Bootstrap 3. Горизонтельное меню и пагинация
27.01.2016
Теги: Bootstrap • CSS • HTML • Web-разработка • Верстка • Компонент • Меню • Навигация • ПостраничнаяНавигация • Фреймворк • ХлебныеКрошки
Навигационная панель
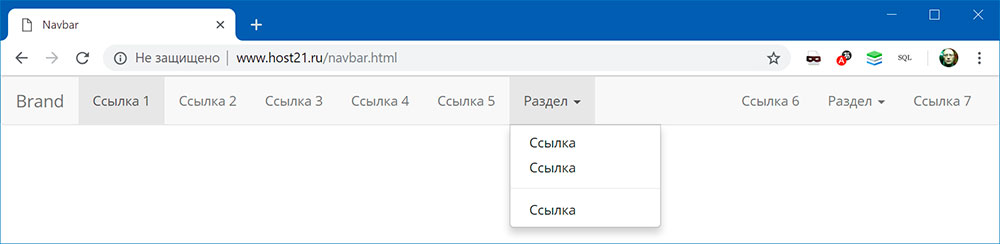
Создание горизонтального адаптивного меню для сайта осуществляется с помощью компонента «Navbar». Компонент имеет два режима отображения:
- десктопный (обычный) — выводятся все элементы меню;
- мобильный (свёрнутый) — отображается бренд и кнопка «Гамбургер».
Режим отображения меню зависит от ширины viewport браузера. По умолчанию меню имеет мобильный вид при ширине viewport меньше 768px.
<!-- Классы navbar и navbar-default (базовые классы меню) --> <nav class="navbar navbar-default"> <!-- Контейнер (определяет ширину компонента Navbar) --> <div class="container-fluid"> <!-- Заголовок меню (бренд, название сайта, логотип) --> <div class="navbar-header"> <!-- Кнопка «Гамбургер» отображается только для маленьких устройств --> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#main-menu"> <!-- Кнопка состоит из трех горизонтальных линий --> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <!-- Бренд, название сайта, логотип --> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Основная часть меню (может содержать ссылки, формы и другие элементы) --> <div class="collapse navbar-collapse" id="main-menu"> <!-- Этот блок расположен слева --> <ul class="nav navbar-nav"> <!-- Несколько простых ссылок --> <li class="active"><a href="#">Ссылка 1</a></li> <!-- активный пункт меню --> <li><a href="#">Ссылка 2</a></li> <li><a href="#">Ссылка 3</a></li> <li><a href="#">Ссылка 4</a></li> <li><a href="#">Ссылка 5</a></li> <!-- Выпадающий список (раздел) --> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Раздел <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Ссылка</a></li> <li><a href="#">Ссылка</a></li> <!-- разделитель между пунктами в выпадающего меню --> <li role="separator" class="divider"></li> <li><a href="#">Ссылка</a></li> </ul> </li> </ul> <!-- Этот блок расположен справа --> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Ссылка 6</a></li> <!-- Выпадающий список (раздел) --> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Раздел <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Ссылка</a></li> <li><a href="#">Ссылка</a></li> </ul> </li> <li><a href="#">Ссылка 7</a></li> </ul> </div> </div> </nav>
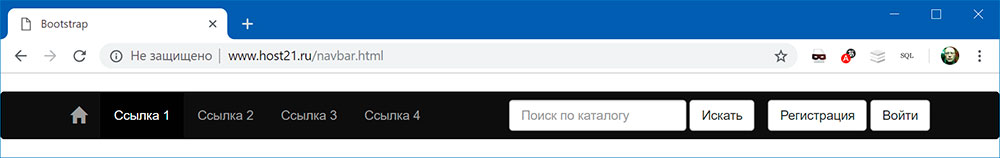
