Битрикс. Создание меню
17.06.2018
Теги: $arResult • CMS • Web-разработка • Битрикс • Компонент • Меню • Навигация • Структура • ШаблонКомпонента
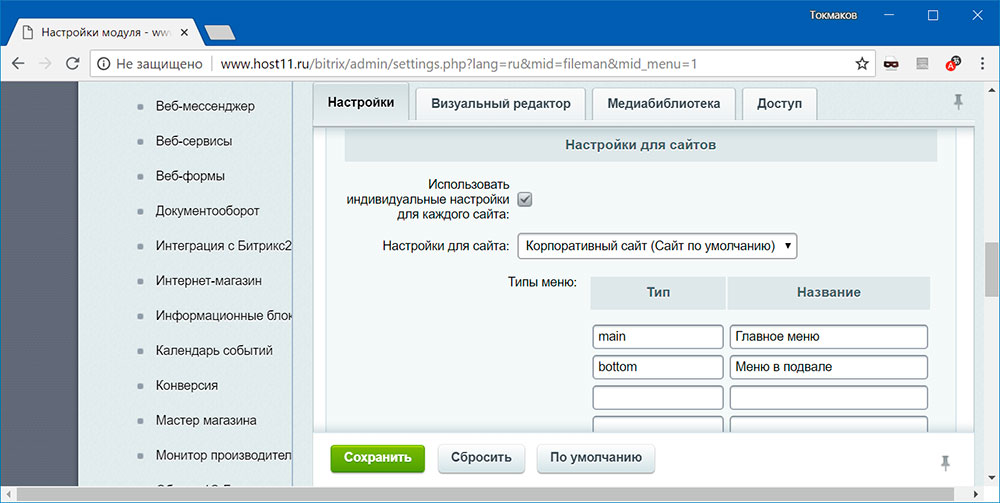
По задумке дизайнера, на сайте должно быть два меню: главное (наверху) и вспомогательное (в подвале). В панели управления переходим «Настройка • Настройка продукта • Настройки модулей • Управление структурой», прокручиваем вниз до «Настройки для сайтов», удаляем те меню, которые там остались после установки и создаем два новых меню: «Главное меню» и «Меню в подвале».
main, Главное менюbottom, Меню в подвале
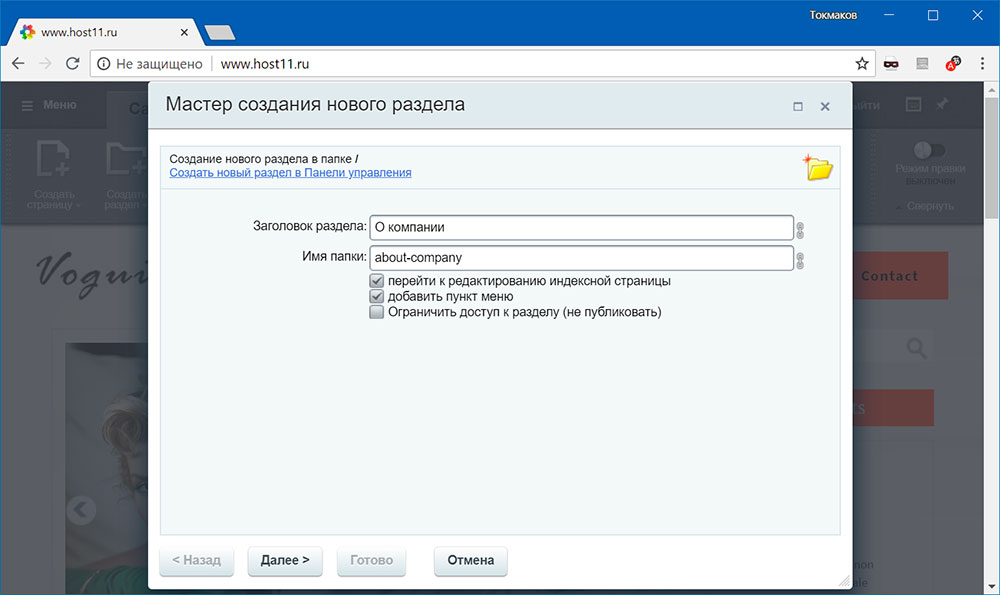
Жмем «Сохранить». Далее, переходим в публичную часть сайта, переходим на главную страницу и создаем несколько разделов:
- «О компании», имя папки
about-company - «Услуги», имя папки
services - «Блог», имя папки
blog - «Контакты», имя папки
contacts
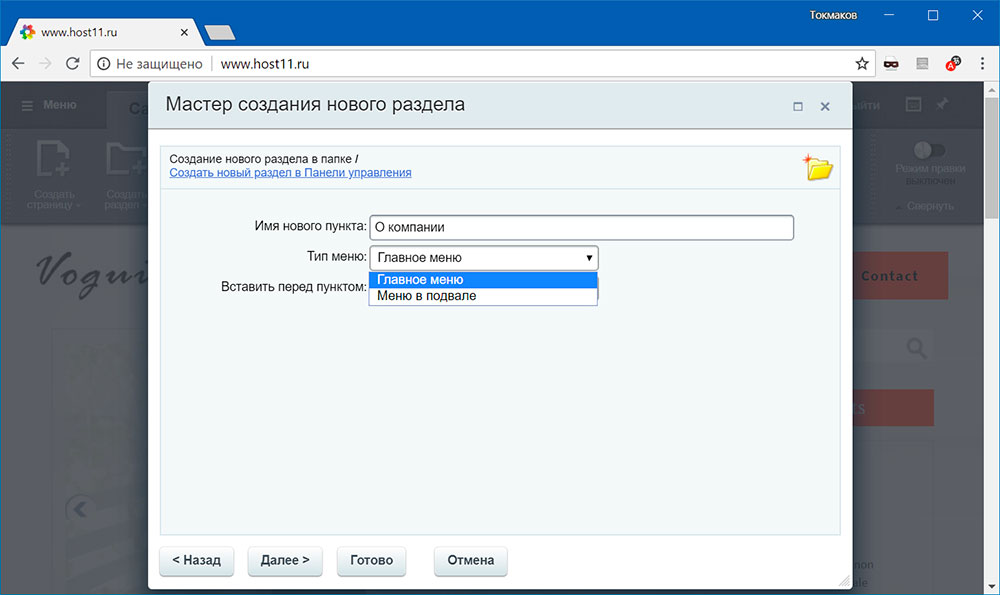
Указываем, что каждый новый раздел будет пунктом главного меню:
Добавляем какой-нибудь текст:
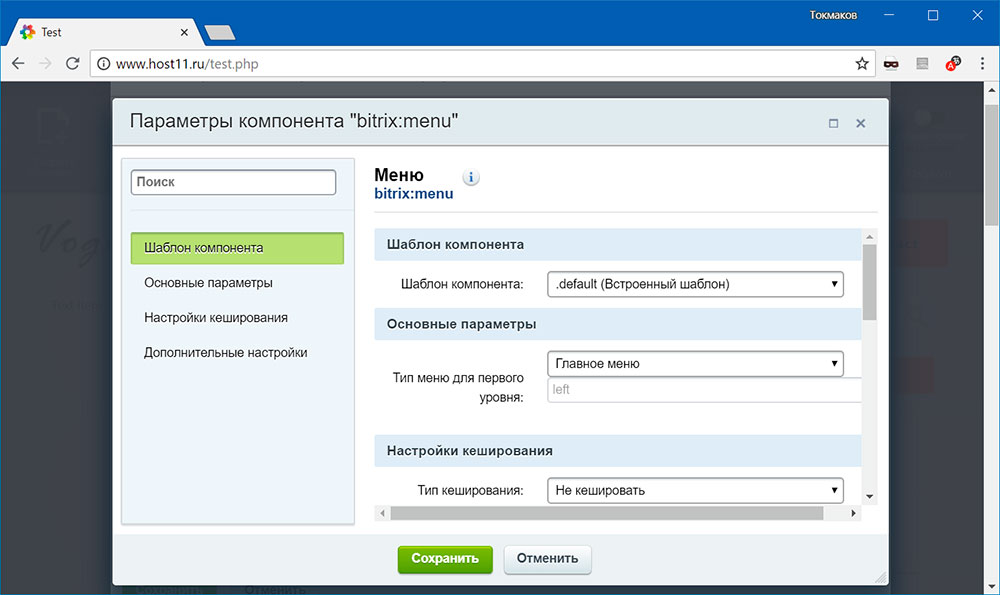
