Битрикс. Комплексный компонент «Новости»
25.06.2018
Теги: $arResult • CMS • Web-разработка • Битрикс • Инфоблок • Компонент • Навигация • Новости • ПостраничнаяНавигация • ЧПУ • ШаблонКомпонента
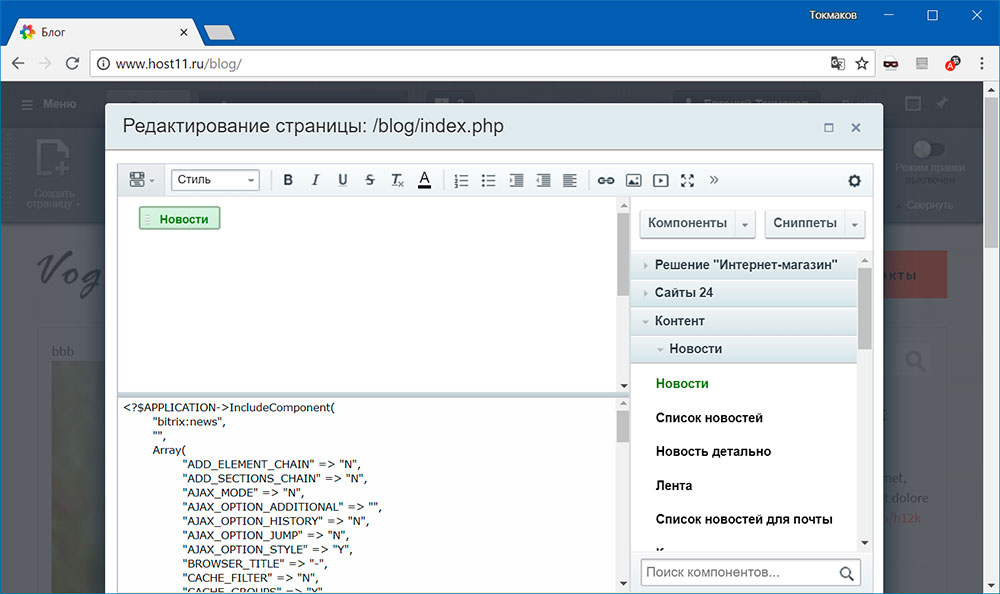
Создаем раздел blog и в визуальном редакторе, в правой колонке выбираем комплексный компонент «Контент • Новости • Новости» и добавляем его на страницу. Это комплексный компонент, предназначен для решения нескольких задач: показывать список новостей, показывать отдельную новость и т.д.
Рядом с комплексным компонентом есть несколько простых, которые предназначены для решения одной задачи:
- Список новостей
- Новость детально
В настройках компонента оставляем шаблон .default, выбираем тип инфоблока и сам инфоблок, которые были предварительно созданы в панели управления. Отмечаем checkbox-ы «Включать раздел в цепочку навигации» и «Устанавливать статус 404». В принципе, больше можно ничего не менять, остальные настройки можно поменять позже. В результате файл /blog/index.php будет таким:
<?php require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php"); $APPLICATION->SetTitle("Блог"); ?> <?php $APPLICATION->IncludeComponent( "bitrix:news", "", array( // настройки компонента ) ); ?> <?php require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php"); ?>
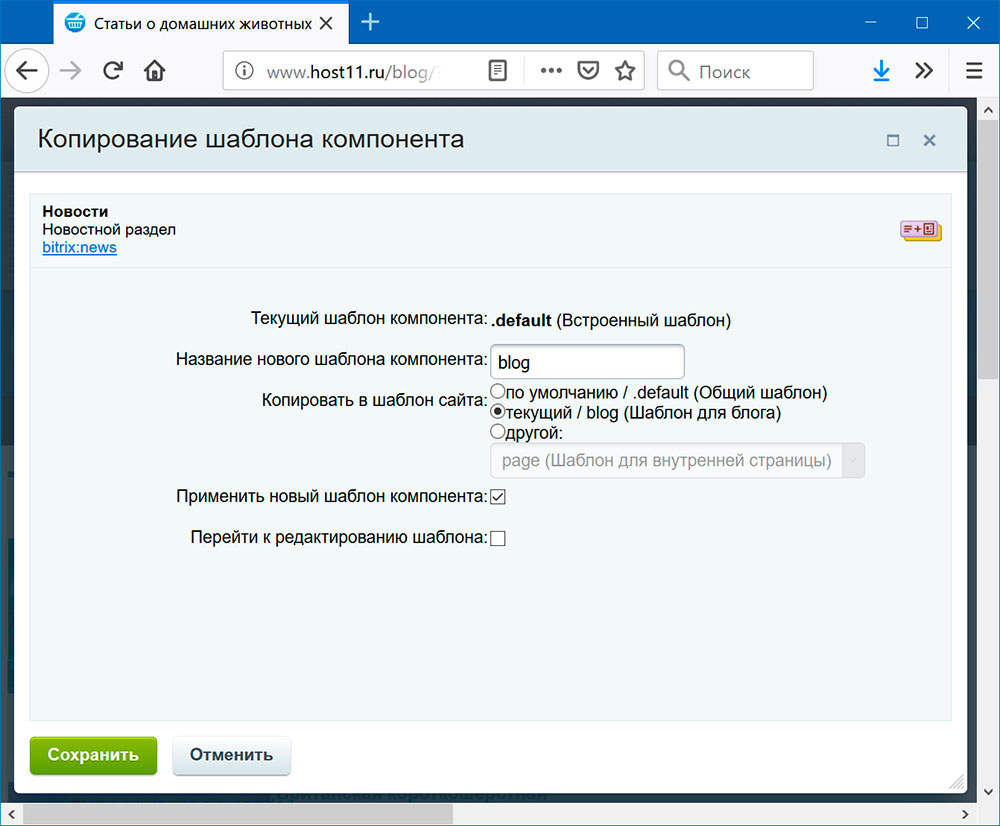
Сам компонент расположен в bitrix/components/bitrix/news. В папке templates видим три шаблона, и среди них .default, который мы выбрали. Теперь надо скопировать этот шаблон в папку шаблона сайта, чтобы адаптировать его под свои нужды. Для раздела «Блог» предусмотрен отдельный шаблон local/templates/blog, именно в эту папку и будем копировать. Для шаблона компонента используем имя blog:
После копирования шаблона компонента, файл /blog/index.php был перезаписан:
<?php require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php"); $APPLICATION->SetTitle("Блог"); ?> <?php $APPLICATION->IncludeComponent( "bitrix:news", "blog", array( "ADD_ELEMENT_CHAIN" => "N", // Включать название элемента в цепочку навигации "ADD_SECTIONS_CHAIN" => "Y", // Включать раздел в цепочку навигации "AJAX_MODE" => "N", // Включить режим AJAX "AJAX_OPTION_ADDITIONAL" => "", // Дополнительный идентификатор "AJAX_OPTION_HISTORY" => "N", // Включить эмуляцию навигации браузера "AJAX_OPTION_JUMP" => "N", // Включить прокрутку к началу компонента "AJAX_OPTION_STYLE" => "Y", // Включить подгрузку стилей "BROWSER_TITLE" => "-", // Установить заголовок окна браузера из свойства "CACHE_FILTER" => "N", // Кешировать при установленном фильтре "CACHE_GROUPS" => "Y", // Учитывать права доступа "CACHE_TIME" => "36000000", // Время кеширования (сек.) "CACHE_TYPE" => "N", // Тип кеширования "CHECK_DATES" => "Y", // Показывать только активные на данный момент элементы "DETAIL_ACTIVE_DATE_FORMAT" => "M j, Y", // Формат показа даты "DETAIL_DISPLAY_BOTTOM_PAGER" => "Y", // Выводить под списком "DETAIL_DISPLAY_TOP_PAGER" => "N", // Выводить над списком "DETAIL_FIELD_CODE" => array( // Поля 0 => "", 1 => "", ), "DETAIL_PAGER_SHOW_ALL" => "Y", // Показывать ссылку "Все" "DETAIL_PAGER_TEMPLATE" => "", // Название шаблона "DETAIL_PAGER_TITLE" => "Страница", // Название категорий "DETAIL_PROPERTY_CODE" => array( // Свойства 