Расширение «ESLint» для VS Code, часть 1 из 2
26.07.2022
Теги: IDE • JavaScript • Web-разработка • Конфигурация • Настройка • Плагин • Установка • Файл
Поскольку JavaScript — это интерпретируемый язык, ошибки, допущенные в коде, выявляются во время его выполнения. Чтобы увидеть ошибки до запуска кода, используется инструмент, который называется линтер. Для поиска ошибок применяется статический анализ кода и используются особые правила.
Файл конфигурации eslint
Перед установкой расширения «ESLint» устанавливаем пакет eslint — локально (рекомендуется) или глобально (не рекомендуется). Расширение будет сначала искать локальный пакет, а в случае неудачи — глобальный.
$ npm install eslint --save-dev # локальная установка
$ npm install eslint --global # глобальная установка
После установки расширения создаем файл конфигурации с правилами проверки кода:
$ npx eslint --init # если пакет установлен локально
$ eslint --init # если пакет установлен глобально
How would you like to use ESLint?
To check syntax only
To check syntax and find problems √
To check syntax, find problems, and enforce code style
What type of modules does your project use?
JavaScript modules (import/export) √
CommonJS (require/exports)
None of these
Which framework does your project use?
React
Vue.js
None of these √
Does your project use TypeScript? No / Yes
Where does your code run?
Browser √
Node.js √
What format do you want your config file to be in?
JavaScript
YAML
JSON √
После этого будет создан json-файл конфигурации .eslintrc.json:
{ "env": { // предоставляет предопределенные глобальные переменные "browser": true, "es2021": true, "node": true }, "extends": "eslint:recommended", // рекомендуемый набор правил "parserOptions": { // версия синтаксиса ECMAScript: 5 (по умолчанию), 6 (или 2015), ..., 12 (2021), 13 (2022) "ecmaVersion": "latest", // script (значение по умолчанию) или module (если используются модули ECMAScript) "sourceType": "module" }, "rules": { // можно переопределять recommended правила и добавлять правила, которых нет в recommended } }
Если выбрать js-формат файла конфигурации — получим .eslintrc.js:
module.exports = { env: { browser: true, es2021: true, node: true, }, extends: 'eslint:recommended', parserOptions: { ecmaVersion: 'latest', sourceType: 'module', }, rules: {}, }
Рекомендуемый набор правил eslint:recommended выгллядит следующим образом:
{ "constructor-super": "error", // проверка вызова super() в конструкторе "for-direction": "error", // проверка цикла for на конечное число итераций "getter-return": "error", // требовать return в getter "no-async-promise-executor": "error", // запрет async функции-исполнителя в Promise "no-case-declarations": "error", // запрет объявления переменных, функций и классов в case "no-class-assign": "error", // class A {} — запрет на приваивание нового значения A "no-compare-neg-zero": "error", // запрет на сравнение x === -0 "no-cond-assign": "error", // запрет на присваивание в условиях "no-const-assign": "error", // запрет на изменение константы "no-constant-condition": "error", // запрет на константу в условии "no-control-regex": "error", // запрет на упр.символы в регулярках (ASCII от 0 до 31) "no-debugger": "error", // запрет на использование debugger "no-delete-var": "error", // запрет на использование delete с переменной "no-dupe-args": "error", // запрет одинаковых параметров в объявлений ф-ции "no-dupe-class-members": "error", // запрет повторяющихся членов класса "no-dupe-else-if": "error", // запрет повторяющихся условий в цепочках if-else-if "no-dupe-keys": "error", // запрет повторяющихся ключей в литералах объектов "no-duplicate-case": "error", // запрет повторяющихся значений case "no-empty": "error", // запрет пустых блоков кода — if(…) {пусто} "no-empty-character-class": "error", // запрет на пустые символьные классы [] в регулярках "no-empty-pattern": "error", // запрет пустых шаблонов деструктурирования let {} = foo "no-ex-assign": "error", // запрет переназначения err в catch — try {…} catch (err) {err = 1} "no-extra-boolean-cast": "error", // запрет лишних логических приведений — if (!!a) {…} "no-extra-semi": "error", // запрет лишних точек с запятой — let x = 5;; "no-fallthrough": "error", // запрет case без break и без комментария «fall through» "no-func-assign": "error", // запрет переназначения объявления function "no-global-assign": "error", // запрет переназначения глобальных переменных — window = {} "no-import-assign": "error", // запрет переназначения импорта — import