WordPress. Создание одностраничного сайта
03.03.2019
Теги: CMS • CSS • Hook • HTML • JavaScript • PHP • Web-разработка • WordPress • Функция • ШаблонСайта
Будем считать, что WordPress уже установлен и у нас есть сверстанный шаблон страницы, т.е. файл index.html и три папки — img, js и css. Тему создаем для компании, которая занимается строительством домов. Наша задача — не просто создать тему, но и предоставить возможность через панель управления изменять отдельные части страницы. Например, загрузить логотип, изменить телефон и адрес компании, загрузить популярные проекты домов.
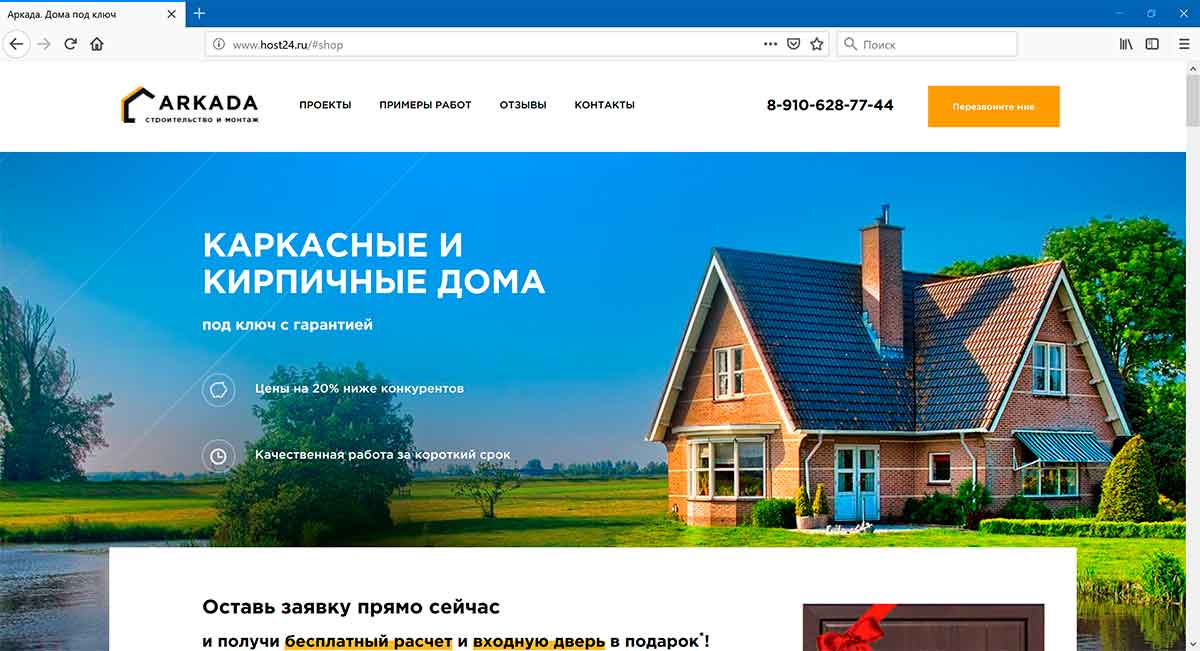
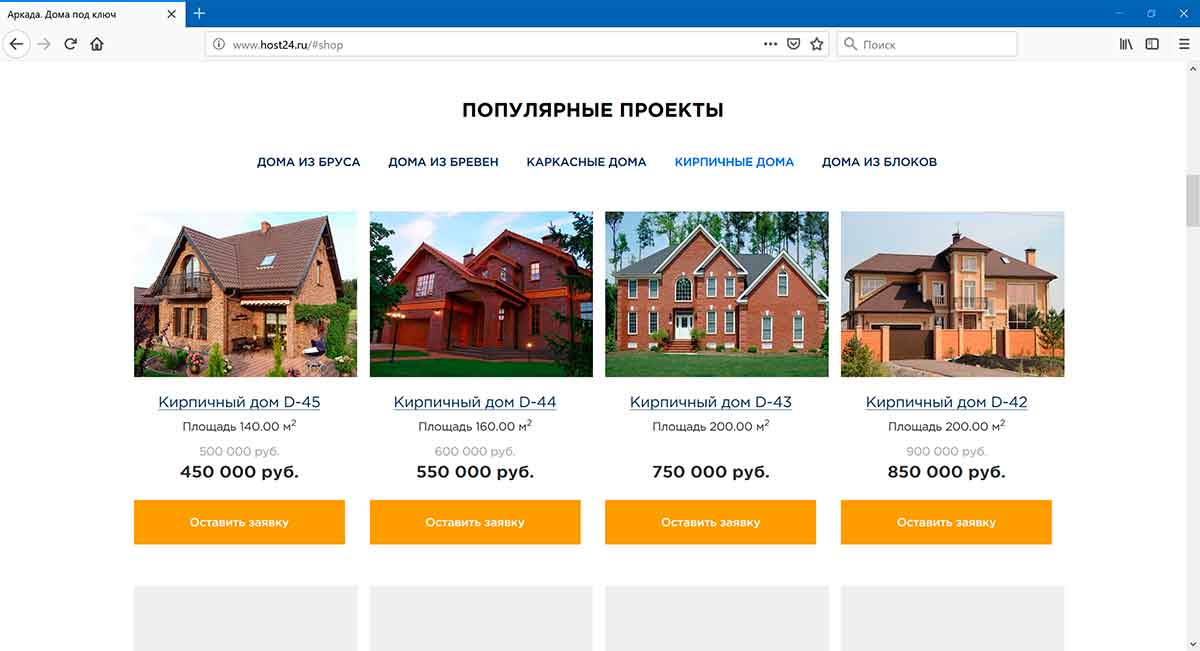
Несколько снимков экрана для общего представления:
Создание темы
Для этого создаем директриюwp-content/themes/arcade-theme и внутри директории два файла — style.css и index.php. Файл index.php пока пустой, а в файл style.css добавим комментарий:
/*
Theme Name: Аркада
*/
Этого достаточно, чтобы новая тема появилась в панели управления WordPress. Давайте ее активируем и перейдем к редактированию index.php. Собственно, нам надо скопировать весь html-код из файла index.html в файл index.php.