Разделы готовы, теперь нам надо показать наше меню. Для этого нам нужно разместить в шаблоне сайта код вызова компонента. Проще всего это сделать с помощью визуального редактора. Переходим на тестовую страницу, выбираем в верхней панели «Изменить страницу • В визуальном редакторе». Справа в визуальном редакторе выбираем компонент «Служебные • Навигация • Меню» и перетаскиваем в левую часть редактора. В настройках компонента выбираем «Тип меню для первого уровня: Главное меню»:
Сохраняем настройки, копируем полученный код в буфер обмена и закрываем редактор страницы без сохранения:
<?php $APPLICATION->IncludeComponent( "bitrix:menu", "", array( "ALLOW_MULTI_SELECT" => "N", "CHILD_MENU_TYPE" => "left", "DELAY" => "N", "MAX_LEVEL" => "1", "MENU_CACHE_GET_VARS" => array(""), "MENU_CACHE_TIME" => "3600", "MENU_CACHE_TYPE" => "N", "MENU_CACHE_USE_GROUPS" => "Y", "ROOT_MENU_TYPE" => "main", "USE_EXT" => "N" ) ); ?>
Этот код вставляем в шаблон сайта, в то место, где нужно вывести главное меню.
Теперь меню на сайте выводится компонентом, осталось только немного подправить шаблон компонента:
