Битрикс. Включаемая область
15.06.2018
Теги: CMS • init.php • PHP • Web-разработка • Битрикс • Компонент • ШаблонСайта
Компонент располагается в шаблоне дизайна сайта и определяет место расположения включаемых областей страниц и разделов. Также компонент может выводить содержимое произвольного файла (например, информацию об авторских правах, название компании и т.д.).
В визуальном редакторе компонент расположен по пути: Служебные • Включаемые области • Вставка включаемой области.
В файловой системе компонент расположен: bitrix/components/bitrix/include. Пример вызова:
<?php $APPLICATION->IncludeComponent( "bitrix:main.include", "", array( "AREA_FILE_SHOW" => "sect", "AREA_FILE_SUFFIX" => "inc", "AREA_FILE_RECURSIVE" => "Y", "EDIT_TEMPLATE" => "standard.php" ) ); ?>
Описание параметров:
AREA_FILE_SHOW — Показывать включаемую область. Возможные значения:
sect: показывать для раздела, область будет являться включаемой для всего раздела;page: показывать для страницы, область будет являться включаемой только для текущей страницы;file: показывать информацию из файла. Если компонент расположить в шаблоне дизайна сайта, то информация из файла будет выводиться на всем сайте. Установка параметра доступна только пользователю с правамиedit_php.
PATH — Путь к файлу области. Поле доступно, если выбрано «Показывать включаемую область из файла». Задается полный путь от корня сайта к файлу с информацией, которую надо вывести в этой части сайта.
AREA_FILE_SUFFIX — Суффикс имени файла включаемой области. Поле предназначено для указания суффикса, который будет добавляться к именам файлов включаемых областей. Страницы с таким суффиксом будут восприниматься как включаемые области.
AREA_FILE_RECURSIVE [Y|N] — Рекурсивное подключение включаемых областей разделов. Настройка доступна при отмеченной области «Показывать включаемую область» (AREA_FILE_SHOW) в значение для раздела (sect). При отмеченной опции включаемые области разделов будут подключаться рекурсивно, т.е. если в папке более низкого уровня есть своя включаемая область, то она будет показана. Если же текущий раздел не имеет своей включаемой области, то рекурсивно до корня сайта будут проверяться все разделы до самого верхнего и будет выведена первая встретившаяся включаемая область.
EDIT_TEMPLATE — Шаблон области по умолчанию. Доступны все шаблоны страниц, созданные в системе. Они располагаются в разделе
/bitrix/templates/.default/page_templates/
В данном поле можно указать любой другой файл в системе, указав полный путь к файлу-шаблону.
Пример создания включаемой области
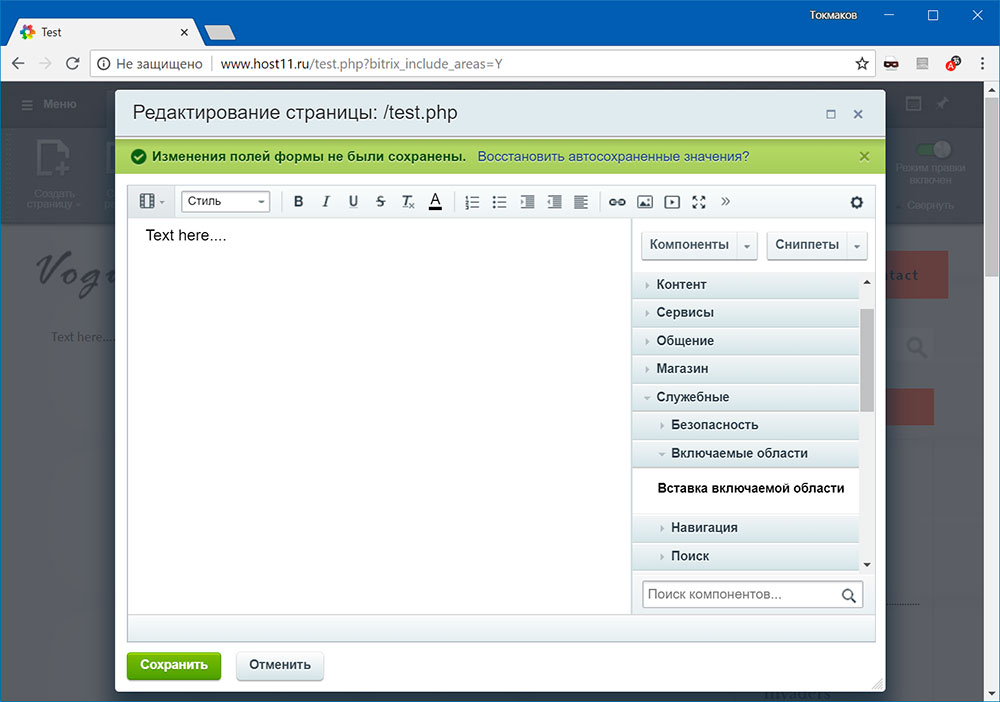
Нужно добавить возможность изменения логотипа для контент-менеджера сайта. Включаем режим правки в правом верхнем углу общедоступной части сайта. Создаем тестовую страницу, чтобы не сломать случайно во время работы рабочую страницу сайта. Для этой страницы выбираем «Изменить страницу» и далее «В визуальном редакторе». Справа выбираем компонент «Служебные • Включаемые области • Вставить область» и перетаскиваем в рабочую область редактора.
