Битрикс. Подключение файлов js и css в шаблоне
26.05.2018
Теги: CMS • CSS • HTML • JavaScript • PHP • Web-разработка • Битрикс • ШаблонКомпонента • ШаблонСайта
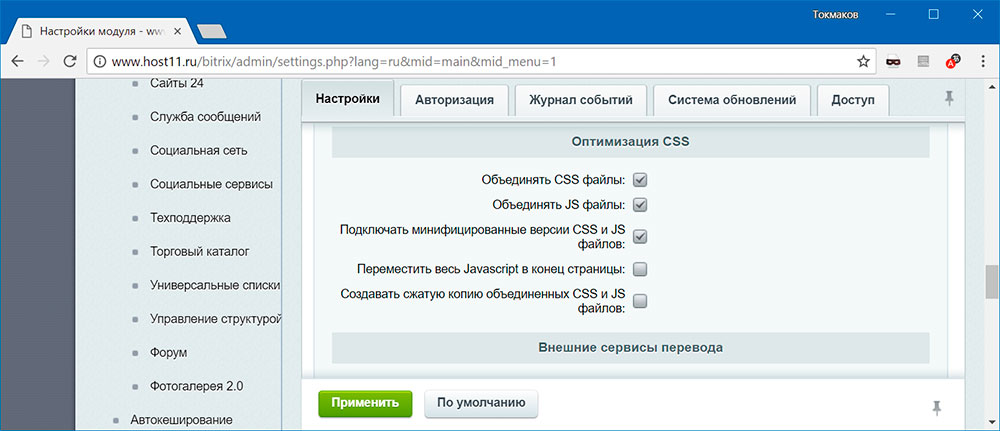
Посмотрим, как правильно подключать дополнительные файлы стилей и скрипты в шаблон сайта, чтобы корректно работала настройка сжатия файлов js и css (Настройки • Настройки модулей • Главный модуль):
Прямое подключение дополнительных файлов не рекомендуется
<script type="text/javascript" src="/js/script.js"></script> <link rel="stylesheet" type="text/css" href="/css/style.css" />
Для правильного подключения есть методы
- $APPLICATION->SetAdditionalCSS() — для добавления файлов стилей
- $APPLICATION->AddHeadScript() — для добавления скриптов
- $APPLICATION->SetHeadString() — для добавления произвольных строк
$APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH . '/css/style.css'); $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH . '/js/script.js'); $APPLICATION->SetHeadString('<meta name="viewport" content="width=device-width, initial-scale=1">');
С появлением ядра D7 добавились методы
- \Bitrix\Main\Page\Asset::addCss() — для добавления файлов стилей
- \Bitrix\Main\Page\Asset::addJs() — для добавления скриптов
- \Bitrix\Main\Page\Asset::addString() — для добавления произвольных строк
use Bitrix\Main\Page\Asset; Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . '/css/style.css'); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/js/script.js'); Asset::getInstance()->addString('<meta name="viewport" content="width=device-width, initial-scale=1">');
Записи равнозначные, можно использовать и запись без обращения к ядру D7 и с обращением.
$APPLICATION (экземпляр класса CMain) и Asset::getInstance() — глобальные объекты. Они доступны после подключения служебной части пролога Битрикса. Таким образом, можно их использовать в любом месте компонента, модуля или шаблона.
// подключение служебной части пролога require($_SERVER['DOCUMENT_ROOT'] . '/bitrix/modules/main/include/prolog_before.php');
Подключение js и css в шаблоне компонента
Для правильного подключения дополнительных файлов, подключаем их из шаблона компонента, а не прописываем в шаблон сайта.
$this->addExternalJS('/local/js/script.js'); $this->addExternalCss('/local/css/style.css');
Тогда эти файлы правильно объединятся с остальными.
Дополнительно
- CMain::AddHeadScript()
- CMain::SetAdditionalCSS()
- \Bitrix\Main\Page\Asset::addJs()
- \Bitrix\Main\Page\Asset::addCss()
- Класс CBitrixComponentTemplate
- Поиск по исходникам Битрикс
Поиск: CMS • CSS • HTML • JavaScript • PHP • Web-разработка • Битрикс • Шаблон компонента • Шаблон сайта