Шаблон компонента размещен по пути bitrix/components/bitrix/menu/templates/.default/template.php:
<?php /* * Файл bitrix/components/bitrix/menu/templates/.default/template.php */ if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die(); ?> <?php if (!empty($arResult)): ?> <ul class="left-menu"> <?php foreach ($arResult as $arItem): if ($arParams["MAX_LEVEL"] == 1 && $arItem["DEPTH_LEVEL"] > 1) continue; ?> <?php if ($arItem["SELECTED"]): ?> <li><a href="<?= $arItem["LINK"] ?>" class="selected"><?= $arItem["TEXT"] ?></a></li> <?php else: ?> <li><a href="<?= $arItem["LINK"] ?>"><?= $arItem["TEXT"] ?></a></li> <?php endif; ?> <?php endforeach; ?> </ul> <?php endif; ?>
Нам надо скопировать этот шаблон и внести изменения в копию, чтобы ничего не изменять в папке bitrix. Для этого включаем режим правки, наводим указатель мыши на меню и выбираем «Копировать шаблон компонента»:
Название нового шаблона компонента будет main_menu, а копировать его будем в папку с текущим шаблоном local/templates/voguis:
local/templates/.default. И вызов компонента меню надо добавить в каждый файл local/templates/имя_шаблона/header.php.