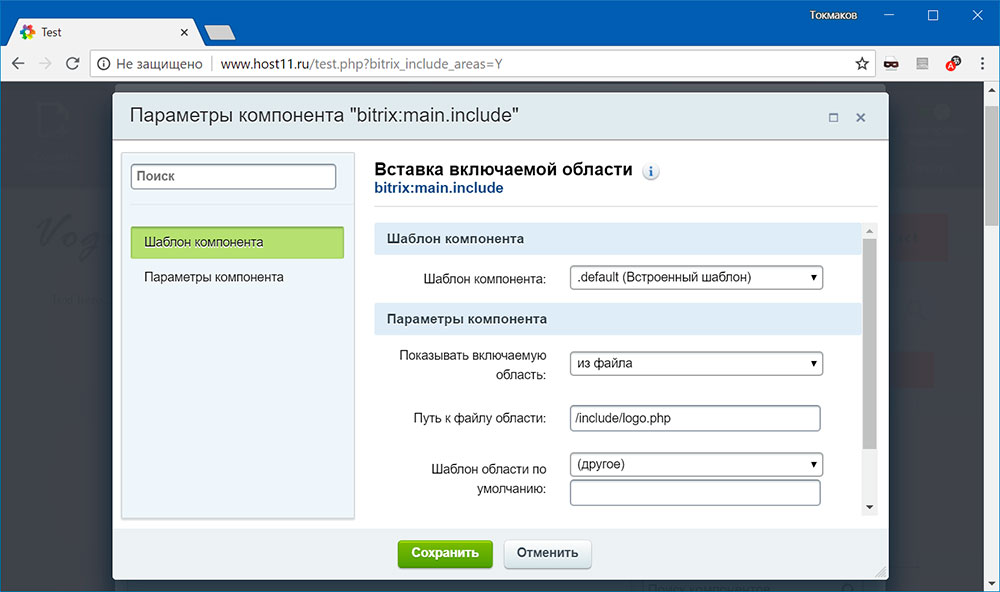
В настройках компонента выбираем «Показывать включаемую область из файла» и задаем путь к файлу области /include/logo.php. Нажимаем «Сохранить» и получаем фрагмент кода вставки компонента. Нам только он и нужен, копируем фрагмент в буфер, а дальше жмем «Отменить» и «Выйти без сохранения».
<?php $APPLICATION->IncludeComponent( "bitrix:main.include", "", array( "AREA_FILE_SHOW" => "file", "AREA_FILE_SUFFIX" => "inc", "EDIT_TEMPLATE" => "", "PATH" => "/include/logo.php" ) ); ?>
Открываем файл шаблона сайта /local/templates/имя-шаблона/header.php на редактирование и заменяем html-код логотипа
<div class="logo"> <a href="/"> <img src="<?= SITE_TEMPLATE_PATH ?>/images/logo.png" class="img-responsive" alt=""> </a> </div>
на код вызова компонента
<div class="logo"> <?php $APPLICATION->IncludeComponent( // .......... ); ?> </div>
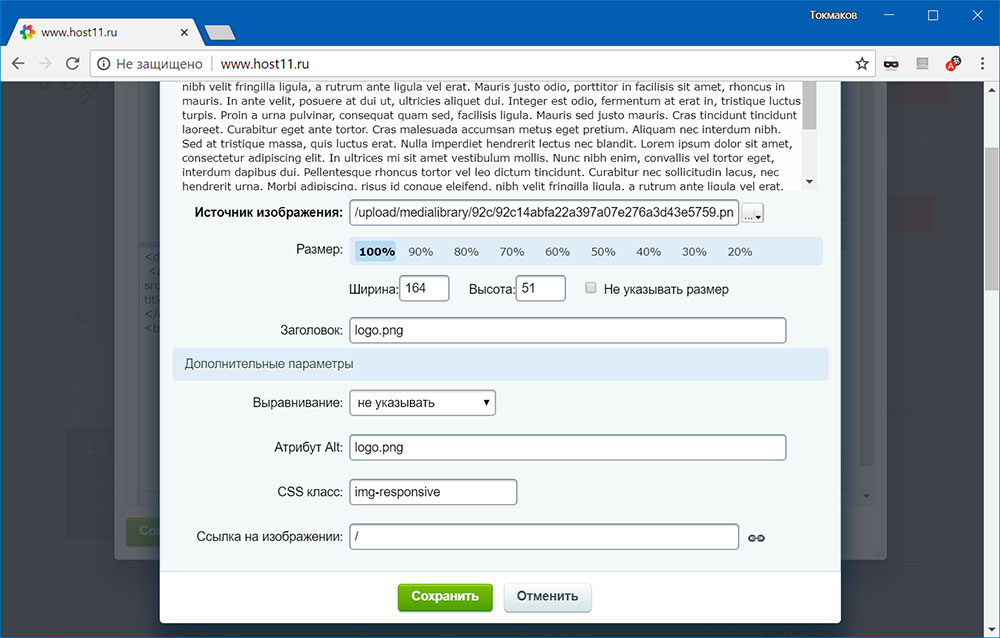
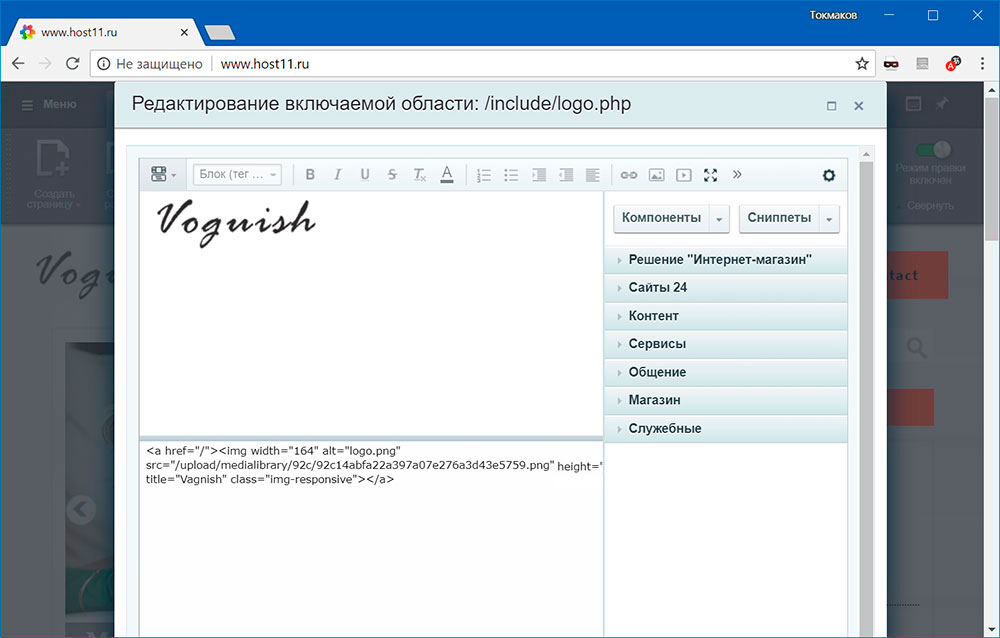
Теперь в режиме правки при наведении указателя мыши на логотип будет появляться подсказка «Изменить область». Кликаем и переходим к редактированию включаемой области. В