a from …; a = 1 "no-inner-declarations": "error", // запрет объявления ф-ций и переменных внутри блоков кода "no-invalid-regexp": "error", // запрет недопустимых строк регулярных выражений в RegExp() "no-irregular-whitespace": "error", // запрет неправильных пробельных символов "no-loss-of-precision": "error", // запрет литеральных чисел, которые теряют точность "no-misleading-character-class": "error", // запрет проблемных регулярных выражений "no-mixed-spaces-and-tabs": "error", // запрет смешанных отступов из пробелов и табуляций "no-new-symbol": "error", // запрет new Symbol() "no-nonoctal-decimal-escape": "error", // запрет \8 и \9 в строковых литералах "no-obj-calls": "error", // запрет вызова свойств глобального объекта как функций — Math() "no-octal": "error", // запрет восьмеричных литералов — x = 071 (теперь х равен 57) "no-prototype-builtins": "error", // запрет вызова некоторых методов прототипа на объекте "no-redeclare": "error", // запрет повторного объявления переменной "no-regex-spaces": "error", // запрет использования нескольких пробелов в регулярках "no-self-assign": "error", // запрет присваивания переменной самой себе — x = x "no-setter-return": "error", // // запрет на return в setter "no-shadow-restricted-names": "error", // запрет имен переменных и ф-ций типа NaN, undefined "no-sparse-arrays": "error", // запрет разреженных массивов "no-this-before-super": "error", // запрет в конструкторе использовать this до вызова super() "no-undef": "error", // запрет на использование необъявленных переменных "no-unexpected-multiline": "error", // запрет запутанных многострочных выражений "no-unreachable": "error", // запрет недостижимого кода после return, throw, continue и break "no-unsafe-finally": "error", // запрет return, throw, break и continue внутри блока finally "no-unsafe-negation": "error", // запрет отрицания левого операнда в операторах отношения "no-unsafe-optional-chaining": "error", // запрет использования foo?.bar в некоторых ситуациях "no-unused-labels": "error", // запрет неиспользуемых меток "no-unused-vars": "error", // запрет неиспользуемых переменных "no-useless-backreference": "error", // запрет бесполезных обратных ссылок в регулярках "no-useless-catch": "error", // запрет ненужных catch "no-useless-escape": "error", // запрет ненужных escape-символов "no-with": "error", // запрет использования with "require-yield": "error", // требовать yield для функции-генератора "use-isnan": "error", // требовать isNaN() для проверки NaN "valid-typeof": "error" // требовать для typeof допустимых строк "string", "undefined", "object" }
Давайте добавим в файл конфигурации еще несколько правил:
{ "env": { "browser": true, "es2021": true, "node": true }, "extends": "eslint:recommended", "parserOptions": { "ecmaVersion": "latest", "sourceType": "module" }, "rules": { "linebreak-style": ["error", "unix"], // символ(ы) конца строки "quotes": ["error", "single"], // использовать одинарные кавычки "semi": ["error", "never"], // точка с запятой в конце операторов "indent": ["error", 4, { "SwitchCase": 1 }], // отступы в коде из 4 пробелов с учетом switch...case "arrow-parens": ["error", "as-needed"], // скобки вокруг единственного параметра стрелочной функции "object-curly-spacing": ["error", "always"], // пробелы между скобками в литералах объектов "array-bracket-spacing": ["error", "never"], // пробелы между скобками в массивах "quote-props": ["error", "as-needed"], // свойства объекта в кавычках или без кавычек "no-trailing-spaces": "error", // не должно быть пробелов в конце строки "no-tabs": "error", // символы табуляции в коде запрещена везде "comma-dangle": ["error", { // запятая после последнего элемента массива или объекта "arrays": "always-multiline", "objects": "always-multiline", "imports": "never", "exports": "never", "functions": "never" }], "brace-style": ["error", "1tbs"], // правила для фигурных скобкок для блоков кода "keyword-spacing": "error", // пробел слева и справа для ключевых слов "no-multi-spaces": "error", // не допускается несколько пробелов подряд "eqeqeq": "error", // использовать === и !== вместо == и != "camelcase": "error", // имена переменных и функций в стиле camelCase "max-len": ["error", 100], // максимальная длина строки "no-multiple-empty-lines": "error" // не больше 2 пустых строк подряд } }
rules можно не только добавлять новые правила, но и переопределять правила, заданные в наборе eslint:recommended (или вовсе отключить некоторые правила установкой значения off).