0 => "AUTHOR", 1 => "", ), "DETAIL_SET_CANONICAL_URL" => "N", // Устанавливать канонический URL "DISPLAY_BOTTOM_PAGER" => "Y", // Выводить под списком "DISPLAY_DATE" => "Y", // Выводить дату элемента "DISPLAY_NAME" => "Y", // Выводить название элемента "DISPLAY_PICTURE" => "Y", // Выводить изображение для анонса "DISPLAY_PREVIEW_TEXT" => "Y", // Выводить текст анонса "DISPLAY_TOP_PAGER" => "N", // Выводить над списком "HIDE_LINK_WHEN_NO_DETAIL" => "N", // Скрывать ссылку, если нет детального описания "IBLOCK_ID" => "1", // Идентификатор инфоблока "IBLOCK_TYPE" => "content", // Тип инфоблока "INCLUDE_IBLOCK_INTO_CHAIN" => "N", // Включать инфоблок в цепочку навигации "LIST_ACTIVE_DATE_FORMAT" => "j F Y", // Формат показа даты "LIST_FIELD_CODE" => array( // Поля 0 => "", 1 => "", ), "LIST_PROPERTY_CODE" => array( // Свойства 0 => "AUTHOR", 1 => "", ), "MESSAGE_404" => "", // Сообщение для показа (по умолчанию из компонента) "META_DESCRIPTION" => "-", // Установить описание страницы из свойства "META_KEYWORDS" => "-", // Установить ключевые слова страницы из свойства "NEWS_COUNT" => "2", // Количество новостей на странице "PAGER_BASE_LINK_ENABLE" => "N", // Включить обработку ссылок "PAGER_DESC_NUMBERING" => "N", // Использовать обратную навигацию "PAGER_DESC_NUMBERING_CACHE_TIME" => "36000", // Время кеширования страниц для обратной навигации "PAGER_SHOW_ALL" => "N", // Показывать ссылку "Все" "PAGER_SHOW_ALWAYS" => "N", // Выводить всегда "PAGER_TEMPLATE" => ".default", // Шаблон постраничной навигации "PAGER_TITLE" => "Новости", // Название категорий "PREVIEW_TRUNCATE_LEN" => "", // Максимальная длина анонса для вывода (только для типа текст) "SEF_MODE" => "N", // Включить поддержку ЧПУ "SET_LAST_MODIFIED" => "Y", // Устанавливать в заголовках ответа время модификации страницы "SET_STATUS_404" => "Y", // Устанавливать статус 404 "SET_TITLE" => "N", // Устанавливать заголовок страницы "SHOW_404" => "N", // Показ специальной страницы "SORT_BY1" => "ACTIVE_FROM", // Поле для первой сортировки новостей "SORT_BY2" => "SORT", // Поле для второй сортировки новостей "SORT_ORDER1" => "DESC", // Направление для первой сортировки новостей "SORT_ORDER2" => "ASC", // Направление для второй сортировки новостей "STRICT_SECTION_CHECK" => "N", // Строгая проверка раздела "USE_CATEGORIES" => "N", // Выводить материалы по теме "USE_FILTER" => "N", // Показывать фильтр "USE_PERMISSIONS" => "N", // Использовать дополнительное ограничение доступа "USE_RATING" => "N", // Разрешить голосование "USE_REVIEW" => "N", // Разрешить отзывы "USE_RSS" => "N", // Разрешить RSS "USE_SEARCH" => "N", // Разрешить поиск "USE_SHARE" => "N", // Отображать панель соц. закладок "VARIABLE_ALIASES" => array( "ELEMENT_ID" => "ELEMENT_ID", "SECTION_ID" => "SECTION_ID", ) ), false ); ?> <?php require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php"); ?>
Из папок шаблонов все удаляем, оставляем только файлы шаблонов и файлы стилей:
/local/templates/blog/components/bitrix/news/blog/bitrix/news.list/.default/template.php/local/templates/blog/components/bitrix/news/blog/bitrix/news.detail/.default/template.php
/local/templates/blog/components/bitrix/news/blog/bitrix/news.list/.default/style.css/local/templates/blog/components/bitrix/news/blog/bitrix/news.detail/.default/style.css