Подключение стилей
Теперь надо подключить стили, которые заданы в секции head:
<head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <link rel="icon" href="/favicon.ico"> <title>Аркада</title> <!-- <link rel="stylesheet" href="css/animate.css"> <link rel="stylesheet" href="css/bootstrap.css"> <link rel="stylesheet" href="css/slick-theme.css"> <link rel="stylesheet" href="css/slick.css"> <link rel="stylesheet" href="css/slicknav.min.css"> <link rel="stylesheet" href="css/style.css"> --> </head>Скопируем директорию
css из верстки в директорию wp-content/themes/arcade-theme/assets. И отредактируем файл стилей темы:
/*
Theme Name: Аркада
*/
@import url(assets/css/animate.css);
@import url(assets/css/bootstrap.css);
@import url(assets/css/slick-theme.css);
@import url(assets/css/slick.css);
@import url(assets/css/slicknav.min.css);
@import url(assets/css/style.css);
Все теги link в файле index.php удаляем и создаем файл functions.php:
<?php // подключаем файл стилей add_action('wp_print_styles', 'arcade_theme_styles'); function arcade_theme_styles() { wp_enqueue_style('theme-style', get_stylesheet_uri()); }
Самое главное — добавляем вызов wp_head() в файл index.php:
<head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <link rel="icon" href="/favicon.ico"> <title>Аркада</title> <?php wp_head(); ?> </head>
Подключение скриптов
Теперь нужно подключить js-файлы, которые расположены перед закрывающим тегом body:
<body> .......... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="js/slick.min.js"></script> <script src="js/jquery.slicknav.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> </body>
Здесь все по аналогии с подключением стилей. Копируем директорию js из верстки в директорию assets темы. И вносим изменения в файл functions.php:
<?php // подключаем файл стилей add_action('wp_print_styles', 'arcade_theme_styles'); // подключаем файлы скриптов add_action('wp_enqueue_scripts', 'arcade_theme_scripts'); function arcade_theme_styles() { wp_enqueue_style('theme-style', get_stylesheet_uri()); } function arcade_theme_scripts() { /* * Вместо той версии jQuery, которую использует WordPress, подключаем свою версию */ // отменяем регистрацию jQuery wp_deregister_script('jquery'); // регистрируем свою версию jQuery wp_register_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js'); // подключаем свою версию jQuery wp_enqueue_script('jquery'); /* * Функция wp_enqueue_script() позволяет одновременно зарегистрировать скрипт и подключить */ wp_enqueue_script( 'slick-min', // будет зарегистрирован под этим именем get_template_directory_uri() . '/assets/js/slick.min.js', array('jquery'), // скрипт должен быть подключен после подключения jQuery null, // версии нет, поэтому null true // подключаем скрипт перед закрывающим тегом body ); wp_enqueue_script( 'slicknav-min', // будет зарегистрирован под этим именем get_template_directory_uri() . '/assets/js/jquery.slicknav.min.js', array('jquery'), // скрипт должен быть подключен после подключения jQuery null, // версии нет, поэтому null true // подключаем скрипт перед закрывающим тегом body ); wp_enqueue_script( 'bootstrap-min', // будет зарегистрирован под этим именем 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js', array('jquery'), // скрипт должен быть подключен после подключения jQuery null, // версии нет, поэтому null true // подключаем скрипт перед закрывающим тегом body ); }
Самое главное — добавляем вызов wp_footer() в файл index.php:
<body> .......... <?php wp_footer(); ?> </body>
Пути до изображений
Копируем директорию img из верстки в директорию assets темы и заменяем в файле index.php значения атрибутов src для всех изображений.
<img src="img/main/logo.png" alt="Аркада. Дома под ключ">
<img src="<?= bloginfo('template_url'); ?>/assets/img/main/logo.png" alt="Аркада. Дома под ключ">
Для разнообразия используем функцию bloginfo() вместо get_template_directory_uri().
Заголовок и мета-теги
Для вывода названия сайта и краткого описания используем функцию bloginfo():
<head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content="<?= bloginfo('description'); ?>"> <!-- краткое описание сайта --> <title><?= bloginfo('name'); ?></title> <!-- название сайта --> <?php wp_head(); ?> </head>
<head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content="Каркасные и кирпичные дома под ключ с гаранитей"> <title>Аркада. Дома под ключ</title> <!-- ..... --> </head>
Загрузка логотипа
Добавим возможность через панель управления загрузить логотип для сайта. Опять редактируем файл functions.php:
/* * Функция регистрирует поддержку новых возможностей темы в WordPress. Здесь * мы добавляем возможность изменять логотип сайта через панель управления. * После добавления возможности загружать новый логотип, его можно получить * и вывести в теме с помощью функции get_custom_logo() или the_custom_logo(). * Чтобы проверить наличие такого логотипа, используется has_custom_logo(). */ add_theme_support('custom-logo');
Потом изменяем файл index.php:
<div id="logo"> <?php if (has_custom_logo()): ?> <?php the_custom_logo(); ?> <?php else: ?> <a href="<?= home_url(); ?>"> <img src="<?= bloginfo('template_url'); ?>/assets/img/main/logo.png" alt="<?= bloginfo('name'); ?>"> </a> <?php endif; ?> </div>
<div id="logo"> <a href="http://www.server.com/" class="custom-logo-link" rel="home" itemprop="url"> <img width="166" height="45" src="http://www.server.com/wp-content/uploads/2019/03/new-logo.png" class="custom-logo" alt="Аркада. Дома под ключ" itemprop="logo" /> </a> </div>
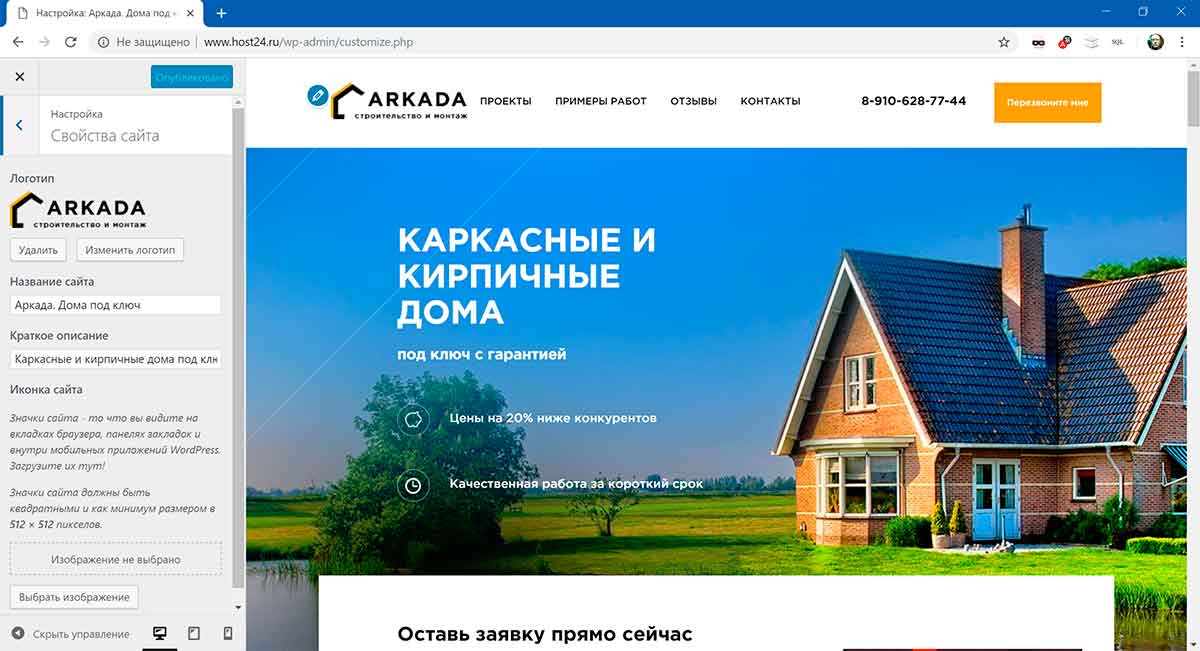
Теперь в панели управления можно загрузить новый логотип:
Плагин ACF
Установим и активируем плагин ACF. Это позволит добавить дополнительные поля для управления нашим одностраничным сайтом. Например, изменить текст заголовков h1 и h2.
