Как сделать колонки одинаковой высоты
24.12.2013
Теги: CSS • HTML • Web-разработка • Верстка
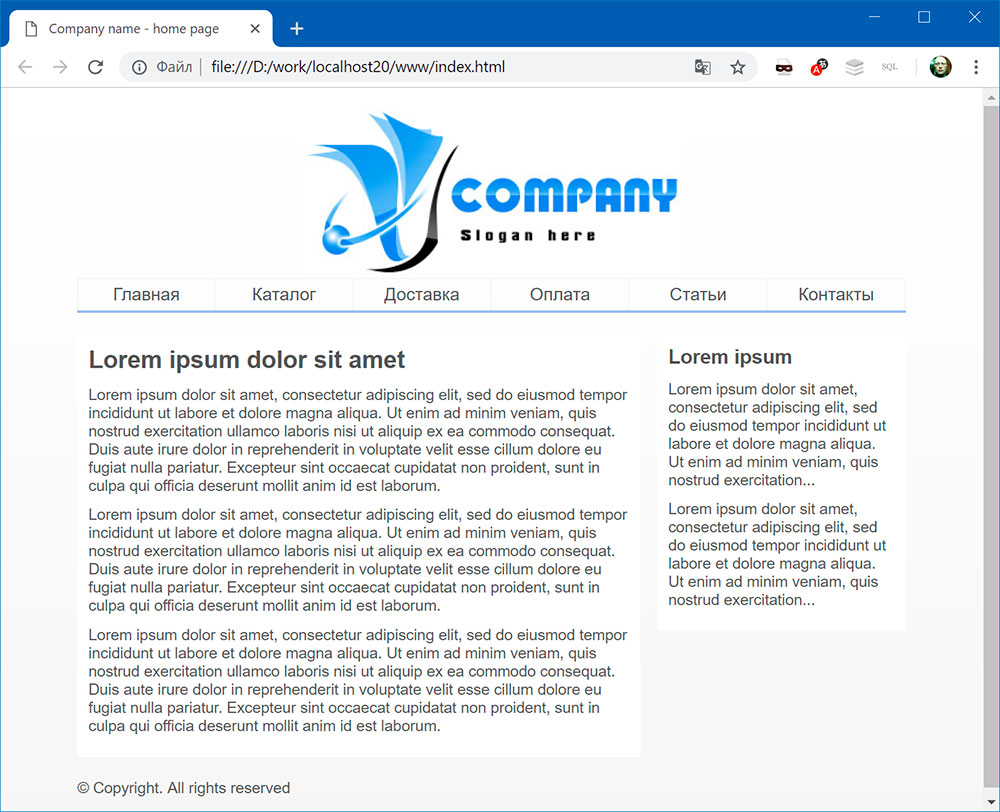
Пусть у нас есть простой двухколоночный макет, который содержит header, footer и две колонки под основной контент. Для одной колонки задано float:left, для другой — float:right. Но, поскольку нельзя заранее сказать, сколько контента будет в каждой из них, одна всегда будет больше другой по высоте:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="style.css" /> <title>Колонки одинаковой высоты</title> </head> <body> <div id="wrapper"> <header> <a href=""><img src="images/logo.jpg" alt="" /></a> <nav> <a href="">Главная</a> <a href="">Каталог</a> <a href="">Доставка</a> <a href="">Оплата</a> <a href="">Статьи</a> <a href="">Контакты</a> </nav> </header> <div id="content"> <article> <h1>Lorem ipsum dolor sit amet</h1> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et... </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et... </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et... </p> </article> <aside> <h2>Lorem ipsum</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et... </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et... </p> </aside> </div> <footer> <p>© Copyright. All rights reserved</p> </footer> </div> </body> </html>
* {
margin: 0;
padding: 0;
}
img {
border: none;
}
body {
background: #f5f5f5 url(images/body-bg.jpg) left top repeat-x;
font: 14px/1.2 Arial, sans-serif;
