправо:
<ul class="nav nav-tabs pull-right"> <li class="active"><a href="#">Первая ссылка</a></li> <li><a href="#">Вторая ссылка</a></li> <li><a href="#">Третья ссылка</a></li> </ul>
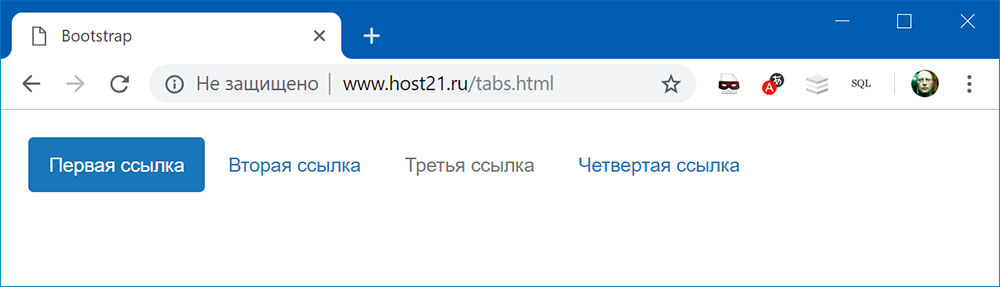
Навигационная панель в виде кнопок
<ul class="nav nav-pills"> <li class="active"><a href="#">Первая ссылка</a></li> <li><a href="#">Вторая ссылка</a></li> <li class="disabled"><a href="#">Третья ссылка</a></li> <li><a href="#">Четвертая ссылка</a></li> </ul>
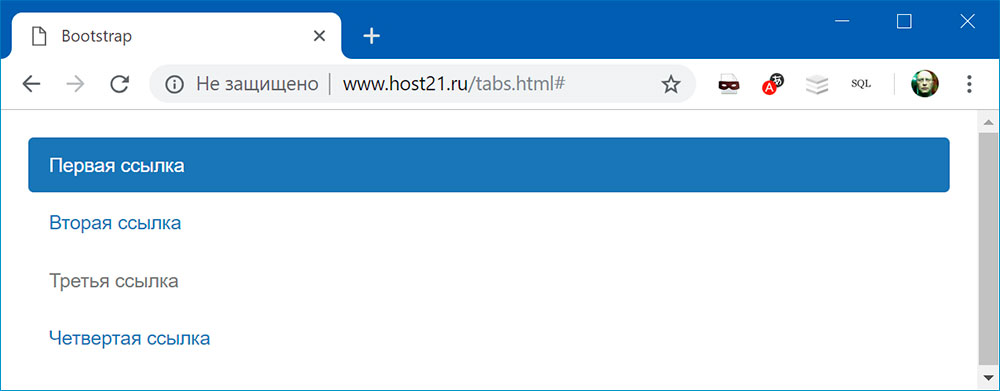
Вертикальные кнопки:
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">Первая ссылка</a></li> <li><a href="#">Вторая ссылка</a></li> <li class="disabled"><a href="#">Третья ссылка</a></li> <li><a href="#">Четвертая ссылка</a></li> </ul>
Выпадающее меню
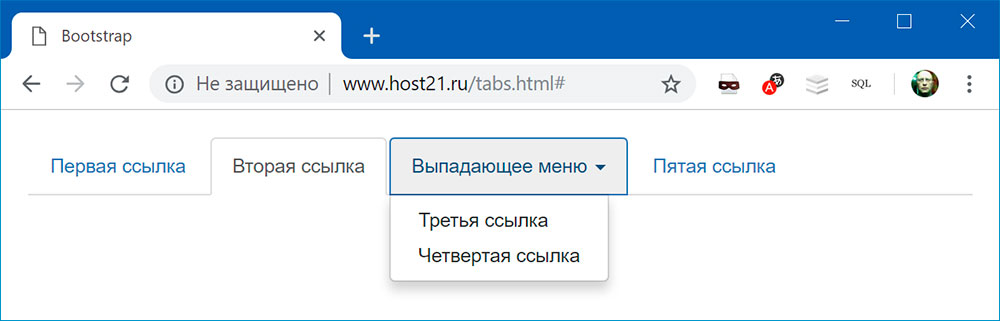
Вкладки с выпадающим меню:
<ul class="nav nav-tabs"> <li><a href="#">Первая ссылка</a></li> <li class="active"><a href="#">Вторая ссылка</a></li> <li role="presentation" class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false"> Выпадающее меню <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">Третья ссылка</a></li> <li><a href="#">Четвертая ссылка</a></li> </ul> </li> <li><a href="#">Пятая ссылка</a></li> </ul>
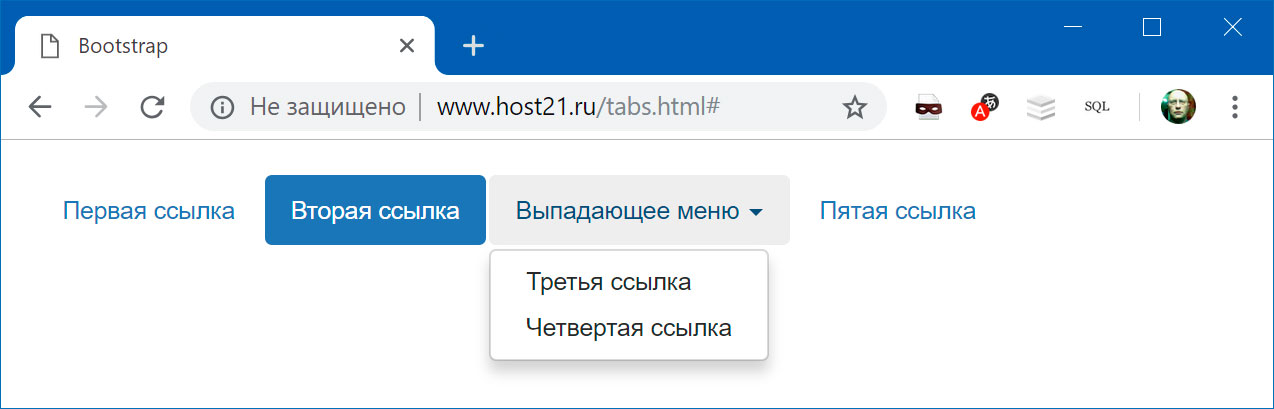
Кнопки с выпадающим меню:
<ul class="nav nav-pills"> <li><a href="#">Первая ссылка</a></li> <li class="active"><a href="#">Вторая ссылка</a></li> <li role="presentation" class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false"> Выпадающее меню <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">Третья ссылка</a></li> <li><a href="#">Четвертая ссылка</a></li> </ul> </li> <li><a href="#">Пятая ссылка</a></li> </ul>
Переключение вкладок
Активация вкладок с использованием атрибутов
