Расширение «Prettier — Code formatter» для VS Code
22.07.2022
Теги: IDE • JavaScript • Web-разработка • Конфигурация • Настройка • Плагин • Установка • Файл
Расширение позволяет форматировать код с помощью заданных в настройках правил. Позволяет разработчику сосредоточиться на написании кода, а не на его форматировании. При этом использует «усреднённый», наименее спорный подход к стилю при форматировании кода.
Установка расширения
После установки расширения нужно добавить в файл настроек VS Code settings.json новые опции. Можно установить форматирование для всех языков или только для некоторых.
// файл настроек VS Code settings.json { .......... "prettier.enable": true, "editor.formatOnSave": false, // форматировать код при сохранении файла "editor.formatOnPaste": false, // форматировать при вставке фрагмента кода "editor.defaultFormatter": null, "[javascript]": { "editor.formatOnSave": true, "editor.formatOnPaste": true, "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[markdown]": { "editor.formatOnSave": true, "editor.formatOnPaste": true, "editor.defaultFormatter": "esbenp.prettier-vscode", }, .......... }
Есть несколько мест, где можно задать правила форматирования — это файл .prettierrc, файл .editorconfig или файл настроек VS Code settings.json. Если есть файл .prettierrc — настройки из .editorconfig и settings.json будут проигнорированы. Правила из settings.json — это запасной вариант и обычно предназначены только для использования с файлами, не относящимися к проекту.
// файл настроек VS Code settings.json { .......... // расширение «Prettier — Code formatter» для форматирования кода "prettier.arrowParens": "avoid", "prettier.bracketSpacing": true, "prettier.endOfLine": "lf", "prettier.htmlWhitespaceSensitivity": "css", "prettier.insertPragma": false, "prettier.jsxBracketSameLine": false, "prettier.jsxSingleQuote": false, "prettier.printWidth": 80, "prettier.proseWrap": "preserve", "prettier.quoteProps": "as-needed", "prettier.requirePragma": false, "prettier.semi": false, "prettier.singleQuote": true, "prettier.tabWidth": 4, "prettier.trailingComma": "es5", "prettier.useTabs": false, "prettier.vueIndentScriptAndStyle": false, "prettier.embeddedLanguageFormatting": "auto", .......... }
Расширение будет искать файл конфигурации .prettierrc сначала в рабочей директории проекта, а в случае неудачи — во всех родительских директориях вплоть до корневой. Так что можно использовать один файл конфигурации для всех проектов.
[projects]
.prettierrc
[project-one]
index.js
package.json
..........
[project-two]
index.js
package.json
..........
Расширение будет использовать prettier из локальных зависимостей проекта (рекомендуется). Если prettier.resolveGlobalModules:true — будет использоваться глобальная установка (не рекоменуется). Если модуль не установлен ни локально, ни глобально — будет использоваться версия prettier, связанная с расширением.
$ npm install prettier --save-dev # локальная установка
Правила форматирования
Давайте создадим файл .prettierrc и установим для всех опций форматирования значения по умолчанию.
{ "arrowParens": "always", // скобки вокруг единственного параметра стрелочной функции "bracketSpacing": true, // пробелы между скобками в литералах объектов "endOfLine": "lf", // окончания строк "htmlWhitespaceSensitivity": "css", // форматирование html с учетом пробелов "insertPragma": false, // вставлять спец.комментарий в начало файла "jsxBracketSameLine": false, // где будет завершающий > многострочного jsx-элемента "jsxSingleQuote": false, // использовать в jsx одинарные кавычки вместо двойных "printWidth": 80, // на какой позиции выполнять перенос строки "proseWrap": "preserve", // как обрабатывать markdown файлы "quoteProps": "as-needed", // свойства объекта в кавычках или без кавычек "requirePragma": false, // форматировать только файлы со спец.комментарием в начале "semi": false, // точка с запятой в конце операторов "singleQuote": false, // использовать одинарные кавычки вместо двойных "tabWidth": 4, // заменять табуляцию на 4 пробела "trailingComma": "es5", // конечные запятые в объектах и массивах "useTabs": false, // делать отступы с помощью табуляции "vueIndentScriptAndStyle": false, // отступ внутри <script> и <style> в vue файлах "embeddedLanguageFormatting": "auto" // форматировать встроенный код }
arrowParens
Добавлять круглые скобки вокруг единственного параметра стрелочной функции. Возможные значения
always— всегда добавлять скобки, например(x) => x * xavoid— опускать скобки, когда это возможно, напримерx => x * x
bracketSpacing
Добавлять пробелы между скобками в литералах объектов. Возможные значения
true— добавлять пробелы, например{ foo: bar }false— не добавлять пробелы, например{foo: bar}
endOfLine
Символы конца строки, возможные значения lf, crlf и auto. Значение auto сохраняет существующие окончания строк (смешанные значения в одном файле нормализуются путем просмотра того, что используется в конце первой строки).