визуальном редакторе загружаем файл логотипа в медиа библиотеку, выбираем его же для вставки в визуальный редактор, указываем дополнительные параметры: CSS-класс img-responsive и ссылку на главную страницу.
В результате получим html-код:
<a href="/"> <img src="/upload/medialibrary/92c/92c14abfa22a397a07e276a3d43e5759.png" class="img-responsive" /> </a>
Собственно, это и будет содержимое файла /include/logo.php.
Неправильно захламлять корневую директорию сервера, поэтому перенес папку /include/ в папку шаблона по умолчанию .default и переименовал в include_area (следуя рекомендациям Битрикс). А вызов компонента заменил на:
<?php $APPLICATION->IncludeComponent( // логотип, включаемая область "bitrix:main.include", "", array( "AREA_FILE_SHOW" => "file", "AREA_FILE_SUFFIX" => "inc", "EDIT_TEMPLATE" => "", "PATH" => DEFAULT_TEMPLATE_PATH . '/include_areas/logo.php' ) ); ?>
Создал файл init.php в папке local/php_interface и определили в нем константу:
<?php define("DEFAULT_TEMPLATE_PATH", '/local/templates/.default');
Поиск: CMS • PHP • Web-разработка • init.php • Битрикс • Включаемая область • Компонент • Шаблон сайта