В результате этих действий шаблон компонента будет скопирован в
local/templates/voguis/components/bitrix/menu/main_menu/template.php
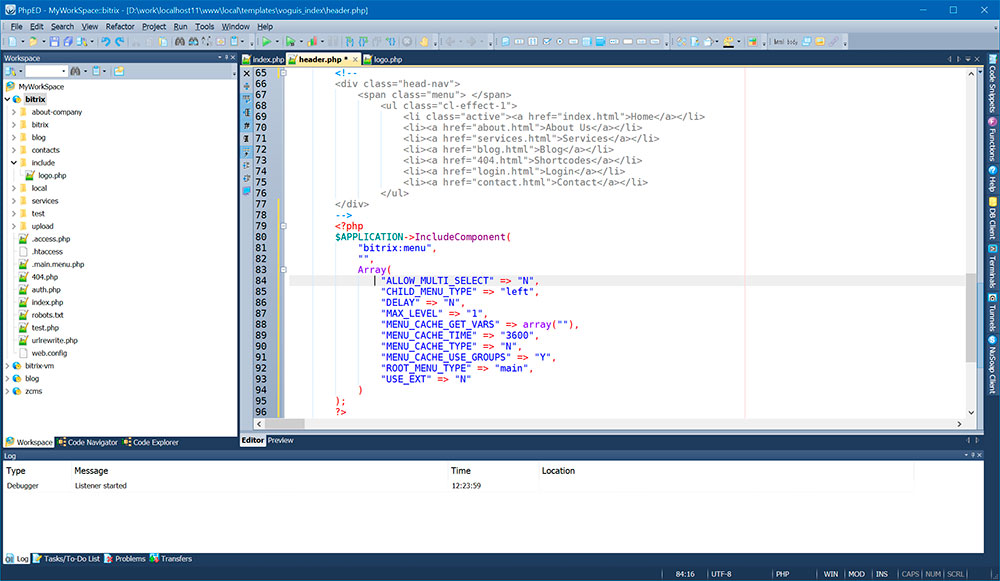
В этот файл мы и будем вносить изменения. Кроме копирования, Битрикс заменит php-код вызова компонента в файле local/templates/voguis/header.php:
<?php $APPLICATION->IncludeComponent( "bitrix:menu", "main_menu", array( "ALLOW_MULTI_SELECT" => "N", // Разрешить несколько активных пунктов одновременно "CHILD_MENU_TYPE" => "left", // Тип меню для остальных уровней "DELAY" => "N", // Откладывать выполнение шаблона меню "MAX_LEVEL" => "1", // Уровень вложенности меню "MENU_CACHE_GET_VARS" => array( // Значимые переменные запроса 0 => "", ), "MENU_CACHE_TIME" => "3600", // Время кеширования (сек.) "MENU_CACHE_TYPE" => "N", // Тип кеширования "MENU_CACHE_USE_GROUPS" => "Y", // Учитывать права доступа "ROOT_MENU_TYPE" => "main", // Тип меню для первого уровня "USE_EXT" => "N", // Подключать файлы с именами вида .тип_меню.menu_ext.php ), false ); ?>
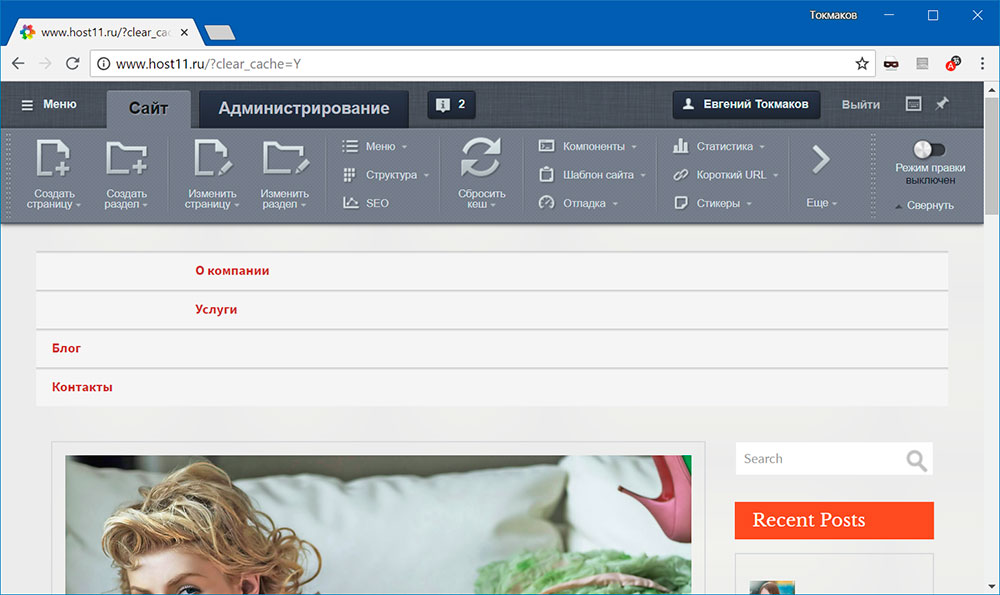
Файлы стилей нам не нужны, поэтому удаляем их из папки local/templates/voguis/components/bitrix/menu/main_menu. И изменяем template.php:
<?php if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die(); ?> <?php if (!empty($arResult)): ?> <div class="head-nav"> <span class="menu"></span> <ul class="cl-effect-1"> <?php foreach ($arResult as $arItem): ?> <?php if ($arParams["MAX_LEVEL"] == 1 && $arItem["DEPTH_LEVEL"] > 1) continue; ?> <?php if ($arItem["SELECTED"]): ?> <li class="active"><a href="<?= $arItem["LINK"]?>"><?= $arItem["TEXT"] ?></a></li> <?php else: ?> <li><a href="<?= $arItem["LINK"] ?>"><?= $arItem["TEXT"] ?></a></li> <?php endif; ?> <?php endforeach; ?> </ul> </div> <?php endif; ?>
Пункты меню сохраняются не в базе данных, а в файле .main.menu.php в корне сервера.
