Расширение REST Client для VS Code
18.08.2021
Теги: API • HTTP • IDE • JavaScript • Web-разработка • Настройка • Плагин
Расширение REST Client для VS Code предназначено для отправки HTTP-запросов серверу. Очень удобно для знакомства с API какого-то внешнего сервера, с которым предстоит работать. Или наоборот, при разработке своего сервера — проверить, что на все запросы приходит корректный ответ. Часто для этой цели используют Postman, но это надо скачивать и устанавливать отдельное приложение — а здесь уже все под рукой.
Нам понадобится сервер, так что создаем директорию rest-api и внутри нее файл index.js. Установливаем пакеты express и body-parser:
> npm install express --save > npm install body-parser --save
const express = require('express'); const parser = require('body-parser'); /* * Первый сервер, localhost:7777 */ const appOne = express(); appOne.use(parser.json()); appOne.get('/', (req, res) => res.send('Server one')); // GET-запрос appOne.get('/get', (req, res) => res.send('Method GET, server one')); // POST-запрос appOne.post('/post', (req, res) => { if (Object.keys(req.body).length > 0) { res.json({ method: 'POST', server: 'one', body: req.body }); } else { res.json({ method: 'POST', server: 'one', body: 'empty' }); } }); // Authorization appOne.get('/auth', (req, res) => { if (req.headers.authorization && req.headers.authorization === 'api-key-one') { res.send('Auth success, server one'); } else { res.status(401).send(); } }); appOne.listen(7777); /* * Второй сервер, localhost:8888 */ const appTwo = express(); appTwo.use(parser.json()); appTwo.get('/', (req, res) => res.send('Server two')); // GET-запрос appTwo.get('/get', (req, res) => res.send('Method GET, server two')); // POST-запрос appTwo.post('/post', (req, res) => { if (Object.keys(req.body).length > 0) { res.json({ method: 'POST', server: 'two', body: req.body }); } else { res.json({ method: 'POST', server: 'two', body: 'empty' }); } }); // Authorization appTwo.get('/auth', (req, res) => { if (req.headers.authorization && req.headers.authorization === 'api-key-two') { res.send('Auth success, server two'); } else { res.status(401).send(); } }); appTwo.listen(8888);
Зачем нам два сервера — станет понятно чуть позже. А пока устанавливаем расширение, создаем файл test.http (или test.rest) и запускаем два наших сервера.
GET http://localhost:7777/get ### POST http://localhost:7777/post
> node index.js
В файле test.http над каждой строкой есть ссылка «Send Request» — это работает плагин. Кликаем сперва первую ссылку, потом вторую — получаем ответы от первого сервера.
HTTP/1.1 200 OK X-Powered-By: Express Content-Type: text/html; charset=utf-8 Content-Length: 10 ETag: W/"a-u2MKOKFlZuQqzMOXYUr0rpkn8OM" Date: Wed, 18 Aug 2021 08:38:40 GMT Connection: close Method GET, server one
HTTP/1.1 200 OK
X-Powered-By: Express
Content-Type: application/json; charset=utf-8
Content-Length: 32
ETag: W/"20-BIv50+EpdTM55mXnOUCXzZWpvj4"
Date: Wed, 18 Aug 2021 08:48:55 GMT
Connection: close
{
"method": "POST",
"server": "one",
"body": "empty"
}
Давайте усложним POST-запрос — добавим заголовок и тело:
GET http://localhost:7777/get ### POST http://localhost:7777/post Content-type: application/json; charset=utf-8 { "name": "Сергей", "age": 30 }
HTTP/1.1 200 OK
X-Powered-By: Express
Content-Type: application/json; charset=utf-8
Content-Length: 57
ETag: W/"39-C/64dqgenrW9h+tvpjpCKfv+Qvg"
Date: Wed, 18 Aug 2021 08:52:55 GMT
Connection: close
{
"method": "POST",
"server": "one",
"body": {
"name":"Сергей",
"age":30
}
}
Для запроса с авторизацией — нужен заголовок Authorization:
GET http://localhost:7777/get ### POST http://localhost:7777/post Content-type: application/json; charset=utf-8 { "name": "Сергей", "age": 30 } ### GET http://localhost:7777/auth Authorization: api-key-one
HTTP/1.1 200 OK X-Powered-By: Express Content-Type: text/html; charset=utf-8 Content-Length: 24 ETag: W/"c-EDLWeAs3FpU4BrG2Zh6Q5wRiPgE" Date: Wed, 18 Aug 2021 08:57:07 GMT Connection: close Auth success, server one
В файле .http (или .rest) допускается использовать переменные уровня файла:
@Host = localhost @Port = 7777 @ApiKey = api-key-one GET /get HTTP/1.1 Host: {{Host}}:{{Port}} ### POST /post HTTP/1.1 Host: {{Host}}:{{Port}} Content-type: application/json; charset=utf-8 { "name": "Сергей", "age": 30 } ### GET /auth HTTP/1.1 Host: {{Host}}:{{Port}} Authorization: {{ApiKey}}
Но еще есть возможность использовать переменные среды (environment). Переменные среды в основном используются для хранения значений, которые могут различаться в разных средах — sandbox, development, production. Переменные среды задаются в файле настроек Visual Studio Code settings.json, на них можно ссылаться в разных .http файлах.