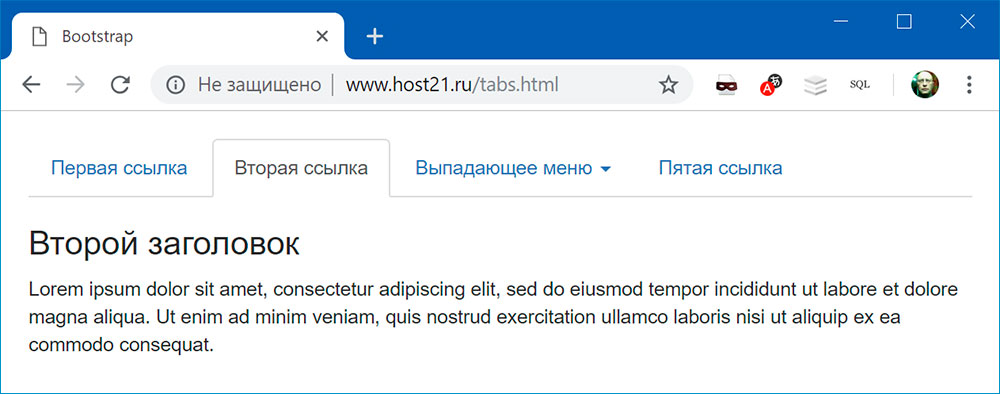
Чтобы активировать вкладки, достаточно добавить атрибут data-toggle="tab" или data-toggle="pill" элементам:
<ul class="nav nav-tabs"> <li><a href="#first-tab-content" data-toggle="tab">Первая ссылка</a></li> <li class="active"><a href="#second-tab-content" data-toggle="tab">Вторая ссылка</a></li> <li role="presentation" class="dropdown"> <a href="#" class="third-toggle" data-toggle="dropdown"> Выпадающее меню <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#third-tab-content" data-toggle="tab">Третья ссылка</a></li> <li><a href="#fourth-tab-content" data-toggle="tab">Четвертая ссылка</a></li> </ul> </li> <li><a href="#fifth-tab-content" data-toggle="tab">Пятая ссылка</a></li> </ul> <div class="tab-content"> <div id="first-tab-content" class="tab-pane fade"> <h3>Первый заголовок</h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div id="second-tab-content" class="tab-pane fade in active"> <h3>Второй заголовок</h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div id="third-tab-content" class="tab-pane fade"> <h3>Третий заголовок</h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div id="fourth-tab-content" class="tab-pane fade""> <h3>Четвертый заголовок</h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div id="fifth-tab-content" class="tab-pane fade"> <h3>Пятый заголовок</h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </div>
Активация вкладок с использованием JavaScript
Чтобы активировать вкладки с использованием JavaScript:
<ul class="nav nav-tabs" id="tabs-example"> <li><a href="#first-tab-content">Первая ссылка</a></li> <li class="active"><a href="#second-tab-content">Вторая ссылка</a></li> <li><a href="#third-tab-content">Третья ссылка</a></li> </ul> <div class="tab-content"> <div id="first-tab-content" class="tab-pane fade">Содержимое первой вкладки</div> <div id="second-tab-content" class="tab-pane fade in active">Содержимое второй вкладки</div> <div id="third-tab-content" class="tab-pane fade">Содержимое третьей вкладки</div> </div>