Шаблон списка новостей
Файл шаблона /local/templates/blog/components/bitrix/news/blog/bitrix/news.list/.default/template.php. Этот шаблон используется как для показа всех статей блога, так и для показа статей выбранного раздела инфоблока. Странно, но в шаблоне не предусмотрен вывод заголовков и вывод подразделов текущего раздела инфоблока. Давайте это исправим и создадим файл result_modifier.php:
<?php /** * Файл local/templates/blog/components/bitrix/news/blog/bitrix/news.list/.default/result_modifier.php */ if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die(); /* * Получаем информацию о текущем разделе инфоблока. Здесь возможны две ситуации: * - первая — мы имеем дело с обычным разделом инфоблока, который выводит список * элементов этого раздела и всех его потомков * - вторая — мы имеем дело с корневым разделом инфоблока, который выводит список * всех элементов, которые есть в инфоблоке * Для обоих случаев используется простой компонент bitrix:news.list и нам надо * как-то различать эти две ситуации. Но в любом случае у страницы должен быть * заголовок и список подразделов текущего раздела — для навигации. Потому как в * стандартном компоненте Битрикс этого не предусмотрено. Или я чего-то не понял. */ $arParams['PARENT_SECTION'] = intval($arParams['PARENT_SECTION']); if ($arParams['PARENT_SECTION'] > 0) { // это обычный раздел инфоблока /* * Сначала получаем инфомацию о текущем разделе */ $arResult['SECTION_DATA']['ROOT'] = false; // какие поля раздела инфоблока выбираем $arSelect = array( 'NAME', 'DESCRIPTION', ); // условия выборки $arFilter = array( 'IBLOCK_ID' => $arResult['ID'], // идентификатор инфоблока 'IBLOCK_ACTIVE' => 'Y', // инфоблок должен быть активен 'ID' => $arParams['PARENT_SECTION'], // идентификатор раздела 'ACTIVE' => 'Y', // раздел должен быть активным ); // сортировка $arSort = array( 'SORT' => 'ASC' ); // выполняем запрос к базе данных $dbResult = CIBlockSection::GetList( $arSort, $arFilter, false, $arSelect ); if ($arSection = $dbResult->GetNext()) { $arResult['SECTION_DATA'] = $arSection; } /* * А потом информацию о подразделах текущего раздела */ // какие поля подразделов выбираем $arSelect = array( 'ID', 'NAME', 'DESCRIPTION', 'SECTION_PAGE_URL' ); // условия выборки подразделов $arFilter = array( 'IBLOCK_ID' => $arResult['ID'], // идентификатор инфоблока 'IBLOCK_ACTIVE' => 'Y', // инфоблок должен быть активен 'ACTIVE' => 'Y', // только активные разделы 'SECTION_ID' => $arParams['PARENT_SECTION'] ); // сортировка разделов $arSort = array( 'SORT' => 'ASC' ); // выполняем запрос к базе данных $dbResult = CIBlockSection::GetList( $arSort, $arFilter, false, $arSelect ); // шаблон ссылки на страницу с содержимым подраздела $dbResult->SetUrlTemplates('', $arParams['SECTION_URL']); while ($arSection = $dbResult->GetNext()) { $arResult['SECTION_DATA']['CHILDS'][] = $arSection; } } else { // это корень, делаем виртуальный раздел /* * Сначала получаем инфомацию о корневом разделе */ $arResult['SECTION_DATA']['ROOT'] = true; // в качестве имени корневого раздела используем имя инфоблока $arResult['SECTION_DATA']['NAME'] = $arResult['NAME']; // в качестве описания корневого раздела используем описание инфоблока $arResult['SECTION_DATA']['DESCRIPTION'] = $arResult['DESCRIPTION']; /* * А потом информацию о подразделах корневого раздела */ // какие поля подразделов выбираем $arSelect = array( 'ID', 'NAME', 'DESCRIPTION', 'SECTION_PAGE_URL' ); // условия выборки подразделов $arFilter = array( 'IBLOCK_ID' => $arResult['ID'], // идентификатор инфоблока 'IBLOCK_ACTIVE' => 'Y', // инфоблок должен быть активен 'ACTIVE' => 'Y', // только активные разделы 'SECTION_ID' => false // выбираем разделы верхнего уровня ); // сортировка разделов $arSort = array( 'SORT' => 'ASC' ); // выполняем запрос к базе данных $dbResult = CIBlockSection::GetList( $arSort, $arFilter, false, $arSelect ); // шаблон ссылки на страницу с содержимым подраздела $dbResult->SetUrlTemplates('', $arParams['SECTION_URL']); while ($arSection = $dbResult->GetNext()) { $arResult['SECTION_DATA']['CHILDS'][] = $arSection; } }
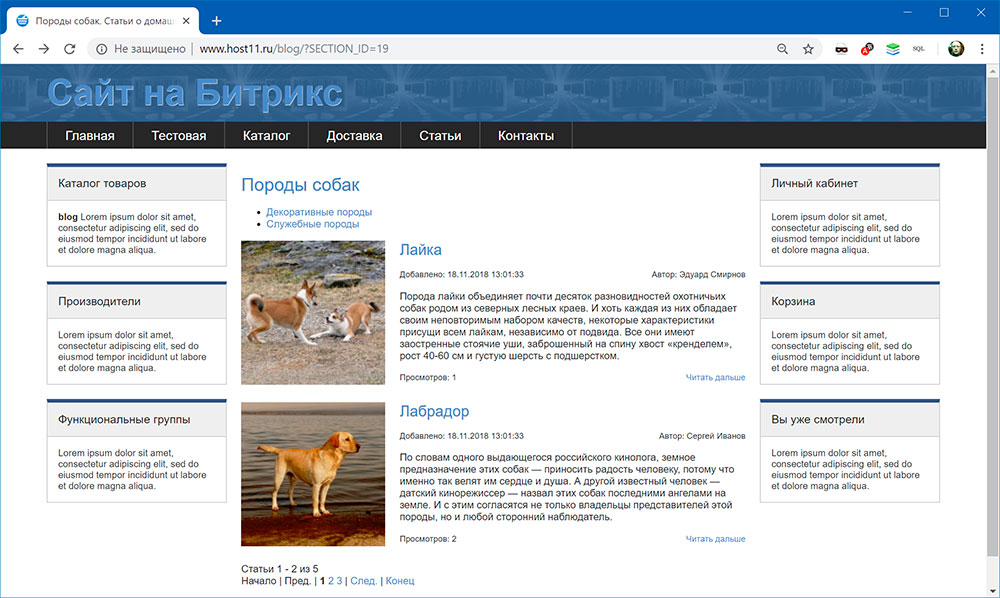
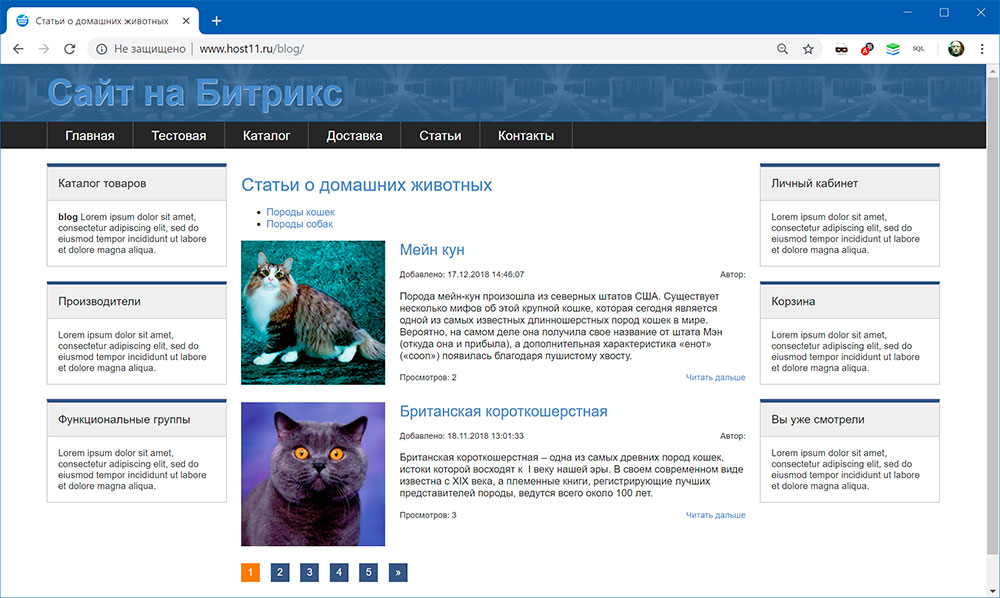
Теперь можно заняться шаблоном списка статей блога:
<?php /* * Файл /local/templates/blog/components/bitrix/news/blog/bitrix/news.list/.default/template.php */ if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die(); $this->setFrameMode(true); ?> <h1><?= $arResult['SECTION_DATA']['NAME']; ?></h1> <?php if (!empty($arResult['SECTION_DATA']['CHILDS'])): /* подразделы текущего раздела */ ?> <ul class="blog-subsections"> <?php foreach ($arResult['SECTION_DATA']['CHILDS'] as $arSection): ?> <li><a href="<?= $arSection['SECTION_PAGE_URL'] ?>"><?= $arSection['NAME'] ?></a></li> <?php endforeach; ?> </ul> <?php endif; ?> <?php if ($arParams['DISPLAY_TOP_PAGER']): /* постраничная навигация вверху */ ?> <?= $arResult['NAV_STRING']; ?> <?php endif; ?> <section class="blog-articles"> <?php foreach ($arResult['ITEMS'] as $arItem): /* список статей блога */ ?> <article> <div class="blog-article-image"> <a href="<?= $arItem['DETAIL_PAGE_URL']; ?>"> <img src="<?= $arItem['PREVIEW_PICTURE']['SRC']; ?>" title="<?= $arItem['PREVIEW_PICTURE']['ALT']; ?>" /> </a> </div> <div class="blog-article-header"> <h2><a href="<?= $arItem['DETAIL_PAGE_URL']; ?>"><?= $arItem['NAME']; ?></a></h2> <ul> <li>Добавлено: <?= $arItem['DATE_CREATE']; ?></li> <li>Автор: <?= $arItem['PROPERTIES']['AUTHOR']['VALUE']; ?></li> </ul> </div> <div class="blog-article-preview"> <p><?= $arItem['PREVIEW_TEXT']; ?></p> </div> <div class="blog-article-links"> <ul> <li><span>Просмотров: <?= $arItem['SHOW_COUNTER']; ?></li> <li><a href="<?= $arItem['DETAIL_PAGE_URL']; ?>">Читать дальше</a></li> </ul> </div> </article> <?php endforeach; ?> </section> <?php if ($arParams['DISPLAY_BOTTOM_PAGER']): /* постраничная навигация внизу */ ?> <?= $arResult['NAV_STRING']; ?> <?php endif; ?>
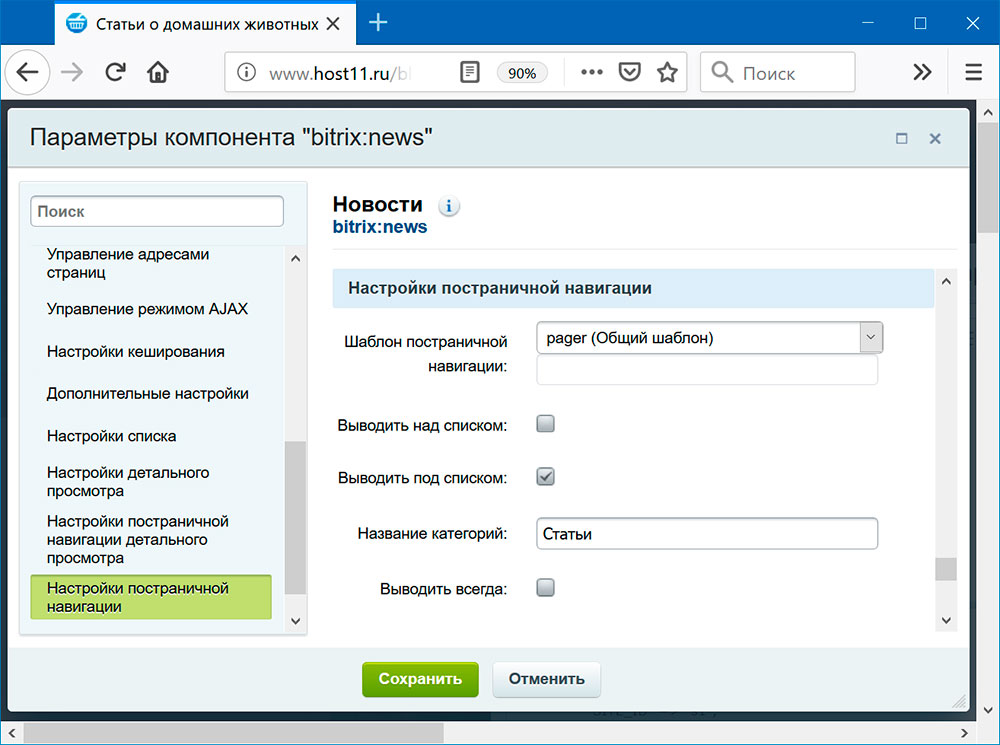
Постраничная навигация
Чтобы кастомизировать постраничную навигацию, надо скопировать один из шаблонов системного компонента system.pagenavigation. Все содержимое папки modern копируем в папку pager:
bitrix/components/bitrix/system.pagenavigation/templates/modernlocal/templates/.default/components/bitrix/system.pagenavigation/pager
Удаляем файл стилей style.min.css и создаем файл .description.php:
<?php /* * Файл local/templates/.default/components/bitrix/system.navigation/pager/.description.php */ if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die(); $arTemplateDescription = array( "NAME" => GetMessage("SYS_PAGER_TMPL_NAME"), "DESCRIPTION" => GetMessage("SYS_PAGER_TMPL_DESCR"), );
<?php /* * Файл local/templates/.default/components/bitrix/system.navigation/pager/lang/ru/.description.php */ $MESS['SYS_PAGER_TMPL_NAME'] = 'Постраничная навигация'; $MESS['SYS_PAGER_TMPL_DESCR'] = 'Шаблон постраничной навигации';
И теперь нам надо отредактировать файл template.php. Распечатаем массив $arResult с помощью функции print_r():
array
(
[NavShowAlways] =>
[NavTitle] => Статьи
[NavRecordCount] => 11
[NavPageCount] => 6
[NavPageNomer] => 3
[NavPageSize] => 2
[bShowAll] =>
[NavShowAll] =>
[NavNum] => 1
[bDescPageNumbering] =>
[add_anchor] =>
[nPageWindow] => 5
[bSavePage] =>
[sUrlPath] => /blog/
[NavQueryString] =>
[sUrlPathParams] => /blog/?
[nStartPage] => 1
[nEndPage] => 5
[NavFirstRecordShow] => 5
[NavLastRecordShow] => 6
)
В нашем случае показывается список из 11 статей, по две статьи на страницу. Всего получается 6 страниц, но на последней странице только одна статья.
NavShowAlways— всегда показывать постраничную навигациюNavTitle— название списка элементов, например «Статьи» или «Новости»NavRecordCount— общее количество статей (записей)NavPageCount— общее количество страницNavPageNomer— номер текущей страницыNavPageSize— количество статей на одну страницуbShowAll— разрешено или нет показывать ссылку «Все статьи»NavShowAll— равенtrue, если показываются все статьи, без постраничной навигацииNavNum— номер постраничной навигации (PAGEN_1,PAGEN_2, …)bDescPageNumbering— использовать или нет обратную постраничную навигациюnPageWindow— количество страниц, которые отображаются в постраничной навигацииbSavePage— равнаtrueесли в главном модуле отмечена опция запоминать последнюю открытую страницуsUrlPath— путь к странице относительно корняNavQueryString— строка GET-параметровnStartPage— номер первой страницы слева для текущей страницыnEndPage— номер первой страница справа для текущей страницыNavFirstRecordShow— порядковый номер первой статьи на текущей страницеNavLastRecordShow— порядковый номер последней статьи на текущей странице
По поводу переменной bSavePage:
// Пример запрещает сохранение в сессии номера последней страницы при стандартной // постраничной навигации. По умолчанию в сессии запоминается последняя открытая // страница постраничной навигации. CPageOption::SetOptionString("main", "nav_page_in_session", "N");
По поводу переменных nStartPage и nEndPage. Если текущая страница — третья (NavPageNomer=3), а показывается пять ссылок (nPageWindow=5), тогда nStartPage=1, а nEndPage=5:
<a href="...">1</a> <a href="...">2</a> <span>3</span> <a href="...">4</a> <a href="...">5</a>
Если текущая страница — четвертая (NavPageNomer=4), а показывается пять ссылок (nPageWindow=5), тогда nStartPage=2, а nEndPage=6:
<a href="...">2</a> <a href="...">3</a> <span>4</span> <a href="...">5</a> <a href="...">6</a>
NavFirstRecordShow и NavLastRecordShow. У нас всего 11 статей на 6 страницах, по две статьи на страницу. Если текщая страница — третья, то NavFirstRecordShow=5, а NavLastRecordShow=6. На первой странице будут первая и вторая статьи, на второй странице — третья и четвертая, на третьей странице (текущей) — пятая и шестая.
