Битрикс. Создание шаблона
01.06.2018
Теги: CMS • CSS • HTML • PHP • Web-разработка • Битрикс • ШаблонСайта
Все файлы шаблонов хранятся в директории /bitrix/templates/ или /local/templates/, для каждого шаблона — отдельная директория. Список всех шаблонов, доступных для использования, можно посмотреть в панели управления: Настройки • Настройки продукта • Сайты • Шаблоны сайтов.
Битрикс рекомендует следующую структуру для директории каждого шаблона:
- каталог
images— для картинок шаблона - каталог
include_areas— для включаемых файлов - каталог
page_templates— для образцов включаемых областей - файл
header.php— часть шаблона до контента - файл
footer.php— часть шаблона после контента - файл
description.php— название и описание шаблона - файл
.styles.php— описания стилей для визуального редактора страниц - файл
template_styles.css— стили для шаблона сайта, кроме основого контента - файл
styles.css— стили для основого контента и включаемых областей - файл
screen.gif— скриншот шаблона
Но это необязательно, можно делать, как удобнее. Итак, наш шаблон имеет вид:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Сайт на Битрикс</title> <link rel="stylesheet" href="css/reset.css" type="text/css" /> <link rel="stylesheet" href="css/style.css" type="text/css" /> <link href="//fonts.googleapis.com/css?family=Monda" rel="stylesheet" type="text/css"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/script.js"></script> </head> <body> <header> <a id="logo"><img src="img/logo.png" alt="" /></a> <span id="phone">+7 (495) 123-45-67</span> </header> <main> <h1>Lorem ipsum dolor sit amet</h1> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </main> <aside> <h3>Lorem ipsum</h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </aside> <footer> <span id="copyright">Copyright 2018</span> <span id="address">Lorem ipsum dolor sit amet</span> </footer> </body> </html>
Создаем в директории /local/templates директорию example, а внутри нее — три каталога и четыре файла:
css— для файлов стилейjs— для файлов скриптовimg— для файлов изображенийdescription.php— описание шаблонаheader.php— шапка сайтаfooter.php— подвал сайтаscreen.gif— скриншот
В файле description.php задаем название и описание шаблона (показываются в панели управления, в списке шаблонов):
<?php $arTemplate = array( 'NAME' => 'Lorem ipsum', 'DESCRIPTION' => 'Lorem ipsum dolor sit amet, consectetur adipiscing elit', );
Для файла header.php вырезаем из исходного html-файла все, что выше заголовка <h1>, с которого начинается основной контент. Подключаем css и js файлы, заменяем пути к файлам изображений с помощью константы SITE_TEMPLATE_PATH:
<?php if ( ! defined('B_PROLOG_INCLUDED') || B_PROLOG_INCLUDED !== true) die(); ?> <!DOCTYPE html> <html> <head> <?php $APPLICATION->showHead(); ?> <title><?php $APPLICATION->showTitle(); ?></title> <?php use Bitrix\Main\Page\Asset; // подключаем стили Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . '/css/reset.css'); Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . '/css/style.css'); // подключаем скрипты Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/js/jquery.min.js'); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/js/script.js'); // подключаем строки Asset::getInstance()->addString('<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">'); Asset::getInstance()->addString('<link href="//fonts.googleapis.com/css?family=Monda" rel="stylesheet" type="text/css">'); ?> </head> <body> <div id="panel"><?php $APPLICATION->showPanel(); /* панель управления */ ?></div> <header> <a id="logo"><img src="<?= SITE_TEMPLATE_PATH ?>/img/logo.png" alt="" /></a> <span id="phone">+7 (495) 123-45-67</span> </header> <main>
Для файла footer.php вырезаем из исходного html-файла все, что ниже основного контента. У нас контент заканчивается перед </main>:
<?php if ( ! defined('B_PROLOG_INCLUDED') || B_PROLOG_INCLUDED !== true) die(); ?> </main> <aside> <h3>Lorem ipsum</h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </aside> <footer> <span id="copyright">Copyright 2018</span> <span id="address">Lorem ipsum dolor sit amet</span> </footer> </body> </html>
Все, что осталось от исходного html-файла, помещаем в файл index.php в корне сервера:
<?php require($_SERVER['DOCUMENT_ROOT'].'/bitrix/header.php'); ?> <h1>Lorem ipsum dolor sit amet</h1> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <?php require($_SERVER['DOCUMENT_ROOT'].'/bitrix/footer.php'); ?>
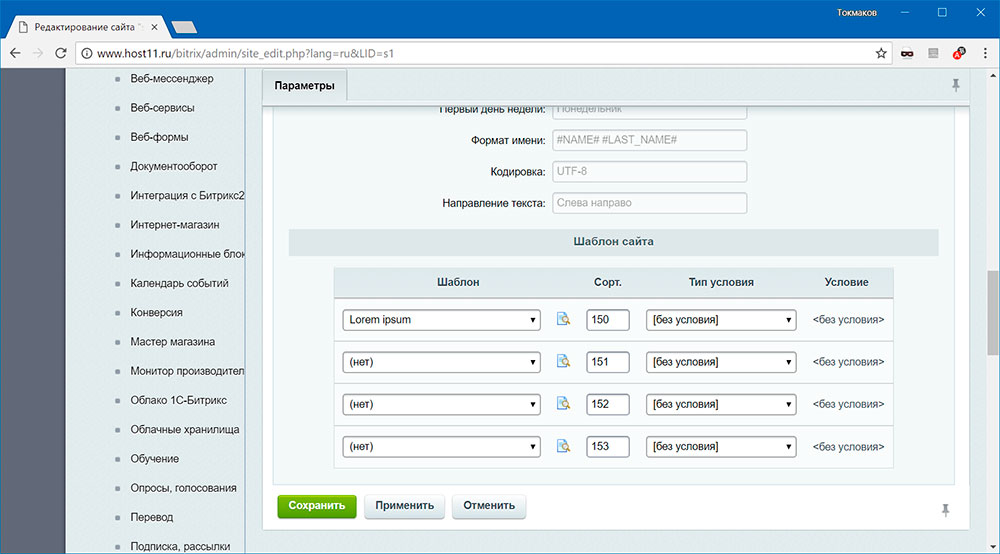
Наконец, можем посмотреть, что получилось — для этого надо подключить шаблон к сайту. В панели управления: Настройки • Настройки продукта • Сайты, выбираем наш сайт (чаще всего там один-единственный сайт s1), далее выбираем наш шаблон.
Поиск: CMS • CSS • HTML • PHP • Web-разработка • Битрикс • Шаблон сайта