$(document).ready(function() { $('#tabs-example a').click(function (e) { e.preventDefault(); $(this).tab('show'); }); });
Показать определённую вкладку:
$('#tabs-example a[href="#first-tab-content"]').tab('show'); // выбор по атрибуту href $('#tabs-example a:first').tab('show'); // выбор первой вкладки $('#tabs-example a:last').tab('show'); // выбор последней вкладка $('#tabs-example li:eq(1) a').tab('show'); // выбор вкладки по номеру
События при смене вкладок
Часто бывает необходимым выполнять те или иные действия по смене вкладок.
| Событие | Описание |
|---|---|
show.bs.tab |
Событие происходит при показе вкладки, но до того, как она становится видимой. Переменные event.target и event.relatedTarget указывают на активную вкладку и на ту, которая была активна ранее (если таковая имеется). |
shown.bs.tab |
Аналогично первому событию, это срабатывает при показе вкладки, но уже после того, как она полностью становится видимой. Переменные event.target и event.relatedTarget указывают на активную вкладку и на предыдущую активную. |
hide.bs.tab |
Срабатывает перед показом новой вкладки (и перед скрытием предыдущей активной). Переменные event.target и event.relatedTarget укажут на текущую активную вкладку и ту, которая скоро станет активной. |
hidden.bs.tab |
Срабатывает после того, как новая вкладка стала активной, а предыдущая активная стала скрытой. Переменные event.target и event.relatedTarget содержат ссылки на предыдущую активную и текущую активную вкладки. |
Если до этого ни одна из вкладок не была активна, то события hide.bs.tab и hidden.bs.tab не произойдут.