{ "editor.fontSize": 16, "editor.wordWrap": "on", .......... "rest-client.environmentVariables": { "$shared": { "Host": "localhost", "ApiKeyOne": "api-key-one", "ApiKeyTwo": "api-key-two", }, "Server One Environment": { "Port": "7777", "ApiKey": "{{$shared ApiKeyOne}}" }, "Server Two Environment": { "Port": "8888", "ApiKey": "{{$shared ApiKeyTwo}}", } }, }
Для переменных среды каждая среда содержит набор пар ключ-значение, определенных в файле настроек, ключ и значение — это имя и значение переменной соответственно. В файле .http нам доступны только переменные, определенные в выбранной среде и общей среде. Можно ссылаться на переменные в общей среде с помощью {{$shared varName}} из текущей активной среды.
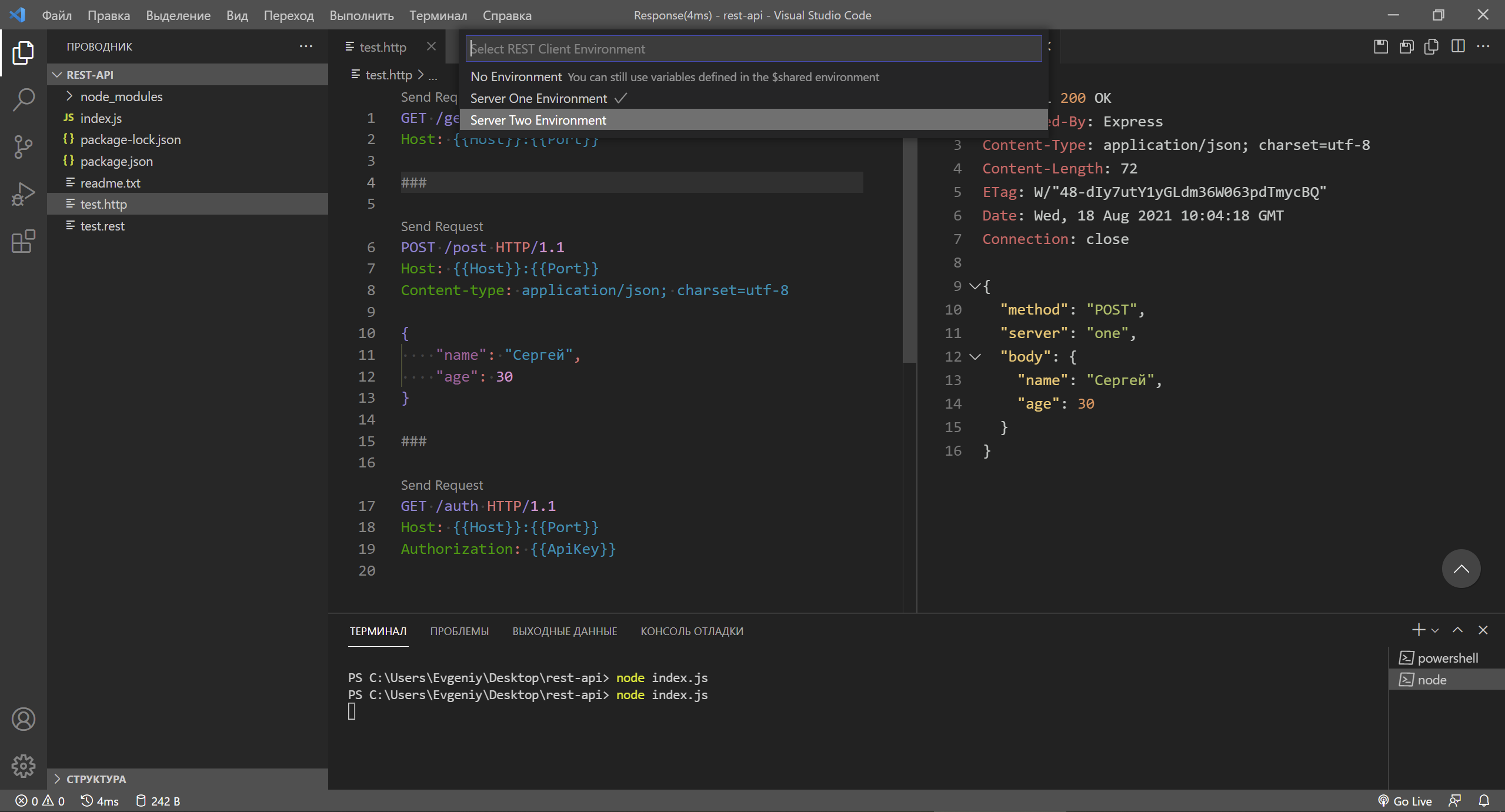
Имя активной среды отображается в нижнем правом углу, по умолчанию это «No environment» — то есть окружение не выбрано. В этом случае доступны только переменные окружения, которые мы задали в $shared. Если кликнуть по «No environment» (или Ctrl+Alt+E) — можно выбрать другую среду из доступных. Теперь удалим все переменные из файла test.http и выберем среду «Server Two Environment» — все запросы будут отправлены на второй сервер.
GET /get HTTP/1.1 Host: {{Host}}:{{Port}} ### POST /post HTTP/1.1 Host: {{Host}}:{{Port}} Content-type: application/json; charset=utf-8 { "name": "Сергей", "age": 30 } ### GET /auth HTTP/1.1 Host: {{Host}}:{{Port}} Authorization: {{ApiKey}}
