Как прижать footer к низу страницы
26.12.2013
Теги: CSS • HTML • Web-разработка • Верстка
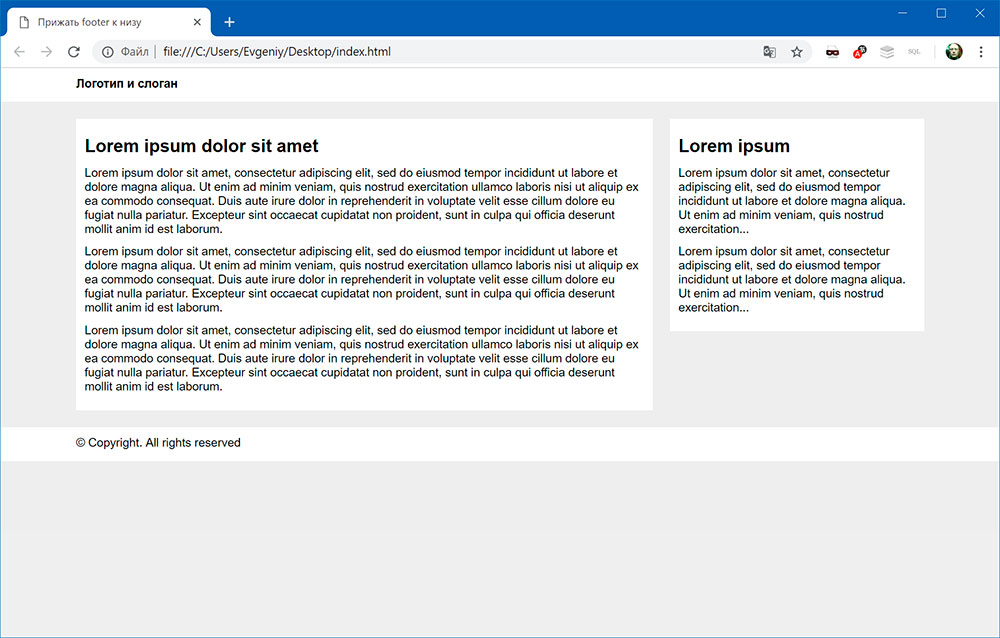
Задача прижать footer к низу окна браузера — это одна из самых часто встречаемых задач при верстке. В общем, ситуация следующая: на странице есть три области: шапка, основной контент и подвал. Бывают страницы, в которых основной контент занимает совсем немного места и, в итоге, они начинают выглядеть примерно вот так:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="style.css" /> <title>Прижать footer к низу</title> </head> <body> <header> <div class="wrapper"> Логотип и слоган </div> </header> <div class="wrapper"> <article> <h1>Lorem ipsum dolor sit amet</h1> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore... </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore... </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore... </p> </article> <aside> <h2>Lorem ipsum</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor... </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor... </p> </aside> </div> <footer> <div class="wrapper"> © Copyright. All rights reserved </div> </footer> </body> </html>
/* общие стили */
* {
margin: 0;
padding: 0;
}
body {
font: 14px/1.2 Arial, sans-serif;
color: #000;
background: #eee;
}
.wrapper {
max-width: 1000px;
margin: 0 auto;
}
/* шапка */
header {
box-sizing: border-box;
height: 40px;
padding: 10px;
font-weight: bold;
background: #fff;
}
/* основной контент */
body > .wrapper {
overflow: hidden;
margin-top: 20px;
margin-bottom: 20px;
}
body > .wrapper > article, body > .wrapper > aside {
box-sizing: border-box;
padding: 10px;
background: #fff;
}
body > .wrapper > article {
float: left;
width: 68%;
}
body > .wrapper > aside {
float: right;
width: 30%;
}
body > .wrapper > article > h1, body > .wrapper > article > p,