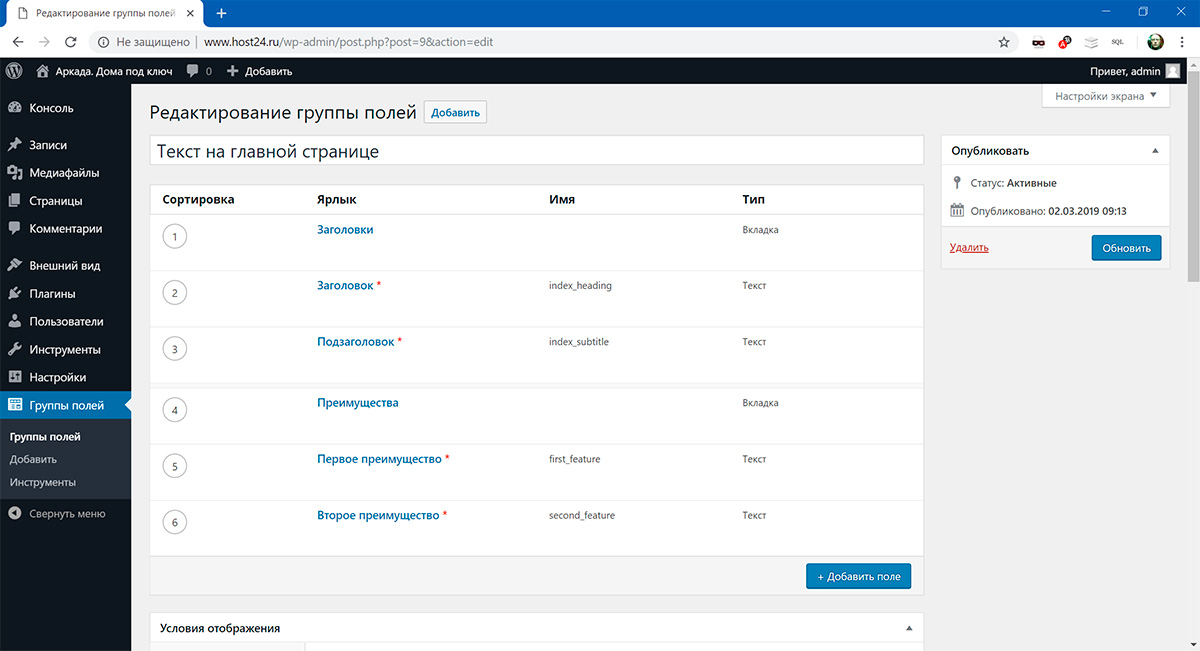
Добавляем группу полей «Текст на главной странице» и создаем четыре текстовых поля. Для удобства добавляем вкладки, чтобы сгруппировать поля:
- Вкладка «Заголовки»
- Текстовое поле «Заголовок», идентификатор
index_heading - Текстовое поле «Подзаголовок», идентификатор
index_subtitle
- Текстовое поле «Заголовок», идентификатор
- Вкладка «Преимущества»
- Текстовое поле «Первое преимущество», идентификатор
first_feature - Текстовое поле «Второе преимущество», идентификатор
second_feature
- Текстовое поле «Первое преимущество», идентификатор
Не забываем указать условие показа эти полей — для единственной страницы, которая существует сразу после установки WordPress. Именно для этой страницы будут показываться дополнительные поля. Если потом возникнет необходимость создания дополнительных страниц, для них доп.поля не будут видны.