ESLint будет искать файл конфигурации сначала в рабочей директории проекта, и далее — во всех родительских директориях вплоть до корневой. При этом директивы из первого найденного .eslintrc.json будут дополняться директивами из следующих найденных файлов. Если директивы противоречат друг другу, приоритет будет у того файла конфигурации, который был найден раньше. Поиск вверх по иерархии прекращается, когда найден файл конфигурации, содержащий настройку root в значении true. Так что мы можем использовать один файл конфигурации для всех проектов — только желательно добавить в него директиву root.
[projects]
.eslintrc.json содержит {"root":true, …}
[one-project]
index.js
package.json
..........
[two-project]
index.js
package.json
..........
Файл конфигурации VS Code
Это файл settings.json, здесь нужно разрешить работу расширения и указать, какие файлы проверять и форматировать:
{ .......... // По умолчанию форматирование кода запрещено "editor.formatOnSave": false, // форматировать код при сохранении файла "editor.formatOnPaste": false, // форматировать при вставке фрагмента кода "editor.codeActionsOnSave": [], // набор действий при сохранении файла "editor.defaultFormatter": null, // Разрешить или запретить расширения eslint и prettier "prettier.enable": true, // нужен рестарт vs code "eslint.enable": true, // Настройки форматирования javascript "eslint.format.enable": false, // запретить или разрешить форматирование "eslint.run": "onType", // запускать проверку кода по мере печати кода "eslint.probe": [ // какие файлы нужно проверять "javascript" ], "[javascript]": { // formatOnSave считается устаревшей, рекомендуется использовать codeActionsOnSave "editor.formatOnSave": false, "editor.formatOnPaste": true, "editor.codeActionsOnSave": [ "source.formatDocument", // форматирование prettier "source.fixAll.eslint" // исправление ошибок eslint ], // "editor.defaultFormatter": "dbaeumer.vscode-eslint" "editor.defaultFormatter": "esbenp.prettier-vscode" }, .......... }
Вообще говоря, расширение «ESLint» может решать две задачи — проверка кода и форматирование. Проверка кода — это поиск таких мест в коде, которые могут привести к ошибкам. Устранение таких узких мест — задача разработчика, эту нельзя поручить машине. Форматирование — это удаление пробелов, замена табуляций, перенос фигурных скобок. Такие действия не меняют логику работы кода, это можно поручить машине.
Но в примере выше расширение «ESLint» только проверяет код, а форматированием занимается расширение «Prettier» (см. здесь). Опция eslint.format.enable имеет значение false, а опция editor.defaultFormatter имеет значение esbenp.prettier-vscode. Форматирование у «ESLint» странное — например, в отличие от «Prettier», не выполняется разбиение длинных строк на две или три. Так что эту работу лучше оставить расширению «Prettier».
Проблема в том, что такая конфигурация толком не работает — расширения «ESLint» и «Prettier» для VS Code мешают друг другу.
Расширение «Prettier» не работает при сохранении, если editor.formatOnSave имеет значение false. То есть, «Prettier» вообще никак не реагирует на source.formatDocument — хотя в документации написано, что codeActionsOnSave заменяет и расширяет настройку formatOnSave.
С другой стороны, если выставить formatOnSave в true — перестает работать source.fixAll.eslint. Точнее говоря — внесенные «ESLint» изменения в код тут же затираются форматированием «Prettier» — formatOnSave срабатывает после codeActionsOnSave.
Можно форматировать (Alt+Shift+F) с использованием «Prettier». И можно исправить ошибки при сохранении (Ctrl+S) с использованием «ESLint». Возможно, причина этого в том, что VS Code активно развивается, постоянно добавляются новые возможности — и это просто временный баг, который пропадет при очередном обновлении.
Оказывается, есть расширение «Format Code Action» от Rohit Gohri для VS Code, которое позволяет решить эту проблему. После установки можно форматировать с использовием расширения «Prettier» по Alt+Shift+F. А при сохранении по Ctrl+S — сначала отработает форматирование «Prettier», а потом — исправление ошибок «ESLint». При этом «ESLint» будет затирать исправления «Prettier», если правила «ESLint» противоречат правилам «Prettier». Кроме того, можно изменить порядок запуска, если поменять местами элементы массива codeActionsOnSave.
