Bootstrap 3. Кнопки и группы кнопок
Кнопка — элемент интерфейса, представляющий собой прямоугольник, нажатие на который приводит к выполнению некоторого действия. Кнопки используются в HTML-формах, диалоговых окнах, меню и других частях веб-страниц. Создание кнопку можно путем добавления классов btn и btn-default к элементу <a> или <button>.
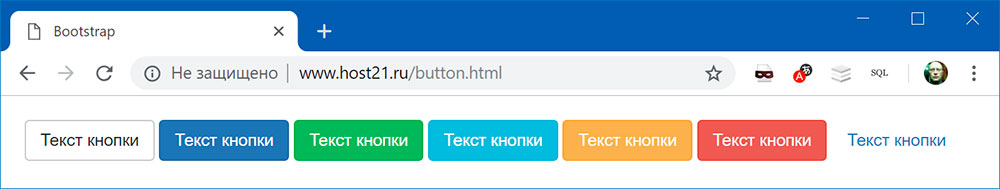
Кнопки
<!-- тема default --> <button type="button" class="btn btn-default">Текст кнопки</button> <!-- тема primary --> <button type="button" class="btn btn-primary">Текст кнопки</button> <!-- тема success --> <button type="button" class="btn btn-success">Текст кнопки</button> <!-- тема info --> <button type="button" class="btn btn-info">Текст кнопки</button> <!-- тема warning --> <button type="button" class="btn btn-warning">Текст кнопки</button> <!-- тема danger --> <button type="button" class="btn btn-danger">Текст кнопки</button> <!-- тема link --> <button type="button" class="btn btn-link">Текст кнопки</button>
Изменение размера кнопки:
<!-- Большая кнопка --> <button type="button" class="btn btn-default btn-lg">Текст кнопки</button> <!-- Маленькая кнопка --> <button type="button" class="btn btn-default btn-sm">Текст кнопки</button> <!-- Очень маленькая кнопка --> <button type="button" class="btn btn-default btn-xs">Текст кнопки</button>
Кнопка, занимающая всю ширину родительского элемента:
<button type="button" class="btn btn-default btn-block">Текст кнопки</button>
Выравнивание кнопки по центру:
<!-- Первый способ --> <div class="text-center"> <button type="button" class="btn btn-primary">Текст кнопки</button> </div> <!-- Второй способ --> <button type="button" class="btn btn-primary center-block">Текст кнопки</button>
Группы кнопок
Объединение нескольких кнопок в группу:
<div class="btn-group" role="group"> <button class="btn btn-default">Первая</button> <button class="btn btn-default">Вторая</button> <button class="btn btn-default">Третья</button> </div>
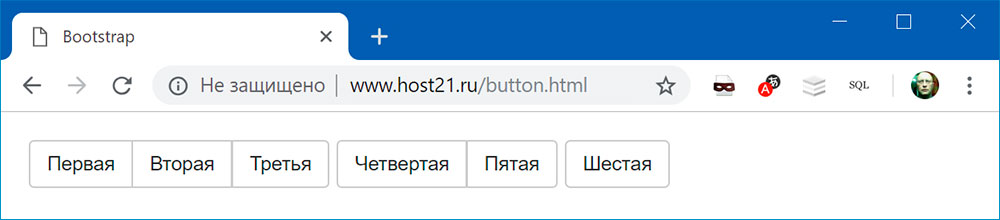
Множественные группы кнопок:
<div class="btn-toolbar" role="toolbar"> <div class="btn-group" role="group"> <button class="btn btn-default">Первая</button> <button class="btn btn-default">Вторая</button> <button class="btn btn-default">Третья</button> </div> <div class="btn-group" role="group"> <button class="btn btn-default">Четвертая</button> <button class="btn btn-default">Пятая</button> </div> <div class="btn-group" role="group"> <button class="btn btn-default">Шестая</button> </div> </div>
Вертикальная группа кнопок:
<div class="btn-group btn-group-vertical" role="group"> <button class="btn btn-default">Первая</button> <button class="btn btn-default">Вторая</button> <button class="btn btn-default">Третья</button> </div>
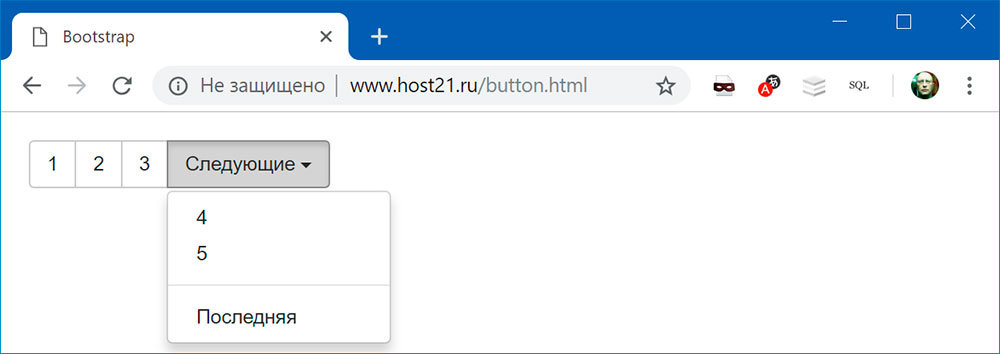
Выпадающий список внутри группы кнопок:
<div class="btn-group" role="group" aria-label="Последние новости"> <button type="button" class="btn btn-default">1</button> <button type="button" class="btn btn-default">2</button> <button type="button" class="btn btn-default">3</button> <div class="btn-group" role="group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Следующие <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li role="separator" class="divider"></li> <li><a href="#">Последняя</a></li> </ul> </div> </div>