Теперь эти поля надо вывести в шаблоне, вместо статического текста заголовков:
<div> <h1>Каркасные и кирпичные дома</h1> <h2>под ключ с гарантией</h2> <div class="feature"> <img src="http://www.server.com/wp-content/themes/arcade-theme/assets/img/main/first-feature.png" alt=""> <p>Цены на 20% ниже конкурентов</p> </div> <div class="feature"> <img src="http://www.server.com/wp-content/themes/arcade-theme/assets/img/main/second-feature.png" alt=""> <p>Качественная работа за короткий срок</p> </div> </div>
<div> <h1><?php the_field('index_heading'); ?></h1> <h2><?php the_field('index_subtitle'); ?></h2> <div class="feature"> <img src="<?= bloginfo('template_url'); ?>/assets/img/main/first-feature.png" alt=""> <p><?php the_field('first_feature'); ?></p> </div> <div class="feature"> <img src="<?= bloginfo('template_url'); ?>/assets/img/main/second-feuature.png" alt=""> <p><?php the_field('second_feature'); ?></p> </div> </div>
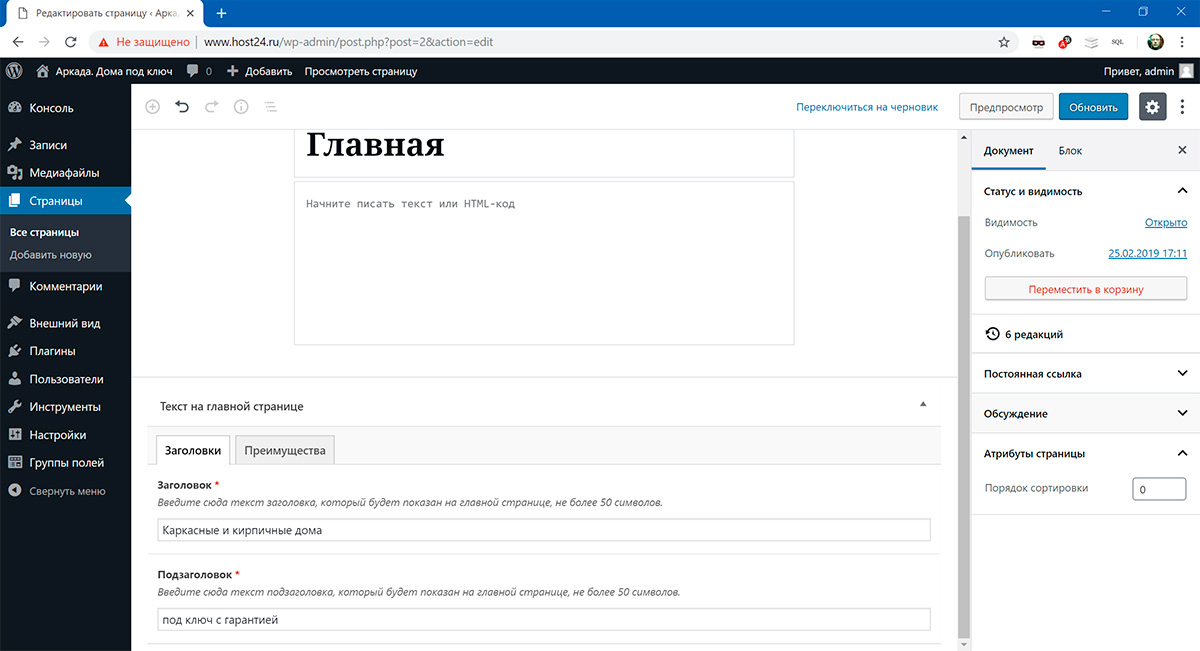
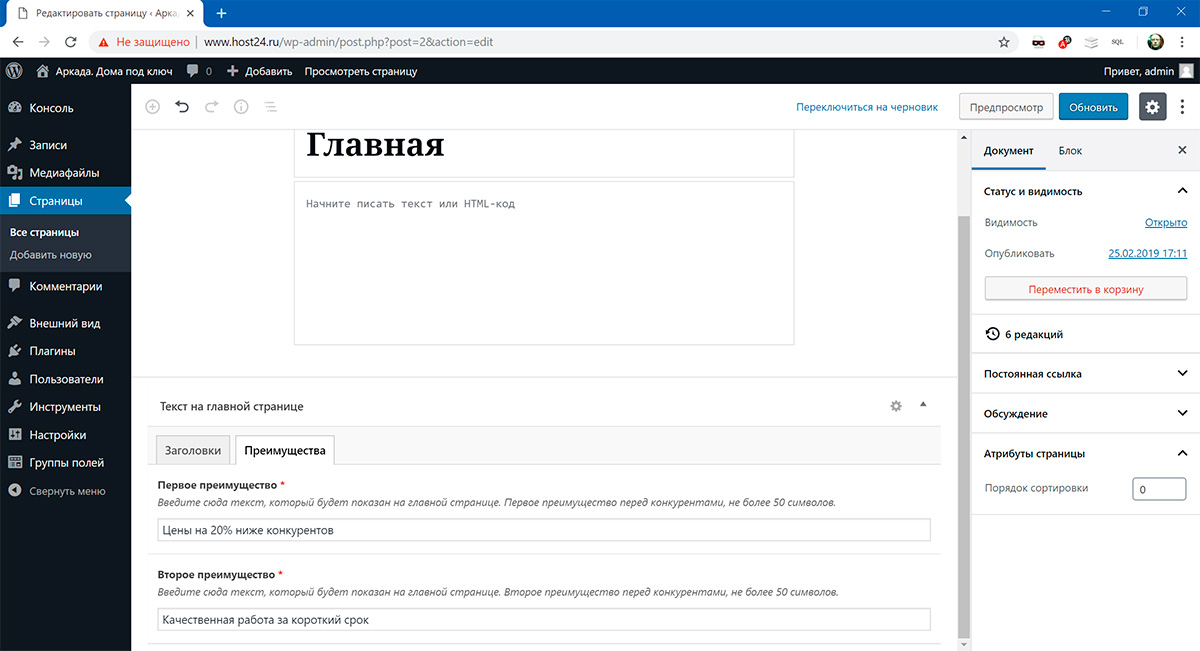
В настройках выбираем «На главной странице отображать статическую страницу» и выбираем единственную страницу, которая существует сразу после установки WordPress. Эту страницу переименуем в «Главная» и перейдем к ее редактированию. Текст нам не нужен, весь контент у нас в шаблоне, так что удаляем. А вот внизу теперь есть две вкладки и четыре поля для редактирования:
Популярные проекты
Каждый проект дома будет у нас отдельной записью. Создавая новую запись, тем самым создаем новый проект дома. Для каждого дома потребуются дополнительные поля — «Площадь дома», «Старая цена», «Новая цена».
