Bootstrap 4. Контейнер и сетка. Часть 2
18.06.2019
Теги: Bootstrap • CSS • HTML • Web-разработка • Верстка • Фреймворк • ШаблонСайта
Адаптивная сетка Bootstrap 4 построена на основе Flexbox. Основой сетки является класс row в качестве родительского контейнера для нескольких адаптивных блоков. Для класса row задано свойство display:flex, а дочерние элементы делят его пространство на части, но для разных разрешений экрана — по разному.
Выравнивание адаптивных блоков
Выравнивания адаптивных блоков в горизонтальном и вертикальном направлении осуществляется с помощью служебных flex-классов.
Выравнивание по вертикали
Выравнивание адаптивных блоков в пределах линии ряда по вертикали осуществляется посредством одного из следующих классов, который необходимо дополнительно добавить к row.
align-items-start(относительно начала линии)align-items-center(выравнивание по центру)align-items-end(относительно конца линии)
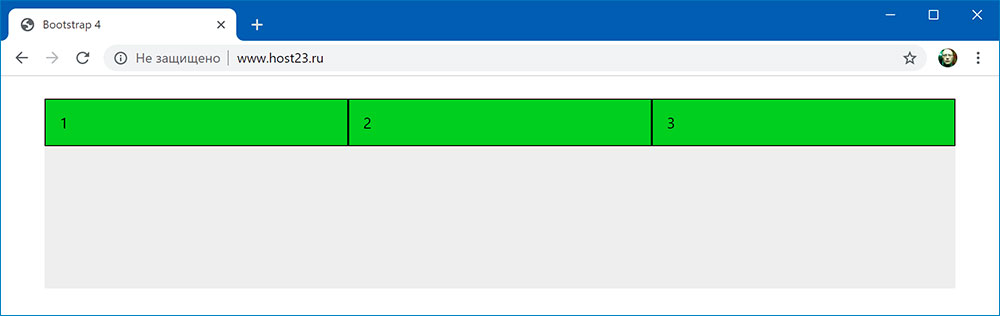
Относительно начала линии:
<div class="row align-items-start"> <div class="col">1</div> <div class="col">2</div> <div class="col">3</div> </div>
.row {
height: 200px;
background-color: #eee;
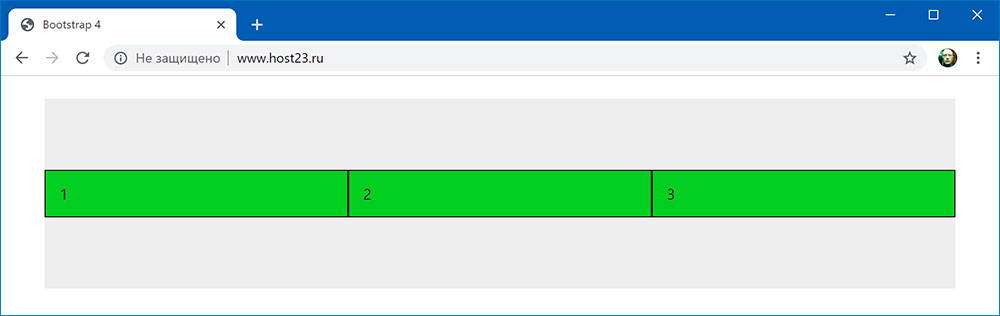
}Выравнивание по центру:
<div class="row align-items-center"> <div class="col">1</div> <div class="col">2</div> <div class="col">3</div> </div>
.row {
height: 200px;
background-color: #eee;
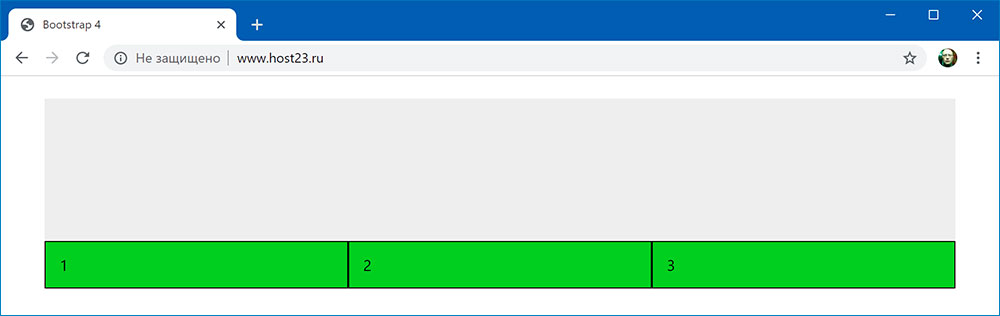
}Относительно конца линии:
<div class="row align-items-end"> <div class="col">1</div> <div class="col">2</div> <div class="col">3</div> </div>
.row {
height: 200px;
background-color: #eee;
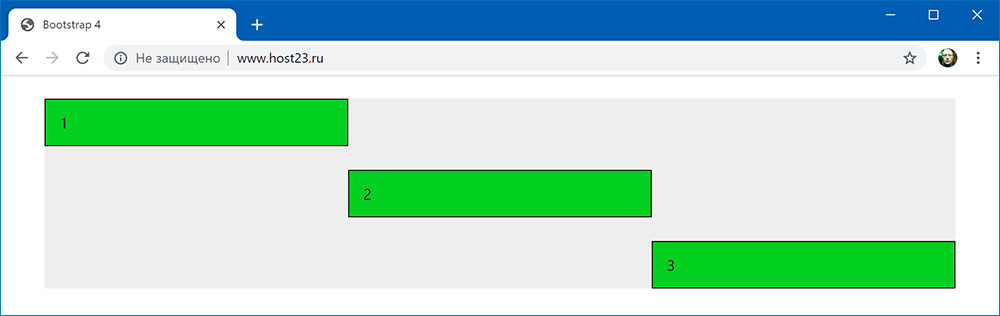
}Выравнивание отдельных блоков
Выравнивание какого-то определённого адаптивного блока по вертикали в пределах линии может осуществляться одним из следующих классов:
align-self-start(относительно начала линии)align-self-center(выравнивание по центру)align-self-end(относительно конца линии)
Данные классы необходимо добавлять к адаптивным блокам, а не к ряду.