htmlWhitespaceSensitivity
Чувствительность к пробелам для html кода. Нельзя безопасно преобразовать первый фрагмент кода ниже во второй фрагмент, так как это может изменить отображаемый вывод в браузере. Нужно учитывать, какой это элемент — строчный (display:inline) или блочный (display:block).
<a href="https://prettier.io/">Prettier is an opinionated code formatter.</a>
<a href="https://prettier.io/"> Prettier is an opinionated code formatter. </a>
Возможные значения
css— учитывать css-свойствоdisplayдля безопасного форматированияstrict— пробелы (или их отсутствие) вокруг всех тегов считаются значительнымиignore— пробелы (или их отсутствие) вокруг всех тегов считаются незначительными
insertPragma
Добавлять в начало файла комменарий со специальным маркером @format, который указывает, что файл был отформатирован. Возможные значения true или false.
/** @format */ import { useState, useEffect } from 'react' import { useLocation } from 'react-router-dom'
jsxBracketSameLine
Разместить символ > многострочного html или jsx кода в конце последней строки или на следующей строке (не относится к самозакрывающимся элементам).
// jsxBracketSameLine = true <button className="prettier" id="prettier" onClick={this.handleClick}> Click Here </button>
// jsxBracketSameLine = false <button className="prettier" id="prettier" onClick={this.handleClick} > Click Here </button>
jsxSingleQuote
Заменять в jsx-коде двойные кавычки на одинарные, возможные значения true или false.
// jsxSingleQuote = true export default function Preloader() { return <div className='preloader'></div> }
// jsxSingleQuote = false export default function Preloader() { return <div className="preloader"></div> }
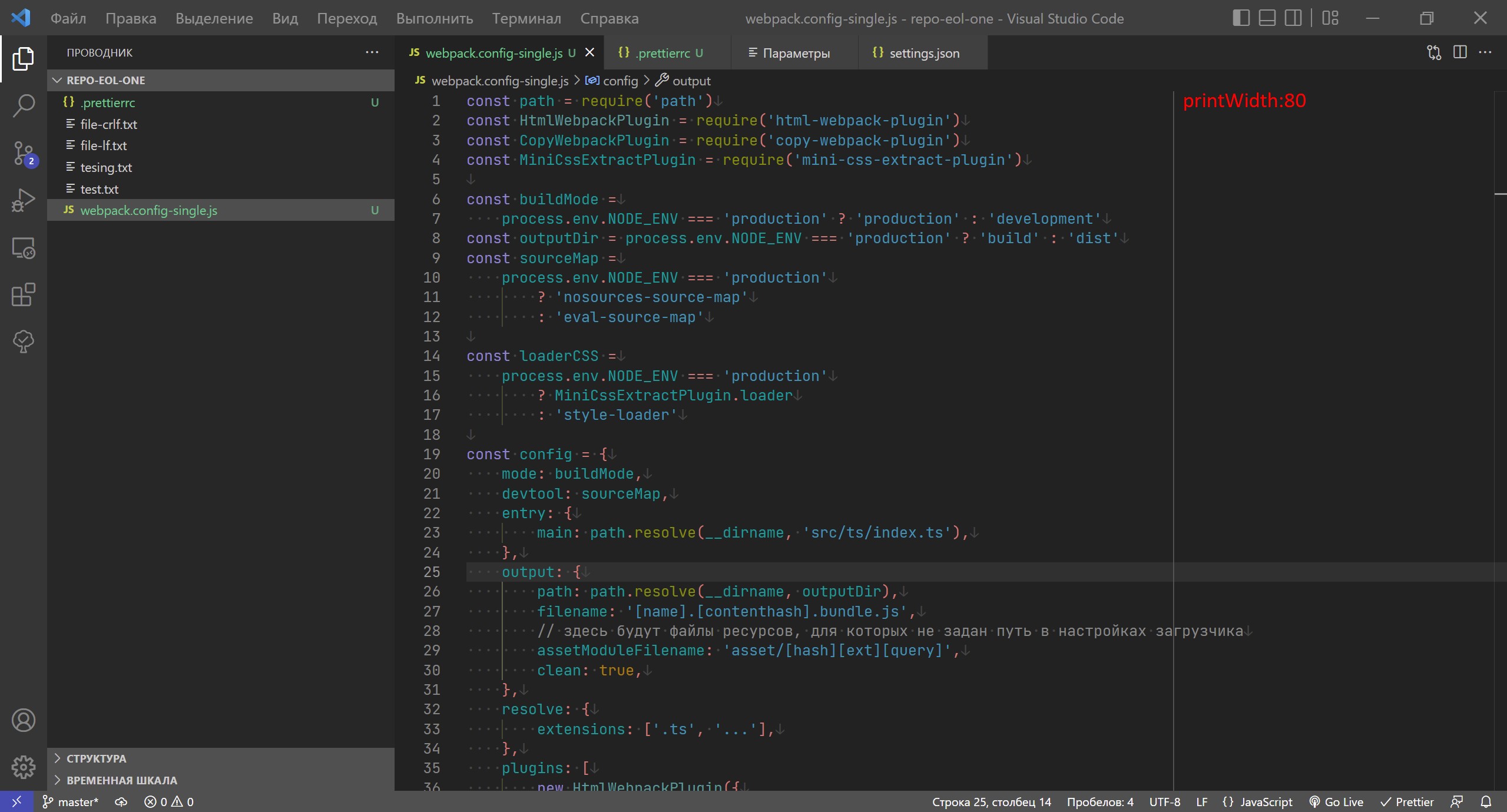
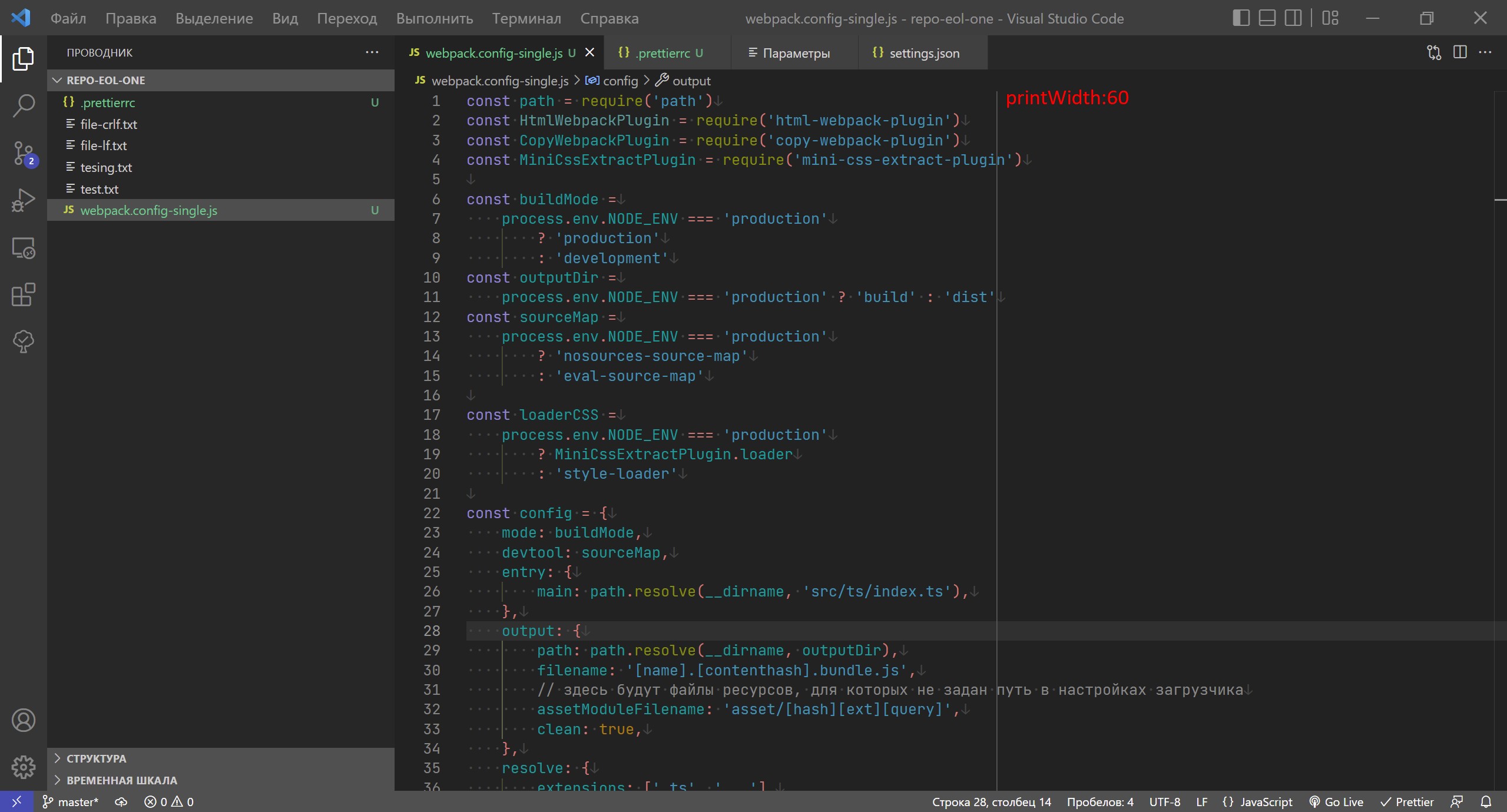
printWidth
Форматировать код таким образом, чтобы не выходить за ограничительную линию справа (насколько это возможно).
proseWrap
По умолчанию prettier не меняет markdown-текст, поскольку некоторые сервисы используют рендерер, чувствительный к разрыву строки. Чтобы разбить все блоки markdown-текста, когда они превышают ширину печати — следует использовать значение always. Чтобы убрать переносы строк из каждого блока markdown-текста — следует использовать значение never.
always— разбить блок текста, если он превышает ширину печатиnever— развернуть каждый блок текста в одну длинную строкуpreserve— ничего не делать, оставить markdown-текст как есть
quoteProps
Добавлять или не добавлять кавычки для свойств объекта, возможные значения
as-needed— добавлять кавычки для свойств только там, где это необходимоconsistent— если хотя бы одно свойство требует кавычек, добавить для всехpreserve— оставлять без изменений (но с заменой кавычек, см.singleQuote)
// код до форматирования const settings = { tabWidth: 4, "use-tabs": false, }
// quoteProps = as-needed (singleQuote:true) const settings = { tabWidth: 4, 'use-tabs': false, }
// quoteProps = consistent (singleQuote:true) const settings = { 'tabWidth': 4, 'use-tabs': false, }
// quoteProps = preserve (singleQuote:true) const settings = { tabWidth: 4, 'use-tabs': false, }
requirePragma
Форматоровать только те файлы, которые имеют в начале комменарий со специальным маркером @format. Возможные значения true или false.
semi
Добавлять или нет точку с запятой в конце операторов, возможные значения true или false.
// semi = true import React from 'react'; import ReactDOM from 'react-dom';
// semi = false import React from 'react' import ReactDOM from 'react-dom'
singleQuote
Заменять или нет двойные кавычки на одинарные, возможные значения true или false.