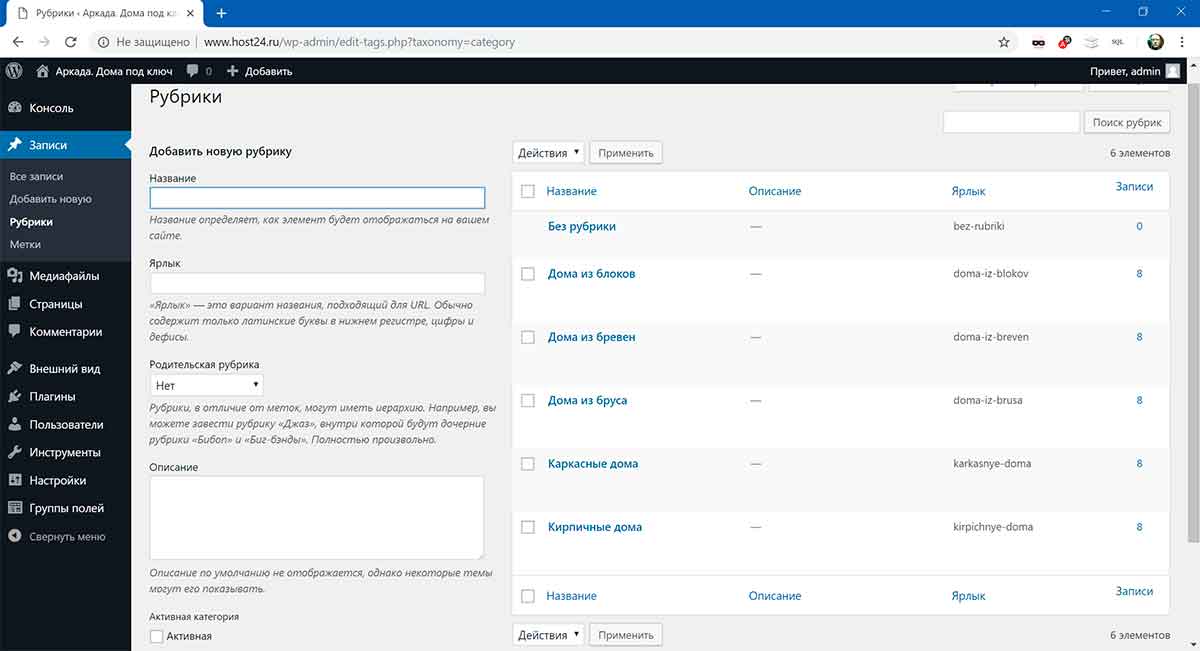
Все проекты сгруппированы по категориям. Поэтому для начала в панели управления создаем рубрики для записей:
- Дома из блоков, идентификатор
doma-iz-blokov - Дома из бревен, идентификатор
doma-iz-breven - Дома из бруса, идентификатор
doma-iz-brusa - Каркасные дома, идентификатор
karkasnye-doma - Кирпичные дома, идентификатор
kirpichnye-doma
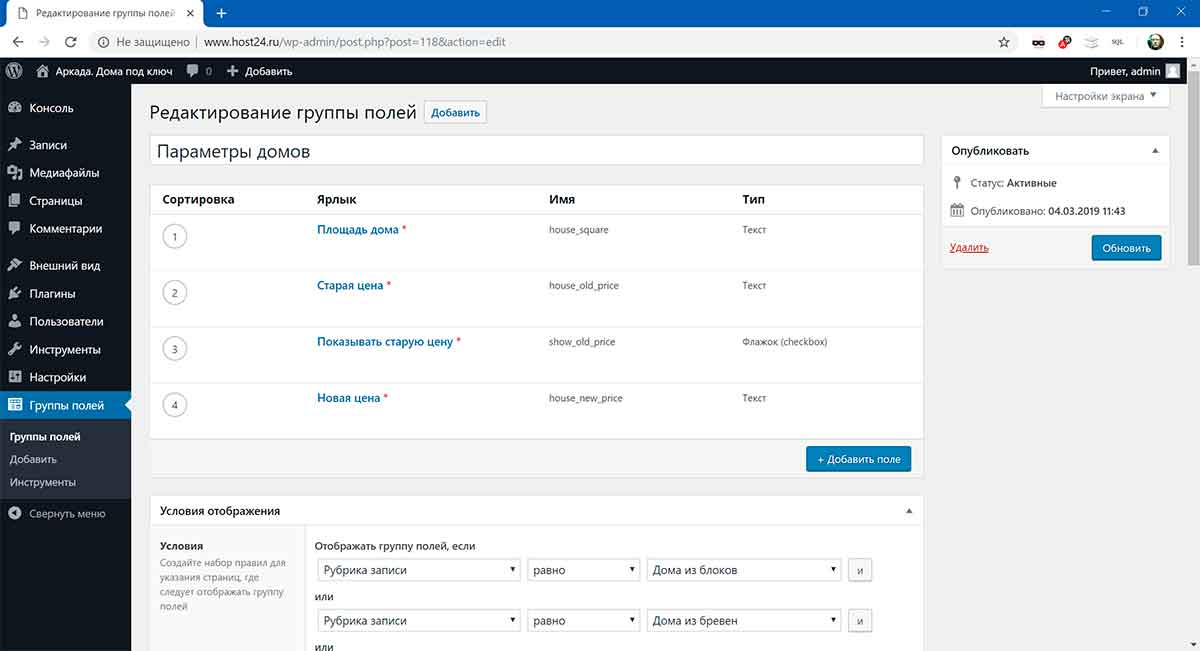
Теперь, используя плагин ACF, создаем группу «Параметры домов» и четыре дополнительных поля. Задаем дополнительное условие, что эти поля показывать только для записей, которые находятся в одной из созданных выше рубрик:
- Текстовое поле «Площадь дома», идентификатор
house_square - Текстовое поле «Старая цена», идентификатор
house_old_price - Флажок (checkbox) «Показывать старую цену», идентификатор
show_old_price - Текстовое поле «Новая цена», идентификатор
house_new_price
Прежде чем создавать записи (т.е. проекты домов), добавим возможность загружать миниатюры. Для этого добавляем в functions.php:
// добавляем поддержку миниатюр для постов add_theme_support('post-thumbnails', array('post'));
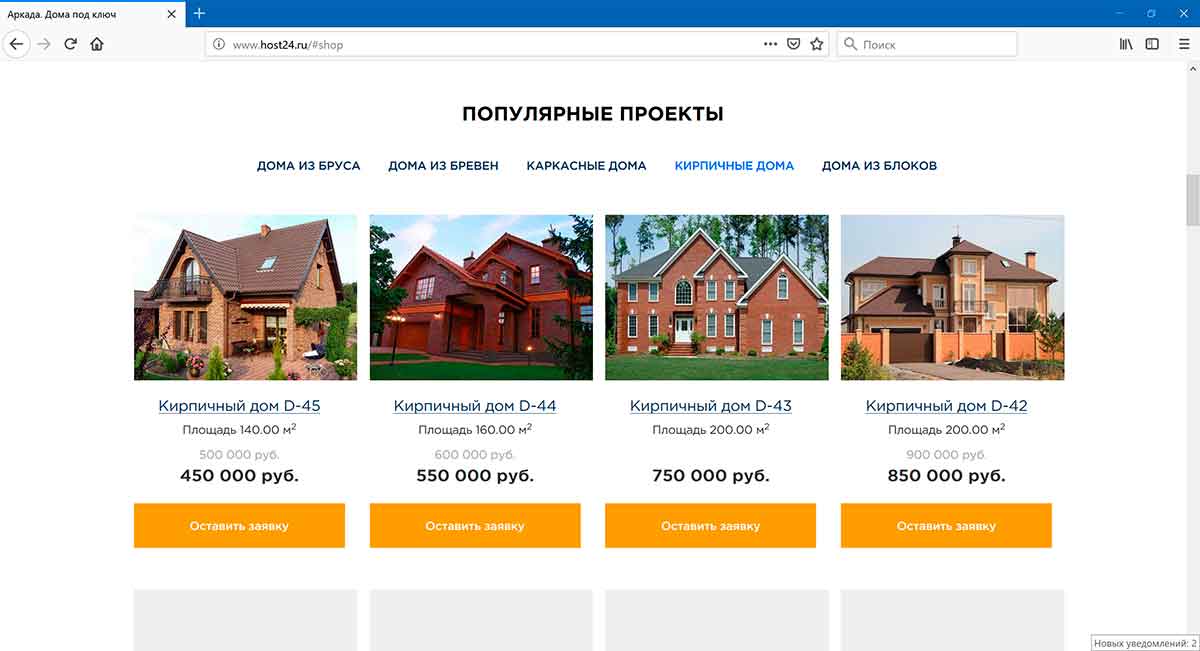
Теперь надо создать по несколько записей в каждой рубрике, загрузить изображения, задать площадь дома, старую и новую цену. И можно приступать к редактированию index.php. Для начала посмотрим на html-код, который выводит популярные проекты домов:
<section class="shop" id="shop"> <div class="container"> <h2>Популярные проекты</h2> <ul class="shop-ul"> <li><a href="#shop" id="a-1" class="active">Дома из бруса</a></li> <li><a href="#shop" id="a-2">Дома из бревен</a></li> <li><a href="#shop" id="a-3">Каркасные дома</a></li> <li><a href="#shop" id="a-4">Кирпичные дома</a></li> <li><a href="#shop" id="a-5">Дома из блоков</a></li> </ul> <!-- Дома из бруса --> <div class="shop-cards active" id="shop-cards-1"> .......... </div> <!-- Дома из бревен --> <div class="shop-cards" id="shop-cards-2"> .......... </div> <!-- Каркасные дома --> <div class="shop-cards" id="shop-cards-3"> .......... </div> <!-- Кирпичные дома --> <div class="shop-cards" id="shop-cards-4"> .......... </div> <!-- Дома из блоков --> <div class="shop-cards" id="shop-cards-5"> .......... </div> </div> </section>
<!-- Дома из бруса --> <div class="shop-cards active" id="shop-cards-1"> <div class="col-md-3 col-sm-6 col-xs-12"> <div class="shop-card"> <img src="..." alt=""> <h3>Дом из бруса D-21</h3> <p>Площадь 59.86 м<sup>2</sup></p> <span>614 000</span> <b>453 820 руб.</b> <button type="submit" class="popup-btn button-small">Оставить заявку</button> </div> </div> <div class="col-md-3 col-sm-6 col-xs-12"> .......... </div> <div class="col-md-3 col-sm-6 col-xs-12"> .......... </div> <div class="col-md-3 col-sm-6 col-xs-12"> .......... </div> </div>
Нам нужно пять циклов, каждый будет выводить записи из отдельной рубрики:
<section class="shop" id="shop"> <div class="container"> <!-- Дома из бруса --> <?php $posts = get_posts( array( 'numberposts' => 0, // выбираем все записи рубрики 'category_name' => 'doma-iz-brusa', // выводим дома из бруса 'orderby' => 'date', 'order' => 'DESC', 'post_type' => 'post', 'suppress_filters' => true, // подавление работы фильтров изменения SQL запроса ) ); ?> <div class="shop-cards active" id="shop-cards-1"> <?php foreach ($posts as $post): ?> <?php /* * Функция устанавливает глобальные данные поста, которые нужны для использования * функций the_title(), the_permalink() и т.д. */ setup_postdata($post); ?> <div class="col-md-3 col-sm-6 col-xs-12"> <div class="shop-card"> <?php if (has_post_thumbnail()): /* если у записи есть миниатюра */ ?> <?php the_post_thumbnail(); /* выводим миниатюру */ ?> <?php else: ?> <img src="<?= bloginfo('template_url'); ?>/assets/img/shop/no-image.jpg" alt="" /> <?php endif; ?> <h3><?php the_title(); /* заголовок записи */ ?></h3> <p>Площадь <?php the_field('house_square'); /* площадь дома */ ?