<div class="row align-items-end"> <div class="col align-self-start">1</div> <div class="col align-self-center">2</div> <div class="col align-self-end">3</div> </div>
.row {
height: 200px;
background-color: #eee;
}Выравнивание по горизонтали
Для выравнивания адаптивных блоков в горизонтальном направлении предназначены следующие классы:
justify-content-start(относительно начала линии);justify-content-center(выравнивание по центру);justify-content-end(относительно конца линии);justify-content-between(равномерно, с одинаковым пространством между блоками).justify-content-around(равномерно, с учётом пространства перед первым и после последнего блока);
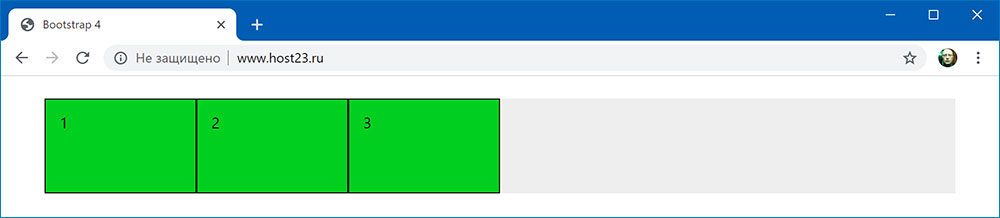
Относительно начала линии:
<div class="row justify-content-start"> <div class="col-sm-2">1</div> <div class="col-sm-2">2</div> <div class="col-sm-2">3</div> </div>
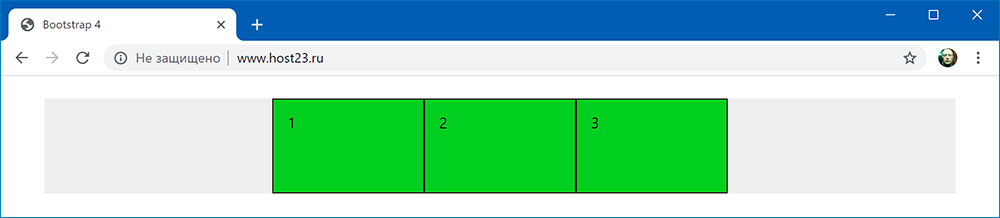
Выравнивание по центру:
<div class="row justify-content-center"> <div class="col-sm-2">1</div> <div class="col-sm-2">2</div> <div class="col-sm-2">3</div> </div>
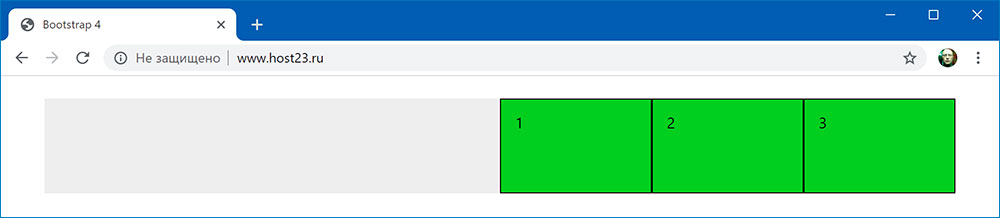
Относительно конца линии:
<div class="row justify-content-end"> <div class="col-sm-2">1</div> <div class="col-sm-2">2</div> <div class="col-sm-2">3</div> </div>
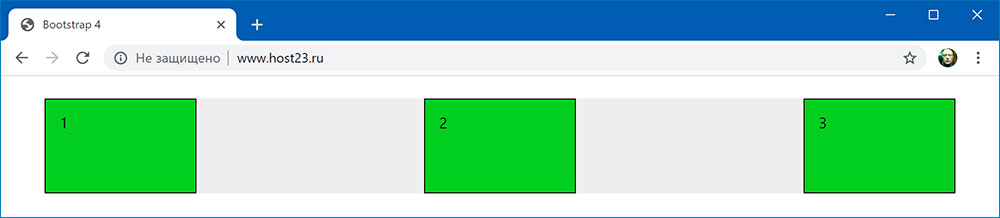
Равномерно, с одинаковым пространством между блоками:
<div class="row justify-content-between"> <div class="col-sm-2">1</div> <div class="col-sm-2">2</div> <div class="col-sm-2">3</div> </div>
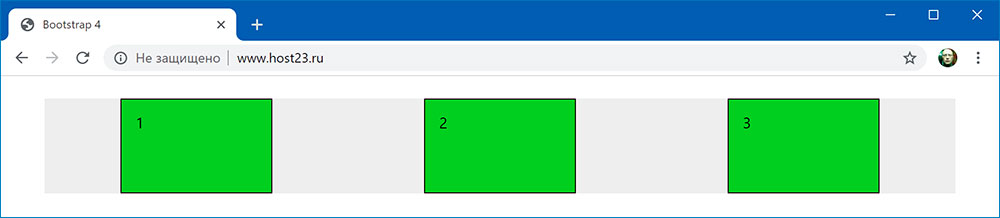
Равномерно, с учётом пространства перед первым и после последнего блока:
<div class="row justify-content-around"> <div class="col-sm-2">1</div> <div class="col-sm-2">2</div> <div class="col-sm-2">3</div> </div>
Поиск: Bootstrap • CSS • HTML • Web-разработка • Верстка • Фреймворк • Шаблон сайта