Покажем названия текущей активной вкладки и предыдущей активной вкладки, когда переход с одной вкладки на другую полностью завершён (т.е. когда срабатывает событие shown.bs.tab).
$(document).ready(function() { $('#tabs-example a').on('shown.bs.tab', function(e){ // название текущей активной вкладки alert($(e.target).text()); // название предыдущей активной вкладки alert($(e.relatedTarget).text()); }); });
ScrollSpy
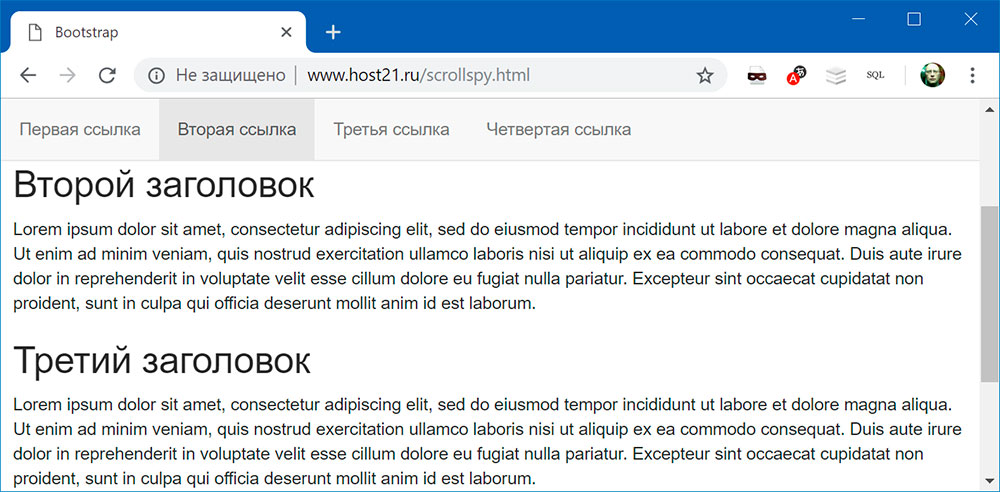
ScrollSpy это Scroll + Spy, то есть Прокрутка + Следить.
<div class="container"> <h3>ScrollSpy</h2> <hr> <div class="row"> <div class="col-sm-4"> <!-- Навигационное меню --> <div id="navbar-example"> <ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#first-section">Первая ссылка</a></li> <li><a href="#second-section">Вторая ссылка</a></li> <li><a href="#third-section">Третья ссылка</a></li> </ul> </div> </div> <div class="col-sm-8"> <div data-spy="scroll" data-target="#navbar-example" data-offset="0" style="height: 150px; overflow-y: scroll; border: 1px solid #CCC; padding: 5px;"> <h4 id="first-section">Первый заголовок</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <h4 id="second-section">Второй заголовок</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <h4 id="third-section">Третий заголовок</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </div> </div> </div>
<body data-spy="scroll" data-target="#navbar-example" data-offset="60"> <nav class="navbar navbar-default navbar-fixed-top" id="navbar-example"> <div class="navbar-header"> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#menu-example"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse navbar-scrollspy" id="menu-example"> <!-- Пункты навигационного меню --> <ul class="nav navbar-nav"> <li class="active"><a href="#first-section">Первая ссылка</a></li> <li><a href="#second-section">Вторая ссылка</a></li> <li><a href="#third-section">Третья ссылка</a></li> <li><a href="#fourth-section">Четвертая ссылка</a></li> </ul> </div> </nav> <!-- Контент страницы --> <h2 id="first-section">Первый заголовок</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <h2 id="second-section">Второй заголовок</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <h2 id="third-section">Третий заголовок</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <h2 id="fourth-section">Четвертый заголовок</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </body>
body {
padding-top: 50px;
}Поиск: Bootstrap • CSS • HTML • Web-разработка • Верстка • Вкладка • Навигация • Кнопка • Фреймворк