> м<sup>2</sup></p> <?php if (get_field('show_old_price')): /* показывать старую цену? */ ?> <span><?php the_field('house_old_price'); ?> руб.</span> <?php else: ?> <span> </span> <?php endif; ?> <b><?php the_field('house_new_price'); /* новая цена */ ?> руб.</b> <button type="submit" class="popup-btn button-small">Оставить заявку</button> </div> </div> <?php endforeach; ?> </div> <?php /* * Всегда, когда используется функция setup_postdata(), после цикла нужно сбрасывать * запрос с помощью функции wp_reset_postdata() */ wp_reset_postdata(); ?> <!-- Дома из бревен --> <?php $posts = get_posts( array( 'numberposts' => 0, // выбираем все записи рубрики 'category_name' => 'doma-iz-breven', // выводим дома из бревен 'orderby' => 'date', 'order' => 'DESC', 'post_type' => 'post', 'suppress_filters' => true, // подавление работы фильтров изменения SQL запроса ) ); ?> <div class="shop-cards" id="shop-cards-2"> <?php foreach ($posts as $post): ?> <?php setup_postdata($post); ?> <div class="col-md-3 col-sm-6 col-xs-12"> <div class="shop-card"> <?php if (has_post_thumbnail()): ?> <?php the_post_thumbnail(); ?> <?php else: ?> <img src="<?= bloginfo('template_url'); ?>/assets/img/shop/no-image.jpg" alt="" /> <?php endif; ?> <h3><?php the_title(); ?></h3> <p>Площадь <?php the_field('house_square'); ?> м<sup>2</sup></p> <?php if (get_field('show_old_price')): ?> <span><?php the_field('house_old_price'); ?> руб.</span> <?php else: ?> <span> </span> <?php endif; ?> <b><?php the_field('house_new_price'); ?> руб.</b> <button type="submit" class="popup-btn button-small">Оставить заявку</button> </div> </div> <?php endforeach; ?> </div> <?php wp_reset_postdata(); ?> <!-- Каркасные дома --> <?php $posts = get_posts( array( 'numberposts' => 0, // выбираем все записи рубрики 'category_name' => 'karkasnye-doma', // выводим каркасные дома 'orderby' => 'date', 'order' => 'DESC', 'post_type' => 'post', 'suppress_filters' => true, // подавление работы фильтров изменения SQL запроса ) ); ?> <div class="shop-cards" id="shop-cards-3"> <?php foreach ($posts as $post): ?> <?php setup_postdata($post); ?> <div class="col-md-3 col-sm-6 col-xs-12"> <div class="shop-card"> <?php if (has_post_thumbnail()): ?> <?php the_post_thumbnail(); ?> <?php else: ?> <img src="<?= bloginfo('template_url'); ?>/assets/img/shop/no-image.jpg" alt="" /> <?php endif; ?> <h3><?php the_title(); ?></h3> <p>Площадь <?php the_field('house_square'); ?> м<sup>2</sup></p> <?php if (get_field('show_old_price')): ?> <span><?php the_field('house_old_price'); ?> руб.</span> <?php else: ?> <span> </span> <?php endif; ?> <b><?php the_field('house_new_price'); ?> руб.</b> <button type="submit" class="popup-btn button-small">Оставить заявку</button> </div> </div> <?php endforeach; ?> </div> <?php wp_reset_postdata(); ?> <!-- Кирпичные дома --> <?php $posts = get_posts( array( 'numberposts' => 0, // выбираем все записи рубрики 'category_name' => 'kirpichnye-doma', // выводим кирпичные дома 'orderby' => 'date', 'order' => 'DESC', 'post_type' => 'post', 'suppress_filters' => true, // подавление работы фильтров изменения SQL запроса ) ); ?> <div class="shop-cards" id="shop-cards-4"> <?php foreach ($posts as $post): ?> <?php setup_postdata($post); ?> <div class="col-md-3 col-sm-6 col-xs-12"> <div class="shop-card"> <?php if (has_post_thumbnail()): ?> <?php the_post_thumbnail(); ?> <?php else: ?> <img src="<?= bloginfo('template_url'); ?>/assets/img/shop/no-image.jpg" alt="" /> <?php endif; ?> <h3><?php the_title(); ?></h3> <p>Площадь <?php the_field('house_square'); ?> м<sup>2</sup></p> <?php if (get_field('show_old_price')): ?> <span><?php the_field('house_old_price'); ?> руб.</span> <?php else: ?> <span> </span> <?php endif; ?> <b><?php the_field('house_new_price'); ?> руб.</b> <button type="submit" class="popup-btn button-small">Оставить заявку</button> </div> </div> <?php endforeach; ?> </div> <?php wp_reset_postdata(); ?> <!