<nav class="navbar navbar-inverse"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="#"><span class="glyphicon glyphicon-home"></span></a> </div> <div class="collapse navbar-collapse" id="main-menu"> <ul class="nav navbar-nav"> <!-- Ссылки слева --> <li class="active"><a href="#">Ссылка 1</a></li> <li><a href="#">Ссылка 2</a></li> <li><a href="#">Ссылка 3</a></li> <li><a href="#">Ссылка 4</a></li> </ul> <div class="navbar-right"> <!-- Кпопки справа --> <a href="#" class="btn btn-default navbar-btn">Регистрация</a> <a type="#" class="btn btn-default navbar-btn">Войти</a> </div> <form class="navbar-form navbar-right" role="search"> <!-- Форма справа --> <div class="form-group"> <input type="text" class="form-control" placeholder="Поиск по каталогу"> </div> <button type="submit" class="btn btn-default">Искать</button> </form> </div> </div> </nav>
Логотип внутри навигационной панели:
<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#"> <img alt="Brand" src="..."> </a> </div> </div> </nav>
Выравнивание текста по вертикали внутри навигационной панели:
<p class="navbar-text">Lorem ipsum dolor sit amet</p>
Выравнивание кнопки по вертикали внутри навигационной панели:
<button type="button" class="btn btn-default navbar-btn">Регистрация</button>
Форма внутри навигационной панели:
<form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form>
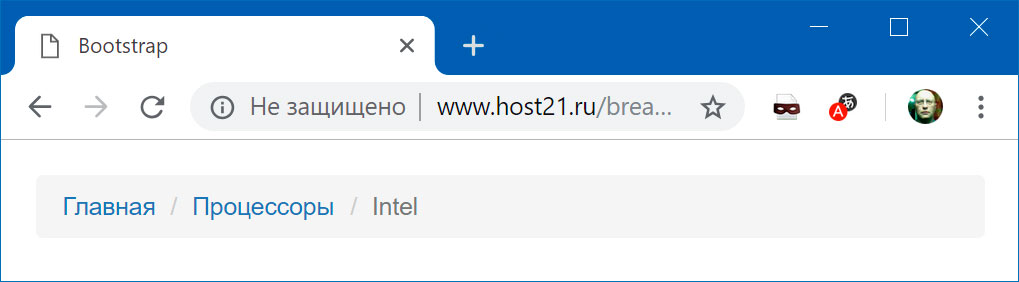
Хлебные крошки
<ol class="breadcrumb"> <li><a href="#">Главная</a></li> <li><a href="#">Процессоры</a></li> <li class="active">Intel</li> </ol>
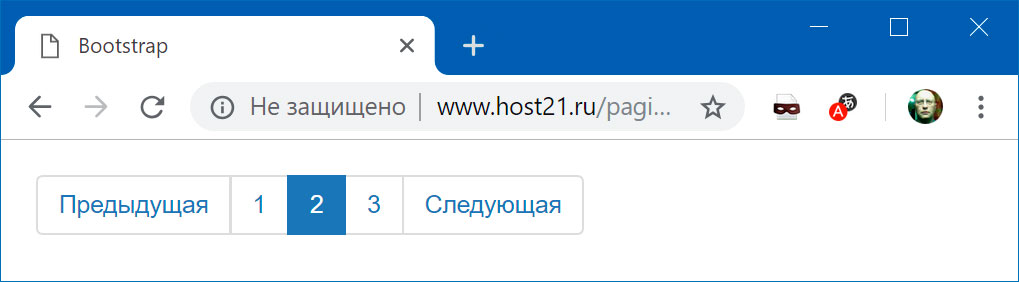
Пагинация
<nav aria-label="Постраничная навигация"> <ul class="pagination"> <li><a href="#">Предыдущая</a></li> <li><a href="#">1</a></li> <li class="active"><a href="#">2</a></li> <!-- текущая страница --> <li><a href="#">3</a></li> <li><a href="#">Следующая</a></li> </ul> </nav>
Изменение размера:
<!-- большая --> <nav aria-label="Постраничная навигация"> <ul class="pagination pagination-lg"> ... </ul> </nav> <!-- маленькая --> <nav aria-label="Постраничная навигация"> <ul class="pagination pagination-sm"> ... </ul> </nav>
Выравнивание по центру:
<nav aria-label="Постраничная навигация"> <ul class="pagination pagination-centered"> ... </ul> </nav>
Выравнивание вправо:
<nav aria-label="Последние новости"> <ul class="pagination pagination-right"> ... </ul> </nav>
Страницы
<ul class="pager"> <li><a href="#">Предыдущая</a></li> <li><a href="#">Следующая</a></li> </ul>
Выровнять ссылки по краям блока:
<ul class="pager"> <li class="previous"> <a href="#">Предыдущая</a> </li> <li class="next"> <a href="#">Следующая</a> </li> </ul>
Неактивное состояние ссылки:
<ul class="pager"> <li class="previous disabled"> <a href="#">Предыдущая</a> </li> ..... </ul>
Поиск: CSS • HTML • Web-разработка • Верстка • Постраничная навигация • Хлебные крошки • Компонент • Навигация • Bootstrap • Меню • Navbar • Фреймворк