<?php /* * Файл local/templates/.default/components/bitrix/system.pagenavigation/pager/template.php */ if (!defined('B_PROLOG_INCLUDED') || B_PROLOG_INCLUDED!==true) die(); $this->setFrameMode(true); // ссылка на первую страницу $firstPageUrl = $arResult['sUrlPath']; if (!empty($arResult['NavQueryString'])) { $firstPageUrl = $firstPageUrl.'?'.$arResult['NavQueryString']; } // ссылка на последнюю страницу $lastPageUrl = $arResult['sUrlPath']; if (!empty($arResult['NavQueryString'])) { $lastPageUrl = $lastPageUrl.'?'.$arResult['NavQueryString'] .'&PAGEN_'.$arResult['NavNum'].'='.$arResult['NavPageCount']; } else { $lastPageUrl = $lastPageUrl.'?PAGEN_'.$arResult['NavNum'].'='.$arResult['NavPageCount']; } ?> <ul class="pager"> <?php if ($arResult['NavPageNomer'] > 1): /* ссылка на первую страницу */ ?> <li> <a href="<?= $firstPageUrl ?>" title="Первая">«</a> </li> <?php endif; ?> <?php for ($i = $arResult['nStartPage']; $i <= $arResult['nEndPage']; $i++): ?> <?php // ссылка на очередную страницу $pageUrl = $arResult['sUrlPath']; if (!empty($arResult['NavQueryString'])) { $pageUrl = $pageUrl.'?'.$arResult['NavQueryString'].'&PAGEN_'.$arResult['NavNum'].'='.$i; } else { $pageUrl = $pageUrl.'?PAGEN_'.$arResult['NavNum'].'='.$i; } ?> <?php if ($arResult['NavPageNomer'] == $i): /* если это текущая страница */ ?> <li><span><?= $i; ?></span></li> <?php else: ?> <li><a href="<?= $pageUrl; ?>"><?= $i; ?></a></li> <?php endif; ?> <?php endfor; ?> <?php if ($arResult['NavPageNomer'] < $arResult['NavPageCount']): /* ссылка на последнюю страницу */ ?> <li> <a href="<?= $lastPageUrl; ?>" title="Последняя">»</a> </li> <?php endif; ?> </ul>
/*
* Файл local/templates/.default/components/bitrix/system.pagenavigation/pager/style.css
*/
.pager {
overflow: hidden;
margin: 10px 0;
}
.pager li {
list-style: none;
float: left;
margin-right: 15px;
}
.pager li:last-child {
margin-right: 0;
}
.pager li a {
display: block;
width: 26px;
height: 26px;
text-align: center;
background: #395985;
font-size: 14px;
line-height: 26px;
color: #fff;
text-decoration: none;
}
.pager li span {
display: block;
width: 26px;
height: 26px;
text-align: center;
background: #e9751f;
font-size: 14px;
line-height: 26px;
color: #fff;
}
Шаблон готов, давайте его применим. Для этого заходим в настройки компонента и выбираем в выпадающем списке наш шаблон pager:
Теперь постраничная навигация выглядит так:
ЧПУ (SEF)
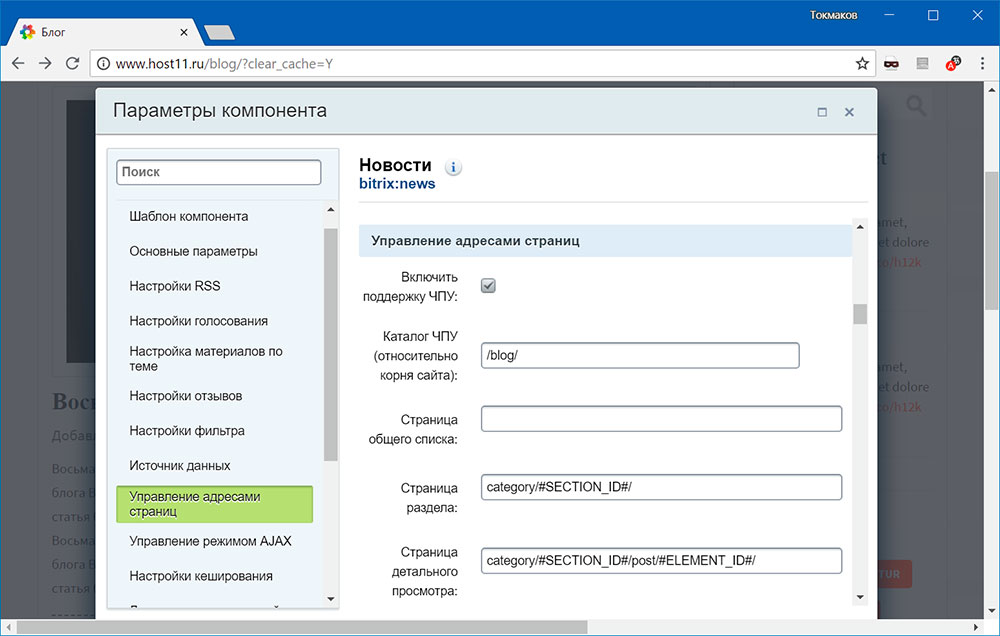
Идем в настройки компонента и выставляем значения:
- Каталог ЧПУ (относительно корня сайта):
/blog/ - Страница общего списка: [пусто]
- Страница раздела:
category/#SECTION_ID#/ - Страница детального просмотра:
category/#SECTION_ID#/post/#ELEMENT_ID#/