color: #555555;
}
#wrapper {
width: 755px;
margin: 0 auto;
}
header {
padding: 20px 0;
}
header > a {
display: block;
width: 346px;
height: 153px;
margin: 0 auto;
}
header > nav {
overflow: hidden;
border-bottom: 2px solid #9dc5f0;
}
header > nav > a {
display: block;
float: left;
box-sizing: border-box;
width: 16.66667%;
padding: 5px;
border-top: 1px solid #f5f5f5;
border-right: 1px solid #f5f5f5;
color: #555555;
font-size: 16px;
text-decoration: none;
text-align: center;
}
header > nav > a:first-child {
border-left: 1px solid #f5f5f5;
}
header > nav > a:hover {
text-decoration: underline;
}
#content {
overflow: hidden;
margin-bottom: 20px;
}
#content > article, #content > aside {
padding: 10px;
background: #fff;
box-sizing: border-box;
}
#content > article {
float: left;
width: 68%;
}
#content > aside {
float: right;
width: 30%;
}
#content > article > h1, #content > article > p,
#content > aside > h2, #content > aside > p {
margin: 10px 0;
}
#content > article > h1, #content > aside > h2 {
margin-top: 0;
}
#content > article > h1 {
font-size: 22px;
}
#content > aside > h2 {
font-size: 18px;
}
footer {
padding-bottom: 20px;
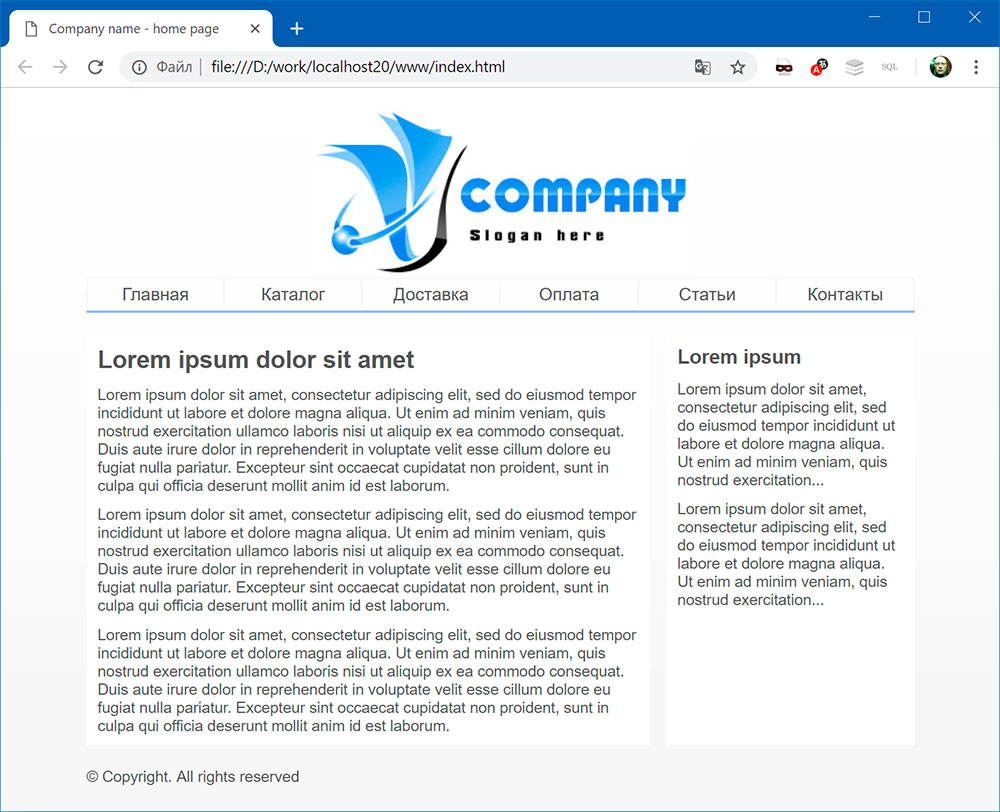
}Выравниваем колонки по высоте:
#content > article, #content > aside {
padding: 10px;
background: #fff;
box-sizing: border-box;
/* выравнивание по высоте */
padding-bottom: 32000px;
margin-bottom: -32000px;
}Дополнительно
Поиск: CSS • HTML • Web-разработка • Верстка