Битрикс. Простой компонент «Структура разделов»
06.07.2018
Теги: $arResult • CMS • Web-разработка • Битрикс • Инфоблок • Компонент • Меню • Навигация • РазделИнфоблока • Структура
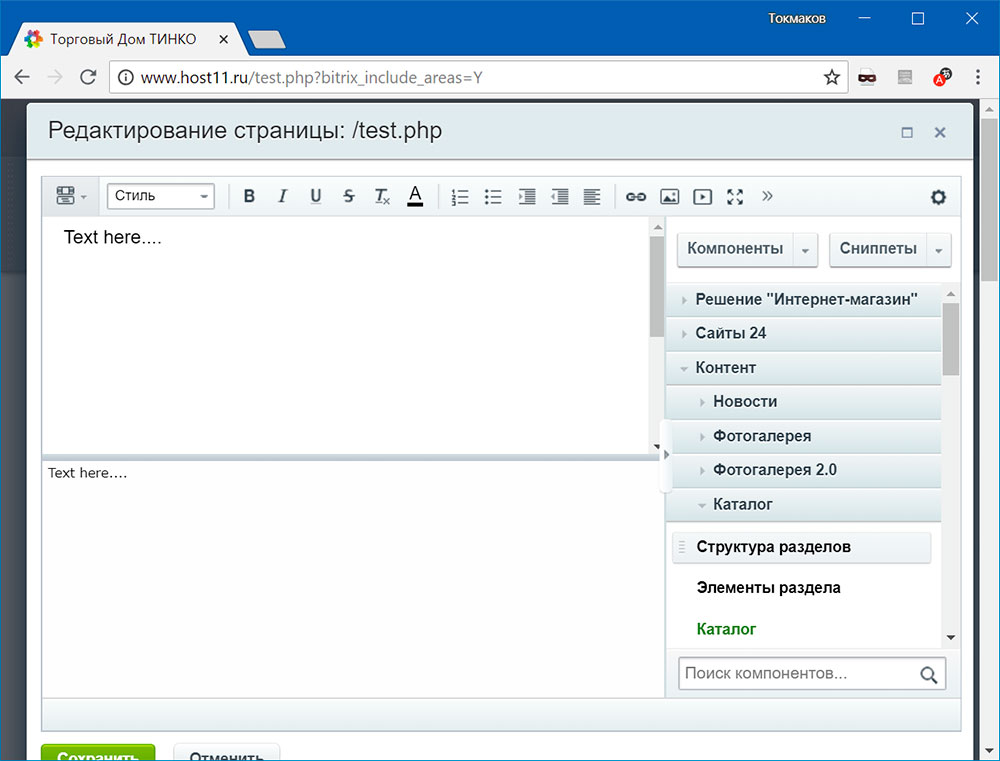
На главной странице сайта, в правой колонке, надо вывести список категорий блога. Для решения это задачи используем простой компонент «Структура разделов», который предназначен для вывода списка разделов инфоблока. Как обычно, чтобы получить код вызова компонента со всеми параметрами, переходим на тестовую страницу и вызываем визуальный редактор. Выбираем в правой колонке компонент «Контент • Каталог • Структура разделов».