body > .wrapper > aside > h2, body > .wrapper > aside > p {
margin: 10px 0;
}
/* подвал */
footer {
box-sizing: border-box;
height: 40px;
padding: 10px;
background: #fff;
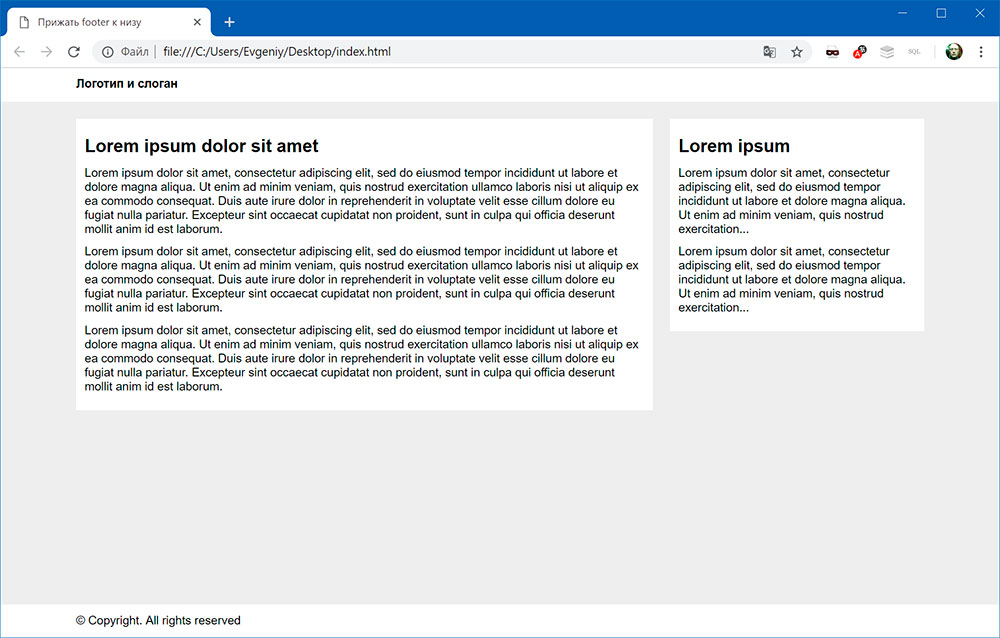
}Нижняя часть сайта прижимается к контенту и внизу страницы остается пустое пространство. А теперь код CSS, который позволит решить проблему и прижать footer к низу окна браузера:
/* общие стили */
* {
margin: 0;
padding: 0;
}
html { /* прижать footer к низу */
position: relative;
min-height: 100%;
}
body {
font: 14px/1.2 Arial, sans-serif;
color: #000;
background: #eee;
/* прижать footer к низу */
height: 100%;
}
.wrapper {
max-width: 1000px;
margin: 0 auto;
}
/* шапка */
header {
box-sizing: border-box;
height: 40px;
padding: 10px;
font-weight: bold;
background: #fff;
}
/* основной контент */
body > .wrapper {
overflow: hidden;
margin-top: 20px;
margin-bottom: 20px;
/* прижать footer к низу */
padding-bottom: 40px;
}
body > .wrapper > article, body > .wrapper > aside {
box-sizing: border-box;
padding: 10px;
background: #fff;
}
body > .wrapper > article {
float: left;
width: 68%;
}
body > .wrapper > aside {
float: right;
width: 30%;
}
body > .wrapper > article > h1, body > .wrapper > article > p,
body > .wrapper > aside > h2, body > .wrapper > aside > p {
margin: 10px 0;
}
/* подвал */
footer {
box-sizing: border-box;
height: 40px;
padding: 10px;
background: #fff;
/* прижать footer к низу */
position: absolute;
bottom: 0;
width: 100%;
}Более современный способ прижать footer к низу окна браузера — использовать Flexbox:
<body> <header>Шапка</header> <main>Контент</main> <footer>Подвал</footer> </body>
html {
height: 100%;
}
body {
display: flex;
flex-direction: column;
min-height: 100%;
margin: 0;
}
main {
flex-grow: 1;
}Поиск: CSS • HTML • Web-разработка • Верстка