Если у нас есть test-сервер и prod-сервер — переключиться между ними можно буквально за секунду.
Post Scriptum
Пример GET-запроса, когда много параметров
GET https://example.com/catalog/products
?currPage=2
&pageSize=10
&sortBy=price
&sortOrder=asc
Пример POST-запроса x-www-form-urlencoded
POST https://example.com/api/v2 HTTP/1.1 Content-Type: application/x-www-form-urlencoded foo=xxxxx &bar=yyyyy &baz=zzzzz
x-www-form-urlencoded по умолчанию подвергаются url-кодированию, это задается настройкой rest-client.formParamEncodingStrategy, которая по умолчанию имеет значение always.
Пример POST-запроса multipart/form-data
POST https://example.com/api/item/create HTTP/1.1 Content-Type: multipart/form-data; boundary=MultiPartFormDataBoundary --MultiPartFormDataBoundary Content-Disposition: form-data; name="name" ИП-212 --MultiPartFormDataBoundary Content-Disposition: form-data; name="price" 12345.00 --MultiPartFormDataBoundary Content-Disposition: form-data; name="image"; filename="picture.jpg" Content-Type: image/jpeg < C:\Users\Evgeniy\Desktop\picture.jpg --MultiPartFormDataBoundary--
- Расширение «ESLint» для VS Code, часть 2 из 2
- Расширение «ESLint» для VS Code, часть 1 из 2
- Расширение «Prettier — Code formatter» для VS Code
- Расширение «Debugger for Chrome» для VS Code
- Расширение Live Server для VS Code
- Расширение «Remote — SSH» для VS Code
- RESTfull API приложение на фреймворке Express.js
Поиск: API • IDE • JavaScript • Web-разработка • Плагин • Настройка • REST • VS Code • HTTP