-- Дома из блоков --> <?php $posts = get_posts( array( 'numberposts' => 0, // выбираем все записи рубрики 'category_name' => 'doma-iz-blokov', // выводим дома из блоков 'orderby' => 'date', 'order' => 'DESC', 'post_type' => 'post', 'suppress_filters' => true, // подавление работы фильтров изменения SQL запроса ) ); ?> <div class="shop-cards" id="shop-cards-5"> <?php foreach ($posts as $post): ?> <?php setup_postdata($post); ?> <div class="col-md-3 col-sm-6 col-xs-12"> <div class="shop-card"> <?php if (has_post_thumbnail()): ?> <?php the_post_thumbnail(); ?> <?php else: ?> <img src="<?= bloginfo('template_url'); ?>/assets/img/shop/no-image.jpg" alt="" /> <?php endif; ?> <h3><?php the_title(); ?></h3> <p>Площадь <?php the_field('house_square'); ?> м<sup>2</sup></p> <?php if (get_field('show_old_price')): ?> <span><?php the_field('house_old_price'); ?> руб.</span> <?php else: ?> <span> </span> <?php endif; ?> <b><?php the_field('house_new_price'); ?> руб.</b> <button type="submit" class="popup-btn button-small">Оставить заявку</button> </div> </div> <?php endforeach; ?> </div> <?php wp_reset_postdata(); ?> </div> </section>
Форма обратной связи
Устанавливаем и активируем плагин для отправки сообщений «Contact Form 7». И еще один плагин «Flamingo» того же автора — для хранения сообщений в базе данных. Переходим в настройки «Contact Form 7» и редактируем форму, которая там уже есть:
<label> Ваше имя (обязательно) [text* your-name] </label> <label> Ваш e-mail (обязательно) [email* your-email] </label> <label> Тема [text your-subject] </label> <label> Сообщение [textarea your-message] </label> [submit "Отправить"]
Наша форма на сайте имеет вид:
<form method="post" name="" class="message-form"> <input type="text" name="name" class="input-name" required placeholder="Ваше имя"> <input type="text" name="phone" class="input-phone" required placeholder="Ваш телефон"> <button type="submit" id="send-message">Оставить заявку</button> </form>
При создании полей формы можно для каждого задать класс, идентификатор, placeholder и указать, что поле обязательно для заполнения:
[text* user-name class:input-name placeholder "Ваше имя"] [tel* user-phone class:input-phone placeholder "Ваш телефон"] [submit id:send-message "Оставить заявку"]
Теперь можно скопировать шорткод формы и перейти к редактированию index.php. Удаляем форму и на это место вставляем вызов:
<div class="form"> <?php echo do_shortcode('[contact-form-7 id="174" title="Сообщение с сайта"]'); ?> </div>
<div role="form" class="wpcf7" id="wpcf7-f174-o1" lang="ru-RU" dir="ltr"> <div class="screen-reader-response"></div> <form action="/#wpcf7-f174-o1" method="post" class="wpcf7-form" novalidate="novalidate"> <div style="display: none;"> <input type="hidden" name="_wpcf7" value="174"> <input type="hidden" name="_wpcf7_version" value="5.1.1"> <input type="hidden" name="_wpcf7_locale" value="ru_RU"> <input type="hidden" name="_wpcf7_unit_tag" value="wpcf7-f174-o1"> <input type="hidden" name="_wpcf7_container_post" value="0"> <input type="hidden" name="g-recaptcha-response" value=""> </div> <p> <span class="wpcf7-form-control-wrap user-name"> <input type="text" name="user-name" value="" size="40" class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required input-name" aria-required="true" aria-invalid="false" placeholder="Ваше имя"> </span> </p> <p> <span class="wpcf7-form-control-wrap user-phone"> <input type="tel" name="user-phone" value="" size="40" class="wpcf7-form-control wpcf7-text wpcf7-tel wpcf7-validates-as-required wpcf7-validates-as-tel input-phone" aria-required="true" aria-invalid="false" placeholder="Ваш телефон"> </span> </p> <p> <input type="submit" value="Оставить заявку" class="wpcf7-form-control wpcf7-submit" id="send-message"> <span class="ajax-loader"></span> </p> <div class="wpcf7-response-output wpcf7-display-none"></div> </form> </div>
Осталось только подправить стили, чтобы форма имела вид, как изначально в верстке.