Исходные коды здесь, директория eslint-prettier-together. Правила ESLint и Prettier имеют противоречия, так что видно, как одни исправления затирают другие. В принципе, если убрать противоречия, то такая конфигурация имеет право на жизнь. Но ниже мы рассмотрим более удачные способы подружить ESLint и Prettier.
ESLint и Prettier вместе, первый способ
У нас две проблемы. Первая — расширения «ESLint» и «Prettier» для VS Code мешают друг другу. Вторая — правила форматирования prettier могут противоречить правилам форматирования eslint. Давайте отредактируем файлы конфигурации .prettierrc и .eslintrc.json таким образом, чтобы спровоцировать такую ситуацию.
{ "arrowParens": "avoid", "bracketSpacing": true, "endOfLine": "lf", "htmlWhitespaceSensitivity": "css", "insertPragma": false, "jsxBracketSameLine": false, "jsxSingleQuote": false, "printWidth": 80, "proseWrap": "preserve", "quoteProps": "as-needed", "requirePragma": false, "semi": false, // без точки с запятой в конце оператора "singleQuote": true, "tabWidth": 4, "trailingComma": "es5", "useTabs": false, "vueIndentScriptAndStyle": true, "embeddedLanguageFormatting": "auto" }
{ "env": { "browser": true, "es2021": true, "node": true }, "extends": "eslint:recommended", "parserOptions": { "ecmaVersion": "latest", "sourceType": "module" }, "rules": { "arrow-parens": ["error", "as-needed"], "object-curly-spacing": ["error", "always"], "array-bracket-spacing": ["error", "never"], "quote-props": ["error", "as-needed"], "semi": ["error", "always"], // точка с запятой в конце оператора "quotes": ["error", "single"], "linebreak-style": ["error", "unix"], "indent": ["error", 4, { "SwitchCase": 1 }], "no-trailing-spaces": "error", "no-tabs": "error", "comma-dangle": ["error", { "arrays": "always-multiline", "objects": "always-multiline", "imports": "never", "exports": "never", "functions": "never" }], "brace-style": ["error", "1tbs"], "keyword-spacing": "error", "no-multi-spaces": "off", "eqeqeq": "error", "camelcase": "error", "max-len": ["error", 100], "no-multiple-empty-lines": "error" } }
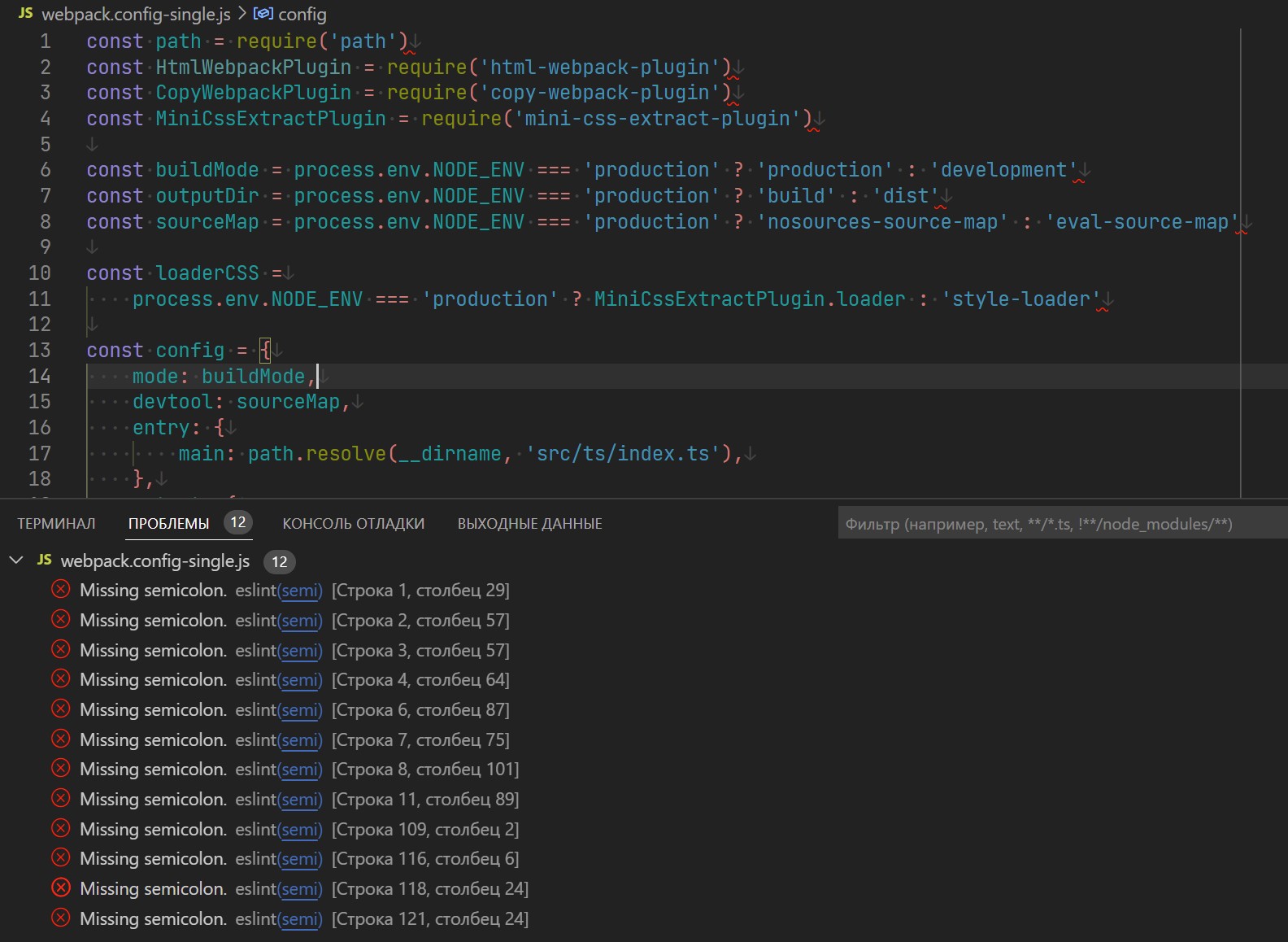
После форматирования с использованием prettier (Alt+Shift+F) — получим множество сообщений «Missing semicolon» от eslint:
Чтобы скрестить ежа и ужа — установим пакет eslint-plugin-prettier, который позволит запускать prettier как правило eslint. Также потребуется установить пакет prettier — если он не был установлен ранее. То есть, мы вообще не будем использовать расширение VS Code «Prettier» при работе с js-файлами.