Кнопка выпадающего меню
<div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Действие <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Первая ссылка</a></li> <li><a href="#">Вторая ссылка</a></li> <li><a href="#">Третья ссылка</a></li> <li role="separator" class="divider"></li> <li><a href="#">Четвертая ссылка</a></li> </ul> </div>
Кнопка выпадающего меню с разделителем:
<div class="btn-group"> <button type="button" class="btn btn-default">Действие</button> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="caret"></span> <span class="sr-only">Выпадающий список</span> </button> <ul class="dropdown-menu"> <li><a href="#">Первая ссылка</a></li> <li><a href="#">Вторая ссылка</a></li> <li><a href="#">Третья ссылка</a></li> <li role="separator" class="divider"></li> <li><a href="#">Четвертая ссылка</a></li> </ul> </div>
Разные размеры кнопок:
<!-- Большая кнопка выпадающего меню --> <div class="btn-group"> <button type="button" class="btn btn-default btn-lg dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Большая кнопка <span class="caret"></span> </button> <ul class="dropdown-menu"> ..... </ul> </div> <!-- Маленькая кнопка выпадающего меню --> <div class="btn-group"> <button type="button" class="btn btn-default btn-sm dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Маленькая кнопка <span class="caret"></span> </button> <ul class="dropdown-menu"> ..... </ul> </div> <!-- Очень маленькая кнопка выпадающего меню --> <div class="btn-group"> <button type="button" class="btn btn-default btn-xs dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Очень маленькая кнопка <span class="caret"></span> </button> <ul class="dropdown-menu"> ..... </ul> </div>
Переключение кнопок
Кнопка-переключатель
Для создания кнопки-переключателя, необходимо добавить к ней атрибут data-toggle="button". После этого при нажатии на кнопку она будет переключаться из обычного состояния в активное и наоборот.
<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false"> Кнопка-переключатель </button> <a href="#" class="btn btn-danger" data-toggle="button" aria-pressed="false" role="button"> Кнопка-переключатель </a>
active и aria-pressed="true".
Кнопки checkbox и radio
Стили кнопок можно применять и к другим элементам, таким как label, чтобы создать checkbox или radio-кнопки.
<div class="btn-group" data-toggle="buttons"> <label class="btn btn-success active"> <!-- отмеченный checkbox --> <input type="checkbox" name="options[]" value="first" checked> Первый вариант </label> <label class="btn btn-success"> <input type="checkbox" name="options[]" value="second"> Второй вариант </label> <label class="btn btn-success"> <input type="checkbox" name="options[]" value="third"> Третий вариант </label> </div>
<div class="btn-group" data-toggle="buttons"> <label class="btn btn-warning"> <input type="radio" name="option" value="first"> Первый вариант </label> <label class="btn btn-warning"> <input type="radio" name="option" value="second"> Второй вариант </label> <label class="btn btn-warning active"> <!-- отмеченная radio-кнопка --> <input type="radio" name="option" value="third" checked> Третий вариант </label> </div>
Поиск: CSS • HTML • Web-разработка • Навигация • Кнопка • Группа • Button • Верстка • Bootstrap • Фреймворк