Многостраничный сайт
У нас на сайте есть главное меню, которое содержит следующие элементы:
- Проекты
- Примеры работ
- Отзывы
- Контакты
Давайте под каждый пункт меню создадим отдельную страницу. Для этого в директории с темой создаем шесть файлов:
projects.phpexamples.phpreviews.phpcontacts.php
header.phpfooter.php
Из файла index.php вырезаем шапку и подвал и вставляем эти фрагменты кода в header.php и footer.php. А на место вырезанных фрагментов кода добавляем вызов функций get_header() и get_footer():
<?php get_header(); ?> <!-- остальной код файла index.php --> <?php get_footer(); ?>
Теперь в файлы projects.php, examples.php, reviews.php, contacts.php вставляем php-код:
<?php /* Template Name: Проекты */ get_header(); ?> <?php get_footer(); ?>
<?php /* Template Name: Примеры работ */ get_header(); ?> <?php get_footer(); ?>
<?php /* Template Name: Отзывы */ get_header(); ?> <?php get_footer(); ?>
<?php /* Template Name: Контакты */ get_header(); ?> <?php get_footer(); ?>
Тем самым мы создали еще четыре шаблона, кроме шаблона по умолчанию index.php. Перейдем в панель управления и создадим четыре пустых страницы:
- Проекты
- Примеры работ
- Отзывы
- Контакты
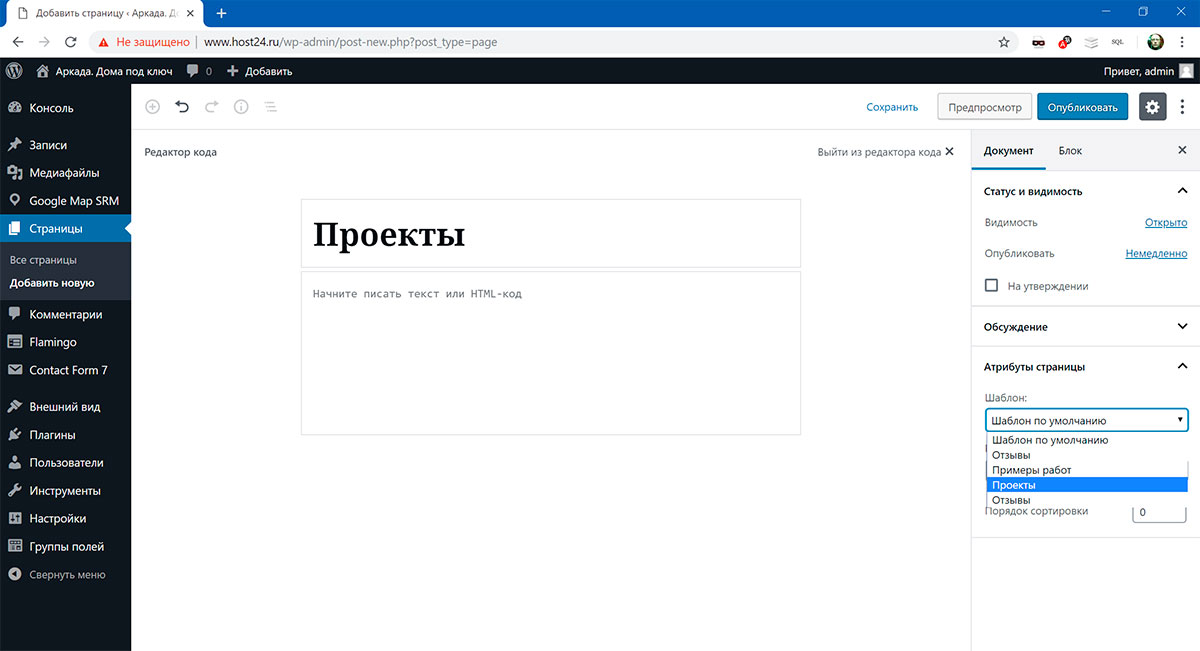
При создании для каждой страницы укажем свой шаблон, который можно выбрать в правой колонке:
Постоянные ссылки для этих страниц задаем как
http://www.server.com/projects/http://www.server.com/examples/http://www.server.com/reviews/http://www.server.com/contacts/
Теперь надо проставить в файле index.php ссылки на эти страницы:
<ul id="main-menu"> <li><a href="/projects/">Проекты</a></li> <li><a href="/examples/">Примеры работ</a></li> <li><a href="/reviews/">Отзывы</a></li> <li><a href="/contacts/">Контакты</a></li> </ul>
И последнее, что нужно сделать — вырезать из index.php фрагменты php+html кода и вставить в файлы projects.php, examples.php, reviews.php, contacts.php.
Динамическое меню
Сейчас главное меню на сайте статическое, давайте сделаем его динамическим — при добавлении новой страницы, в меню будет добавляться новый элемент. Для этого удаляем html-код, отвечающий за главное меню и вставляем на это место вызов функции:
wp_page_menu([ 'show_home' => false, // ссылку на главную не показываем 'exclude' => '2', // ссылку на главную не показываем 'depth' => 1, // только страницы верхнего уровня 'sort_column' => 'menu_order', // порядок сортировки 'menu_class' => 'main-menu', // css-класс для div-обертки 'menu_id' => 'top-menu', // идентификатор div-обертки ]);
Эта функция сформирует такой html-код:
<div id="top-menu" class="main-menu"> <ul> <li class="page_item page-item-185"> <a href="http://www.server.com/projects/">Проекты</a> </li> <li class="page_item page-item-188"> <a href="http://www.server.com/examples/">Примеры работ</a> </li> <li class="page_item page-item-191 current_page_item"> <a href="http://www.server.com/reviews/" aria-current="page">Отзывы</a> <!-- текущая страница --> </li> <li class="page_item page-item-194"> <a href="http://www.server.com/contacts/">Контакты</a> </li> </ul> </div>
Надо еще немного подправить стили, потому что функция не позволяет задать идентификатор или класс для тега <ul>. Но позволяет сделать это для контейнера <div>.
И последнее — чтобы элементы меню были расположены в нужном порядке, надо для каждой страницы задать порядок сортировки в панели управления.
Поиск: CMS • CSS • Hook • HTML • JavaScript • PHP • Web-разработка • WordPress • Функция • Шаблон сайта • Плагин ACF • Меню • wp_enqueue_style • wp_enqueue_script • get_stylesheet_uri • get_template_directory_uri • bloginfo • wp_head • add_theme_support • has_custom_logo • the_custom_logo • home_url • wp_page_menu