$ npm install prettier eslint-plugin-prettier --save-dev
{ "devDependencies": { "eslint": "^8.20.0", "eslint-plugin-prettier": "^4.2.1", "prettier": "^2.7.1" } }
Редактируем файл конфигурации .eslintrc.json:
{ "root": true, "env": { "browser": true, "es2021": true, "node": true }, "extends": [ "eslint:recommended" ], "parserOptions": { "ecmaVersion": "latest", "sourceType": "module" }, "plugins": ["prettier"], "rules": { "prettier/prettier": "error" } }
Мы убрали из .eslintrc.json все правила, связанные с форматированием. Правила форматирования теперь только в .prettierrc — противоречий больше нет. И теперь это работает так — формально defaultFormatter теперь расширение «ESLint». Но фактически форматированием занимается prettier. Проблемы с форматированием будут подчеркнуты зеленой волнистой линией. А правила из eslint:recommended будут подчеркнуты оранжевой или красной волнистой линией.
{ .......... // По умолчанию форматирование кода запрещено "editor.formatOnSave": false, // форматировать код при сохранении файла "editor.formatOnPaste": false, // форматировать при вставке фрагмента кода "editor.codeActionsOnSave": [], // набор действий при сохранении файла "editor.defaultFormatter": null, // Разрешить или запретить расширения eslint и prettier "prettier.enable": true, // нужен рестарт vs code "eslint.enable": true, // Настройки форматирования javascript "eslint.format.enable": true, // NEW запретить или разрешить форматирование "eslint.run": "onType", // запускать проверку кода по мере печати кода "eslint.probe": [ // какие файлы нужно проверять "javascript" ], "eslint.rules.customizations": [ // для проблем форматирования кода уровень info {"rule": "prettier/prettier", "severity": "info"} ], "[javascript]": { // NEW устаревшая настройка editor.formatOnSave больше не нужна "editor.formatOnPaste": true, "editor.codeActionsOnSave": [ "source.fixAll.eslint" ], "editor.defaultFormatter": "dbaeumer.vscode-eslint" // NEW форматирование eslint }, .......... }
Работает форматирование и исправление по сочетанию клавиш Alt+Shift+F + проверка кода по мере печати + форматирование и исправление при сохранении Ctrl+S. Теперь нет необходимости использовать устаревшую настройку formatOnSave. Впрочем, можно сделать и по старинке, с использованием formatOnSave.