<?php $aMenuLinks = array( array( "О компании", "/about-company/", array(), array(), "" ), array( "Услуги", "/services/", array(), array(), "" ), array( "Блог", "/blog/", array(), array(), "" ), array( "Контакты", "/contacts/", array(), array(), "" ) ); ?>
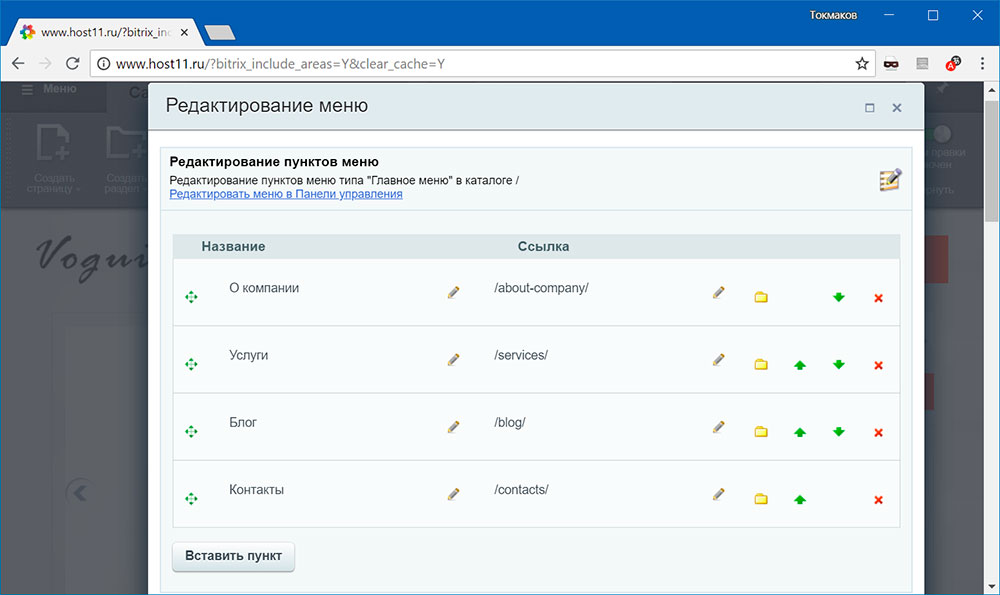
Осталось только добавить пункт меню «Главная (страница)»:
- Битрикс. Простой компонент «Структура разделов»
- Битрикс. Самописный компонент «Структура разделов»
- Битрикс. Меню из разделов инфоблока
- Битрикс. Комплексный компонент «Новости»
- Битрикс. Создание простого компонента. Часть 2 из 2
- Битрикс. Создание простого компонента. Часть 1 из 2
- Битрикс. Поиск на сайте
Поиск: $arResult • .type.menu.php • CMS • Web-разработка • Битрикс • Компонент • Меню • Навигация • Структура • Шаблон компонента