Теперь URL будут иметь вид:
- Страница раздела блога:
http://www.host.ru/blog/category/3/ - Страница просмотра статьи:
http://www.host.ru/blog/category/3/post/12/
Еще один вариант — использовать символьные коды (транслитерация названия) разделов и элементов инфоблока:
- Каталог ЧПУ (относительно корня сайта):
/blog/ - Страница общего списка: [пусто]
- Страница раздела:
category/#SECTION_CODE#/ - Страница детального просмотра:
category/#SECTION_CODE#/post/#ELEMENT_CODE#/
Теперь URL будут иметь вид:
http://www.host.ru/blog/category/vtoraya-kategoriya/ http://www.host.ru/blog/category/vtoraya-kategoriya/post/sedmaya-statya-bloga/
Если категории блога имеют вложенность, можно использовать #SECTION_CODE_PATH# вместо #SECTION_CODE#:
http://www.host.ru/blog/category/tretya-kategoriya/dochernyaya-kategoriya/ http://www.host.ru/blog/category/tretya-kategoriya/dochernyaya-kategoriya/post/vosmaya-statya-bloga/
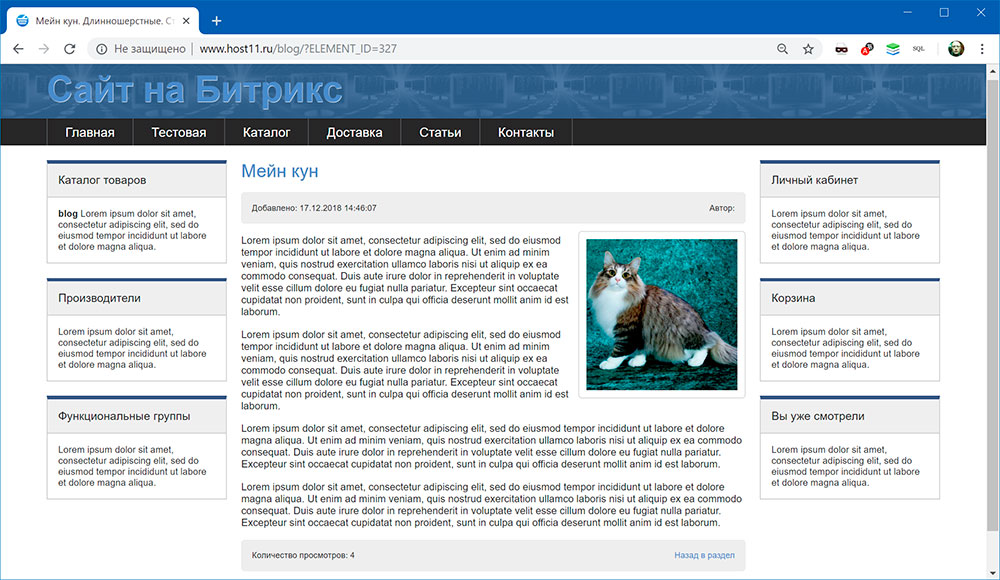
Шаблон отдельной новости
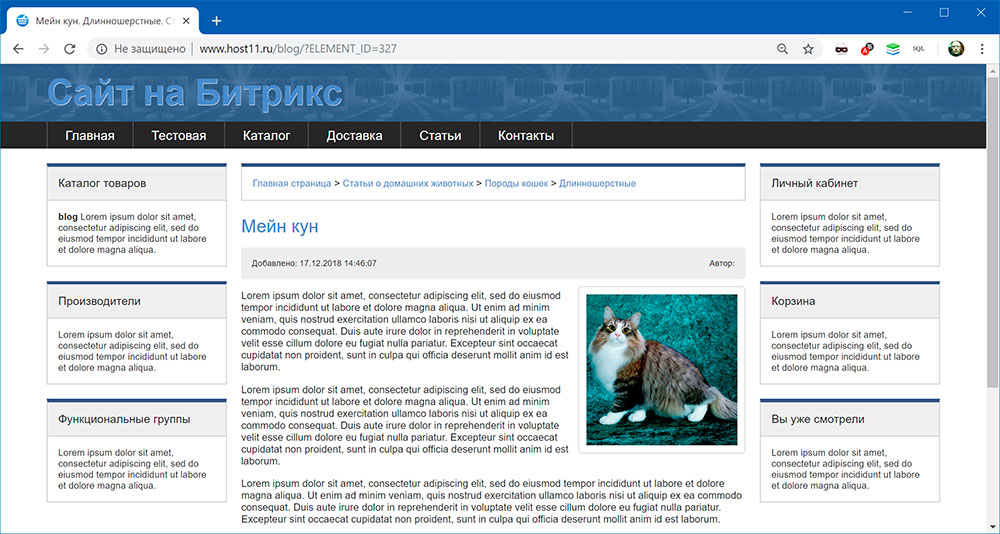
Файл шаблона /local/templates/blog/components/bitrix/news/blog/bitrix/news.detail/.default/template.php
<?php /* * Файл /local/templates/blog/components/bitrix/news/blog/bitrix/news.detail/.default/template.php */ if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die(); $this->setFrameMode(true); ?> <article id="blog-article"> <h1><?= $arResult['NAME']; ?></h1> <ul> <li>Добавлено: <?= $arResult['DATE_CREATE']; ?></li> <li>Автор: <?= $arResult['PROPERTIES']['AUTHOR']['VALUE']; ?></li> </ul> <?php if (!empty($arResult['DETAIL_PICTURE'])): ?> <img src="<?= $arResult['DETAIL_PICTURE']['SRC']; ?>" alt="<?= $arResult['DETAIL_PICTURE']['ALT']; ?>" title="<?= $arResult['DETAIL_PICTURE']['TITLE']; ?>" /> <?php endif; ?> <div> <?= $arResult['DETAIL_TEXT']; ?> </div> <ul> <li>Количество просмотров: <?= $arResult['SHOW_COUNTER'] ? $arResult['SHOW_COUNTER'] : 0; ?></li> <li><a href="<?= $arResult['SECTION']['SECTION_PAGE_URL']; ?>">Назад в раздел</a></li> </ul> </article>
И добавим стили для страницы детального просмотра:
/*
* Файл /local/templates/blog/components/bitrix/news/blog/bitrix/news.detail/.default/style.css
*/
#blog-article {
}
#blog-article > ul {
overflow: hidden;
margin: 10px 0 !important;
padding: 15px;
font-size: smaller;
background: #eee;
border-radius: 5px;
list-style: none;
}
#blog-article > ul > li:first-child {
float: left;
}
#blog-article > ul > li:last-child {
float: right;
}
#blog-article > img {
float: right;
padding: 10px;
border: 1px solid #ddd;
width: 30%;
margin-left: 10px;
border-radius: 5px;
}Хлебные крошки
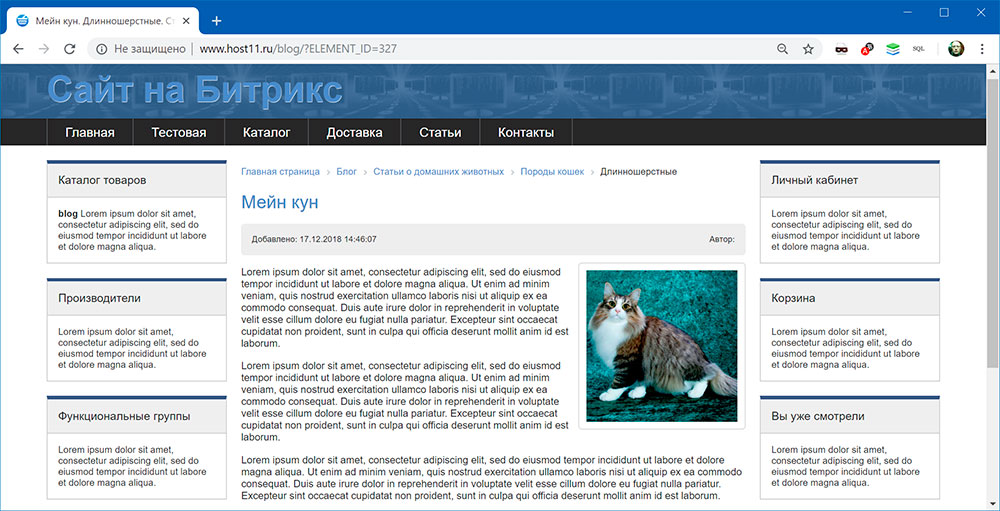