{ .......... // По умолчанию форматирование кода запрещено "editor.formatOnSave": false, // форматировать код при сохранении файла "editor.formatOnPaste": false, // форматировать при вставке фрагмента кода "editor.codeActionsOnSave": [], // набор действий при сохранении файла "editor.defaultFormatter": null, // Разрешить или запретить расширения eslint и prettier "prettier.enable": true, // нужен рестарт vs code "eslint.enable": true, // Настройки форматирования javascript "eslint.format.enable": true, // запретить или разрешить форматирование "eslint.run": "onType", // запускать проверку кода по мере печати кода "eslint.probe": [ // какие файлы нужно проверять "javascript" ], "eslint.rules.customizations": [ // для проблем форматирования кода уровень info {"rule": "prettier/prettier", "severity": "info"} ], "[javascript]": { "editor.formatOnPaste": true, "editor.formatOnSave": true, "editor.defaultFormatter": "dbaeumer.vscode-eslint" }, .......... }
Цвет волнистой линии для подчеркивания можно задать в настройках VS Code settings.json
{ .......... "workbench.colorCustomizations": { "editorError.foreground": "#FF0000", "editorWarning.foreground": "#FF9933", "editorInfo.foreground": "#00AA00", }, .......... }
Исходные коды здесь, директория eslint-prettier-together-one.
eslintrc.json.
$ npm install @typescript-eslint/parser @typescript-eslint/eslint-plugin --save-dev
{ "root": true, "env": { "browser": true, "es2021": true, "node": true }, "extends": [ "eslint:recommended", "plugin:@typescript-eslint/recommended", "plugin:@typescript-eslint/recommended-requiring-type-checking", "plugin:@typescript-eslint/strict" ], "parser": "@typescript-eslint/parser", "parserOptions": { "project": "tsconfig.json" }, "plugins": [ "@typescript-eslint", "prettier" ], "rules": { "prettier/prettier": "error" } }
{ .......... "javascript.validate.enable": true, "typescript.validate.enable": true, "workbench.colorTheme": "Monokai Dimmed", "workbench.colorCustomizations": { "editor.foreground": "#bbbbbb", "editor.background": "#222222", // Цвет волнистой линии для ошибок линтинга и форматирования "editorWarning.foreground": "#ffff0055", "editorError.foreground": "#ff777777", "editorInfo.foreground": "#00ff0055", }, // По умолчанию форматирование кода запрещено "editor.formatOnSave": false, // форматировать код при сохранении файла "editor.formatOnPaste": false, // форматировать при вставке фрагмента кода "editor.codeActionsOnSave": [], // набор действий при сохранении файла "editor.defaultFormatter": null, // Разрешаем работу расширений prettier и eslint "prettier.enable": true, // разрешить работу расширения prettier (нужен рестарт vs code) "eslint.enable": true, // разрешить работу расширения eslint // Настройки prettier и eslint для файлов javascript, typescript и react "eslint.format.enable": true, // запретить или разрешить форматирование "eslint.run": "onType", // запускать проверку кода по мере печати кода "eslint.probe": ["javascript", "typescript"], // какие файлы нужно проверять "eslint.rules.customizations": [ // для проблем форматирования кода уровень info {"rule": "prettier/prettier", "severity": "info"} ], "[javascript]": { "editor.formatOnPaste": true, "editor.formatOnSave": true, "editor.defaultFormatter": "dbaeumer.vscode-eslint", }, "[javascriptreact]": { "editor.formatOnPaste": true, "editor.formatOnSave": true, "editor.defaultFormatter": "dbaeumer.vscode-eslint", }, "[typescript]": { "editor.formatOnPaste": true, "editor.formatOnSave": true, "editor.defaultFormatter": "dbaeumer.vscode-eslint", }, "[typescriptreact]": { "editor.formatOnPaste": true, "editor.formatOnSave": true, "editor.defaultFormatter": "dbaeumer.vscode-eslint", }, .......... }
Набор правил Standard
Кроме набора правил eslint:recommended есть еще несколько популярных наборов — Standard, Airbnb, Google и другие. Давайте для примера посмотрим, как использовать правила Standard — этот набор гораздо больше eslint:recommended и предупреждений об ошибках будет больше.