// singleQuote = true import React from 'react'; import ReactDOM from 'react-dom';
// singleQuote = false import React from "react"; import ReactDOM from "react-dom";
tabWidth
Заменять табуляцию на tabWidth пробелов, если useTabs равно false.
trailingComma
Добавлять или нет конечную запятую в массивах и объектах, возможные значения:
es5— добавлять запятые в конце, если они допустимы в ES5 (объекты, массивы и т.д.)none— не добавлять запятые в концеall— добавлять запятые везде, где это возможно (включая параметры функций и вызовы)
// trailingComma = es5 const settings = { tabWidth: 4, useTabs: false, }
// trailingComma = none const settings = { tabWidth: 4, useTabs: false }
useTabs
Делать отступы в коде с помощью табуляции, возможные значения true или false.
vueIndentScriptAndStyle
Добавлять или нет отступ для кода внутри тегов <script> и <style> в файлах Vue, возможные значения true или false.
embeddedLanguageFormatting
Форматировать или нет встроенный код, возможные значения
auto— форматировать встроенный код, если удалось его идентифицироватьoff— никогда не форматирать встроенный код автоматически
Дополнительные возможности
Для форматирования других языков программирования, например PHP, нужно установить плагин для Prettier — тогда расшинение «Prettier — Code formatter» подхватит этот плагин.
$ npm install @prettier/plugin-php --save-dev
Файл настроек VS Code settings.json:
{ .......... "prettier.enable": true, // разрешить работу расширения для форматирования кода "editor.formatOnSave": false, // форматировать код при сохранении файла "editor.formatOnPaste": false, // форматировать при вставке фрагмента кода "editor.defaultFormatter": null, "[javascript]": { "editor.formatOnSave": true, "editor.formatOnPaste": true, "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[php]": { "editor.formatOnSave": true, "editor.formatOnPaste": true, "editor.defaultFormatter": "esbenp.prettier-vscode" }, .......... }
Файл опций форматирования .prettierrc:
{ .......... "phpVersion": "7.1", "trailingCommaPHP": true, "braceStyle": "psr-2" }
Но вообще, для работы с PHP есть более подходящие расширения, см. здесь.
Вместо заключения
Не для всех файлов с кодом нужно использовать внешний форматтер, потому что у VS Code есть несколько встроенных. И зачастую они ничем не хуже внешних, а порой даже лучше. Так что для одних файлов можно использовать встроенные средства форматирования, а для других — использовать внешний форматтер.
{ /* * ОБЩИЕ НАСТРОЙКИ */ "editor.fontSize": 12, "files.encoding": "utf8", // кодировка файлов "files.eol": "\n", // концы строк как в linux "files.insertFinalNewline": true, // пустая строка в конце файла "files.trimTrailingWhitespace": true, // удалять пробелы в конце строк "editor.insertSpaces": true, // заменять табуляцию на пробелы "editor.tabSize": 4, // табуляция заменяется 4 пробелами "editor.renderWhitespace": "all", // показывать символы пробелов "workbench.colorCustomizations": { // волнистая линия "editorWarning.foreground": "#FF9933", "editorError.foreground": "#FF0000", "editorInfo.foreground": "#00AA00", }, /* * ФОРМАТИРОВАНИЕ */ // По умолчанию форматирование кода запрещено "editor.formatOnSave": false, // форматировать код при сохранении файла "editor.formatOnPaste": false, // форматировать при вставке фрагмента кода "editor.codeActionsOnSave": [], // набор действий при сохранении файла "editor.defaultFormatter": null, // Разрешить или запретить расширения eslint и prettier "prettier.enable": true, // нужен рестарт vs code "eslint.enable": true, // Настройки форматирования javascript "eslint.format.enable": true, // запретить или разрешить форматирование "eslint.run": "onType", // запускать проверку кода по мере печати кода "eslint.probe": [ // какие файлы нужно проверять "javascript" ], "eslint.rules.customizations": [ // для проблем форматирования кода уровень info {"rule": "prettier/prettier", "severity": "info"} ], "[javascript]": { "editor.formatOnPaste": true, "editor.formatOnSave": true, "editor.defaultFormatter": "dbaeumer.vscode-eslint" }, // Настройки