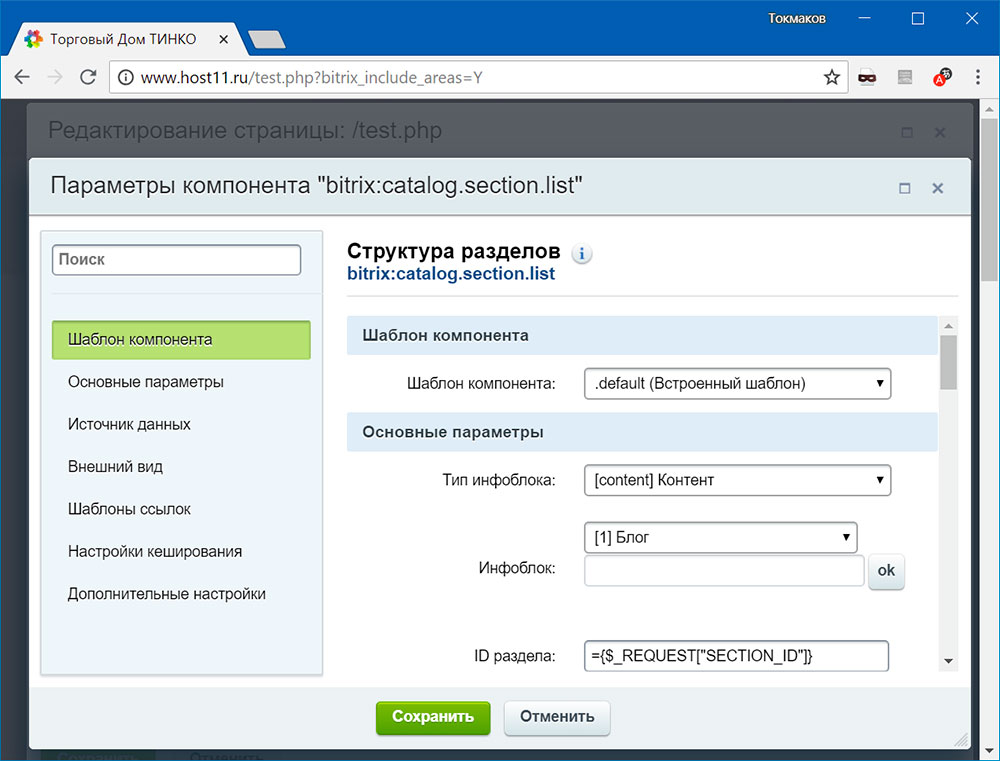
В настройках
.defaultКопируем код вызова компонента и выходим без сохранения:
<?php $APPLICATION->IncludeComponent( "bitrix:catalog.section.list", "", array( "ADD_SECTIONS_CHAIN" => "N", "CACHE_GROUPS" => "Y", "CACHE_TIME" => "36000000", "CACHE_TYPE" => "A", "COUNT_ELEMENTS" => "Y", "IBLOCK_ID" => "1", "IBLOCK_TYPE" => "content", "SECTION_CODE" => "", "SECTION_FIELDS" => array("", ""), "SECTION_ID" => $_REQUEST["SECTION_ID"], "SECTION_URL" => "", "SECTION_USER_FIELDS" => array("", ""), "SHOW_PARENT_NAME" => "Y", "TOP_DEPTH" => "2", "VIEW_MODE" => "LINE" ) ); ?>
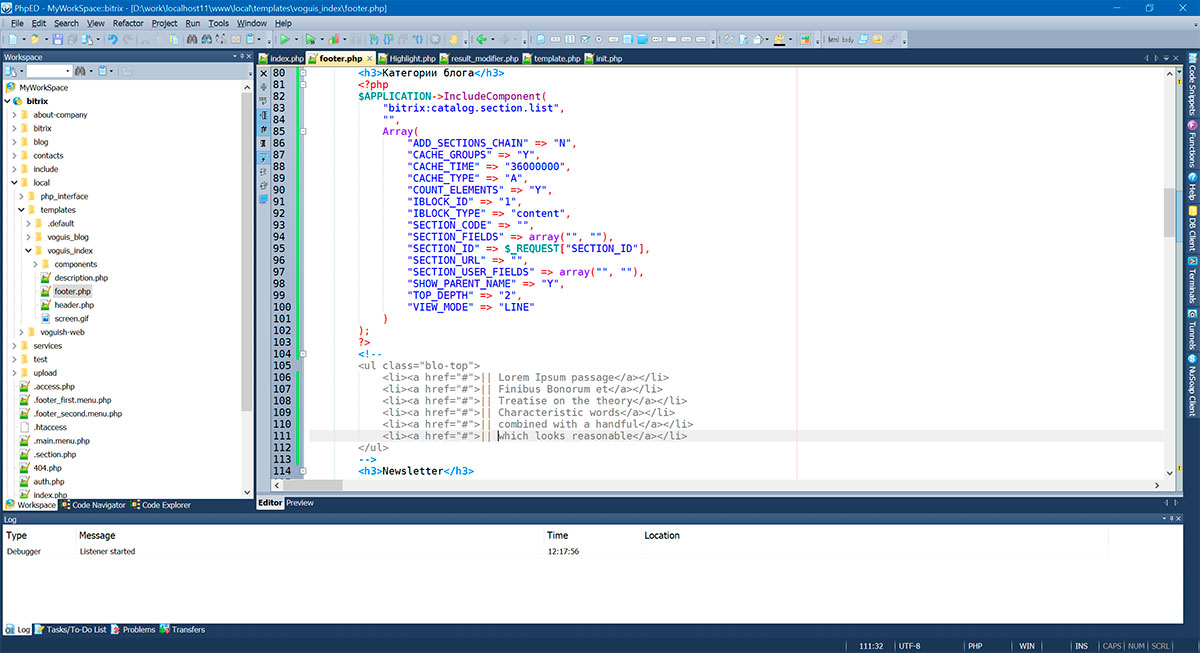
Комментируем в шаблоне local/templates/voguis_index/footer.php HTML-код вывода списка последних постов блога и вставляем на это место вызов компонента:
<h3>Категории блога</h3> <ul class="blo-top"> <li><a href="#">|| Lorem Ipsum passage</a></li> <li><a href="#">|| Finibus Bonorum et</a></li> <li><a href="#">|| Treatise on the theory</a></li> <li><a href="#">|| Characteristic words</a></li> <li><a href="#">|| combined with a handful</a></li> <li><a href="#">|| which looks reasonable</a></li> </ul>
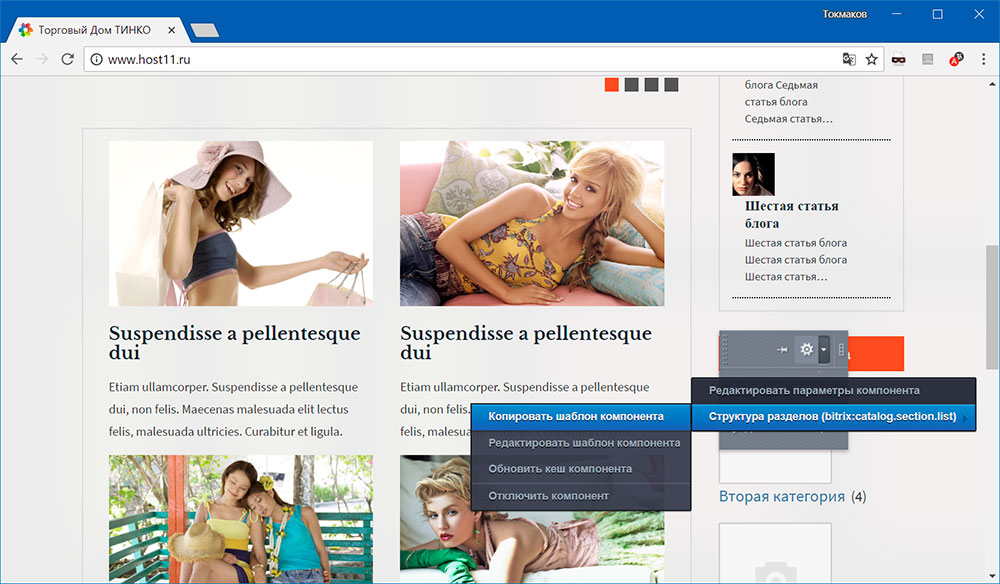
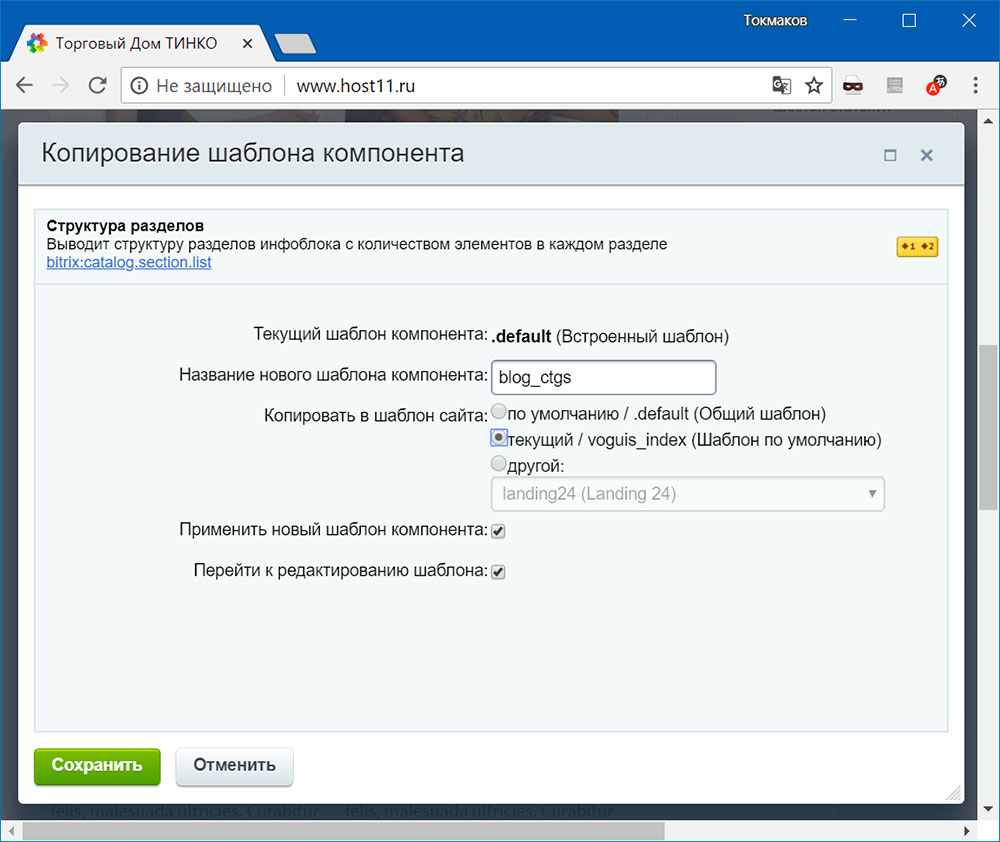
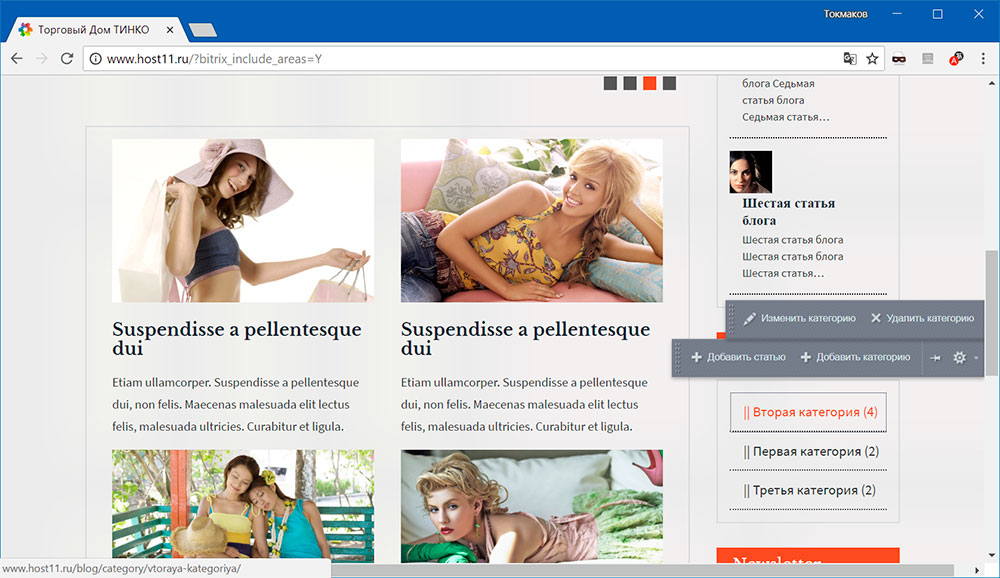
Переходим на главную страницу сайта, включаем режим правки и копируем шаблон компонента:
Задаем имя шаблона blog_ctgs и выбираем куда копировать:
Файл шаблона local/templates/voguis_index/footer.php был перезаписан, теперь вызов компонента выглядит так:
<?php $APPLICATION->IncludeComponent( "bitrix:catalog.section.list", "blog_ctgs", array( "ADD_SECTIONS_CHAIN" => "N", // Включать раздел в цепочку навигации "CACHE_GROUPS" => "Y", // Учитывать права доступа "CACHE_TIME" => "36000000", // Время кеширования (сек.) "CACHE_TYPE" => "A", // Тип кеширования "COUNT_ELEMENTS" => "Y", // Показывать количество элементов в разделе "IBLOCK_ID" => "1", // Инфоблок "IBLOCK_TYPE" => "content", // Тип инфоблока "SECTION_CODE" => "", // Код раздела "SECTION_FIELDS" => array( // Поля разделов 0 => "", 1 => "", ), "SECTION_ID" => $_REQUEST["SECTION_ID"], // ID раздела "SECTION_URL" => "", // URL, ведущий на страницу с содержимым раздела "SECTION_USER_FIELDS" => array( // Свойства разделов 0 => "", 1 => "", ), "SHOW_PARENT_NAME" => "Y", // Показывать название раздела "TOP_DEPTH" => "2", // Максимальная отображаемая глубина разделов "VIEW_MODE" => "LINE", // Вид списка подразделов ), false ); ?>
Скопированный шаблон у нас теперь в директории local/templates/voguis_index/components/bitrix/catalog.section.list/blog_ctgs. Удаляем файл стилей style.css и открываем шаблон template.php на редактирование.
Перед тем, как удалить из файла шаблона весь мусор, который напихали в него разработчики Битрикс, сохраним несколько полезных фрагментов:
<?php if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die(); /** @var array $arParams */ /** @var array $arResult */ /** @global CMain $APPLICATION */ /** @global CUser $USER */ /** @global CDatabase $DB */ /** @var CBitrixComponentTemplate $this */ /** @var string $templateName */ /** @var string $templateFile */ /** @var string $templateFolder */ /** @var string $componentPath */ /** @var CBitrixComponent $component */ $this->setFrameMode(true); // Вид списка подразделов из настроек компонента $arViewModeList = $arResult['VIEW_MODE_LIST']; // Все доступные варианты вывода списка $arViewStyles = array( 'LIST' => array( // .......... ), 'LINE' => array( // .......... ), 'TEXT' => array( // .......... ), 'TILE' => array( // .......... ) ); // Как будем выводить список: LIST, LINE, TEXT, TILE $arCurView = $arViewStyles[$arParams['VIEW_MODE']]; // Редактировать или удалить раздел с морды сайта $strSectionEdit = CIBlock::GetArrayByID($arParams["IBLOCK_ID"], "SECTION_EDIT"); $strSectionDelete = CIBlock::GetArrayByID($arParams["IBLOCK_ID"], "SECTION_DELETE"); $arSectionDeleteParams = array("CONFIRM" => GetMessage('CT_BCSL_ELEMENT_DELETE_CONFIRM')); // Код ниже отвечает за вывод списка ?><ul class="<?php echo $arCurView['LIST']; ?>"> <?php switch ($arParams['VIEW_MODE']) { case 'LINE': foreach ($arResult['SECTIONS'] as &$arSection) { $this->AddEditAction($arSection['ID'], $arSection['EDIT_LINK'], $strSectionEdit); $this->AddDeleteAction($arSection['ID'], $arSection['DELETE_LINK'], $strSectionDelete, $arSectionDeleteParams); ?