Для полноты картины не хватает еще хлебных крошек. Давайте откроем шаблон сайта local/templates/blog/header.php и добавим компонент «Навигационная цепочка»:
$APPLICATION->IncludeComponent( "bitrix:breadcrumb", "", array( "PATH" => "", "SITE_ID" => "s1", "START_FROM" => "0" ) );
Выглядит неплохо, но есть лишний элемент «Блог». Это потому, что второй элемент цепочки — «Блог» — Битрикс добавляет из файла /blog/.section.php, а третий элемент — «Статьи о домашних животных» — добавляет комплексный компонент «Новости». Сейчас файл .section.php имеет вид:
<?php $sSectionName = "Блог"; $arDirProperties = array();
Внесем исправления:
<?php $sSectionName = ""; $arDirProperties = array();
Но хотелось бы еще подправить шаблон компонента «Навигационная цепочка». Создадим свой шаблон с именем chain в папке общего шаблона сайта .default:
local/templates/.default/components/bitrix/breadcrumb/chain/template.phplocal/templates/.default/components/bitrix/breadcrumb/chain/style.css
Распечатаем массив $arResult:
array
(
[0] => array
(
[TITLE] => Главная страница
[LINK] => /
)
[1] => array
(
[TITLE] => Статьи о домашних животных
[LINK] => /blog/
)
[2] => array
(
[TITLE] => Породы кошек
[LINK] => /blog/?SECTION_ID=16
)
[3] => array
(
[TITLE] => Длинношерстные
[LINK] => /blog/?SECTION_ID=17
)
)
<?php /* * Файл local/templates/.default/components/bitrix/breadcrumb/chain/template.php */ if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die(); if(empty($arResult)) { return ''; } $items = array(); foreach ($arResult as $item) { if (!empty($item['LINK'])) { $items[] = '<a href="'.$item['LINK'].'">'.htmlspecialchars($item['TITLE']).'</a>'; } else { $items[] = '<span>'.htmlspecialchars($item['TITLE']).'</span>'; } } $result = '<div id="breadcrumbs">' . implode(' > ', $items) . '</div>'; return $result;
/*
* Файл local/templates/.default/components/bitrix/breadcrumb/chain/style.css
*/
#breadcrumbs {
border: 1px solid #d1d1d1;
border-top: 5px solid #395985;
padding: 15px;
margin-bottom: 20px;
}
#breadcrumbs a, #breadcrumbs span {
font-size: smaller;
}Теперь можно использовать этот шаблон:
$APPLICATION->IncludeComponent( "bitrix:breadcrumb", "chain", /* используем шаблон chain */ array( /* параметры компонента */ ) );
- Битрикс. Обратная постраничная навигация
- Битрикс. Создание простого компонента. Часть 2 из 2
- Битрикс. Простой компонент «Структура разделов»
- Битрикс. Простой компонент «Список новостей»
- Битрикс. Создание меню
- Битрикс. Создание комплексного компонента. Часть 4 из 4
- Битрикс. Создание комплексного компонента. Часть 3 из 4
Поиск: $arResult • CMS • Web-разработка • init.php • Битрикс • Инфоблок • Компонент • Новости • Постраничная навигация • ЧПУ • Шаблон компонента • Навигация