форматирования css "css.format.enable": true, "css.validate": true, "css.format.newlineBetweenRules": false, "css.format.newlineBetweenSelectors": false, "css.lint.duplicateProperties": "warning", "css.format.spaceAroundSelectorSeparator": true, "[css]": { "editor.formatOnSave": true, "editor.formatOnPaste": true, "editor.defaultFormatter": "vscode.css-language-features" }, // Настройки форматирования json "json.format.enable": true, "json.validate.enable": true, "[json]": { "editor.formatOnSave": true, "editor.formatOnPaste": true, "editor.defaultFormatter": "vscode.json-language-features" }, "[jsonc]": { "editor.defaultFormatter": "vscode.json-language-features" }, // Настройки форматирования html "html.format.enable": true, // разрешить форматирование html-кода "html.format.wrapLineLength": 100, // максимальная длина сроки до переносана новую "html.format.unformatted": null, // эти теги не форматировать (см.ссылку в подсказке) "html.format.contentUnformatted": "pre,code,textarea", // контент этих тегов не форматировать "html.format.extraLiners": "", // пустая строка перед этими тегами "html.format.preserveNewLines": false, // сохранять или нет пустые строки "html.format.maxPreserveNewLines": null, // сколько пустых строк сохранять "html.format.indentInnerHtml": false, // отступ <head> и <body> относительно <html> "html.format.wrapAttributes": "preserve-aligned", // перенос и выравнивание атрибутов "html.format.wrapAttributesIndentSize": null, // размер отступа при переносе и выравнивании атр. "html.validate.scripts": true, // проверять js-скрипты внутри html-кода "html.validate.styles": true, // проверять css-стили внутри html-кода "[html]": { "editor.formatOnSave": true, "editor.formatOnPaste": true, "editor.defaultFormatter": "vscode.html-language-features", }, // Настройки форматирования markdown "[markdown]": { "editor.formatOnSave": true, "editor.formatOnPaste": true, "editor.defaultFormatter": "vscode.markdown-language-features" }, /* * РАСШИРЕНИЯ */ // Расширение Render Line Endings, показывает символы CR LF "code-eol.newlineCharacter": "↓", "code-eol.crlfCharacter": "←↓", "code-eol.highlightNonDefault": true, // Расширение Live Server, простой веб-сервер для разработки "liveServer.settings.root": "/build", "liveServer.settings.host": "localhost", "liveServer.settings.fullReload": false, "liveServer.settings.port": 5555, "liveServer.settings.donotShowInfoMsg": true, "liveServer.settings.donotVerifyTags": true, // Расширение Prettier для форматирования кода "prettier.arrowParens": "avoid", // скобки вокруг единственного параметра стрелочной функции "prettier.bracketSpacing": true, // пробелы между скобками в литералах объектов "prettier.endOfLine": "lf", // окончания строк "prettier.htmlWhitespaceSensitivity": "css", // форматирование html с учетом пробелов "prettier.insertPragma": false, // вставлять спец.комментарий в начало файла "prettier.jsxBracketSameLine": false, // где будет завершающий > многострочного jsx-элемента "prettier.jsxSingleQuote": false, // использовать в jsx одинарные кавычки вместо двойных "prettier.printWidth": 100, // на какой позиции выполнять перенос строки при печати "prettier.proseWrap": "preserve", // как обрабатывать markdown файлы "prettier.quoteProps": "as-needed", // свойства объекта в кавычках или без кавычек "prettier.requirePragma": false, // форматировать только файлы со спец.комментарием в начале "prettier.semi": true, // точка с запятой в конце операторов "prettier.singleQuote": true, // использовать одинарные кавычки вместо двойных "prettier.tabWidth": 4, // заменять табуляцию на 4 пробела "prettier.trailingComma": "es5", // конечные запятые в объектах и массивах "prettier.useTabs": false, // делать отступы с помощью табуляции "prettier.vueIndentScriptAndStyle": false, // отступ внутри <script> и <style> в vue файлах "prettier.embeddedLanguageFormatting": "auto" // форматировать встроенный код }
Поиск: IDE • JavaScript • Web-разработка • Конфигурация • Настройка • Плагин • Установка • Файл • Prettier