><li id="<?php echo $this->GetEditAreaId($arSection['ID']); ?>"> <a href="<?php echo $arSection['SECTION_PAGE_URL']; ?>" title="<?php echo $arSection['PICTURE']['TITLE']; ?>"></a> <h2><a href="<?php echo $arSection['SECTION_PAGE_URL']; ?>"><?php echo $arSection['NAME']; ?></a><? if ($arParams["COUNT_ELEMENTS"]) { ?> <span>(<? echo $arSection['ELEMENT_CNT']; ?>)</span><? } ?></h2> </li><?php } unset($arSection); break; case 'TEXT': foreach ($arResult['SECTIONS'] as &$arSection) { /* ... */ } unset($arSection); break; case 'TILE': foreach ($arResult['SECTIONS'] as &$arSection) { /* ... */ } unset($arSection); break; case 'LIST': foreach ($arResult['SECTIONS'] as &$arSection) { /* ... */ } unset($arSection); break; } ?> </ul>
И пишем свой код
<?php /* * Файл local/templates/voguis_index/components/bitrix/catalog.section.list/blog_ctgs/template.php */ if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die(); /** @var array $arParams */ /** @var array $arResult */ /** @global CMain $APPLICATION */ /** @global CUser $USER */ /** @global CDatabase $DB */ /** @var CBitrixComponentTemplate $this */ /** @var string $templateName */ /** @var string $templateFile */ /** @var string $templateFolder */ /** @var string $componentPath */ /** @var CBitrixComponent $component */ $this->setFrameMode(true); // Редактировать или удалить раздел с морды сайта $strSectionEdit = CIBlock::GetArrayByID($arParams['IBLOCK_ID'], 'SECTION_EDIT'); $strSectionDelete = CIBlock::GetArrayByID($arParams['IBLOCK_ID'], 'SECTION_DELETE'); $arSectionDeleteParams = array('CONFIRM' => GetMessage('CT_BCSL_ELEMENT_DELETE_CONFIRM')); ?> <ul class="blo-top"> <?php foreach ($arResult['SECTIONS'] as $arSection): ?> <?php $this->AddEditAction($arSection['ID'], $arSection['EDIT_LINK'], $strSectionEdit); $this->AddDeleteAction($arSection['ID'], $arSection['DELETE_LINK'], $strSectionDelete, $arSectionDeleteParams); ?> <li id="<?php echo $this->GetEditAreaId($arSection['ID']); ?>"> <a href="<?php echo $arSection['SECTION_PAGE_URL']; ?>">|| <?php echo $arSection['NAME']; ?> <?php if ($arParams['COUNT_ELEMENTS']): /* показывать кол-во элементов в разделе? */ ?> <span>(<?php echo $arSection['ELEMENT_CNT']; ?>)</span> <?php endif; ?> </a> </li> <?php endforeach; ?> </ul>
Дополнительно
- Битрикс. Меню из разделов инфоблока
- Битрикс. Самописный компонент «Структура разделов»
- Битрикс. Создание меню
- Битрикс. Комплексный компонент «Новости»
- Битрикс. Создание комплексного компонента. Часть 4 из 4
- Битрикс. Создание комплексного компонента. Часть 3 из 4
- Битрикс. Создание комплексного компонента. Часть 2 из 4
Поиск: $arResult • CMS • IncludeComponent • Web-разработка • catalog.section.list • Битрикс • Инфоблок • Компонент • Меню • Навигация • Простой компонент • Раздел инфоблока • Структура • Структура разделов