$ npm install eslint-config-standard eslint-plugin-promise eslint-plugin-import eslint-plugin-n --save-dev
{ "devDependencies": { "eslint": "^8.20.0", "eslint-config-standard": "^17.0.0", "eslint-plugin-import": "^2.26.0", "eslint-plugin-n": "^15.2.4", "eslint-plugin-prettier": "^4.2.1", "eslint-plugin-promise": "^6.0.0", "prettier": "^2.7.1" } }
{ "root": true, "env": { "browser": true, "es2021": true, "node": true }, "extends": [ "standard" ], "parserOptions": { "ecmaVersion": "latest", "sourceType": "module" }, "rules": {} }
Standard включает в себя не только правила поиска ошибок, но и правила форматирования — так что мы опять упираемся в проблему противоречий с правилами prettier. Давайте установим модуль eslint-config-prettier, который отключит все правила, которые противоречат prettier.
$ npm install eslint-config-prettier --save-dev
{ "devDependencies": { "eslint": "^8.20.0", "eslint-config-prettier": "^8.5.0", "eslint-config-standard": "^17.0.0", "eslint-plugin-import": "^2.26.0", "eslint-plugin-n": "^15.2.4", "eslint-plugin-prettier": "^4.2.1", "eslint-plugin-promise": "^6.0.0", "prettier": "^2.7.1" } }
{ "root": true, "env": { "browser": true, "es2021": true, "node": true }, "extends": [ "standard", "plugin:prettier/recommended" ], "parserOptions": { "ecmaVersion": "latest", "sourceType": "module" }, "rules": {} }
Настройка plugin:prettier/recommended на самом деле делает следующее:
{ "root": true, "env": { "browser": true, "es2021": true, "node": true }, "extends": [ "standard", "prettier" ], "parserOptions": { "ecmaVersion": "latest", "sourceType": "module" }, "plugins": ["prettier"], "rules": { "prettier/prettier": "error", "arrow-body-style": "off", "prefer-arrow-callback": "off" } }
extends:[prettier]включает конфигурацию изeslint-config-prettier, которая отключает правила, конфликтующие с Prettierplugins:[prettier]регистрирует плагинeslint-plugin-prettierprettier/prettier:errorвключает правила изeslint-plugin-prettier, который запускает Prettier как правило ESLintarrow-body-style:offиprefer-arrow-callback:offотключает два правила ESLint, которые вызывают проблемы
Исходные коды здесь, директория eslint-prettier-standard-one.
Особенности конфигурации
Программисты обожают наводить тень на плетень — и разработчики ESLint не исключение. Два фрагмента ниже из файла конфигурации эквивалентны.
"plugins": [ "react", // npm module eslint-plugin-react "prettier" // npm module eslint-plugin-prettier ]
"plugins": [ "eslint-plugin-react", "eslint-plugin-prettier" ]
Еще запутаннее, когда имена плагинов начинаются с @ (пространство имен). Нужно учитывать, что @foo и @foo/bar находятся в одном пространстве имен, но это два разных плагина (npm-модуля). Два фрагмента ниже из файла конфигурации эквивалентны.
"plugins": [ "@foo", // npm module @foo/eslint-plugin "@foo/bar" // npm module @foo/eslint-plugin-bar ]
"plugins": [ "@foo/eslint-plugin", "@foo/eslint-plugin-bar" ]
И еще один важный момент — когда в extends используется префикс plugin:
"extends": [ "plugin:foo/bar", ],
Это значит, что плагин eslint-plugin-foo содержит в себе набор правил bar:
// код плагина eslint-plugin-foo module.exports = { configs: { bar: { plugins: ["foo"], // допускается foo вместо eslint-plugin-foo env: ["browser"], rules: { semi: "error", "foo/one": "error", // допускается foo вместо eslint-plugin-foo "foo/two": "error", "eslint-plugin-foo/three": "error", } }, baz: { plugins: ["foo"], // допускается foo вместо eslint-plugin-foo env: ["node"], rules: { semi: "warn", "foo/one": "off", // допускается foo вместо eslint-plugin-foo "foo/two": "error", "eslint-plugin-foo/three": "off", } } } };
Поиск: IDE • JavaScript • Web-разработка • Конфигурация • Настройка • Плагин • Установка • Файл • ESLint • Prettier